В предыдущей статье мы сосредоточились на загрузке и обработке изображений с помощью PHP. Мы узнали, как вращать, изменять размер, масштабировать или переворачивать изображение . Мы также узнали о различных фильтрах и матрице свертки . Эти учебные пособия также охватывали некоторые практические применения библиотеки GD, такие как изменение размера всех изображений в каталоге или добавление водяных знаков на несколько изображений одновременно.
- PHPУправление изображениями в PHP с помощью GD
- PHPИзменение размера и манипулирование изображениями в PHP (с примерами)
Помимо использования GD для работы с обычными изображениями, мы также можем создавать свои собственные с нуля. Различные функции в библиотеке можно использовать для рисования основных фигур, таких как эллипсы, круги, прямоугольники, многоугольники и простые линии. С некоторыми математиками, эти формы могут создавать красивые узоры. Есть также функции, доступные для рисования текста на визуализированном изображении, что открывает множество возможностей.
Из этого туториала вы узнаете, как рисовать базовые фигуры в PHP и как отображать текст с использованием вашего любимого шрифта
Нарисуйте основные фигуры в PHP с помощью GD
В этом разделе мы узнаем об основных формах, а затем рассмотрим толщину линий, кисти и стили линий.
Рисовать линии
Вы можете нарисовать простую прямую линию между двумя заданными точками, используя imageline($image, $x1, $y1, $x2, $y2, $color) . Параметр $image — это ресурс изображения, который был создан ранее с использованием таких функций, как imagecreatetruecolor() или imagecreatefromjpeg() . В этом уроке мы будем использовать imagecreatetruecolor() для создания новых изображений с нуля. Функция нарисует горизонтальную линию, если $y1 равно $y2 . Аналогично, он будет рисовать вертикальную линию, если $x1 равен $x2 .
Рисовать круги и дуги
Функция imagearc($image, $cx, $cy, $width, $height, $start, $end, $color) может рисовать дуги окружности, используя $cx и $cy качестве центра. Параметры $width и $height определяют размер дуги на разных осях. Параметры $start и $end указывают начальный и конечный угол дуги в градусах. Если вы хотите нарисовать полные дуги от 0 до 360 градусов, вы можете использовать альтернативную imageellipse($image, $cx, $cy, $width, $height, $color) .
Нарисуйте прямоугольники и многоугольники
Вы можете нарисовать прямоугольники над изображением, используя imagerectangle($image, $x1, $y1, $x2, $y2, $color) . Значения $x1 и $y1 определяют левый верхний угол прямоугольника. Значения $x2 и $y2 определяют нижний правый угол. Существует также imagepolygon($image, $points, $num_points, $color) , которая может создавать многоугольник с любым количеством сторон или точек. Параметр $points — это массив, в котором два элемента соединены вместе, чтобы получить координаты конкретной точки.
В PHP 7 была добавлена еще одна функция imageopenpolygon() , которая не рисует линию между первой и последней точкой.
Соедини это, чтобы создать рисунок
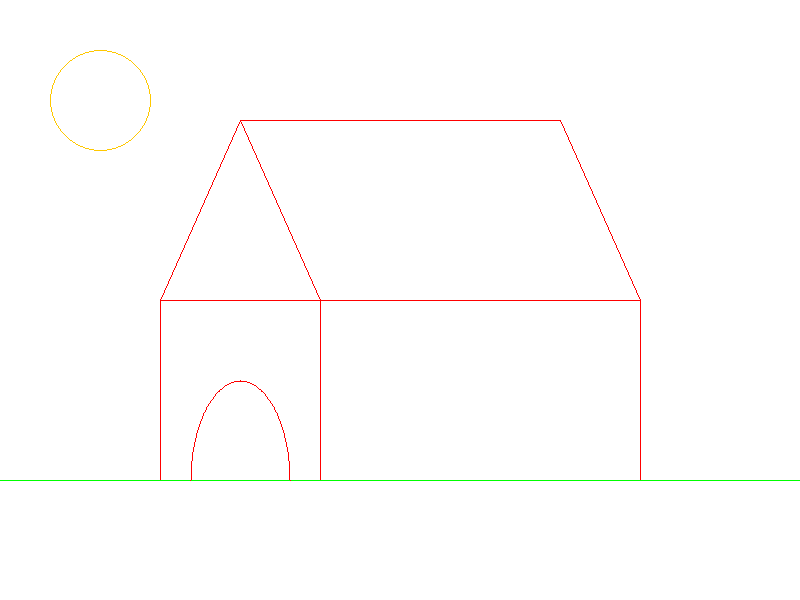
В следующем примере мы использовали все эти функции, чтобы создать рисунок линии с хижиной, солнцем и землей.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
|
<?php
header(«Content-type: image/png»);
$img_width = 800;
$img_height = 600;
$img = imagecreatetruecolor($img_width, $img_height);
$black = imagecolorallocate($img, 0, 0, 0);
$white = imagecolorallocate($img, 255, 255, 255);
$red = imagecolorallocate($img, 255, 0, 0);
$green = imagecolorallocate($img, 0, 255, 0);
$blue = imagecolorallocate($img, 0, 0, 255);
$orange = imagecolorallocate($img, 255, 200, 0);
imagefill($img, 0, 0, $white);
imagerectangle($img, $img_width*2/10, $img_height*5/10, $img_width*4/10, $img_height*8/10, $red);
imagerectangle($img, $img_width*4/10, $img_height*5/10, $img_width*8/10, $img_height*8/10, $red);
imagepolygon($img, [$img_width*3/10, $img_height*2/10, $img_width*2/10, $img_height*5/10, $img_width*4/10, $img_height*5/10], 3, $red);
imageopenpolygon($img, [$img_width*3/10, $img_height*2/10, $img_width*7/10, $img_height*2/10, $img_width*8/10, $img_height*5/10], 3, $red);
imageellipse($img, 100, 100, 100, 100, $orange);
imagearc($img, $img_width*3/10, $img_height*8/10, 100, 200, 180, 360, $red);
imageline($img, 0, $img_height*8/10, $img_width, $img_height*8/10, $green);
imagepng($img);
?>
|
Здесь важно просто выяснить значение различных координат. Я хотел нарисовать все относительно размера исходного изображения, поэтому я использовал переменные $img_height и $img_width для вычисления координат различных точек.

Контроль толщины линий, стиля и цветовой заливки
Изображение выше имеет несколько проблем, таких как очень тонкие линии и отсутствие окраски. Все эти проблемы можно легко исправить с помощью таких функций, как imagesetthickness() и imagefilledrectangle() .
Толщина линии
Функция imagesetthickness($image, $thickness) устанавливает толщину визуализируемых линий при рисовании прямоугольников, многоугольников, дуг и т. Д. Например, если установить значение $thickness imagerectangle() 5, любая фигура будет нарисована с использованием imagerectangle() , imagearc() , imagepolygon() и т. д. толщиной 5 пикселей.
Рисование заполненных фигур
Каждая функция рисования также имеет заполненную версию цвета, которая заполняет эту конкретную фигуру заданным цветом. Например, imagefilledrectangle() заменит нарисованный прямоугольник заданным цветом.
Использование кистей
Одна очень полезная функция GD — это imagesetbrush($image, $brush) . Параметр $brush в этой функции — это просто еще один ресурс изображения, который можно использовать для рисования линий. Например, вы можете использовать прозрачный векторный рисунок цветка в качестве кисти, чтобы добавить красивые цветочные узоры к вашему изображению. Приведенный ниже фрагмент кода был написан для использования изображения облака в качестве кисти при рисовании точки. Это добавляет единственное облако в нашем небе.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
|
<?php
$img = imagecreatetruecolor($img_width, $img_height);
$clouds = imagecreatefrompng(‘clouds.png’);
$clouds = imagescale($clouds, 250);
imagesetthickness($img, 5);
imagesetbrush($img, $clouds);
imageline($img, $img_width*9/10, 50, $img_width*9/10, 50, IMG_COLOR_BRUSHED);
?>
|
Я нашел это облачное изображение на Pixabay и уменьшил его до соответствующего размера для нашего проекта.
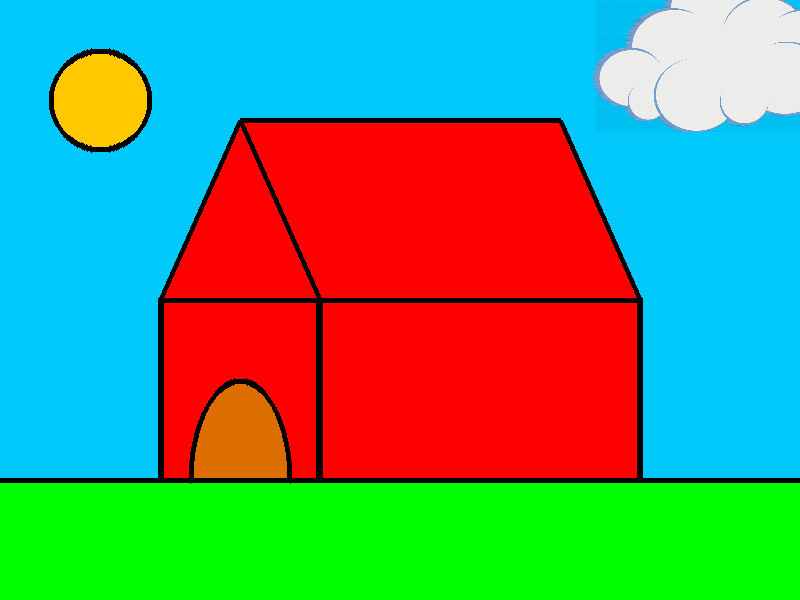
Полный код для изображения хижины приведен ниже. Мы просто добавили две версии каждой фигуры, одну для рисования контура, а другую для заливки цветом.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
|
<?php
header(«Content-type: image/png»);
$img_width = 800;
$img_height = 600;
$img = imagecreatetruecolor($img_width, $img_height);
$clouds = imagecreatefrompng(‘clouds.png’);
$clouds = imagescale($clouds, 250);
imagesetthickness($img, 5);
imagesetbrush($img, $clouds);
$black = imagecolorallocate($img, 0, 0, 0);
$white = imagecolorallocate($img, 255, 255, 255);
$red = imagecolorallocate($img, 255, 0, 0);
$green = imagecolorallocate($img, 0, 255, 0);
$blue = imagecolorallocate($img, 0, 200, 250);
$orange = imagecolorallocate($img, 255, 200, 0);
$brown = imagecolorallocate($img, 220, 110, 0);
imagefill($img, 0, 0, $white);
imagefilledrectangle($img, 0, 0, $img_width, $img_height*8/10, $blue);
imagefilledrectangle($img, $img_width*2/10, $img_height*5/10, $img_width*4/10, $img_height*8/10, $red);
imagefilledrectangle($img, $img_width*4/10 — 2, $img_height*5/10, $img_width*8/10, $img_height*8/10, $red);
imagefilledpolygon($img, [$img_width*3/10, $img_height*2/10, $img_width*2/10, $img_height*5/10, $img_width*4/10, $img_height*5/10], 3, $red);
imagefilledpolygon($img, [$img_width*3/10, $img_height*2/10, $img_width*7/10, $img_height*2/10, $img_width*8/10, $img_height*5/10, $img_width*4/10, $img_height*5/10], 4, $red);
imagefilledarc($img, 100, 100, 100, 100, 0, 360, $orange, IMG_ARC_PIE);
imagefilledarc($img, $img_width*3/10, $img_height*8/10, 100, 200, 180, 360, $brown, IMG_ARC_PIE);
imagefilledrectangle($img, 0, $img_height*8/10, $img_width, $img_height, $green);
imagerectangle($img, $img_width*2/10, $img_height*5/10, $img_width*4/10, $img_height*8/10, $black);
imagerectangle($img, $img_width*4/10 — 2, $img_height*5/10, $img_width*8/10, $img_height*8/10, $black);
imagepolygon($img, [$img_width*3/10, $img_height*2/10, $img_width*2/10, $img_height*5/10, $img_width*4/10, $img_height*5/10], 3, $black);
imageopenpolygon($img, [$img_width*3/10, $img_height*2/10, $img_width*7/10, $img_height*2/10, $img_width*8/10, $img_height*5/10], 3, $black);
imagearc($img, 100, 100, 100, 100, 0, 360, $black);
imagearc($img, $img_width*3/10, $img_height*8/10, 100, 200, 180, 360, $black);
imageline($img, $img_width*9/10, 50, $img_width*9/10, 50, IMG_COLOR_BRUSHED);
imagerectangle($img, -100, $img_height*8/10, $img_width*11/10, $img_height*11/10, $black);
imagepng($img);
?>
|
Это окончательный результат кода PHP GD выше.

Рендеринг текста на изображениях
PHP GD поставляется с четырьмя различными функциями, которые позволяют вам отображать либо несколько символов, либо только один символ в горизонтальном или вертикальном направлении. Этими функциями являются imagechar() , imagecharup() , imagestring() и imagestringup() . Все они принимают одинаковые шесть параметров, поэтому мы просто обсудим imagechar() здесь.
Функция $font параметра imagechar($image, $font, $x, $y, $string, $color) — это просто размер отображаемого текста. Он принимает только целые значения от 1 до 5. Параметр $string — это текст, который вы хотите отобразить. Если вы передадите многосимвольную строку в функции char, на изображении будет отображаться только первый символ. Функции imagecharup() и imagestringup() визуализируют текст вертикально снизу вверх.
Когда дело доходит до визуализации текста, четыре функции, которые мы обсуждали выше, очень ограничены. Вы обнаружите, что даже самое большое значение размера шрифта слишком мало для обычного использования. Кроме того, текст может быть написан только горизонтально и вертикально.
К счастью, в GD также есть imagettftext($image, $size, $angle, $x, $y, $color, $fontfile, $text) которая может отображать текст любым шрифтом по вашему желанию. Параметр $fontfile используется для указания пути к шрифту TrueType, который вы хотите использовать для отображения текста. Параметры $x и $y определяют начальную позицию отображаемого текста.
В следующем примере все эти функции используются для создания приятных текстовых эффектов.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
|
<?php
header(«Content-type: image/png»);
$img_width = 800;
$img_height = 600;
$img = imagecreatetruecolor($img_width, $img_height);
$black = imagecolorallocate($img, 0, 0, 0);
$white = imagecolorallocate($img, 255, 255, 255);
$red = imagecolorallocate($img, 255, 0, 0);
$green = imagecolorallocate($img, 0, 255, 0);
$blue = imagecolorallocate($img, 0, 200, 250);
$orange = imagecolorallocate($img, 255, 200, 0);
$brown = imagecolorallocate($img, 220, 110, 0);
imagefill($img, 0, 0, $white);
imagestringup($img, 5, $img_width*19/20, $img_height*19/20, ‘This sentence was written using imagestringup()!’, $blue);
imagestring($img, 5, $img_width/20, $img_height/20, ‘This sentence was written using imagestring()!’, $red);
$passion_one = dirname(__FILE__) .
imagettftext($img, 32, 0, $img_width/20, $img_height*2/10, $black, $passion_one, ‘This is Passion One Font!’);
$merriweather = dirname(__FILE__) .
imagettftext($img, 24, 90, $img_width*9/10, $img_height*19/20, $black, $merriweather, ‘This is Merriweather Regular Font!’);
$patua_one = dirname(__FILE__) .
imagettftext($img, 32, 0, $img_width/20, $img_height*3/10 + 2, $black, $patua_one, ‘This is Patua One Font!’);
imagettftext($img, 32, 0, $img_width/20, $img_height*3/10, $orange, $patua_one, ‘This is Patua One Font!’);
$monoton = dirname(__FILE__) .
imagettftext($img, 72, 0, $img_width/20, $img_height*5.5/10 — 5, $brown, $monoton, ‘MONOTON’);
imagettftext($img, 72, 0, $img_width/20, $img_height*5.5/10 + 5, $orange, $monoton, ‘MONOTON’);
imagettftext($img, 72, 0, $img_width/20, $img_height*5.5/10, $blue, $monoton, ‘MONOTON’);
$kaushan = dirname(__FILE__) .
imagettftext($img, 84, 0, $img_width/20, $img_height*8/10 — 2, $brown, $kaushan, ‘Good Night!’);
imagettftext($img, 84, 0, $img_width/20, $img_height*8/10 + 2, $black, $kaushan, ‘Good Night!’);
imagettftext($img, 84, 0, $img_width/20 — 2, $img_height*8/10, $brown, $kaushan, ‘Good Night!’);
imagettftext($img, 84, 0, $img_width/20 + 2, $img_height*8/10, $black, $kaushan, ‘Good Night!’);
imagettftext($img, 84, 0, $img_width/20, $img_height*8/10, $white, $kaushan, ‘Good Night!’);
imagepng($img);
?>
|
Как вы можете видеть, мы отрисовали один и тот же текст с одним и тем же шрифтом в немного разных позициях, чтобы создать некоторые эффекты, такие как базовая тень текста. Важно помнить, что текст, отображаемый любой текстовой функцией, будет полностью скрывать текст под ним в случае наложения. Вот окончательное изображение, полученное после запуска вышеуказанного кода.

Последние мысли
Целью данного руководства было познакомить вас с различными функциями GD для рисования основных фигур с нуля в PHP. С помощью небольшой математики вы сможете использовать эти функции для создания более сложных фигур, таких как правильные многоугольники, скругленные прямоугольники и т. Д.
PHP GD также имеет несколько очень полезных функций для рендеринга текста на изображении. Использование красивого шрифта гарантирует, что отображаемый текст не будет выглядеть странно при размещении на обычных изображениях, загруженных из разных путей к файлам.
Вы создавали какие-нибудь необычные текстовые эффекты в PHP? Пожалуйста, поделитесь ими с нами в комментариях.

