Drupal — одна из самых популярных систем управления контентом с открытым исходным кодом. Он имеет множество встроенных функций и тысячи бесплатных и платных модулей на выбор для вашего сайта. Он имеет очень расширяемую и гибкую архитектуру, которая позволяет вам строить поверх ядра Drupal и расширять его функциональность по мере необходимости. Drupal позволяет вам подключиться к своей системе с помощью хуков Drupal. Мы собираемся использовать некоторые из хуков в модуле, который мы собираемся построить в этой статье — модуль Drupal 7, чтобы показать различные типы узлов (весь контент на сайте Drupal хранится и обрабатывается как узлы ) на вашем Drupal сайт, создав блок Drupal. Типы узлов, которые будут отображаться, могут быть выбраны в меню конфигурации модуля.
Прежде чем мы начнем, если у вас нет активной установки Drupal на вашем компьютере, пожалуйста, установите ее, следуя инструкциям в их руководстве по установке .
Построение базовой структуры вашего модуля
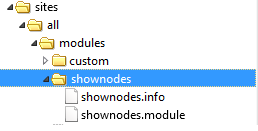
Давайте начнем с создания базовой структуры папок и файлов для нашего модуля. Модуль Drupal должен быть размещен в определенном каталоге в вашей установке Drupal, и он должен иметь некоторые базовые файлы, чтобы система Drupal могла идентифицировать его как модуль. Первое, что нам нужно сделать, это создать папку для нашего модуля, которая будет shownodes . Эта папка должна храниться в папке sites\all\modules\ вашей установки Drupal. В этой папке создайте два пустых файла с shownodes.info и shownodes.module .
Файл shownodes.info предоставляет общую информацию о вашем модуле в Drupal, а файл shownodes.module будет содержать реализацию различных хуков, используемых нашим модулем. Ниже показано, как должна выглядеть структура файла для нашего модуля.
Теперь откройте файл shownodes.info и добавьте следующее содержимое:
name = shownodes description = This module displays various nodes in a block on your Drupal site. core = 7.x
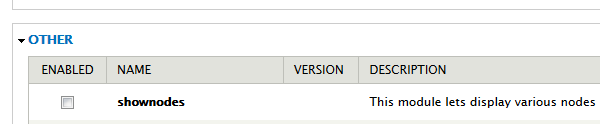
Это в основном описывает основные свойства вашего модуля, такие как его имя, описание и на каком уровне ядра Drupal он может быть развернут. После того, как вы добавили эти данные в файл shownodes.info вы сможете увидеть свой модуль в списке модулей, как показано ниже. Вы можете включить свой модуль сейчас.
Понимание Drupal Hooks
Система расширения Drupal полностью построена на концепции хуков. Крючки основаны на именовании. Для того чтобы модуль реализовал хук в Drupal, он должен создать функцию с именем modulename_hookname зависимости от того, какой хук он должен реализовать в файле .module . Когда есть событие для вызова перехватчиков, система Drupal вызовет реализацию перехвата всех включенных модулей. Чтобы узнать больше о доступных хуках, посетите страницу документации по хукам .
Первый хук, который мы реализуем в нашем модуле, — это hook_help, который позволяет вам предоставить справочный текст в вашем модуле, чтобы описать, что делает ваш модуль.
Добавьте следующий код в ваш файл shownodes.module
<?php /** * @file * This is the main module file. */ /** * Implements hook_help(). */ function shownodes_help($path, $arg) { if ($path == 'admin/help#shownodes') { $output = '<h3>' . t('About') . '</h3>'; $output .= '<p>' . t('The shownodes module allows the Administrator to display various types of nodes as a block on your Drupal site.') . '</p>'; return $output; } }
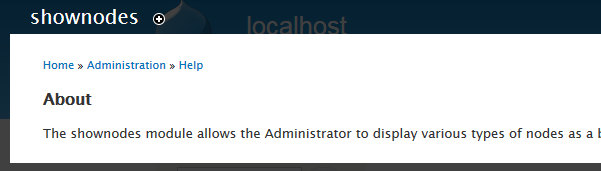
Мы реализуем hook_help через функцию под названием shownodes_help которая возвращает текст справки для нашего модуля всякий раз, когда запускается запрос справки. После того, как вы реализовали этот хук, опция справки будет показана в модуле, и при щелчке на ней появится справка следующим образом.
Добавление параметров конфигурации в ваш модуль
Теперь давайте добавим некоторые параметры конфигурации для администратора нашего сайта. Мы создадим страницу параметров для администратора, чтобы он мог выбирать, какие типы узлов он хочет отобразить в блоке. Это можно сделать с помощью меню Drupal. Мы будем реализовывать хук hook_menu в нашем shownodes.module следующим образом:
/** * Implementation of hook_menu(). */ function shownodes_menu() { $items['admin/config/shownodes'] = array( 'title' => t('Choose the nodes to show'), 'description' => t('You can select which node types you want to show'), 'page callback' => 'system_admin_menu_block_page', 'access arguments' => array('administer site configuration'), 'file' => 'system.admin.inc', 'file path' => drupal_get_path('module', 'system'), ); $items['admin/config/shownodes/settings'] = array( 'title' => t('Choose the nodes to show'), 'description' => t('You can select which node types you want to show'), 'page callback' => 'drupal_get_form', 'page arguments' => array('shownodes_admin_settings'), 'access arguments' => array('administer site configuration'), 'type' => MENU_NORMAL_ITEM, ); return $items; } function shownodes_admin_settings() { $types = node_type_get_types(); foreach($types as $node_type) { $nodetypes[$node_type->type] = $node_type->name; } $form['shownodes_nodes_toshow'] = array( '#type' => 'checkboxes', '#title' => t('Select the nodes to show'), '#options' => $nodetypes, '#default_value' => variable_get('shownodes_nodes_toshow', array('')), '#description' => t('All the node types selected below will be shown'), ); return system_settings_form($form); }
Вы можете прочитать больше о hook_menu на вышеупомянутой странице документации по hook_menu .
В этом случае мы создаем два пункта меню по пути admin/config/shownodes и admin/config/shownodes/settings а затем создаем форму с помощью drupal_get_form которая создает флажки для всех установленных типов узлов, которые мы получаем из функция Drupal node_type_get_types . Сохраняя форму, Drupal автоматически сохранит выбранные значения в переменной, используя variable_set с именем, взятым из элемента формы, который в нашем случае будет shownodes_nodes_toshow как shownodes_nodes_toshow . Мы можем получить значение этого значения, используя функцию variable_get('shownodes_nodes_toshow', array('')) .
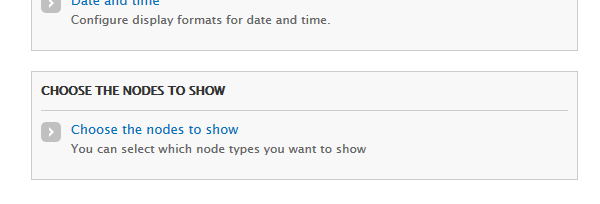
Мы будем использовать это для установки значений по умолчанию в форме, а затем в реализации блока ниже, чтобы показать выбранные типы узлов. Как только мы добавим вышеупомянутые функции, мы сможем увидеть наш параметр конфигурации, как показано ниже в разделе «Администрирование» -> «Настройка».
Выбор этой опции покажет нам нашу форму со всеми типами узлов в системе Drupal, и мы сможем выбрать и сохранить типы узлов, которые мы хотим показать в нашем блоке, как показано ниже.
Создание последнего блока узла
Как только наша конфигурация сохранена, мы создадим наш блок для отображения типов узлов, которые были выбраны в конфигурации. Для создания блока мы реализуем хуки hook_block_info и hook_block_view как показано ниже.
/** * Implements hook_block_info(). */ function shownodes_block_info() { $blocks = array(); $blocks['shownodeblock'] = array( 'info' => t('A block to show selected nodes'), ); return $blocks; } /** * Implements hook_block_view(). */ function shownodes_block_view($block_name = '') { if ($block_name == 'shownodeblock') { //Get the selected node types and create a list of them $show_nodes_list = array(); $show_nodes_array = variable_get('shownodes_nodes_toshow', array('')); foreach ($show_nodes_array as $key => $value) { if($value) { array_push($show_nodes_list,$value); } } //Based on the node types create a query and then load the node types $query = new EntityFieldQuery(); $query ->entityCondition('entity_type', 'node') ->entityCondition('bundle', $show_nodes_list) ->propertyCondition('status', 1) ->propertyOrderBy('created', 'DESC'); $result = $query->execute(); $nodes = array(); if (isset($result['node'])) { $nids = array_keys($result['node']); $nodes = node_load_multiple($nids); } //Loop through the loded nodes to create a list //Which we will pass to the theme $list = array(); foreach ($nodes as $node) { $options = array('absolute' => TRUE); $url = url('node/' . $node->nid, $options); $list[] = ' '.$node->title.' '; } //Return the content of the block $theme_args = array('items' => $list, 'type' => 'ol'); $content = theme('item_list', $theme_args); $block = array( 'subject' => t('Show Nodes Block'), 'content' => $content, ); return $block; } }
В приведенном выше коде мы определяем новый блок с именем shownodeblock в функции shownodes_block_info . Затем в функции shownodes_block_view мы предоставляем представление для этого блока, сначала читая значения, которые были сохранены в конфигурации, с помощью функции variable_get('shownodes_nodes_toshow', array('')); , Далее мы запрашиваем Drupal, чтобы получить идентификаторы узлов на основе типов узлов, используя класс EntityFieldQuery . Наконец, мы загружаем эти узлы, а затем перебираем их, чтобы показать их в нашем блоке.
Как только мы добавим приведенный выше код, мы должны увидеть наш блок в списке блоков. Вы можете разместить блок в одном из регионов (регионы — это фактические части вашего макета, в основном, места для блоков)
Как только блок помещен в одну из областей, его можно увидеть в области, отображающей типы узлов следующим образом
Вывод
В этой статье мы создали полный модуль Drupal с нуля. Мы использовали различные ловушки Drupal и функции Drupal для создания страницы конфигурации и создания блока, который мы можем разместить в регионе. Drupal предоставляет множество хуков, которые можно использовать для настройки и предоставления дополнительных функций через ядро. В этом коротком и увлекательном учебном пособии мы доказали, что расширяемая природа Drupal делает его легким и приятным занятием. Если вы хотите проверить полный исходный код этого модуля, ознакомьтесь с репозиторием Github .