Эта статья была рецензирована Верной Анчетой . Спасибо всем рецензентам SitePoint за то, что сделали контент SitePoint как можно лучше!
Twig — это шаблонизатор для PHP. Но не является ли сам PHP движком шаблонов?
Да и нет!
Хотя PHP начинался как шаблонизатор, он не развивался как один, и хотя мы все еще можем использовать его как один, скажите, пожалуйста, какую версию «Hello world» вы предпочитаете:
<?php echo "<p> Hello " . $name . "</p>"; ?>
или
<p> Hello {{ name }} </p>
PHP — многословный язык, и эта многословность усиливается при попытке вывести контент HTML.
Современные системы шаблонов уберут часть этого многословия и все же добавят значительную долю функциональности сверху. Такие вещи, как безопасность и функции отладки, являются основными в современных шаблонизаторах.
Сегодня мы сосредоточены на Twig.
Twig — это шаблонизатор, созданный Sensio labs , компанией Blackfire и Symfony . Давайте посмотрим на его основные сильные стороны и как мы можем использовать его в наших проектах.
Установка
Есть два способа установки Twig. Мы можем использовать тарболл, доступный на их веб-сайте, или мы можем использовать Composer , как мы всегда делаем и рекомендуем.
composer require twig/twig
Мы предполагаем, что вы работаете в среде с установленным PHP и глобально установленным Composer . Ваша лучшая ставка — использовать Homestead Improved — это позволит вам за 5 минут начать работать на той же машине, которую мы используем, поэтому мы все на одной странице. Если вы хотите узнать больше о средах PHP, у нас есть отличная книга о премиум-продаже, которую можно приобрести здесь .
Прежде чем идти дальше, нам нужно кое-что прояснить.
Как шаблонизатор, Twig работает как на передней, так и на задней части проекта. Поэтому мы можем взглянуть на Twig двумя разными способами: Twig для дизайнеров шаблонов и Twig для разработчиков.
С одной стороны, мы готовим все данные, которые нам нужны. С другой стороны, мы отображаем все эти данные.
Основное использование
Чтобы проиллюстрировать базовое использование Twig, давайте создадим простой проект. Прежде всего, нам нужно запустить Twig. Давайте создадим файл bootstrap.php
<?php
// Load our autoloader
require_once __DIR__.'/vendor/autoload.php';
// Specify our Twig templates location
$loader = new Twig_Loader_Filesystem(__DIR__.'/templates');
// Instantiate our Twig
$twig = new Twig_Environment($loader);
Twig использует центральный объект, который называется Environment Экземпляры этого класса используются для хранения конфигурации, расширений и загрузки шаблонов из файловой системы или других мест.
Загрузив экземпляр Twig, мы можем продолжить и создать файл index.php
<?php
require_once __DIR__.'/bootstrap.php';
// Create a product list
$products = [
[
'name' => 'Notebook',
'description' => 'Core i7',
'value' => 800.00,
'date_register' => '2017-06-22',
],
[
'name' => 'Mouse',
'description' => 'Razer',
'value' => 125.00,
'date_register' => '2017-10-25',
],
[
'name' => 'Keyboard',
'description' => 'Mechanical Keyboard',
'value' => 250.00,
'date_register' => '2017-06-23',
],
];
// Render our view
echo $twig->render('index.html', ['products' => $products] );
Это простой пример; мы создаем массив продуктов, которые мы можем использовать в нашем шаблоне. Затем мы используем метод render()
Чтобы завершить наш пример, давайте перейдем в нашу папку /templatesindex.html Во-первых, давайте посмотрим на сам шаблон.
<!DOCTYPE html>
<html lang="pt-BR">
<head>
<meta charset="UTF-8">
<title>Twig Example</title>
</head>
<body>
<table border="1" style="width: 80%;">
<thead>
<tr>
<td>Product</td>
<td>Description</td>
<td>Value</td>
<td>Date</td>
</tr>
</thead>
<tbody>
{% for product in products %}
<tr>
<td>{{ product.name }}</td>
<td>{{ product.description }}</td>
<td>{{ product.value }}</td>
<td>{{ product.date_register|date("m/d/Y") }}</td>
</tr>
{% endfor %}
</tbody>
</table>
</body>
</html>
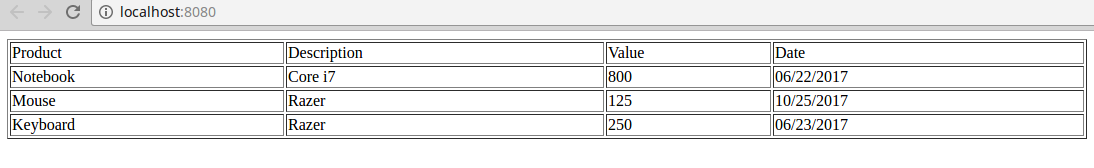
Открытие index.phplocalhosthomestead.app
Но давайте вернемся и познакомимся с нашим шаблоном кода.
Существует два типа разделителей: {{ ... }}{% ... %} Эти разделители являются основными языковыми конструкциями Twig и используются Twig для «информирования» шаблона о необходимости визуализации элемента Twig.
Макеты
Чтобы избежать повторения элементов (таких как верхние и нижние колонтитулы) в наших шаблонах, Twig предлагает нам возможность вкладывать шаблоны в шаблоны. Это так называемые блоки .
Чтобы проиллюстрировать это, давайте отделим фактический контент от определения HTML в нашем примере. Давайте создадим новый HTML-файл и назовем его layout.html
<!DOCTYPE html>
<html lang="pt-BR">
<head>
<meta charset="UTF-8">
<title>Tutorial Example</title>
</head>
<body>
{% block content %}
{% endblock %}
</body>
</html>
Мы создали блок с названием content Мы говорим о том, что каждый шаблон, который выходит из layout.htmlcontent Таким образом, мы можем многократно использовать макет, не переписывая его. В нашем случае файл index.html
{% extends "layout.html" %}
{% block content %}
<table border="1" style="width: 80%;">
<thead>
<tr>
<td>Product</td>
<td>Description</td>
<td>Value</td>
<td>Date</td>
</tr>
</thead>
<tbody>
{% for product in products %}
<tr>
<td>{{ product.name }}</td>
<td>{{ product.description }}</td>
<td>{{ product.value }}</td>
<td>{{ product.date_register|date("m/d/Y") }}</td>
</tr>
{% endfor %}
</tbody>
</table>
{% endblock %}
Twig также позволяет нам рендерить только один блок. Для этого нам нужно сначала загрузить шаблон, а затем визуализировать блок.
$template = $twig->load('index.html');
echo $template->renderBlock('content', array('products' => $products));
На данный момент у нас все еще есть та же страница, но мы уменьшили ее сложность, разделив контекстные блоки.
кэш
Объект Environment
Если мы передадим опцию cache Скомпилированные шаблоны будут храниться в указанном нами каталоге. Имейте в виду, что это кэш для скомпилированных шаблонов, а не оцененных. Это означает, что Twig проанализирует, скомпилирует и сохранит файл шаблона. Все последующие запросы все равно должны будут оценить шаблон, но первый шаг уже сделан для вас.
Давайте кэшируем шаблоны в нашем примере, отредактировав наш файл bootstrap.php
$twig = new Twig_Environment($loader, ['cache' => '/templates/cache']);
Loops
В нашем примере мы уже видели, как выполняется цикл с использованием Twig. По сути, мы используем тег for В нашем случае мы присвоили псевдоним productproducts После этого мы можем получить доступ ко всем атрибутам в каждом элементе массива, используя . оператор. Мы используем тег endfor
Мы также можем перебирать цифры или буквы, используя оператор … Так же, как следующее:
..
или для писем:
{% for number in 0..100 %}
{{ number }}
{% endfor %}
Этот оператор является просто синтаксическим сахаром для функции диапазона, которая работает так же, как и встроенная функция {% for letter in 'a'..'z' %} PHP.
{{ letter }}
{% endfor %}
Также полезной является возможность добавить условие в цикл. С условием мы можем отфильтровать, какие элементы мы хотим перебрать. Представьте, что мы хотим перебрать все продукты, стоимость которых меньше 250:
range
Conditionals
Twig также предлагает нам условные выражения в виде тегов <tbody>
{% for product in products if product.value < 250 %}
<tr>
<td>{{ product.name }}</td>
<td>{{ product.description }}</td>
<td>{{ product.value }}</td>
<td>{{ product.date_register|date("m/d/Y") }}</td>
</tr>
{% endfor %}
</tbody>
ifelseifif not Как и в любом другом языке программирования, мы можем использовать эти теги для фильтрации условий в нашем шаблоне.
Представьте себе, что в нашем примере мы хотим показывать только продукты со значением выше 500.
else
фильтры
Фильтры позволяют нам фильтровать, какая информация передается в наш шаблон и в каком формате она отображается. Давайте посмотрим на некоторые из наиболее используемых и важных. Полный список фильтров Twig можно найти здесь .
Date and date_modify
Фильтр <tbody> Как мы можем видеть в нашем примере:
{% for product in products %}
{% if product.value > 500 %}
<tr>
<td>{{ product.name }}</td>
<td>{{ product.description }}</td>
<td>{{ product.value }}</td>
<td>{{ product.date_register|date("m/d/Y") }}</td>
</tr>
{% endif %}
{% endfor %}
</tbody>
date
Мы показываем нашу дату в формате <td>{{ product.date_register|date("m/d/Y") }}</td> Поверх фильтра
month/day/yeardate Например, если мы хотим добавить день к нашей дате, мы можем использовать следующее:
date_modify
Формат
Форматирует заданную строку, заменяя все заполнители. Например:
<td>{{ product.date_register|date_modify("+1 day")|date("m/d/Y") }}</td>
Striptags
<td>{{ "This product description is: %s"|format(product.description) }}</td>
striptags
Побег
Побег является одним из самых важных фильтров. Фильтрует строку для безопасной вставки в окончательный вывод. По умолчанию используется стратегия экранирования HTML, поэтому
{{ <p>Hello World</p>|striptags }}`
эквивалентно
{{ products.description|escape }}
Также доступны стратегии {{ products.description|escape('html') }}
jsCSSURLhtml_attr Они экранируют строку для контекстов атрибутов Javascript, CSS, URI и HTML соответственно.
отлаживать
Наконец, давайте посмотрим на отладку. Иногда нам нужно получить доступ ко всей информации о переменной шаблона. Для этого Twig имеет функцию dump() Эта функция недоступна по умолчанию. Мы должны добавить расширение Twig_Extension_Debug
$twig = new Twig_Environment($loader, array('debug' => true));
$twig->addExtension(new Twig_Extension_Debug());
Этот шаг необходим, чтобы мы случайно не пропустили отладочную информацию на производственном сервере. После его настройки мы можем просто использовать функцию dump()
{{ dump(products) }}
Вывод
Надеемся, что эта статья может дать вам прочную базу по основам Twig и сразу же начать ваши проекты! Если вы хотите углубиться в Twig, официальный сайт предлагает очень хорошую документацию и справочные материалы, с которыми вы можете ознакомиться.
Вы используете шаблонизатор? Что вы думаете о Twig? Вы бы сравнили его с популярными альтернативами, такими как Blade или даже Smarty?