В наше время все превращается в веб-приложение. Даже на простых сайтах есть мобильное приложение, использующее REST Api. Веб-приложения доступны везде — на ноутбуке, настольном компьютере, планшете, мобильном телефоне, а в последнее время и на носимых устройствах, таких как умные часы. Все становится меньше и быстрее — внешние интерфейсы отделены от внутренних и взаимодействуют только с сервером через API.
Что мы будем строить?
В этой серии мы собираемся создать приложение для загрузки фотографий. Для внешнего интерфейса мы будем использовать EmberJs и Foundation 5 . EmberJs — это интерфейсная среда с хорошей интеграцией с REST Apis. Foundation 5 поможет нам сделать быстрый прототип нашего интерфейса. Для хостинга мы будем использовать бесплатный уровень Heroku (дополнительную информацию о PHP на Heroku см. Здесь ). Для серверной части мы будем использовать Laravel . Исходный код будет доступен по частям и в окончательной форме в заключительной части этой серии. Вы можете скачать код для части 1 здесь .
Давайте начнем
Хороший способ начать новый проект в PHP — использовать Vagrant . Vagrant дает нам возможность много экспериментировать от проекта к проекту. Я могу иметь разные версии PHP, если я хочу с Apache для одного проекта, Nginx для другого. Если что-то идет не так, я возвращаю всю свою работу и просто vagrant up после этого — и я никогда не загрязняю операционную систему своего хоста различными другими установками.
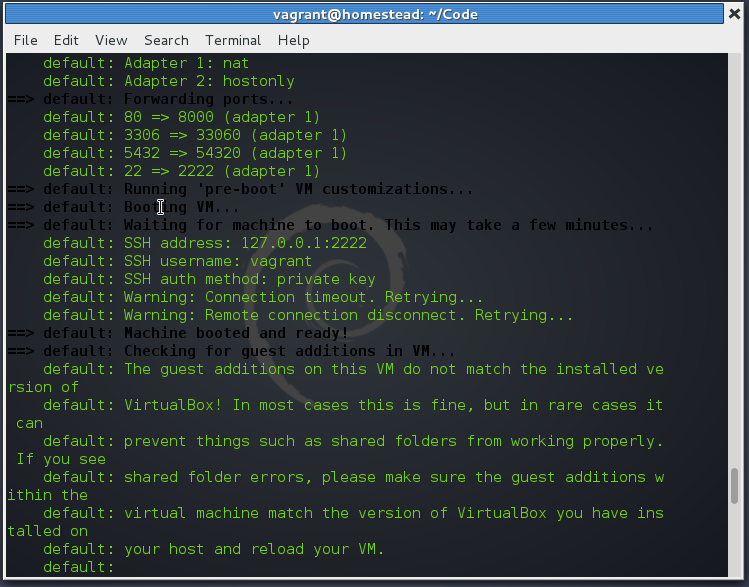
Самый простой способ начать работу — следовать этому быстрому совету , который проведет вас через быстрый процесс установки и покажет вам работающее приложение Laravel за считанные минуты, чтобы вы могли приступить к взлому. Если вы все еще не уверены, почему вы должны использовать Homestead и Vagrant, смотрите здесь .
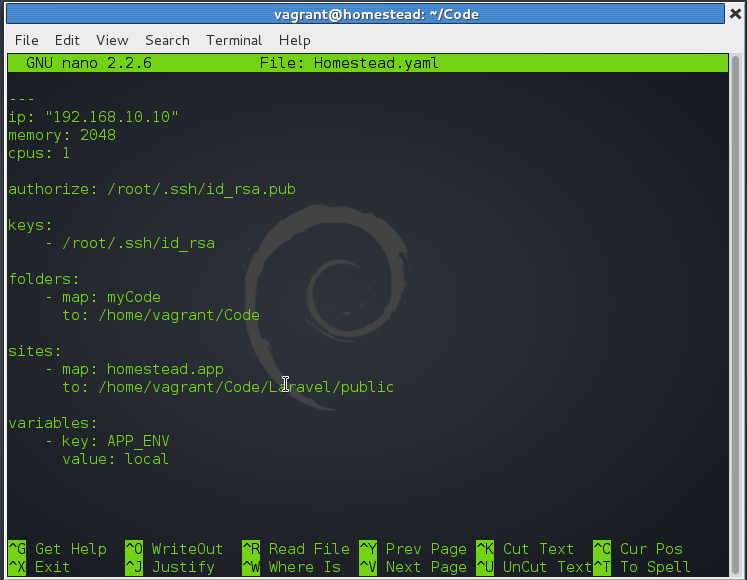
Мой Homestead.yaml выглядит так.
Теперь, когда коробка запущена, мы должны установить Laravel. Во-первых, давайте используем ssh для соединения с коробкой.
vagrant ssh
Затем перейдите в папку, в которой будет размещено наше приложение.
cd Code
Здесь нам нужно скачать Laravel, а затем установить зависимости с помощью Composer.
git clone https://github.com/laravel/laravel Laravel cd Laravel composer install
После того, как Composer завершит установку всех пакетов, протестируйте в браузере поиск по localhost: 8000 . Если вы все сделали правильно, вы увидите это:
Файлы примера приложения теперь доступны как в виртуальной машине Vagrant, так и в операционной системе вашего хоста для редактирования в вашей любимой IDE.
Heroku
Все перечисленные ниже действия выполняются внутри виртуальной машины, когда они входят в систему с помощью vagrant ssh если не указано иное. Более подробный обзор Heroku по Vagrant и установке дополнений смотрите в этом посте , в противном случае см. Ниже.
Если у вас еще нет учетной записи на Heroku, создайте ее, перейдя по этой ссылке, и загрузите Heroku Toolbelt . Это клиентская система, которая упрощает нашу работу с Heroku. Мы можем устанавливать дополнения из этого клика, создавать новые проекты и с помощью git мы также можем продвигать каждое изменение. После создания учетной записи в Heroku и установки Heroku Toolbelt вы должны войти в систему, чтобы начать ее использовать.
heroku login
После выполнения этой команды у нас есть связь с Heroku. Теперь мы можем начать создавать новый проект там.
Чтобы начать использовать Laravel на Heroku, нам нужно сделать небольшие изменения. Сначала создайте файл и назовите его Procfile . Добавьте эту строку внутри этого файла.
web: vendor/bin/heroku-php-apache2 public
Это файл конфигурации. Героку нужно, чтобы он знал, с чем имеет дело. При этом мы указали PHP и Apache. Мы также можем использовать Python, Java, Ruby, Scala и многое другое. При установке Heroku Toolbelt также устанавливается Foreman. Он используется для локального выполнения Procfiles , помогая поддерживать паритет dev / prod . Если вас интересует, что еще может делать Procfile, перейдите по этой ссылке из официальной документации Heroku .
Если вы хотите использовать вместо этого Nginx, посмотрите этот пост .
Выполните эти команды одну за другой в папке Laravel
git init git add . git commit -m "initing"
Второй шаг — удалить Composer.lock из .gitignore . После того, как мы закончили с Git, давайте вернемся к Heroku.
heroku create
Это создает новый проект на Heroku.
git push heroku master
Это подтолкнет все к Heroku. Давайте проверим это. Если все пойдет хорошо, мы увидим логотип Laravel, который мы также увидели, когда тестировали его на Homestead Improved .
Если у вас есть проблемы с ключами RSA, прочитайте эту статью . Если вы хотите узнать больше о PHP на Heroku, смотрите здесь и здесь .
Установка интерфейсных пакетов
Мы будем использовать Bower для установки внешнего интерфейса. Вы можете использовать все, что захотите, даже загружая в формате zip с Github или с официальных страниц. Перейдите в общую папку в папке Laravel.
cd public
Нет необходимости устанавливать Bower, потому что Homestead поставляется с предварительно установленными nodeJs , npm и Bower .
bower init
Затем установите пакеты: Foundation 5, EmberJs и Ember Data. Ember data — это библиотека, используемая Ember, которая является автономной. Это поможет нам с REST Api в качестве адаптера отдыха.
bower install --save zurb/bower-foundation components/ember components/ember-data
Бауэр установил для нас все, включая все зависимости.
Передний скелет
Давайте начнем строить основы нашего проекта. Bower установил зависимости и поместил их в bower_components . Нам также нужна папка для размещения наших статических файлов. Создайте папку с именем static в публичном каталоге. Затем создайте три папки внутри: js , css и img . В папке js создайте файл app.js а в папке css — файл style.css .
Первое, что я всегда делаю, когда начинаю новый проект с Laravel, это генерирую ключ для безопасного хеширования пароля.
php artisan key:generate
Создайте новый вид в app/views . Назовите это index.php . Это будет целевая страница. Нам нужно импортировать все библиотеки javascript и стили внутри этого файла.
<!doctype html> <html class="no-js" lang="en"> <head> <meta charset="utf-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Webapp with EmberJs and Laravel4</title> <link rel="stylesheet" href="/bower_components/foundation/css/foundation.css" /> <link rel="stylesheet" href="/static/css/style.css" /> </head> <body> <h1>A blank app</h1> <script src="/bower_components/jquery/dist/jquery.js"></script> <script src="/bower_components/foundation/js/foundation.min.js"></script> <script src="/bower_components/handlebars/handlebars.js"></script> <script src="/bower_components/ember/ember.js"></script> <script src="/static/js/app.js"></script> <script> $(document).foundation(); </script> </body> </html>
Это скелет зрения — мы можем строить из этого. Это одностраничное приложение, которое делает этот файл единственным представлением во всем приложении. Все, что мы собираемся построить с Ember, будет только в этом файле.
Чтобы использовать представление index.php мы также должны изменить файл routes.php расположенный в папке app . Измените файл на этот:
Route::get('/', function() { return View::make('index'); });
Проверьте это в своем браузере. Открытый localhost:8000 . Появится пустая страница с заголовком. Если мы посмотрим на инспектора (Ctrl + Shift + I), там нет ошибок. Каждый файл загружается без проблем. Загрузите все изменения в Heroku и посмотрите, работает ли он там.
git add . git commit -m "testing" git push heroku master
Конфигурация базы данных
Конфигурирование базы данных с помощью Laravel легко при работе с различными средами. Мы должны настроить его так, чтобы он работал как в Homestead, так и в Heroku. На Heroku Postgresql не устанавливается при создании приложения, поэтому мы должны установить его, используя набор инструментов. Этот аддон не требует наличия кредитной карты:
heroku addons:add heroku-postgresql
В /app/config/database.php измените ключ по умолчанию, чтобы он указывал на postgres.
'default' => 'pgsql',
Различные значения конфигурации используются для Postgres на Heroku и Homestead. Так как же использовать эти значения в каждом случае? Из первоначального краткого совета мы знаем, что порт Postgres по умолчанию — 54320, а комбинация пользователь / пароль для нашей среды разработки — homestead / secret .
Мы должны изменить значения для производственной среды (в данном случае Heroku).
Создайте новую папку с именем production внутри /app/config . Скопируйте файл database.php находящийся в каталоге /app/config/local и поместите его в папку производственной конфигурации. Также поместите копию в папку testing . Если вы хотите протестировать свое приложение, вам также необходимо настроить базу данных для этой среды. Laravel по умолчанию сохраняет настройки для Homestead в папке local/database.php .
Heroku сохраняет конфигурацию postgres как переменную окружения. В конце концов файл должен выглядеть примерно так.
<?php $url = parse_url(getenv("DATABASE_URL")); // Get the environment variable // and return it as an array return array( 'connections' => array( 'mysql' => array( 'driver' => 'mysql', 'host' => 'localhost', 'database' => 'homestead', 'username' => 'homestead', 'password' => 'secret', 'charset' => 'utf8', 'collation' => 'utf8_unicode_ci', 'prefix' => '', ), 'pgsql' => array( 'driver' => 'pgsql', 'host' => $url["host"], 'database' => substr($url["path"], 1), 'username' => $url["user"], 'password' => $url["pass"], 'charset' => 'utf8', 'prefix' => '', 'schema' => 'public', ), ), );
Теперь psql готов к заполнению данными с помощью миграции и сеялок. Легче поддерживать код и вносить некоторые изменения с помощью миграции.
php artisan migrate:make create_users_table
Файл будет создан внутри /app/database/migrations . Добавьте эту схему в метод up :
public function up() { Schema::create('users', function($table) { $table->increments('id'); $table->string('username'); $table->string('password'); $table->timestamps(); }); }
Также добавьте эту строку внутри метода down:
public function down() { Schema::dropIfExists('users'); }
Artisan — хороший инструмент для сокращения времени разработки. Миграции и сеялки — это всего лишь ремесленная магия.
php artisan migrate
Это выполнит метод up для каждого файла миграции и создаст схему, определенную внутри этого метода. С другой стороны, php artisan migrate:reset выполнит метод down и в большинстве случаев вернет все изменения, up методом up . Если вы создаете схему с помощью метода up , верните все обратно в метод down .
В базе данных теперь есть таблица users с простой структурой. При использовании сеялок база данных будет заполнена данными. В конце концов, лучше иметь данные в базе данных, выполнив одну команду, чем делать это вручную каждый раз, когда база данных изменяется.
Создайте UserTableSeeder.php в UserTableSeeder.php /app/database/seeds/ UserTableSeeder.php /app/database/seeds/ .
/* /app/database/seeds/UserTableSeeder.php */ class UserTableSeeder extends Seeder { public function run() { Eloquent::unguard(); DB::table('users')->delete(); User::create(array( 'username' => 'foo', 'password' => Hash::make('password') )); } }
Класс seeder должен расширять класс Seeder . Также добавьте этот код в /app/database/seed/DatabaseSeeder.php потому что artisan не включает пользовательские файлы при запуске php artisan db:seed . Вместо этого вы должны использовать php artisan db:seed --class=UserTableSeeder чтобы использовать этот конкретный класс. Я предпочитаю запускать php artisan db:seed и позволить DatabaseSeeder делать всю работу.
/* /app/database/seeds/DatabaseSeeder.php */ class DatabaseSeeder extends Seeder { public function run() { $this->call('UserTableSeeder'); } }
Это только добавляет одного пользователя в таблице users . Для тестирования приложения требуется больше пользователей. Мы разберемся с этим во второй части.
После вставки этого фрагмента в DatabaseSeeder.php расположенный в /app/database/seeds , выполните следующую команду:
php artisan db:seed
Новая строка с нашими значениями была создана внутри таблицы users .
Героку снова
У нас есть база данных с простой таблицей Homestead. Но можно ли сделать эти изменения на Heroku? Используйте git, чтобы отправить код онлайн и узнать.
git add . git commit -m "adding database" git push heroku master
После этого казните ремесленника на Героку.
heroku run php artisan migrate heroku run php artisan db:seed
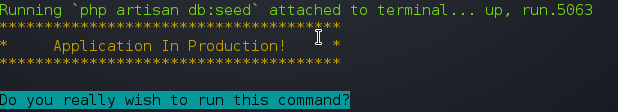
Поставьте heroku run перед любой командой php / artisan, и она заработает. Поскольку эта среда находится в рабочем режиме, на экране появится вопрос. Нажмите ввод, и таблица пользователей будет создана и заполнена. Если у вас есть больше сидов и файлов миграции, вопрос будет появляться чаще.
Завершение
В этой статье мы создали каркас для нашего приложения. Сейчас он работает в нашей местной среде и на Heroku. В ситуации, когда вы имеете дело с локальной разработкой и облачной разработкой, вы можете потратить значительное количество времени на работу с конфигурациями и нахождение на одной странице с двумя разными средами. Далее мы закончим создание базы данных. Мы создадим несколько сеялок с генератором поддельных данных, и мы будем использовать библиотеку файловой системы для работы с локальными файлами. Будьте на связи!