OctoberCMS является одной из восходящих звезд в системах управления контентом, и, как и в каждой CMS, нам нужны плагины для расширения функциональности. В этой статье мы рассмотрим основы создания плагина для October CMS.
Что мы строим
Почти все сайты нуждаются в Google Analytics. Мы собираемся создать плагин, который вставит код отслеживания Google Analytics на страницу с помощью тега компонента.
После добавления идентификатора отслеживания в форму настроек вам нужно будет вставить тег компонента на страницы, которые вы хотите отслеживать, или внутри части.
{% component 'gaCode' %}Вы можете увидеть окончательный результат на github и попробовать его.
Управление плагинами
Октябрь имеет папку plugins
Для управления вашими плагинами вы можете щелкнуть ссылку System > updates У нас есть два разных способа управления нашими плагинами.
Создание нового проекта
На странице System > Updatesattach project
Чтобы прикрепить проект, необходимо зарегистрироваться на веб-сайте October CMS, перейти на страницу проектов, и вы можете создать новый.
После создания проекта у вас будет ключ, который вы можете использовать для прикрепления проекта. Вы можете добавить плагин из магазина в свой проект и обновить свой веб-сайт на странице обновлений на серверной части.
Использование командной строки
Другой способ установить новые плагины — через командную строку , но вам все равно нужно найти название плагина на веб-сайте (что довольно раздражает). На момент написания этой статьи для установки нового плагина необходимо указать Author.PluginName
Создание нового плагина
подмости
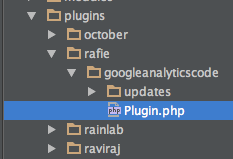
Октябрь CMS сделал создание нового плагина максимально простым. Вы либо создаете новую папку в каталоге plugins
Имя папки — это ваше уникальное пространство имен, которое вы будете использовать публично, и оно не должно конфликтовать с другими.
Чтобы получить свое уникальное пространство имен, вам необходимо зарегистрироваться в качестве автора на веб-сайте October CMS и зарегистрировать свое пространство имен.
В папке pluginsRAFIE
Для этой статьи мы назовем наш плагин GoogleAnalyticsCode В этой папке нам нужно только создать файл с именем Plugin.php
Другой способ начать — использовать команду scaffolding, предоставленную October.
php artisan create:plugin RAFIE.GoogleAnalyticsCode
Команда также добавляет папку с именем uploadsversion.yaml
Метод pluginDetailsSystem\Classes\PluginBase
public function pluginDetails(){
return [
'name' => 'Google Analytics Code',
'description' => 'Insert Google Analytics tracking code inside you pages',
'author' => 'RAFIE Younes',
'icon' => 'icon-bar-chart-o'
];
}
Вы можете проверить документацию для полного списка методов, но мы рассмотрим каждый из них позже.
Обратите внимание: если плагин не отображается в списке зарегистрированных плагинов, нажмите кнопку « check for updates
Использование компонентов
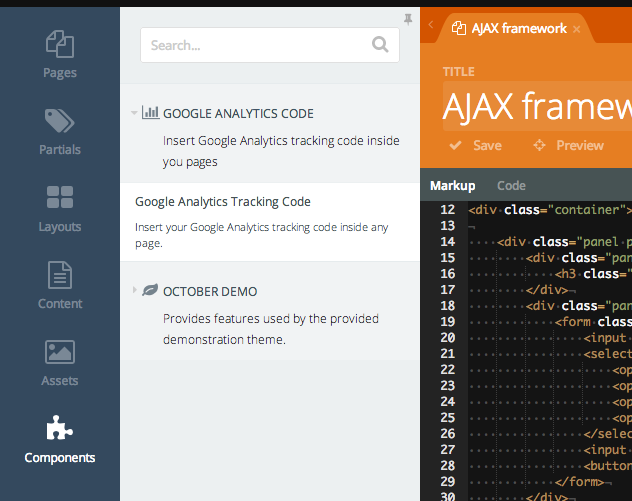
Чтобы иметь возможность взаимодействовать со страницей, October использует компоненты, которые позволяют пользователю вставлять плагин для взаимодействия со своими страницами или частями.
{% component 'gaCode' %}
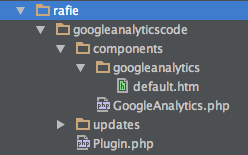
Чтобы создать компонент, вам нужно создать папку с именем components
Вместо того, чтобы создавать эти файлы и папки, мы можем использовать команды console util, предоставленные October.
php artisan create:component RAFIE.GoogleAnalyticsCode GoogleAnalytics
Метод componentDetailsCms\Classes\ComponentBase Имя и описание будут отображаться на панели администратора.
Чтобы зарегистрировать компонент, нам нужно переопределить метод registerComponentsPlugin
public function registerComponents(){
return [
'RAFIE\GoogleAnalyticsCode\Components\GoogleAnalytics' => 'gaCode'
];
}
Мы в основном возвращаем массив имен классов и имен компонентов. Каждый плагин может зарегистрировать несколько компонентов.
После выполнения компонента он отобразит default.htm
<p>This is the default markup for component GoogleAnalytics</p>
<small>You can delete this file if you want</small>
Мы изменим это содержание с помощью кода отслеживания Google Analytics от Google.
<script>
(function(i,s,o,g,r,a,m){i['GoogleAnalyticsObject']=r;i[r]=i[r]||function(){
(i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o),
m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m)
})(window,document,'script','//www.Google-analytics.com/analytics.js','ga');
ga('create', 'YOUR TRACKING CODE HERE', 'auto');
ga('send', 'pageview');
</script>
Конечно, скрипт кода отслеживания необходимо загрузить в конце страницы, но это будет зависеть от вашей темы.
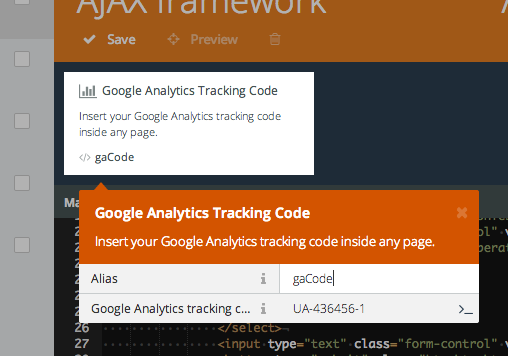
Страница по умолчанию должна получать код отслеживания от пользователя, где мы можем использовать свойства компонента.
Свойства компонента
{% component 'gaCode' code='UA-12345678-1' %}
Для определения свойств вы можете использовать метод defineProperties
public function defineProperties(){
return [
'code' => [
'title' => 'Google Analytics tracking code',
'description' => 'Your Google Analytics tracking code, can be found in your Google Analytics dashboard',
'default' => '',
'type' => 'string',
'validationPattern' => '^UA-\d{4,9}-\d{1,4}$',
'validationMessage' => 'Not a tracking code',
'placeholder' => 'UA-XXXXXXX'
]
];
}
Ключи массива являются информативными, вы можете проверить документы для более подробной информации.
Вы можете использовать форму или ввести свойство вручную. Теперь нам нужно перехватить значение и передать его частям.
Внутри нашего компонента класса у нас есть метод onRender
public function onRender(){
$this->page['code'] = $this->property('code');
}
Класс ComponentBasepage
<script>
(function(i,s,o,g,r,a,m){i['GoogleAnalyticsObject']=r;i[r]=i[r]||function(){
(i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o),
m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m)
})(window,document,'script','//www.Google-analytics.com/analytics.js','ga');
ga('create', '{{ code }}', 'auto');
ga('send', 'pageview');
</script>
В большинстве случаев вы не хотите писать свой код отслеживания на каждой странице, используя свойства. Лучше всего иметь форму настроек, где пользователь может ввести свой код один раз.
Использование настроек
Настройки плагина находятся в каталоге моделей. Структура плагина должна выглядеть примерно так.
В файле Settings.php Класс должен расширять класс Model
// googleanalyticscode/models/GoogleAnalyticsSettings.php
class GoogleAnalyticsSettings extends Model{
public $implement = ['System.Behaviors.SettingsModel'];
public $settingsCode = 'rafie_google_analytics_code';
public $settingsFields = 'fields.yaml';
}
Каждая форма настроек должна реализовывать модель SettingsModel
Атрибут settingsCode
settingsFields CMS будет выглядеть в папке с именем, аналогичным файлу класса настроек.
// fields.yaml
fields:
code:
label: Your Google Analytics ID
placeholder: UA-XXXXXXXX-X
Мы определяем только один вход, куда мы можем поместить наш код отслеживания. Вы также можете определить поле пароля, указатель даты или список параметров; Обязательно проверьте список доступных опций .
Единственная оставшаяся часть — зарегистрировать нашу форму настроек в нашем файле плагина.
public function registerSettings(){
return [
'settings' => [
'label' => 'Google Analytics Code',
'description' => 'Manage Google Analytics Settings.',
'icon' => 'icon-bar-chart-o',
'class' => 'RAFIE\GoogleAnalyticsCode\Models\GoogleAnalyticsSettings',
'order' => 1
]
];
}
Метка и описание отображаются в левом меню на приборной панели. Мы также определяем значок и позицию в меню.
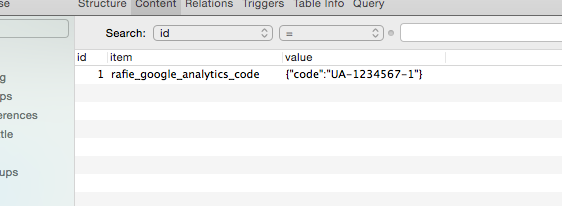
После обновления настроек и посещения базы данных вы увидите, что ваши настройки сохранены с вашим уникальным идентификатором.
Теперь нам нужно получить пользовательские настройки и частично передать их нашему компоненту. Первоначально мы сделали это, используя свойство. Теперь нам нужно внести некоторые изменения в наш класс компонентов.
//Plugin.php
public function onRender(){
$settings = GoogleAnalyticsSettings::instance();
$this->page['code'] = $settings->code;
}
Мы создаем экземпляр модели, затем получаем доступ к нашему полю кода как к свойству. Это даст тот же результат, что и предыдущий.
Вывод
Октябрь — действительно многообещающая CMS с другим способом обработки плагинов и тем. Вы можете узнать намного больше, погрузившись в исходный код и будучи одним из первых пользователей. У нас будет больше подробных статей о плагинах и темах, но пока сообщите нам, что вы думаете об этом введении в комментариях ниже.