В этом уроке мы рассмотрим, как развернуть приложение PHP с Dploy Deploybot , инструмент, который является бесплатным (и полнофункциональным) для одного приложения, что делает его идеальным тестовым примером того, стоит ли платить за него. Прежде чем продолжить, перейдите и зарегистрируйтесь на бесплатную учетную запись.
В частности, мы развернем простое приложение, которое я сделал на DigitalOcean .
Конфигурирование капли
Прежде чем продолжить, мы должны убедиться, что у нас есть созданная и настроенная дроплет DigitalOcean (вот моя реферальная ссылка DigitalOcean, если вы хотите начать с некоторых кредитов). Вы также должны иметь ключ API наготове (можно получить здесь ).
Чтобы быть совместимым с рассматриваемым приложением, нам нужно установить на Droplet Nginx и PHP, а виртуальный хост должен указывать на папку, в которой будут находиться подпапки для различных выпусков, например, current
| Описание | Путь | Shell Var |
| Активная версия ссылки | / data / myapp / current | — |
| Выпуск разворачивается | / data / myapp / Releases / 1434307860 | $ RELEASE |
| База приложений | / данных / MyApp | $ БАЗА |
| Общие файлы | / data / myapp / shared | $ ШАРЕД |
| Все релизы | / data / myapp / Releases | $ РЕЛИЗЫ |
Итак, первый заказ: создайте каплю Ubuntu 14.04 x64 в ближайшем к вам месте. Рекомендуется настроить его с точки зрения безопасности. Хороший учебник здесь .
Далее, давайте подключимся к Droplet и установим Nginx. Подключитесь либо через консоль HTML5 в разделе «Доступ» в графическом интерфейсе Droplet, либо через терминал своей машины, а затем (частично согласно этому руководству ) выполните:
sudo add-apt-repository ppa:ondrej/php5-5.6
sudo apt-get update
sudo apt-get install nginx php5-fpm
curl -sS https://getcomposer.org/installer | php
mv composer.phar /usr/local/bin/composer
Обратите внимание, что я пропускаю шаг MySQL, потому что он мне не нужен для этого конкретного приложения. Я также импортирую репозиторий PHP 5.6, потому что Ubuntu по умолчанию устанавливает более старую версию PHP. Наконец, я устанавливаю Composer, чтобы он стал доступен в Droplet.
Развертываемое нами приложение имеет типичную настройку — иметь открытую подпапку с входным файлом public Настройка Nginx по умолчанию будет искать файлы для обслуживания в index.php Давайте создадим новую папку для нашего приложения:
/usr/share/nginx/html
Тогда давайте настроим виртуальный хост. Отредактируйте файл sudo mkdir /usr/share/nginx/spsearch
/etc/nginx/sites-available/default
После перезапуска Nginx с помощью server {
listen 80 default_server;
listen [::]:80 default_server ipv6only=on;
root /usr/share/nginx/spsearch;
index index.php;
server_name search.sitepoint.tools;
location / {
try_files $uri $uri/ =404;
}
error_page 404 /404.html;
error_page 500 502 503 504 /50x.html;
location ~ \.php$ {
try_files $uri =404;
fastcgi_split_path_info ^(.+\.php)(/.+)$;
fastcgi_pass unix:/var/run/php5-fpm.sock;
fastcgi_index index.php;
fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name;
include fastcgi_params;
}
} Если вы попытаетесь поместить файл sudo service nginx restartphpinfo
Базовая установка DeployBot
Я предполагаю, что у вас есть репозиторий на Github с приложением, готовым к развертыванию, как у меня . Если нет, просто сделайте один и поместите usr/share/nginx/spsearch/currentphpinfo Вы всегда можете изменить содержимое приложения позже и развернуть правильное приложение.
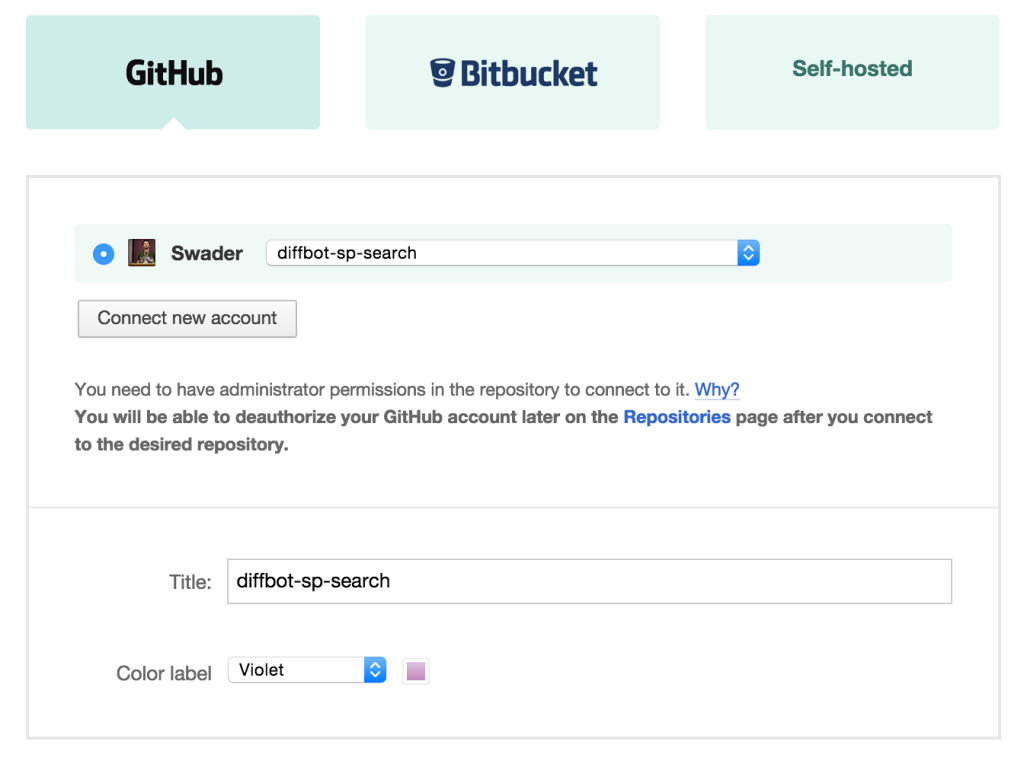
Далее подключаем репо.
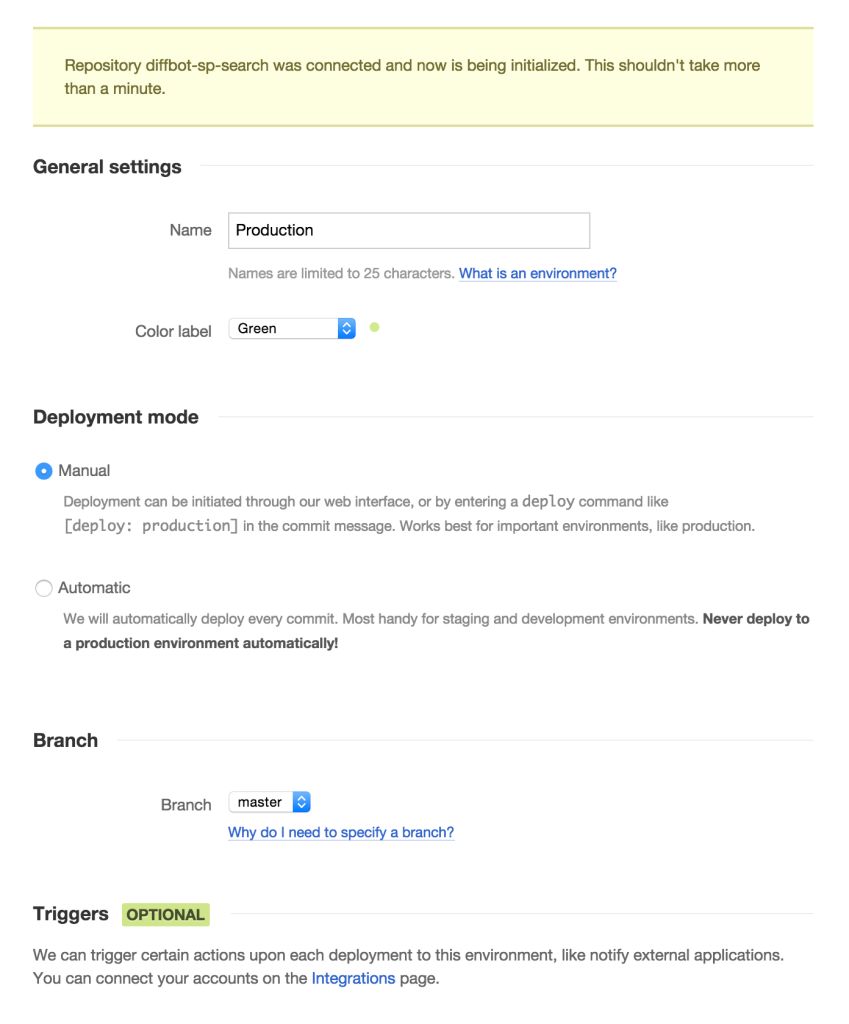
Затем мы добавляем среду. Поскольку мы создаем производственную среду, мы оставим значения по умолчанию — развертывание вручную.
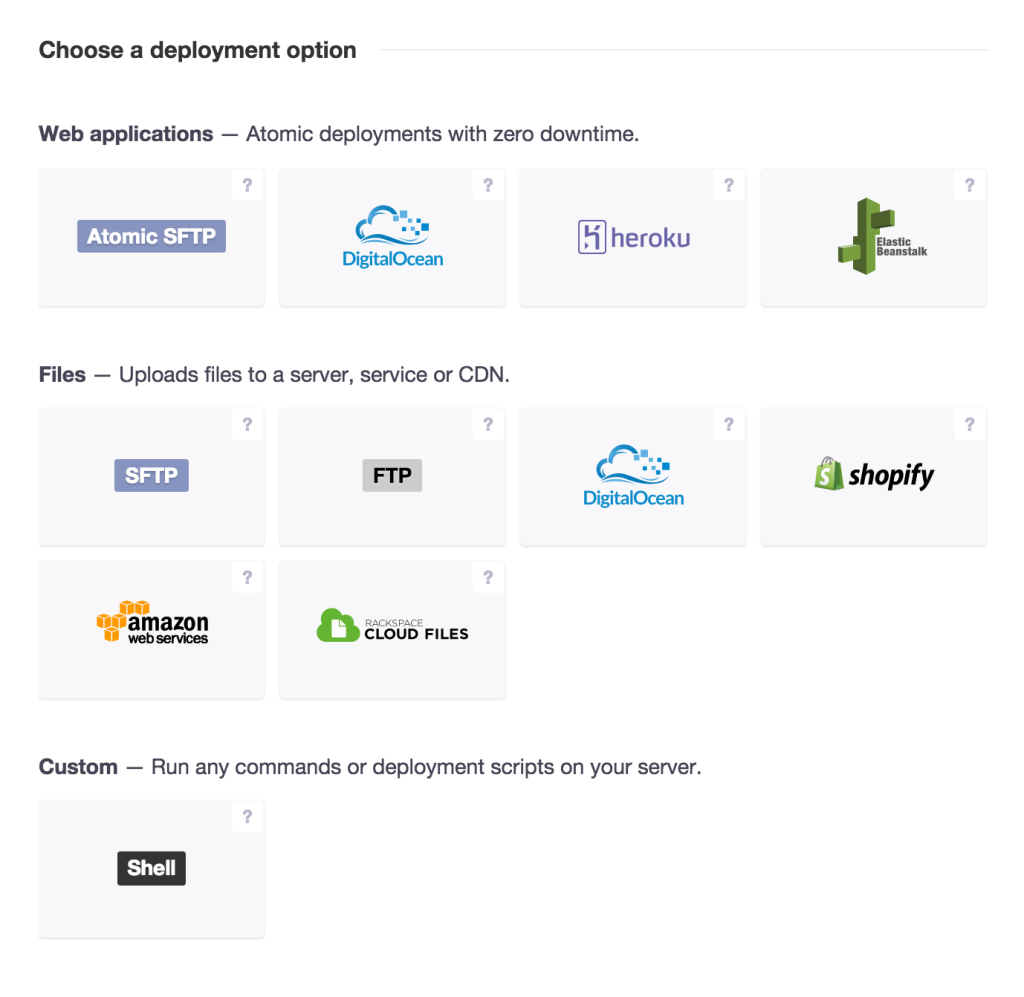
При развертывании мы выбираем DigitalOcean в разделе Веб-приложения. Прочитайте эти вопросительные знаки, если вам интересно, что к чему.
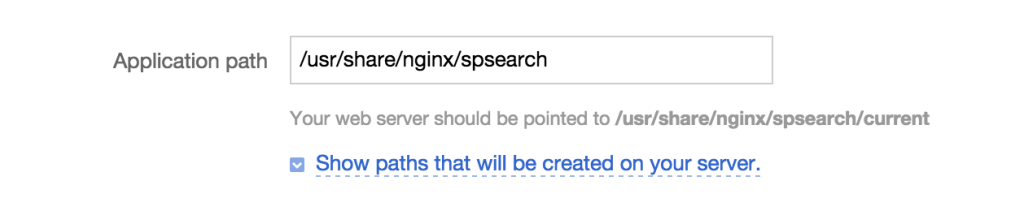
На следующем экране настройки у нас есть несколько дополнительных полей для заполнения. Самое главное:
- нам нужно установить путь к приложению
/usr/share/nginx/spsearch - нам нужно предоставить статический файл, потому что рассматриваемое приложение использует файл
token.php - нам нужно указать DeployBot запустить
composer installМы делаем это с помощью сценария, предшествующего запуску, потому что мы хотим, чтобы приложение было готово, когда новая версия помещена в текущую версию, вместо того, чтобы страдать от простоев после запуска, когда Composer заканчивает установку. Это можно сделать, просто поместивcomposer installpre-launch
права доступа
Нам также нужно сменить пользователя развертывания с root (который больше не разрешен, если вы следовали инструкциям по безопасности, с которыми я swaderswader/usr/share/nginxsu - root Мы должны исправить это в первую очередь.
В дроплете запустите usermod -a -G www-data swader
chown -R root:www-data /usr/share/nginx
chmod -R g+rwX /usr/share/nginx
exit
exit
Это добавляет пользователя в группу www-data, затем делает группу владельцем рассматриваемой папки, а затем позволяет группе выполнять необходимые действия над указанной папкой. Наконец, мы возвращаемся к обычному пользователю из-под рута. Если вы хотите проверить это, вам нужно выйти из системы и выйти, чтобы членство в группе вступило в силу.
Теперь мы готовы к развертыванию.
развертывание
Для развертывания нажмите одну из множества предлагаемых кнопок Deploy вокруг графического интерфейса DeployBot.
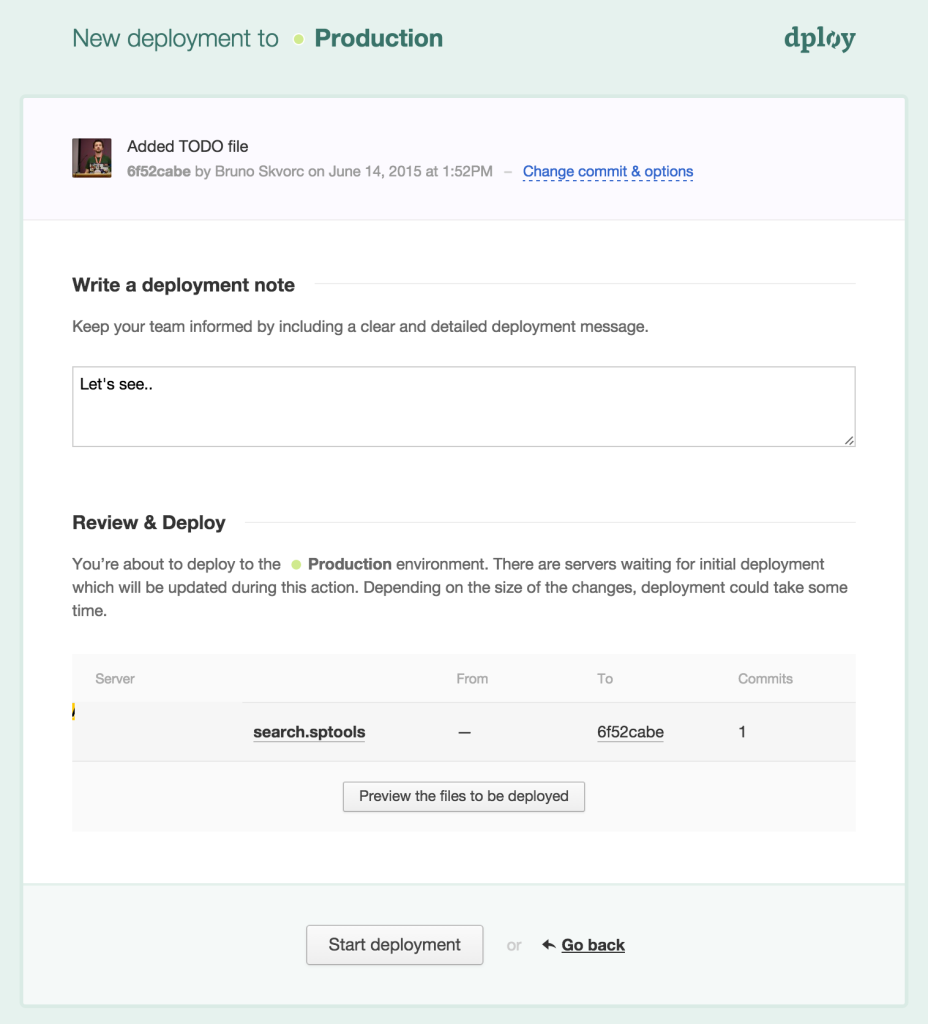
На следующем экране вы получите возможность написать заметку о развертывании — на тот случай, если вы захотите сообщить что-нибудь своей команде или напишите напоминание для себя в будущем.
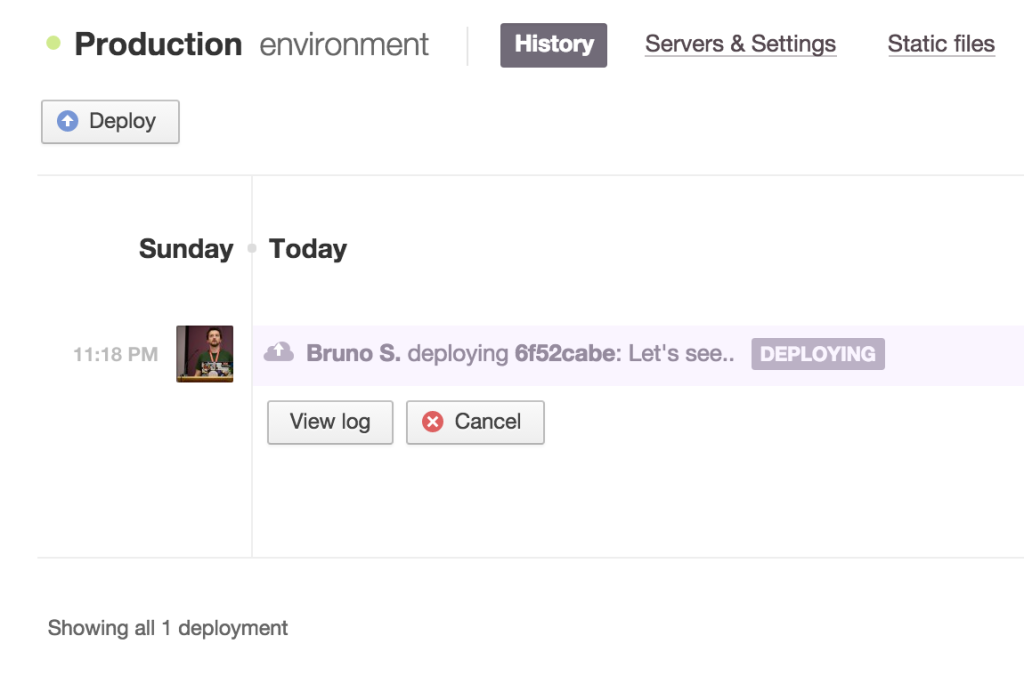
Как только вы нажмете «Начать развертывание», DeployBot перейдет к делу.
В зависимости от размера вашего приложения и возможных двоичных файлов, которые он содержит, этот процесс может занять некоторое время, но как только он будет сделан, вы сможете заметить, что все файлы находятся там, где вы хотите, чтобы они были:
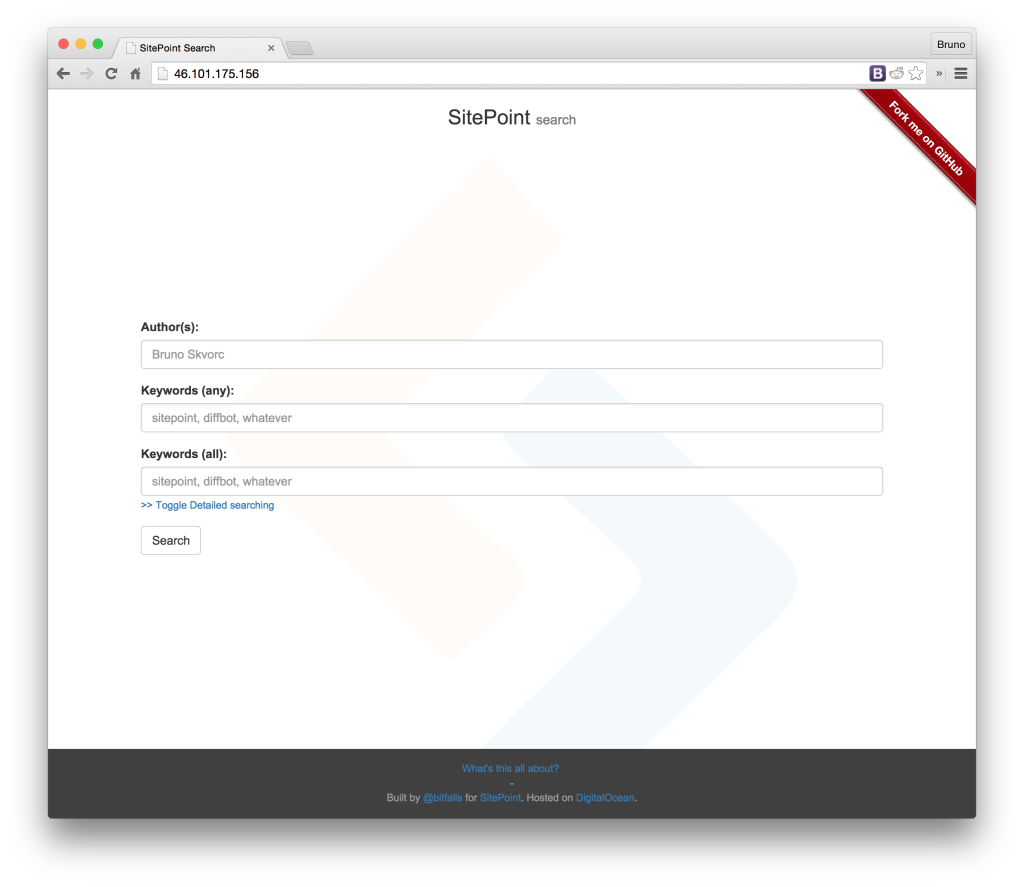
Посмотрим, работает ли он в браузере.
Конечно же, это работает как шарм!
Обновление / повторное развертывание
Это был бы не очень эффективный процесс развертывания, если бы нам приходилось заходить в GUI каждый раз, когда мы хотим обновить сайт и запустить процесс развертывания вручную. Вот почему в сообщениях коммитов есть триггер Если мы сделаем новый коммит, сообщение которого содержит [deploy: production] Давайте попробуем это.
Я делаю изменения на странице о моем приложении и фиксирую.
git add -A
git commit -m "Made some changes to the about page. [deploy: production]"
git push origin master
Прежде чем я смог перезагрузить работающий сайт, информационная панель DeployBot уже утверждала, что это было сделано. Развертывание было впечатляюще быстрым из-за незначительных различий между двумя выпусками.
Вывод
В этом уроке мы увидели простой инструмент Deploybot . Несмотря на то, что он не пользуется популярностью среди самых горячих инструментов развертывания, возможно, стоит задуматься об этом. В сочетании с отчетами таких инструментов, как Scrutinizer и Travis, в сценариях перед запуском он может быть превращен в действительно мощный и безопасный рабочий процесс.
Ты пробовал это? Вы будете? Какие инструменты вы используете для своей цепочки развертывания? Дайте нам знать об этом в комментариях!