Возможно, вы слышали о Sculpin — статическом генераторе сайтов для PHP. Статические блоги — это, как вы знаете, блоги, которые вы динамически пишете в своем приложении или на своем локальном компьютере, а затем экспортируете в виде чистой HTML-версии для размещения на статических серверах, для скорости, надежности и удобства работы в автономном режиме.
Несмотря на простоту в использовании и быструю настройку, разработка Sculpin немного затормозилась, и документация оставляет желать лучшего. В каком-то смысле Spress является его духовным преемником. Гораздо лучшая документация, гораздо более гибкая конфигурация, гораздо более простое расширение и такое же простое использование практически с теми же API и командами.
В этом уроке мы будем создавать настройку Spress для создания статического блога с пользовательской темой.
Бутстрапирование
В этом руководстве предполагается, что у вас есть рабочая среда PHP, например Homestead Improved . Для удобства, следующие несколько строк помогут вам сразу начать:
git clone https://github.com/swader/homestead_improved hi_spress cd hi_spress bin/folderfix.sh vagrant up; vagrant ssh После того, как мы в VM, мы можем установить Spress с:
wget https://github.com/spress/Spress/releases/download/v2.0.0/spress.phar sudo mv spress.phar /usr/local/bin/spress sudo chmod +x /usr/local/bin/spress
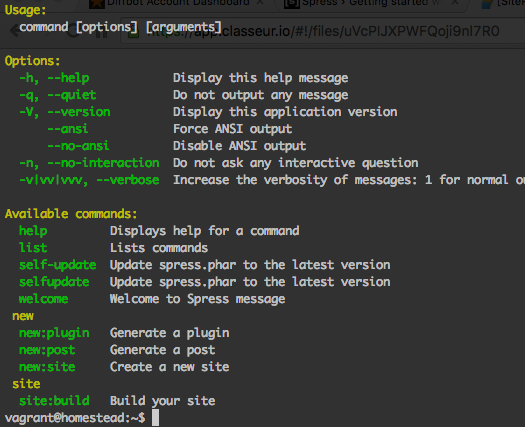
Spress теперь доступен для всей системы (или для всей ВМ, если вы используете ВМ), что можно проверить, запустив spress :
Для создания примера сайта мы можем использовать инструкции из документов:
cd ~/Code spress site:new myblog spresso cd myblog spress site:build --server
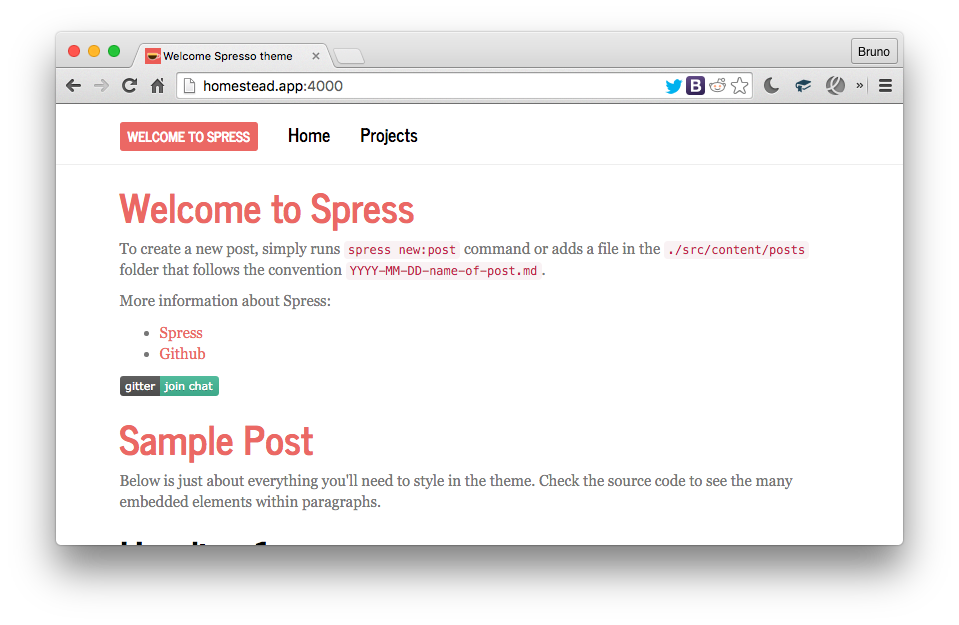
Теперь сайт должен быть доступен через http://localhost:4000 или, если вы находитесь на виртуальной машине, подобной Homestead Improved , вам следует сначала перенаправить порт 4000 в Homestead.yaml , запустить vagrant provision вне виртуальной машины, а затем получить доступ к сайту. через http://homestead.app:4000 :
Если вы знакомы со Sculpin, эта настройка будет почти мышечной памяти. Как и Sculpin, Spress также поддерживает опцию --server для запуска встроенного сервера PHP и опцию --watch которая просматривает файлы на предмет изменений и перестраивает сайт по мере необходимости.
Пользовательская тема
Мы перестроим тему Svbtle для работы со Spress.
Для более общей информации о темах в Spress, смотрите здесь .
Как работают темы в Spress
Каждое сообщение или страница, которые вы публикуете в Spress, имеет «метаданные переднего плана» — иными словами, немного специально отформатированного текста перед содержанием сообщения или страницы. Этот frontmatter определяет переменные, настройки и, как вы уже догадались, макет (тему) для использования. Это идентично тому, как работает Sculpin. Например, см. Образец поста «Добро пожаловать в Spress»:
--- layout: "post" title: "Welcome to Spress" categories: [] tags: ["sample post", "posts"] --- To create a new post, simply runs `spress new:post` command or adds a file in the `./src/content/posts` folder that follows the convention `YYYY-MM-DD-name-of-post.md` ....
Часть между разделителями ( --- ) в верхней части является frontmatter. В нем вы можете видеть (среди прочего) значение layout: "post" . Это буквально означает «найдите блок контента в файле макета post.twig и поместите содержимое под ним после того, как вы превратите его в HTML». Если мы сейчас посмотрим на post.twig в /src/layouts , мы увидим следующее:
--- layout: default --- {% set isPostLayout = true %} {% block content %} {% include 'post.html' with { 'post': page } %} {% endblock %} ...
Блок контента прямо здесь, готов к приему конвертированного контента MD. Помимо основного синтаксиса Twig, мы можем видеть, что у этого макета также есть некоторый frontmatter. Это вложенные макеты в действии: в то время как наш пост «Добро пожаловать в Spress» расширяет post.twig , сам post.twig расширяет default.twig — макет по умолчанию, который определяет CSS, JS и другие элементы, общие для всех страниц / постов. Таким образом, мы можем видеть, что система компоновки Spress практически идентична обычному использованию Twig, с той лишь разницей, что Spress использует frontmatter для определения наследования.
Создание темы
Таким образом, создание темы сводится к тому, чтобы просто поместить нужные CSS / JS в нужные места и слегка изменить шаблоны Twig.
Во-первых, давайте добавим немного нового CSS. Загрузите этот файл в /src/assets/css . Затем возьмите изображение профиля или логотип (если у вас его нет, используйте Adorable Avatars ) и сохраните его как src/assets/img/profile.png .
Все, что вы помещаете в
src/assetsкопируется в/assetsво время сборки.
Далее, давайте добавим этот CSS в наш раздел <head> . В /src/includes/head.html закомментируйте или удалите строки, которые добавляют к документу bootstrap.min.css и style.css , и добавьте лист svbtle.css , чтобы раздел выглядел примерно так:
<link href="//maxcdn.bootstrapcdn.com/font-awesome/4.2.0/css/font-awesome.min.css" rel="stylesheet"> <link href="{{ site.url }}/assets/css/svbtle.css" rel="stylesheet" type="text/css" />
Давайте теперь изменим содержимое layout/default.html на:
<!DOCTYPE HTML> <html lang="en"> <head> {% include 'head.html' %} </head> <body> <div class="sidebar"> <!-- Logo --> <div class="logo"> <a href="/" title="{{ site.title }}"> <span class="img"></span> </a> <a href="/" title="{{ site.title }}"> <h1>{{ site.title }}</h1> </a> </div> <!-- Description --> <div class="description"> Some blog posts by <a href="/about">me</a>. </div> <!-- Navigation --> <div class="navigation"> <a href="{{ site.url }}/blog">Archive</a> {#<a href="{{ site.url }}/blog/categories">#} {#<nobr>Categories & tags</nobr>#} {#</a>#} <a href="{{ site.url }}/about">About</a> </div> </div> <div id="main" class="container spresso-wrap"> {% block content %} {{ page.content }} {% endblock %} </div> <script src="//ajax.googleapis.com/ajax/libs/jquery/2.0.3/jquery.min.js"></script> {% if site.code_highlight %} <script src="//cdnjs.cloudflare.com/ajax/libs/highlight.js/8.4/highlight.min.js"></script> <script>hljs.initHighlightingOnLoad();</script> {% endif %} {% block javascript %}{% endblock %} </body> </html>
Содержимое layout/post.html должно стать:
--- layout: default --- {% set isPostLayout = true %} {% block content %} <article class="post"> <header> <div class="title"><a href="{{ site.url }}{{ page.url }}">{{ page.title }}</a></div> </header> <div class="text"> {{ page.content | raw }} </div> </article> {% endblock %} {% block javascript %} {% if (page.comments is defined and page.comments) or (page.comments is not defined and site.comments.enabled) %} <script type="text/javascript"> var disqus_shortname = '{{ site.comments.disqus_shortname }}'; (function() { var dsq = document.createElement('script'); dsq.type = 'text/javascript'; dsq.async = true; dsq.src = '//' + disqus_shortname + '.disqus.com/embed.js'; (document.getElementsByTagName('head')[0] || document.getElementsByTagName('body')[0]).appendChild(dsq); })(); </script> {% endif %} {% endblock %}
И содержимое src/content/index.html теперь должно быть:
--- layout: "page" title: "Welcome Svbtle theme" generator: "pagination" provider: "site.posts" max_page: 5 sort_by: "date" --- {% for post in page.pagination.items %} <div class="date"> <a href="{{ post.url }}"> {{ post.date|date("d. F, Y") }} </a> </div> <article class="post"> <header> <div class="title"><a href="{{ site.url }}{{ post.url }}">{{ post.title }}</a></div> </header> <div class="text"> {% if '<!--more-->' in post.content %} {{ post.content | split('<!--more-->') | first | raw }} <footer><a href='{{ site.url }}{{ post.url }}' class='continue'> Read more </a> </footer> {% else %} {{ post.content | raw }} {% endif %} </div> </article> {% endfor %} {% if page.pagination.previous_page or page.pagination.next_page %} <nav id="pagination"> <div class="next"> {% if page.pagination.previous_page %}<a href="{{ site.url }}{{ page.pagination.previous_page.url }}">Newer Posts</a>{% endif %} </div> <div class="prev">{% if page.pagination.next_page %}<a href="{{ site.url }}{{ page.pagination.next_page.url }}">Older Posts</a>{% endif %} </div> </nav> {% endif %}
В дополнение к смене темы, мы добавили небольшой микс в микс — во время рендеринга контента Spress будет искать HTML-комментарий <!--more--> в постах. Если он встретит его, он будет отображать содержимое только на главной странице и вызовет кнопку «Читать далее» внизу. Нажав на нее, читатель переходит на полную страницу поста и продолжает чтение. Большое спасибо @coderabbi за этот взлом .
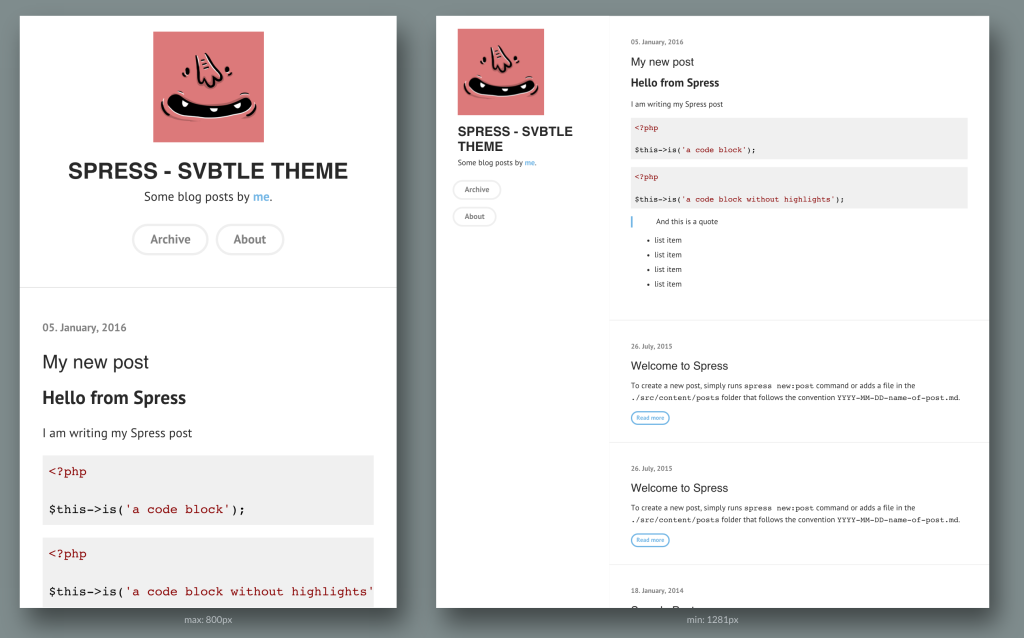
Перестройте сайт сейчас с помощью CTRL+C чтобы остановить сервер и spress site:build --server чтобы обслуживать его, и мы должны увидеть, что наша вновь созданная тема применяется — это так просто!
Примечание: хотя создание тем относительно просто, их установка немного нелогична. Чтобы установить тему, необходимо эффективно клонировать новый сайт Spress, а затем вставить в него источники MD. Это обычно неудобно из-за разной структуры файлов, используемых в разных темах, но, как вы можете видеть выше, обычно это не требует большой работы.
Если мы посмотрим на наш сайт сейчас и отобразим его для разных размеров экрана, то увидим, что он работает нормально:
Вывод
В этом руководстве мы рассмотрели Spress, генератор статических сайтов, написанный на PHP с компонентами Symfony, и сгенерировали специальный тематический блог. В последующем посте мы рассмотрим другие его функции, включая таксономии (категории и теги), пользовательские страницы и развертывание, и напишем один или два плагина.
Вы используете статический или динамический блог? Почему? Вы пробовали Spress или вы все еще пользуетесь Jekyll, Sculpin или подобным инструментом? Дайте нам знать!