Эта статья была спонсирована New Relic . Спасибо за поддержку спонсоров, которые делают возможным SitePoint!
Мы много лет говорили о производительности здесь, в SitePoint, и мы считаем, что пришло время вернуться к этой теме с некоторыми более сложными аспектами. Подходы, упомянутые в этой статье, не будут строго связаны с PHP, но вы можете быть уверены, что при правильном использовании они выведут ваше приложение на совершенно новый уровень. Обратите внимание, что мы не будем покрывать обычные вещи — меньше запросов на CSS, JS и изображения означает, что более быстрые веб-сайты и подобные подсказки являются общеизвестными. Вместо этого мы сосредоточимся на некоторых менее известных / используемых обновлениях.
HTML
-
Удалить ненужные теги
Чем меньше элементов, тем лучше. Удалить ненужный HTML.
<div> <div> <p> Some of my <span> text </span> . </p> </div> </div>против
<div> <p> Some of my <span> text </span> . </p> </div>Конечно, это применимо не ко всем сценариям, но структурирует ваш HTML таким образом, чтобы вы могли удалить как можно больше элементов DOM.
Вы также можете уменьшить размер файла HTML-документов, пропустив некоторые ненужные теги . Это выглядит довольно хакерским и, кажется, идет вразрез со стандартами, поэтому это следует делать только при развертывании в производство, если вообще — таким образом, вы не путаете других разработчиков, работающих над тем же кодом.
-
Prefetch
Префект — это когда вы сообщаете браузеру, что ресурс понадобится заранее. Ресурсом может быть IP-адрес домена (предварительная выборка DNS), статический ресурс, такой как изображение или файл CSS, или даже целая страница.
Когда вы ожидаете, что пользователь перейдет в другой домен после посещения вашего сайта, или, например, вы разместите свои статические ресурсы на поддомене,
images.example.comкакimages.example.com, предварительная выборка DNS может помочь удалить несколько миллисекунд, которые требуются для DNS-серверов. разрешитьimages.example.comв IP-адрес. Выгода невелика, но накапливается, она может сэкономить приличное время загрузки на запросы, которые вы делаете в браузере своего пользователя. Предварительная выборка DNS выполняется с помощью<link>в<head>следующим образом:<link href="//images.example.com" rel="dns-prefetch" />и поддерживается во всех основных браузерах. Если у вас есть дочерние домены, которые, как вы ожидаете, будут загружены текущим посетителем после того, как он завершит работу со страницей, на которой он находится в данный момент, нет причин не использовать предварительную выборку DNS.Когда вы узнаете, что некоторые ресурсы понадобятся при следующем посещении, вы можете предварительно выбрать их и сохранить в кэше браузера. Например, если у вас есть блог, а в этом блоге статья из двух частей, вы можете убедиться, что статические ресурсы (например, изображения) из второй части предварительно загружены. Это делается так:
<link href="//images.example.com/sept/mypic.jpg" rel="prefetch" />. Веб-альбомы Picasa широко используют это для предварительной загрузки 2 следующих изображений к тому, которое вы просматриваете в данный момент. В старых браузерах это можно сделать, загрузив фантомный элемент Image в JavaScript:var i = new Image (); i . src = 'http://images.example.com/sept/mypic.jpg' ;Это загружает изображение в кэш, но нигде не использует его. Однако этот метод не будет работать с файлами CSS и JS, поэтому вам придется изобретать эти ресурсы, если вы хотите, чтобы они были предварительно загружены в древних браузерах. На ум приходит XMLHttpRequest — загружайте их через ajax и нигде не используйте. Смотрите здесь о том, как это осуществить.
Нужно помнить одну вещь: предварительно выбирать только те ресурсы, в которых мы уверены или почти уверены, что они понадобятся пользователю. Если пользователь читает постатейный пост в блоге, обязательно выполните предварительную выборку. Если пользователь находится на экране отправки формы, обязательно предварительно выберите ресурсы, на которые он может рассчитывать, на экран, на который он перенаправляется после отправки. Не выбирайте заранее весь сайт и не выбирайте случайным образом — учитывайте пропускную способность и экономно используйте предварительную выборку, помня о мобильных устройствах. Мобильные устройства обычно имеют ограниченную полосу пропускания, и предварительная загрузка 2-мегабайтного изображения, вероятно, не будет очень удобной для пользователя. Вы можете избежать этих проблем путем выборочной предварительной выборки — определяйте, когда пользователь находится на мобильном устройстве или подключении с ограниченной пропускной способностью, и не используйте предварительную выборку в этих случаях. А еще лучше, добавьте настройки на свой веб-сайт и попросите людей согласиться на предварительную выборку — сохраните свои предпочтения в localStorage и хэшируйте их со строкой пользовательского агента, позволяя им разрешать или запрещать предварительную выборку на каждом устройстве отдельно.
Вы также можете предварительно выбрать и отобразить целые страницы. Предварительная выборка страниц означает выборку их содержимого DOM — HTML. Обычно это не обеспечивает значительного увеличения скорости из-за того, что большая часть контента на самом деле находится в JavaScript, CSS и изображениях — контент, не извлекаемый при предварительной выборке страницы. Этот тип выборки в настоящее время полностью поддерживается только Firefox. Другое дело — предварительный рендеринг — предварительный рендеринг есть только в Chrome, и он не только извлекает DOM за кулисами, но и весь связанный контент в форме CSS, JS и изображений. Фактически, он уже отображает всю страницу в фоновом режиме — страница находится в оперативной памяти, полностью открыта и отрисована, ожидая посещения. Это позволяет сделать изменение мгновенным, когда пользователь щелкает предварительно предоставленную ссылку, но создает те же проблемы, что описаны в предыдущем абзаце — пропускная способность может пострадать. Кроме того, ваш сервер регистрирует этот предварительный просмотр как посещение, поэтому вы можете получить некоторую искаженную аналитику, если пользователь действительно передумает и не в конечном итоге откроет предварительно созданный веб-сайт. Синтаксис prerender:
<link rel="prerender" href="http://example.com/sept/my-post-part-2">.На данный момент существует только один правильный способ обнаружить, что ваша страница предварительно визуализируется или предварительно выбирается, и это с помощью API Page Visibility , который в настоящее время поддерживается во всех основных браузерах, кроме браузера Android и Opera Mini . Вы используете этот API, чтобы убедиться, что страница действительно просматривается, а затем запускаете любое отслеживание аналитики, которое вы, возможно, делаете.
CSS
-
CSS Lint
Используйте CSSLint для проверки вашего CSS и выявления ошибок и потенциальных проблем с производительностью. Прочитайте и соблюдайте правила, изложенные в вики CSSLint, для написания максимально эффективного CSS.
-
CSS Объяснить
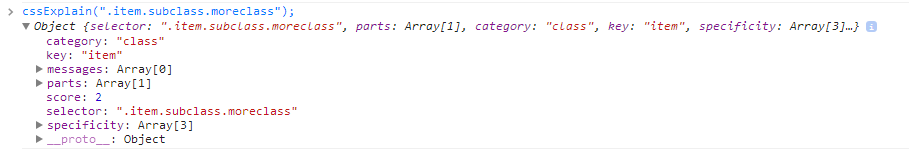
Как и в случае с SQL Explain в мире баз данных, есть и отличный инструмент CSS Explain — https://github.com/josh/css-explain . Вы можете использовать его для анализа ваших селекторов CSS. Если вы хотите проверить его немедленно, вставьте содержимое этого файла в консоль браузера и просто
cssExplain('.item.subclass.anotherclass')команду, напримерcssExplain('.item.subclass.anotherclass').Цель состоит в том, чтобы получить как можно меньший балл по шкале от 1 до 10. Вы также можете попробовать это в моем jsFiddle . Хотя к результатам не следует относиться слишком серьезно (лучше следовать советам CSSLint), они по-прежнему хорошо объясняют сложность селекторов и, по крайней мере, намекают на возможные проблемы.
-
Перевести против верхнего / левого
Используйте CSS 2D translate для перемещения объектов вместо верхнего / левого. Нет смысла пытаться объяснить это подробно, когда Пол Ирриш и Крис Койер проделали такую фантастическую работу. Удостоверьтесь, что вы читаете / смотрите их материал и заполняете эти знания — используйте перевод сверху / слева, когда это возможно .
-
Прокрутите плавно
Возможно, вы заметили, что таким сайтам, как Facebook и Google+, при открытии их требуется прокрутка. Как будто им нужно время, чтобы согреться. Это проблема на многих современных веб-сайтах, и это огромный недостаток UX. Добиться плавной прокрутки страницы не так сложно, как может показаться, особенно если вы знаете, на что обратить внимание. Ключом к уменьшению задержки прокрутки является минимизация красок — краски — это то, что происходит, когда содержимое на экране меняется от кадра к кадру, и браузер должен перекрасить его на экране — ему нужно рассчитать новый внешний вид и добавить этот новый взгляд на один из слоев, из которого состоит визуализированный веб-сайт. Для получения дополнительной информации по этим вопросам, а также для того, чтобы узнать, как диагностировать проблемы с краской, см. Отличный пост Пола Льюиса .
сервер
-
Оптимизируйте свой PHP с помощью нескольких простых побед
Есть много вещей, которые вы можете сделать, чтобы ускорить ваше приложение со стороны PHP. Чтобы узнать о некоторых простых достижениях, см . Последнюю статью Фредрика Митчелла или любую другую статью, связанную с производительностью, здесь на SitePoint .
-
Используйте Google PageSpeed Module
PageSpeed Module от Google — это модуль, который вы можете установить в Nginx и Apache, который автоматически реализует некоторые рекомендации по оптимизации веб-сайта. Модуль оценивает эффективность веб-сайта с точки зрения клиента, следя за тем, чтобы все правила соблюдались в максимально возможной степени, и, в частности, улучшая обслуживание статических ресурсов. Он сократит, оптимизирует и сожмет для вас CSS и JavaScript, уменьшит размер изображения, удалив неиспользуемые метаданные, правильно установит заголовки Expires для лучшего использования кэша браузера и многое другое. Лучше всего — это не требует каких-либо изменений архитектуры от вас. Просто подключите его к вашему серверу, и он работает. Чтобы установить модуль, следуйте этим инструкциям — вам нужно собрать из исходного кода для Nginx, но это всего лишь пара команд работы. Чтобы правильно познакомиться с Pagespeed, посмотрите следующее видео — оно уже давно и старое, но все еще невероятно ценный ресурс:
-
Используйте SPDY
В усилиях, похожих на PageSpeed, Google также возглавляет разработку SPDY . mod_spdy — это еще один модуль Apache, предназначенный для гораздо более быстрого обслуживания вашего веб-сайта. Его установка не так проста, как хотелось бы, и требует поддержки браузера, но с каждым днем все лучше . SPDY на самом деле является протоколом (так же, как HTTP — протокол), который перехватывает и заменяет HTTP-запросы, где это возможно, обслуживая сайт намного быстрее. Посмотрите этот обзор высокого уровня для получения дополнительной информации, или даже лучше, это дружественное расстройство новичка . Хотя использование SPDY может быть рискованным, поскольку мы все еще ждем более широкого внедрения, выгоды, похоже, намного перевешивают риски.
-
Используйте WebP для изображений
WebP — это формат изображения, целью которого является замена всех остальных — JPG, PNG и GIF. Он поддерживает альфа-слои (прозрачность), анимацию, сжатие без потерь и с потерями и многое другое. Принятие браузера было очень медленным , но в наши дни легко поддерживать все типы изображений с помощью инструментов, которые автоматизируют преобразование WebP, таких как вышеупомянутый модуль PageSpeed (он может автоматически преобразовывать изображения в WebP на лету). Для всестороннего введения и обсуждения о WebP, см. Это всестороннее руководство .
-
Компресс с Zopfli
Используйте сжатие Zopfli для предварительного сжатия ваших статических ресурсов. Это алгоритм сжатия с открытым исходным кодом, снова возглавляемый Google, который увеличивает сжатие на 3-8% по сравнению с обычными методами сжатия, используемыми в Интернете. На небольших веб-сайтах это вряд ли имеет значение, но если вы масштабируете свое приложение или предоставляете статический контент большому количеству клиентов, это определенно будет иметь заметное значение, как сообщает команда Google Web Fonts:
Вывод
Есть много способов улучшить производительность вашего приложения, и, как это часто бывает в жизни, целое больше, чем сумма частей. Реализуйте некоторые из мер, которые мы упомянули в этой статье и предыдущих, и вы получите приятное и ощутимое улучшение. Реализуйте их все, и вы получите приложение настолько быстрое и легкое, что оно может путешествовать во времени. Контролируйте свое приложение, используйте HAR , смотрите профилирование Dev Tools или подпишитесь на сервисы, которые делают все это за вас — только не игнорируйте аспект производительности вашего сайта. Хотя большинство проектов в наши дни «делай и уходи», не оставляйте своего клиента с сайтом, которым вы не гордитесь.
Никогда не стоит недооценивать небольшие исправления, которые вы можете сделать — вы никогда не знаете, какой из них станет переломным моментом к совершенству!