Kirby — это легкая CMS, которая, вероятно, подходит где-то между многофункциональными платформами, такими как Drupal, и генераторами статических сайтов, такими как Jekyll.
Что отличает Кирби от большинства CMS — и ближе к Джекиллу — в том, что у него нет базы данных. Вместо этого все хранится в виде файлов; некоторые для конфигурации, некоторые для контента — все в дополнение к обычным файлам шаблонов, частичным версиям и плагинам.
В этой статье я собираюсь взглянуть на Кирби, продемонстрировать, как его использовать, и оценить некоторые его сильные и слабые стороны.
Лицензирование, загрузка и установка
Кирби предоставляется на основании лицензии на сайт в размере (на момент написания) 39 долларов США. Тем не менее, вы можете попробовать его на своем локальном компьютере бесплатно — только когда вы начнете работать, плата за лицензию становится платной.
Пакет доступен на странице загрузок Kirby в виде файла .zip или на Github .
Чтобы установить, разархивируйте / скопируйте архив в корневой каталог и укажите виртуальный хост в корневом каталоге Kirby. И это все, что нужно — прямо сейчас, вы должны увидеть некоторый фиктивный контент и тему по умолчанию для Кирби.
Структура сайта Кирби
Предположим, мы планируем работать с базовой структурой сайта, предоставленной по умолчанию, но добавим новую страницу на верхнем уровне под названием «Наша работа». Мы хотим, чтобы он появился перед «Контактом» в меню.
Начните с переименования каталога, в котором находится страница контакта с content/03-contact на content/05-contact .
По умолчанию система меню использует имя каталога, чтобы определить, какие страницы заказа должны отображаться в навигации. Мы создадим новую страницу для четвертой позиции позже.
Теперь создайте новую папку с именем content/03-our-work и в этом файле с названием our-work.txt
Файлы содержимого всегда должны иметь расширение
.txtпо умолчанию, несмотря на то, что их содержимое представляет собой смесь YAML и Markdown. Чтобы изменить это поведение, измените следующую строку вsite/config/config.php:
c::set('content.file.extension', 'txt');
Файл должен иметь следующую структуру:
Title: Our Work ---- Text: Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor.
Теперь, если вы переходите на сайт, вы должны увидеть новый пункт меню между Проектами и Контактом, с содержимым, которое мы только что определили в 04-our-work/our-work.txt .
Очевидно, вы можете редактировать существующие страницы таким же образом. Вы найдете содержимое домашней страницы в content/home/home.txt .
Давайте посмотрим, как создается меню, чтобы понять, что происходит. Меню реализовано в виде фрагмента, который в основном является частичным представлением:
// site/snippets/menu.php <nav class="menu"> <ul> <?php foreach($pages->visible() AS $p): ?> <li><a<?php echo ($p->isOpen()) ? ' class="active"' : '' ?> href="<?php echo $p->url() ?>"><?php echo html($p->title()) ?></a></li> <?php endforeach ?> </ul> </nav>
Обратите внимание, что он вызывает метод visible() . Контент с префиксом — 01 , 02 т. Д. — виден; то есть он предназначен для отображения в навигации. Содержимое без — как home и error — скрыто. Попробуйте создать папку с именем content/test с соответствующим файлом содержимого с именем test.txt — вы обнаружите, что он не отображается в меню. Если вы хотите скрыть дополнительные страницы, измените следующую строку в site/config/config.php :
c::set('content.file.ignore', array());
$pages->visible() возвращает страницы, упорядоченные по имени каталога, отсюда и числовые префиксы. Вы можете изменить это поведение; Предположим, вы хотите список страниц в алфавитном порядке по названию:
$a_to_z = $pages->visible()->sortBy('title', 'asc');
Чтобы вывести список страниц под текущим открытым пунктом меню (то есть подменю), вы можете сделать это:
if($root = $pages->findOpen()) { $items = $root->children()->visible(); }
На веб-сайте Kirby есть намного больше информации об управлении меню.
Тематизация
В новой установке страницы отображаются с использованием site/templates/default.php .
Давайте посмотрим на содержимое:
<?php snippet('header') ?> <?php snippet('menu') ?> <?php snippet('submenu') ?> <section class="content"> <article> <h1><?php echo html($page->title()) ?></h1> <h2><?php echo html($page->subtitle()) ?></h2> <?php echo kirbytext($page->text()) ?> </article> </section> <?php snippet('footer') ?>
snippet() включает в себя файл с site/snippets — мы скоро рассмотрим их.
Вы заметите, что содержимое страницы доступно как переменная с именем $page , которая считывает свойства, определенные в соответствующем текстовом файле. Функция html() используется для экранирования значений, а kirbytext() применяет некоторую дополнительную интерпретацию, как мы вскоре увидим.
Чтобы создать новый шаблон для конкретной страницы, просто создайте новый файл в site/templates , имя которого совпадает с именем файла содержимого для рассматриваемой страницы. Так, например, если вы хотите отдельный шаблон страницы для домашней страницы, вы должны создать файл с именем site/templates/home.php . Для страницы «Наша работа», которую мы создали ранее, вы бы назвали ее our-work.php .
По умолчанию вместе с Kirby поставляется папка assets , содержащая подпапки с images и styles , но вы можете структурировать ресурсы своей темы по своему усмотрению.
Свойства сайта и фрагменты
Если вы откроете файл content/site.txt , вы увидите множество свойств самого сайта, таких как заголовок, автор и уведомление об авторских правах. Вы можете добавить дополнительные свойства. Например, если вы добавите следующее:
---- Twitter: myusername
Теперь вы можете print это в своих шаблонах или фрагментах, используя магический метод переменной $site . Чтобы поместить его в нижний колонтитул, откройте site/snippets/footer.php и добавьте следующее:
<a href="http://twitter.com/<?php print $site->twitter() ?>">Twitter</a>
Создание простого блога
Мы видели, как создавать контент, создавать шаблон для конкретной страницы и генерировать список страниц. Вооружившись этими знаниями, создать простой блог довольно просто.
Создайте папку с именем content/04-blog и в ней файл с именем blog.txt :
Title: Blog ----
В этой папке создайте группу сообщений в блоге (используя тот же формат, что и существующие страницы), например
content/04-blog/01-first-post/first-post.txt content/04-blog/02-first-post/second-post.txt content/04-blog/03-first-post/third-post.txt
Теперь создайте шаблон для блога:
// site/templates/blog.php <?php snippet('header') ?> <?php snippet('menu') ?> <section class="content"> <h1><?php echo html($page->title()) ?></h1> <?php foreach ($pages->findOpen()->children()->visible()->flip() as $post): ?> <article> <h2><a href="<?php print $post->url() ?>"><?php echo html($post->title()) ?></a></h2> <p><?php print excerpt($post->text()) ?></p> <p><a href="<?php print $post->url() ?>">Read more »</a></p> </article> <?php endforeach ?> </section> <?php snippet('footer') ?>
Обратите внимание, как мы вызываем flip() чтобы изменить порядок страниц, все из которых являются дочерними элементами текущей страницы, то есть страниц в папке content/04-blog .
В этом шаблоне также представлена функция url() , которая возвращает URL-адрес рассматриваемой страницы, и excerpt() , который возвращает сводку текстового содержимого. Чтобы изменить количество возвращаемых символов, просто укажите его в качестве второго параметра:
print excerpt($post->text(), 250); // prints the first 250 characters
Kirbytext
Фактическое содержание в Kirby написано в «Kirbytext». Он хранится как текстовое свойство в файле YAML и по сути является расширением Markdown, но с некоторыми дополнительными макросами.
Это лучше всего иллюстрируется на примере:
Файл: page.txt :
Title: About ---- Somefield: Something ---- Body: This is some sample content. It's based on Markdown, so we can use **bold** or *emphasis*, and [write links](http://getkirby.com). Kirbytext also has macros, that look a little like this: (youtube: http://www.youtube.com/watch?v=ZZ5LpwO-An4 width: 300 height: 200)
Специфичный для Kirby макрос / тег здесь предназначен для встраивания видео с YouTube, но вы можете расширить Kirbytext, чтобы написать свой собственный. Для этого начните с создания файла с именем kirbytext.extended.php на site/plugins :
class kirbytextExtended extends kirbytext { function __construct($text, $markdown=true) { parent::__construct($text, $markdown); } }
Теперь в конструкторе вы можете определить новые теги, а также новые атрибуты. Предположим, мы хотим добавить поддержку Gravatar:
// define custom tags $this->addTags('gravatar'); // define custom attributes $this->addAttributes('size');
После того, как вы определили новый тег с помощью addTags() , вы просто реализуете метод с тем же именем, который будет вызываться для визуализации тега:
/** * Render the gravatar tag, eg (gravatar: joe.blogs@example.com) */ function gravatar($params) { $email = $params['gravatar']; $size = (isset($params['size'])) ? $params['size'] : 50; $url = sprintf('http://www.gravatar.com/avatar/%s?size=%d', md5($email), $size); return sprintf('<img src="%s" width="%d" height="%d" />', $url, $size, $size); }
Вы бы использовали это следующим образом:
(gravatar: joe.bloggs@example.com size: 64)
Обратите внимание, что атрибут электронной почты здесь называется gravatar; то же самое, что и тег.
Плагины
На Github есть несколько плагинов, включая поддержку Twitter , Instagram и Github , а также такие вещи, как формы контактов , оценка времени чтения и отображение связанных страниц .
Вы можете создавать свои собственные плагины, практически не зная о внутренней работе Kirby — просто поместите класс на site/plugins и используйте его из своих шаблонов по мере необходимости.
Kirby Panel
Кирби на самом деле не предоставляет какой-либо административный интерфейс — вы просто редактируете файлы напрямую. Тем не менее, существует простой интерфейс, доступный в виде отдельного пакета, который называется Kirby Panel.
Чтобы установить Kirby Panel, клонируйте его из Github .
Затем скопируйте папку в папку сайта вашего сайта Kirby, назвав ее panel , например:
cp -R kirbycms-panel/ /var/www/yoursite/site/panel
Теперь скопируйте папку panel\defaults и поместите ее в корень сайта:
cp -R /var/www/yoursite/panel/defaults /var/www/yoursite/panel
Чтобы указать некоторые учетные данные, переименуйте файл site/panel/accounts/admin.php в [username].php , например:
// site/panel/accounts/john.php <?php if(!defined('KIRBY')) exit ?> username: john password: 5baa61e4c9b93f3f0682250b6cf8331b7ee68fd8 encrypt: sha1 language: en
Вы можете ввести открытый текст (очень, очень плохая идея), MD5-хэш (очень плохая идея) или SHA1-хэш (немного лучше) — вам просто нужно явно указать, какой вы используете, или оставить его для простой текст.
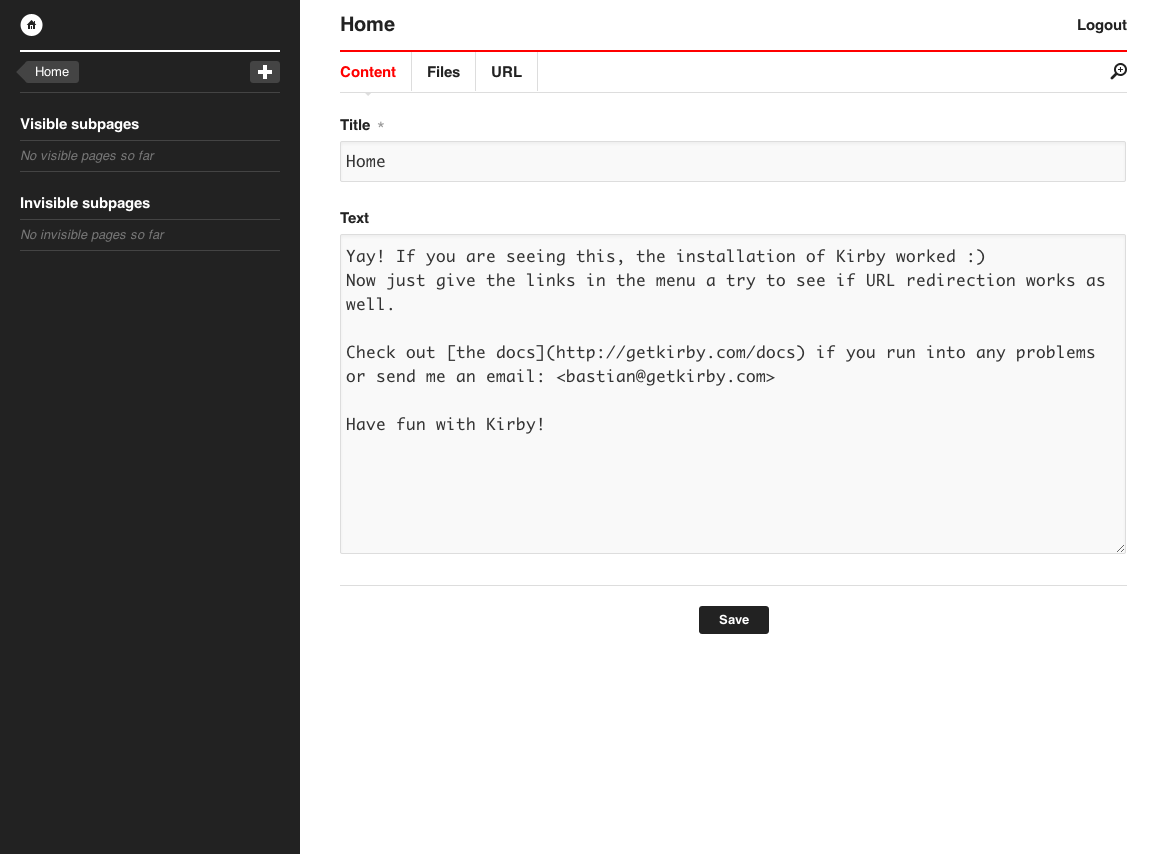
Теперь, если вы откроете http://yoursite.local/panel в своем веб-браузере, у вас будет доступ к простому административному интерфейсу. Это позволяет вам изменять свойства сайта, а также добавлять / редактировать / удалять контент.
Плюсы и минусы
Давайте кратко рассмотрим некоторые плюсы и минусы Кирби.
Pros
- Чрезвычайно прост в установке
- Быстро
- Результаты в чистой разметке
- Очень мелкая кривая обучения
- Очень мало раздувать
Cons
- Часть кода пытается заново изобрести колесо, например, обнаружение устройства
- Все находится в публичном корне, что не особо логично
- Динамические элементы, такие как поиск, в лучшем случае ограничены
Резюме
Я дал вам краткое представление о Кирби, но есть еще много интересного — изучите документацию и руководства , найдите поддержку на форумах или изучите исходный код. В частности, взгляните на kirby/lib/kirby.php вместе с другими файлами в kirby/lib .
Что вы думаете о Кирби, и для чего вы можете использовать его? Вы уже использовали его в производстве? Дай мне знать в комментариях.