В предыдущей части мы рассмотрели пошаговый процесс внутренней реализации для модуля, обслуживающего infinite scrolling/application/views/azure/tpl/page/list/list.tpl Мы также добавили некоторый код для контроллера, но в тот момент он не дал четкого результата.
Эта вторая часть поможет вам завершить оставшиеся задачи, чтобы получить бесконечный список прокрутки. Давайте посмотрим, как работать с новым шаблоном и кодом JavaScript для обработки логики бесконечной прокрутки. Затем я покажу вам правильный способ активации нового модуля и включу некоторые советы, которые помогут вам избежать непредвиденных проблем.
Настройка локатора OXID
Очень приятно узнать, что вам нужно заменить только некоторые блоки текущего шаблона. Иногда вам не повезло, и вам нужно заменить весь файл шаблона.
Пожалуйста, откройте шаблон /modules/aho_infinitescroll/views/page/list/aho_infinitescroll_list.tplaho_infinitescroll_list.tpl
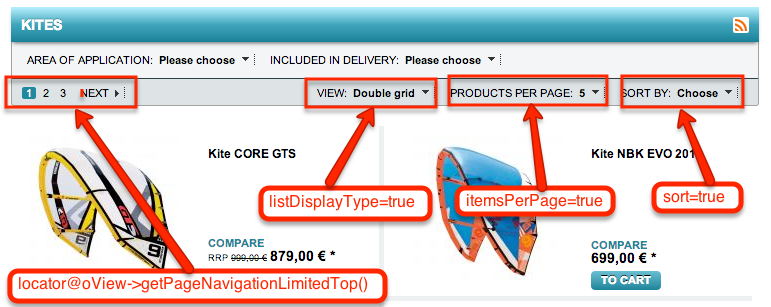
Откройте файл [{include file="widget/locator/listlocator.tpl" locator=$oView->getPageNavigationLimitedTop() attributes=$oView->getAttributes() listDisplayType=true itemsPerPage=true sort=true }]
locator=$oView->getPageNavigationLimitedTop()
-
listDisplayType=true -
itemsPerPage=trueНам это тоже не нужно. Новый модуль будет использовать тип представления, определенный в настройках модуля. -
sort=trueВ этом уроке мы также отключаем эту функцию. -
[{include file="widget/locator/listlocator.tpl" attributes=$oView->getAttributes() listDisplayType=false itemsPerPage=false sort=true }]Мы оставим это включенным.
Давайте рассмотрим рисунок ниже, чтобы изучить элементы локатора с их соответствующей позицией:
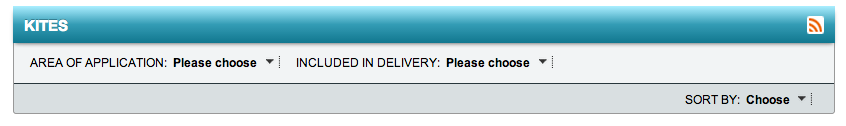
Пожалуйста, замените строку выше строкой ниже, чтобы удалить ненужные элементы:
[{include file="widget/locator/listlocator.tpl" locator=$oView->getPageNavigationLimitedBottom() place="bottom"}]
Мы также ищем и удаляем следующую строку, чтобы отключить нижний локатор:
/modules/aho_infinitescroll/out/css/infiniteloading.css
Вот результат:
Реализация бесконечной нагрузки при прокрутке
1- Подготовка таблицы стилей
Откройте файл .loader-container{
border-top: 2px solid #EAEAEA;
margin:20px 0;
text-align: center;
width:100%;
}
#loader-btn{
border-radius: 3px;
color:#FFF;
cursor:pointer;
padding:10px;
margin:20px 0;
-moz-border-radius: 3px;
-webkit-border-radius: 3px;
-khtml-border-radius: 3px;
}
.endlist{
background-color: #F5F5F5;
color: #909090 !important;
cursor: not-allowed !important;
}
#loader-icon{
display:none;
}
aho_infinitescroll_list.tpl
2- HTML элементы
locator.tpl После строки включения шаблона [{assign var="sModuleUrl" value=$oViewConf->getModuleUrl('aho_infinitescroll')}]
[{oxstyle include="`$sModuleUrl`out/css/infiniteloading.css"}]
<div id=«newList»></div>
<div class=«loader-container»>
<img src=«[{$sModuleUrl}]out/img/ajax-loader.gif» border=0 id=«loader-icon» />
<button id=«loader-btn» class=«FXgradOrange»>[{oxmultilang ident=«BTN_LOAD_MORE»}]</button>
</div>
aho_infinitescroll_list.tpl
- Первая строка определяет переменную для получения правильного URL модуля. Если у вас есть несколько файлов JavaScript или CSS для включения, это будет действительно полезно. Обратите внимание, что вы никогда не должны добавлять необработанные URL для таких файлов, они могут не загружаться из-за разных версий OXID.
- Вторая строка будет содержать таблицу стилей для этого модуля.
- Третья строка добавляет div, который будет временно содержать загруженные статьи на следующей странице.
- Следующий блок создаст оболочку с двумя последующими элементами: иконкой загрузчика и кнопкой для запуска Ajax-запроса.
Результат после применения CSS будет:
3- Добавление кода JavaScript
Поместите приведенный ниже код JavaScript в открывающийся div.loader-container[{assign var="pages" value=$oView->getPageNavigationLimitedBottom() }]
[{capture assign=«js_infiniteloading»}]
$(document).ready(function(){
var oBtn = $(‘#loader-btn’);
var oLoaderImg = $(‘#loader-icon’);
var oList = $(‘#productList’);
var oNewList = $(‘#newList’);
var iCurPgNr = parseInt(«[{$pages—>actPage}]»);
var iMaxPgNr = parseInt(«[{$pages—>NrOfPages}]»);
if(iCurPgNr == iMaxPgNr){
oBtn.remove();
return false;
}
var sUrl = «[{$pages—>firstpage}]» ;
var blFlag = true;
oBtn.on(‘click’, function(e){
e.preventDefault();
var iNextPgNr = iCurPgNr + 1;
if(iNextPgNr <= iMaxPgNr ){
oBtn.hide();
oLoaderImg.show();
blFlag = false;
oNewList.load(sUrl + iNextPgNr +» #productList», function(response, status){
if(status == ‘success’){
oList.append(oNewList.find(‘ul’).html());
oNewList.html(«»);
iCurPgNr += 1;
if(iCurPgNr == iMaxPgNr){
oBtn.removeClass(«FXgradOrange»)
.addClass(«endlist»)
.text(«[{oxmultilang ident=»NO_MORE_ARTICLE«}]»);
}else{
blFlag = true;
}
oBtn.show();
oLoaderImg.hide();
}
});
}else{
oBtn.removeClass(«FXgradOrange»)
.addClass(«endlist»)
.text(«[{oxmultilang ident=»NO_MORE_ARTICLE«}]»);
}
});
});
[{/capture}]
[{oxscript add=$js_infiniteloading priority=12}]
[{$pages|var_dump}]
-
Первая строка определяет важную переменную шаблона. Он будет извлекать основные значения, такие как общее количество страниц, текущая страница, следующая страница, первая страница, последняя страница и URL-адреса для каждой возвращаемой страницы. Вы можете использовать
$pagesчтобы проверить все значения/modules/aho_infinitescroll/translations/ -
Оставшийся код реализует логику бесконечной загрузки с помощью приведенного ниже рабочего процесса.
- У нас будет дополнительная кнопка для запуска запроса на загрузку статей следующей страницы.
- Скрытое изображение загрузки переключается, чтобы предотвратить повторный щелчок.
- Новые статьи будут добавлены в конец списка.
- Каждый щелчок по кнопке будет повторять этот процесс до тех пор, пока не будет загружено больше статей. В этот момент кнопка отключена.
4- Фронтальный перевод
Пожалуйста, перейдите в en/aho_infinitescroll_lang.php
Для обоих de/aho_infinitescroll_lang.php<?php
$sLangName = 'Deustch'; // 'English' for en file OR 'Deustch' for de file
$aLang = array(
‘charset’ => ‘UTF-8’,
‘BTN_LOAD_MORE’ => ‘SHOW MORE PRODUCTS’,
‘NO_MORE_ARTICLE’ => ‘NO MORE ARTICLE FOUND’
);
$sLangName
Пожалуйста, назначьте правильное значение переменной module folder name Имя файла интерфейса пользователя всегда следует этой формуле:
_lang.phpmetadata.php
Активация модуля
Активация модуля, как правило, выглядит совершенно без усилий с парой щелчков мышью в конце. Однако иногда модуль может не работать по неизвестной причине. Если вы столкнулись с такой проблемой, пожалуйста, проверьте следующие шаги:
-
Если вы вносите какие-либо изменения в
/log/EXCEPTION_LOG.txtотключить модуль , а затем снова включить его. -
Если вы внесли какие-либо изменения в базу данных, вам необходимо обновить представление базы данных. Вы можете сделать это через Сервис > Инструменты > Обновить БД .
-
Вы должны очистить папку tmp после любых изменений.
-
Вы должны всегда устанавливать правильный режим разрешений для
line
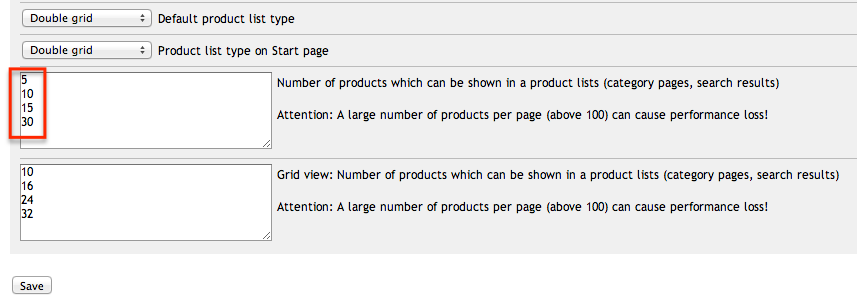
Чтобы тестирование прошло успешно, вы можете перейти на сервер и уменьшить количество элементов на странице.
Перейдите в Расширения > Темы> {Выбрать активную тему} > Настройки > Показать , измените значение, как показано на следующем рисунке:
Вышеуказанная настройка относится только к данным OXID по умолчанию, в которых мало статей. Если у вас уже есть длинный список статей с вашими собственными данными, это изменение не требуется.
Дальнейшие улучшения
Для реализации бесконечной прокрутки в OXID eShop будет предложено множество подходов. Мы попытались донести до вас основную реализацию от внутреннего интерфейса до внешнего интерфейса. Там будет много улучшений, которые вы можете сделать для этого модуля:
-
Использование стороннего плагина jQuery для достижения бесконечного эффекта прокрутки вместо ручного запуска. Вы можете получить хороший плагин от infinite-scroll.com от Paul Irish .
-
Мы установили опцию просмотра в качестве значения по умолчанию. Вы можете настроить это, чтобы он работал для всех вариантов просмотра.
-
Применение SEO-дружественного подхода для вашего модуля. Эта статья кажется очень полезной для справки.
-
Расширение функциональности до страницы поиска.
Вывод
Вы можете посмотреть окончательный результат на YouTube и скачать код с GitHub .
Несмотря на старомодный внешний вид серверной части, электронный магазин OXID достаточно гибок, чтобы достичь такой же функциональности, как и другие системы электронной коммерции. Я надеюсь, что этот урок научил вас чему-то новому, и вы можете обнаружить, что OXID — это достойный вариант для вашего следующего интернет-магазина.
Пожалуйста, не стесняйтесь поделиться своими взглядами со мной в комментариях ниже!