Некоторое время назад я написал руководство по установке Phalcon в Windows Azure . Однако на домашней странице Phalconphp.com все еще не упоминается Azure как поддерживаемая среда в разделе «Phalcon может быть установлен»:
В этом руководстве мы клонируем веб-сайт Phalconphp.com на нашу локальную виртуальную машину PuPHPet, обновим его, добавив новую информацию о поддерживаемой среде, и отправим запрос на извлечение владельцам проекта. Этот пост является духовным продолжением моего учебного пособия по извлечению запросов Dillinger.io , поэтому обязательно ознакомьтесь с ним, прежде чем двигаться дальше, поскольку в этом учебном пособии основное внимание будет уделено рабочему процессу PuPHPet, а не фактическому рабочему процессу запросов на извлечение.
Обратите внимание, что хотя я буду использовать PuPHPet для подготовки среды для запуска веб-сайта, вы никоим образом не связаны этим ограничением — если вы предпочитаете просто клонировать его в уже настроенную локальную среду, пожалуйста, не стесняйтесь чтобы сделать это, хотя я лично считаю, что путь PuPHPet быстрее, если вы просто делаете то, что я сделал.
Начальная конфигурация
Если вы еще не знакомы с PuPHPet, ознакомьтесь с руководством Мэтью Сеттера. Давайте посетим PuPHPet и настроим нашу виртуальную машину. Чтобы упростить для нас задачу, нужно помнить о том, где находится корень документа веб-сайта Phalcon, чтобы мы могли связать его с нашей виртуальной машиной. Если мы проверим их Github , мы увидим, что они используют стандартную public
Я выбрал следующие параметры, поэтому не стесняйтесь идти по моим стопам или скачать мою окончательную версию здесь (все, что я не упомянул, осталось по умолчанию):
- Окружение: Местное
- Сервер: Apache
- ОС: Ubuntu Precise 12.04 x64 — Virtualbox 4.3
- Название: upgrade-phalconphp
- Установленные пакеты: vim
- Часовой пояс: Европа / Загреб (оставьте по своему усмотрению, если хотите)
- Установить XDebug: да
- Параметры MySQL: db1, user1, pass1
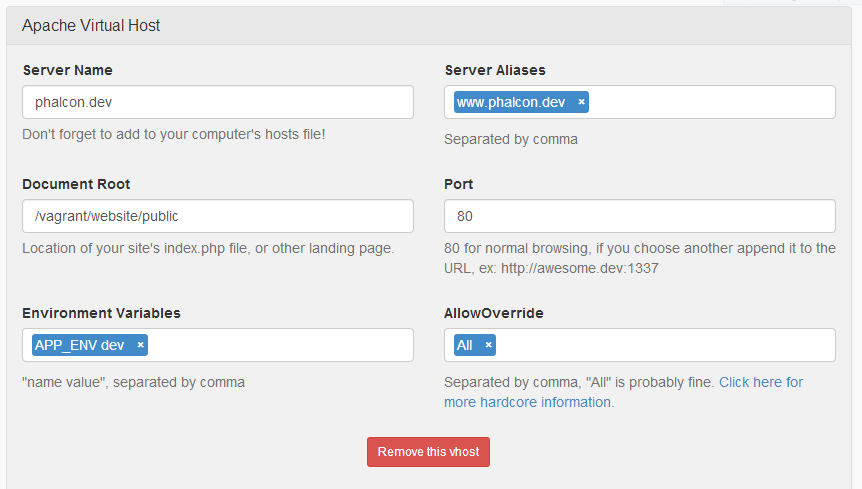
Под виртуальным хостом Apache я поместил значения следующим образом:
Создайте и загрузите архив, поместите его в папку с вашими бродячими ящиками и разархивируйте.
Далее, давайте добавим сценарий предоставления Phalcon из этой статьи в подпапку оболочки и добавим следующую строку под всеми блоками предоставления в Vagrantfile:
config.vm.provision :shell, :path => "shell/install_phalcon.sh"
Это обеспечит установку Phalcon при загрузке виртуальной машины.
Затем мы должны убедиться, что сайт готов к работе при загрузке виртуальной машины. Сначала нам нужно раскошелиться на репозиторий сайта. Перейдите на https://github.com/phalcon/website и раскошелиться.
Клонируйте свою вилку в корневой каталог папки:
git clone http://github.com/YOUR_USERNAME/website
После клонирования структура моей папки выглядела так:
Если вы использовали описанную выше процедуру PuPHPet, запустите vagrant up Если вы выбрали Apache в качестве сервера, как я, после загрузки виртуальной машины вам, возможно, придется отключить vhost по умолчанию. Вы можете сделать это, выполнив SSHing с vagrant vagrant ssh
sudo a2dissite 15-default.conf
sudo service apache2 reload
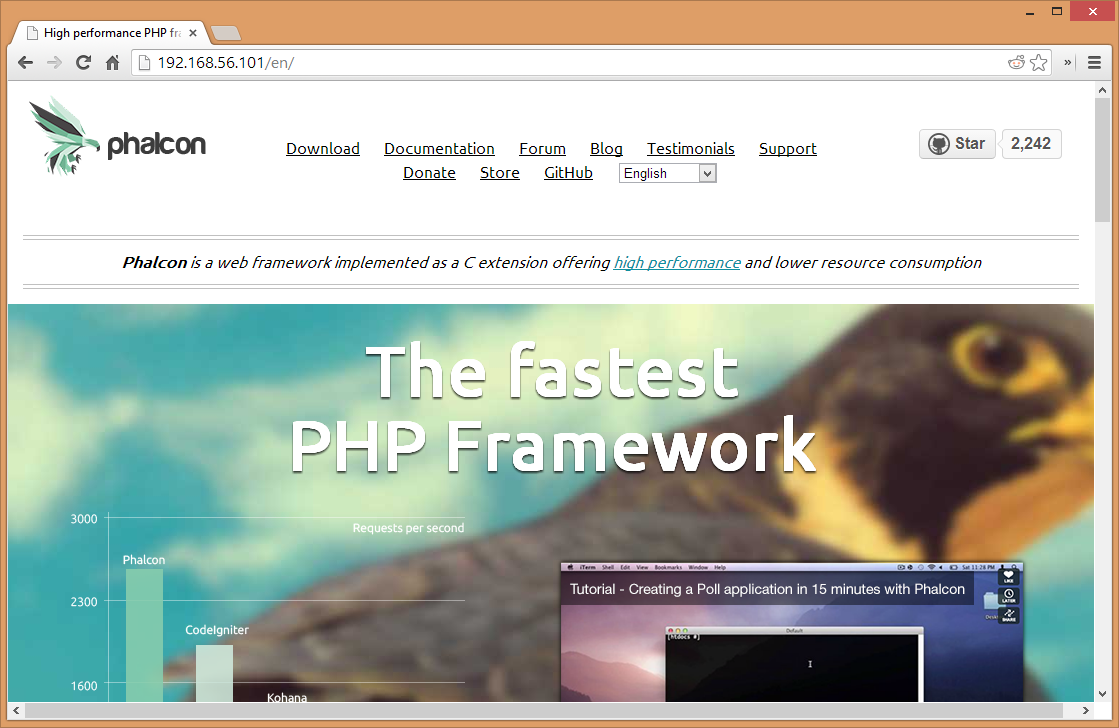
Это удаляет конфигурацию по умолчанию, оставляя в живых только ту, которую мы настроили в PuPHPet в разделе «Виртуальный хост». Поскольку веб-сайт Phalcon не использует базу данных (большая часть материала является статической), мы можем немедленно запустить ее локально, без необходимости каких-либо дальнейших изменений:
Могут быть некоторые предупреждения о том, что PHP не может записать в каталог кеша в папке с исходным кодом, но сейчас мы не будем иметь дело с этим, поскольку это не так важно для этого конкретного быстрого исправления.
Подключите репо к исходному апстриму, затем создайте новую ветку с именем adding-azure
git remote add --track master upstream http://github.com/phalcon/website
git branch adding-azure
git checkout adding-azure
Теоретически, мы могли бы добавить команды отключения vhost по умолчанию и процедуру git в окончательный файл оболочки предоставления. Я оставлю это на ваше усмотрение для экспериментов.
Обновление сайта
Наконец, мы можем начать работать.
Соответствующие файлы будут:
-
app/views/index/index.volt -
app/views/pages/hosting.volt
Нам также понадобится новый файл изображения в качестве логотипа для Windows Azure. Я сделал один, который вы можете скачать:
Добавьте это изображение в public/images/hosting Поскольку все изображения хостинг-провайдера в этой папке имеют свой цветной аналог, даже если цветная версия никогда не используется, давайте уважать эту традицию и добавим нашу собственную.
Далее нам нужно отредактировать домашнюю страницу, чтобы включить изображение в ссылку для набора изображений. Откройте index.volt
<img src="{{ cdn_url }}images/hosting/azure-gray.jpg" alt="Windows Azure" />
Теперь введите hosting.volt<tr> Измените этот контент, чтобы он отражал Azure, например:
<tr>
<td align="center">
<img src='{{ cdn_url ~ 'images/hosting/azure-gray.jpg' }}' title='Windows Azure' alt='Windows Azure' />
</td>
<td>
<h4><a target="_blank" href='http://www.windowsazure.com'>Windows Azure</a></h4>
<p>{{ tr('hosting_azure_1', 'http://www.windowsazure.com') }}</p>
<p>{{ tr('hosting_azure_2', 'http://www.sitepoint.com/phalcon-windows-azure/') }}</p>
</td>
</tr>
Обратите внимание, как мы использовали некоторые заполнители перевода, такие как hosting_azure_1 Это связано с тем, что Phalcon использует языковые файлы в качестве многоязычного сайта, а фактический текст контента, представленного на сайте, определен в другом месте.
Эти языковые файлы находятся в app/var/languages Это простые массивы key => value, определенные в файлах PHP и легко редактируемые.
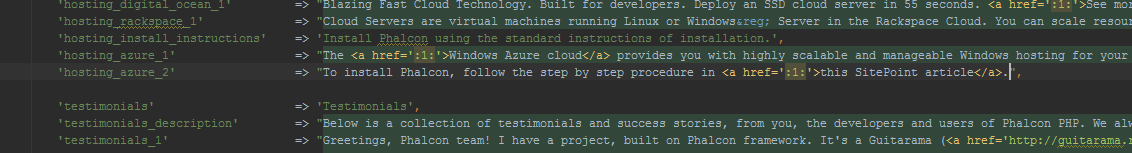
Откройте файл en.php Внизу этого раздела добавьте наш собственный:
'hosting_azure_1' => "The <a href=':1:'>Windows Azure cloud</a> provides you with highly scalable and manageable Windows hosting for your web apps. Use Phalcon to reduce your instance costs.",
'hosting_azure_2' => "To install Phalcon, follow the step by step procedure in <a href=':1:'>this SitePoint article</a>.",
Конечный результат должен выглядеть примерно так:
и когда вы перезагрузите страницу хостинга:
Если вы чувствуете себя очень щедрым, добавьте несколько других переводов в другие языковые файлы — я уверен, что команда Phalcon будет признательна.
Отправка запроса извлечения
После того, как мы добавим все в Git с помощью git add
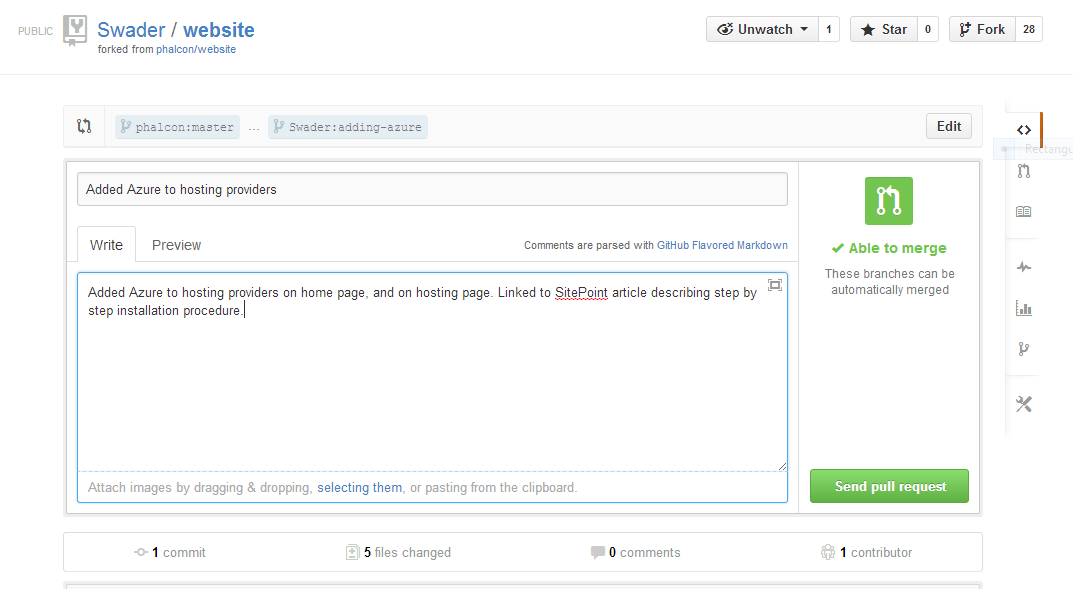
После нажатия мы отправляем запрос на извлечение.
Вывод
Все, что осталось сделать сейчас, это подождать и посмотреть, примут ли разработчики это. Независимо от того, проходит ли пиар или нет, эта статья научила вас, как на самом деле просто внести свой вклад в проект с открытым исходным кодом.
Если вы хотите, чтобы ваш вклад увеличивался или вам просто нужно было медленно, но верно приобретать некоторый опыт, ищите проекты, которые нуждаются в помощи. Начните с малого, как мы делали в этой статье — внося изменения в HTML и текст, затем медленно переходите к надлежащей функциональности, поскольку некоторые из них отсутствуют.
Если у вас есть свой рассказ, которым вы хотели бы поделиться, конкретный запрос или просто общий отзыв относительно этой статьи, пожалуйста, не стесняйтесь оставлять это в комментариях ниже!