В самом ядре OpenCart доступно множество способов оплаты, а в магазине OpenCart доступно множество других в виде сторонних расширений. Хотя иногда вы оказываетесь в ситуации, когда вам нужно что-то другое, либо нет способа выбора шлюза для оплаты, либо вам нужна другая логика. В любом случае вам остается только один вариант: создать новый метод оплаты в OpenCart.
В этом уроке мы увидим внутреннюю часть пользовательского метода. Мы увидим, как указать ваш собственный способ оплаты наряду с другими способами оплаты. Далее мы проверим, как вы можете создать форму конфигурации для вашего пользовательского метода оплаты.
Мы предполагаем, что имя нашего пользовательского метода оплаты — «пользовательский». Есть как минимум три файла, которые нужно создать, чтобы настроить вещи. Давайте проверим то же самое подробно.
Настройка контроллера
Создайте файл контроллера по адресу admin/controller/payment/custom.php . Вставьте следующее содержимое во вновь созданный файл контроллера custom.php . Этот файл будет отвечать за отображение нашей формы внутренней конфигурации, вызывая соответствующий файл представления и в то же время сохраняя значения записей формы в базе данных.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
|
<?php
class ControllerPaymentCustom extends Controller {
private $error = array();
public function index() {
$this->language->load(‘payment/custom’);
$this->document->setTitle(‘Custom Payment Method Configuration’);
$this->load->model(‘setting/setting’);
if (($this->request->server[‘REQUEST_METHOD’] == ‘POST’)) {
$this->model_setting_setting->editSetting(‘custom’, $this->request->post);
$this->session->data[‘success’] = ‘Saved.’;
$this->redirect($this->url->link(‘extension/payment’, ‘token=’ . $this->session->data[‘token’], ‘SSL’));
}
$this->data[‘heading_title’] = $this->language->get(‘heading_title’);
$this->data[‘entry_text_config_one’] = $this->language->get(‘text_config_one’);
$this->data[‘entry_text_config_two’] = $this->language->get(‘text_config_two’);
$this->data[‘button_save’] = $this->language->get(‘text_button_save’);
$this->data[‘button_cancel’] = $this->language->get(‘text_button_cancel’);
$this->data[‘entry_order_status’] = $this->language->get(‘entry_order_status’);
$this->data[‘text_enabled’] = $this->language->get(‘text_enabled’);
$this->data[‘text_disabled’] = $this->language->get(‘text_disabled’);
$this->data[‘entry_status’] = $this->language->get(‘entry_status’);
$this->data[‘action’] = $this->url->link(‘payment/custom’, ‘token=’ . $this->session->data[‘token’], ‘SSL’);
$this->data[‘cancel’] = $this->url->link(‘extension/payment’, ‘token=’ . $this->session->data[‘token’], ‘SSL’);
if (isset($this->request->post[‘text_config_one’])) {
$this->data[‘text_config_one’] = $this->request->post[‘text_config_one’];
} else {
$this->data[‘text_config_one’] = $this->config->get(‘text_config_one’);
}
if (isset($this->request->post[‘text_config_two’])) {
$this->data[‘text_config_two’] = $this->request->post[‘text_config_two’];
} else {
$this->data[‘text_config_two’] = $this->config->get(‘text_config_two’);
}
if (isset($this->request->post[‘custom_status’])) {
$this->data[‘custom_status’] = $this->request->post[‘custom_status’];
} else {
$this->data[‘custom_status’] = $this->config->get(‘custom_status’);
}
if (isset($this->request->post[‘custom_order_status_id’])) {
$this->data[‘custom_order_status_id’] = $this->request->post[‘custom_order_status_id’];
} else {
$this->data[‘custom_order_status_id’] = $this->config->get(‘custom_order_status_id’);
}
$this->load->model(‘localisation/order_status’);
$this->data[‘order_statuses’] = $this->model_localisation_order_status->getOrderStatuses();
$this->template = ‘payment/custom.tpl’;
$this->children = array(
‘common/header’,
‘common/footer’
);
$this->response->setOutput($this->render());
}
}
|
Как видите, имя класса соответствует стандартным соглашениям об именах OpenCart. Давайте разберемся с каждым разделом.
В начале метода index мы загружаем языковой файл и устанавливаем значение <title> .
|
1
2
|
$this->language->load(‘payment/custom’);
$this->document->setTitle(‘Custom Payment Method Configuration’);
|
В следующем разделе мы загружаем файл модели « setting.php который предоставит нам методы для сохранения значений записей в базе данных. Мы также проверяем, доступны ли значения записей, и сохраняем их в базе данных.
|
1
2
3
4
5
6
7
|
$this->load->model(‘setting/setting’);
if (($this->request->server[‘REQUEST_METHOD’] == ‘POST’)) {
$this->model_setting_setting->editSetting(‘custom’, $this->request->post);
$this->session->data[‘success’] = ‘Saved.’;
$this->redirect($this->url->link(‘extension/payment’, ‘token=’ . $this->session->data[‘token’], ‘SSL’));
}
|
Далее, следующая пара строк кода просто используется для настройки статических меток, которые будут использоваться в файле шаблона.
|
1
2
3
4
5
6
7
8
9
|
$this->data[‘heading_title’] = $this->language->get(‘heading_title’);
$this->data[‘entry_text_config_one’] = $this->language->get(‘text_config_one’);
$this->data[‘entry_text_config_two’] = $this->language->get(‘text_config_two’);
$this->data[‘button_save’] = $this->language->get(‘text_button_save’);
$this->data[‘button_cancel’] = $this->language->get(‘text_button_cancel’);
$this->data[‘entry_order_status’] = $this->language->get(‘entry_order_status’);
$this->data[‘text_enabled’] = $this->language->get(‘text_enabled’);
$this->data[‘text_disabled’] = $this->language->get(‘text_disabled’);
$this->data[‘entry_status’] = $this->language->get(‘entry_status’);
|
Далее, мы настроили переменную «action», чтобы убедиться, что форма передается нашему «index» методу при отправке. Таким же образом пользователь возвращается к списку способов оплаты, если нажимает кнопку «Отмена».
|
1
2
|
$this->data[‘action’] = $this->url->link(‘payment/custom’, ‘token=’ . $this->session->data[‘token’], ‘SSL’);
$this->data[‘cancel’] = $this->url->link(‘extension/payment’, ‘token=’ . $this->session->data[‘token’], ‘SSL’);
|
Кроме того, есть код для заполнения значений по умолчанию полей формы конфигурации в режиме добавления или редактирования.
|
01
02
03
04
05
06
07
08
09
10
11
12
|
if (isset($this->request->post[‘text_config_one’])) {
$this->data[‘text_config_one’] = $this->request->post[‘text_config_one’];
} else {
$this->data[‘text_config_one’] = $this->config->get(‘text_config_one’);
}
…
…
if (isset($this->request->post[‘custom_order_status_id’])) {
$this->data[‘custom_order_status_id’] = $this->request->post[‘custom_order_status_id’];
} else {
$this->data[‘custom_order_status_id’] = $this->config->get(‘custom_order_status_id’);
}
|
В следующем разделе мы загружаем различные значения статуса заказа, доступные для этой области, которые будут использоваться для раскрывающегося списка в форме конфигурации для поля Статус заказа .
|
1
2
|
$this->load->model(‘localisation/order_status’);
$this->data[‘order_statuses’] = $this->model_localisation_order_status->getOrderStatuses();
|
Наконец, мы назначаем наш пользовательский файл шаблона custom.tpl и отображаем представление.
|
1
2
3
4
5
6
7
8
|
$this->template = ‘payment/custom.tpl’;
$this->children = array(
‘common/header’,
‘common/footer’
);
$this->response->setOutput($this->render());
|
Это настройка для файла контроллера.
Файлы языков и шаблонов
Итак, теперь, когда мы закончили с файлом контроллера, давайте создадим файлы языка и шаблонов. Создайте языковой файл по адресу admin/language/english/payment/custom.php . Убедитесь, что ваш языковой файл выглядит как код, который мы предоставили ниже в нашем примере custom.php .
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
|
<?php
$_[‘heading_title’] = ‘Custom Payment Method’;
$_[‘text_enabled’] = ‘Enabled’;
$_[‘text_disabled’] = ‘Disabled’;
$_[‘text_config_one’] = ‘Parameter one’;
$_[‘text_config_two’] = ‘Parameter Two’;
$_[‘entry_status’] = ‘Status:’;
$_[‘entry_order_status’] = ‘Order Status:’;
$_[‘text_button_save’] = ‘Save’;
$_[‘text_button_cancel’] = ‘Cancel’;
?>
|
Как видите, мы только что установили языковые переменные, ранее использовавшиеся в файле контроллера. Это довольно просто и понятно.
Давайте создадим файл представления. Создайте файл шаблона в admin/view/template/payment/custom.tpl . Вставьте следующее содержимое во вновь созданный файл шаблона custom.tpl .
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
|
<?php echo $header;
<div id=»content»>
<div class=»box»>
<div class=»heading»>
<h1><img src=»view/image/payment.png» alt=»» /> <?php echo $heading_title;
<div class=»buttons»><a onclick=»$(‘#form’).submit();»
</div>
<div class=»content»>
<form action=»<?php echo $action; ?>» method=»post» enctype=»multipart/form-data» id=»form»>
<table class=»form»>
<tr>
<td><?php echo $entry_order_status;
<td><select name=»custom_order_status_id»>
<?php foreach ($order_statuses as $order_status) { ?>
<?php if ($order_status[‘order_status_id’] == $custom_order_status_id) { ?>
<option value=»<?php echo $order_status[‘order_status_id’]; ?>» selected=»selected»><?php echo $order_status[‘name’];
<?php } else { ?>
<option value=»<?php echo $order_status[‘order_status_id’]; ?>»><?php echo $order_status[‘name’];
<?php } ?>
<?php } ?>
</select></td>
</tr>
<tr>
<td><?php echo $entry_text_config_one;
<td><input type=»text» name=»text_config_one» value=»<?php echo $text_config_one; ?>» size=»10″ /></td>
</tr>
<tr>
<td><?php echo $entry_text_config_two;
<td><input type=»text» name=»text_config_two» value=»<?php echo $text_config_two; ?>» size=»10″ /></td>
</tr>
<tr>
<td><?php echo $entry_status;
<td><select name=»custom_status»>
<?php if ($custom_status) { ?>
<option value=»1″ selected=»selected»><?php echo $text_enabled;
<option value=»0″><?php echo $text_disabled;
<?php } else { ?>
<option value=»1″><?php echo $text_enabled;
<option value=»0″ selected=»selected»><?php echo $text_disabled;
<?php } ?>
</select></td>
</tr>
</table>
</form>
</div>
</div>
</div>
<?php echo $footer;
|
Опять же, это должно быть довольно легко понять: цель этого файла шаблона — предоставить форму конфигурации для нашего пользовательского метода оплаты. Он использует переменные, которые мы установили ранее в файле контроллера.
Как это выглядит
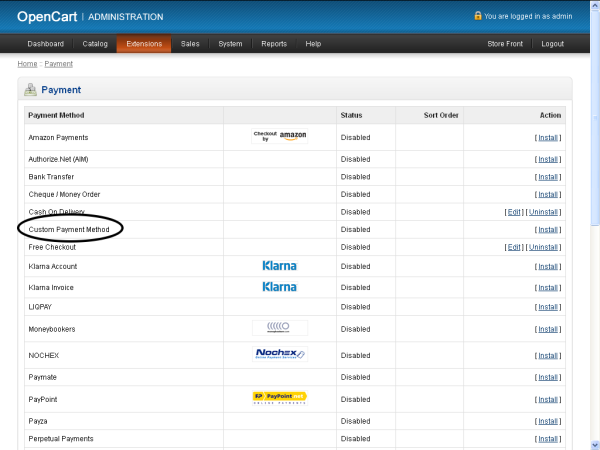
Мы закончили с настройками файлов. Теперь пришло время двигаться дальше и увидеть все вещи в действии. Перейдите в раздел администрирования OpenCart и выберите «Расширения»> «Оплата» . Вы должны увидеть, что наш пользовательский метод указан чуть ниже наложенного платежа .

Нажмите на ссылку установки, чтобы установить наш собственный способ оплаты. После установки вы должны увидеть ссылку « Изменить», чтобы открыть форму конфигурации. Нажмите на ссылку Изменить .

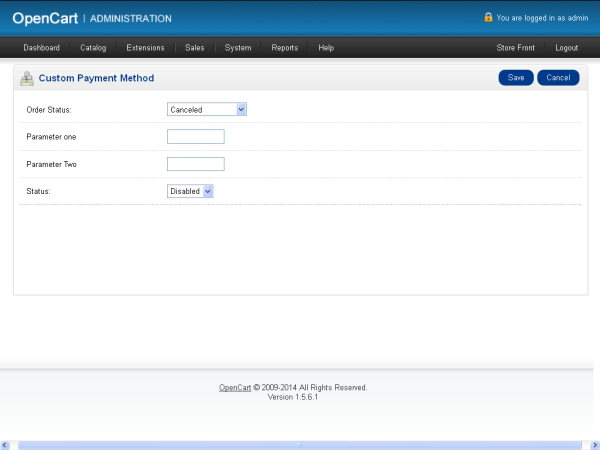
Так что это форма конфигурации, для которой мы проделали всю тяжелую работу до сих пор! Как вы можете видеть, мы предоставили общие поля « Статус заказа» и « Статус» . В дополнение к этому, мы только что продемонстрировали, как вы могли бы также предоставить пользовательские параметры, настроив Первый параметр и Второй параметр .
Вы можете заполнить форму и сохранить ее, нажав на кнопку Сохранить . Мы настроили код для этого в нашем методе index контроллера, чтобы он работал «из коробки»! И да, не забудьте установить статус « Включен», если вы хотите, чтобы ваш метод был доступен во внешнем интерфейсе!
В следующей и последней части мы увидим аналогичный интерфейс. Не забудьте поделиться своими мыслями, используя канал ниже!