Эта статья была рецензирована Deji Akala . Спасибо всем рецензентам SitePoint за то, что сделали контент SitePoint как можно лучше!
В этом уроке вы начнете разработку приложений Shopify . Вы собираетесь создать простое приложение, в котором перечислены товары из магазина Shopify. Полный исходный код приложения доступен на Github .
Что такое Shopify Apps?
Приложения Shopify — это способ расширить функциональность магазина Shopify или предоставить возможности электронной коммерции веб-сайтам или мобильным приложениям. Вот список подходов, чтобы сделать это:
- HTTP API — дает веб-приложениям возможность выполнять различные операции в магазине Shopify. Такие вещи, как добавление клиента, получение списка продуктов или прослушивание различных событий. Это делается с помощью веб-крючков .
- JavaScript Buy SDK — позволяет вам получать информацию о продукте, добавлять товары в корзину и оформлять заказ либо с веб-сайта, либо с помощью гибридных мобильных приложений, например, созданных с помощью Cordova .
- Embedded App SDK — позволяет встроить веб-приложение непосредственно в интерфейс администратора Shopify. Это полезно для приложений, которые имеют страницу настроек администратора. Вместо того, чтобы пользователь имел доступ к нему на отдельном веб-сайте, веб-приложение будет загружено в виде фрейма.
- iOS и Android Buy — используются для интеграции оформления Shopify в ваше приложение iOS или Android.
- Shopify POS App SDK — позволяет встраивать веб-приложения непосредственно в Shopify POS .
В этом руководстве вы познакомитесь с HTTP API.
Зарегистрируйте учетную запись партнера Shopify
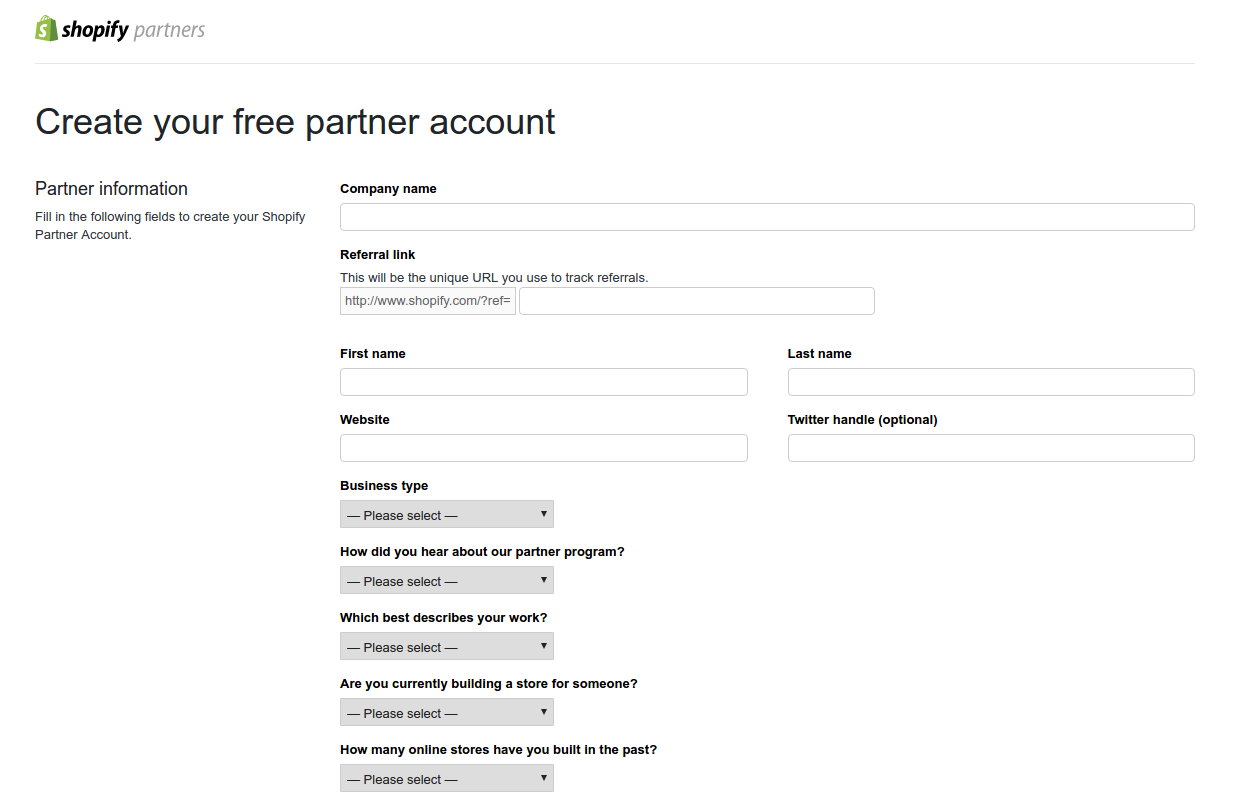
Первое, что вам нужно сделать, это зарегистрировать партнерскую учетную запись Shopify . Это позволяет вам создать магазин разработки для тестирования приложения Shopify. Вам будет предложено заполнить форму с такими данными, как название вашей компании, тип бизнеса, адрес электронной почты, веб-сайт, пароль и другую соответствующую информацию.
Если вся предоставленная вами информация верна, вы должны увидеть следующую страницу:
Создать магазин разработки
Следующим шагом является создание магазина разработки, который похож на магазин Shopify. Вы можете добавлять продукты, хранить HTML и CSS-код для тем и проверять покупки через фиктивный платежный шлюз. Единственным ограничением является то, что вы не можете добавлять пользовательский домен или выставлять счета покупателям в магазине разработки.
Нажмите кнопку Создать хранилище разработки , и вы будете перенаправлены на следующую страницу:
Добавьте название магазина, пароль для входа в магазин (адрес электронной почты вашего партнера по Shopify — это адрес электронной почты для входа в систему) и тип магазина для создания. Придерживайтесь интернет-магазина на данный момент. Это дает вам возможность создавать собственные темы, разрабатывать приложения или настраивать интернет-магазин вашего клиента. Закончив заполнение формы, нажмите кнопку « Создать магазин» , чтобы создать магазин разработки.
Настройка магазина разработки
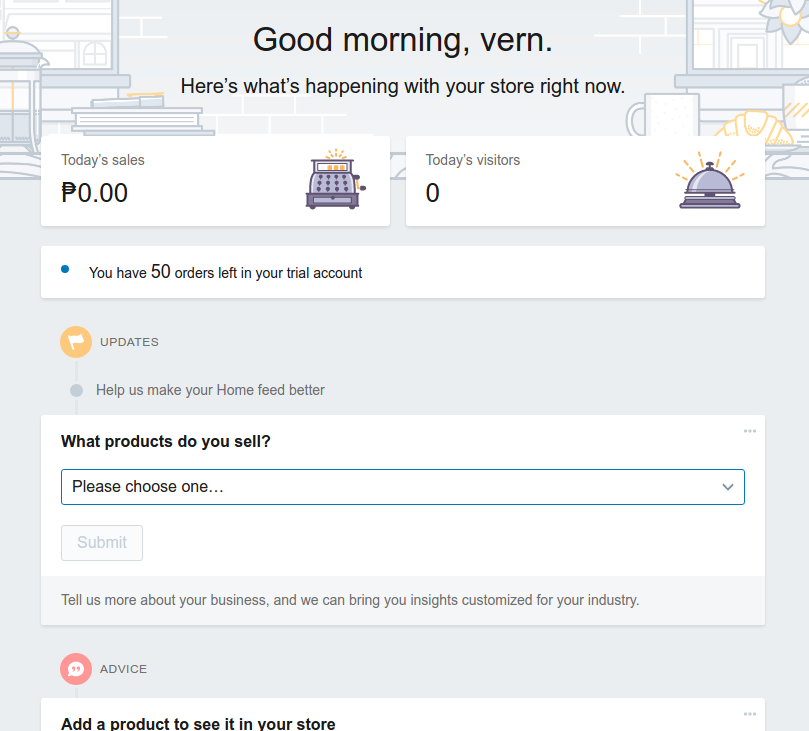
После создания хранилища разработки вы можете щелкнуть ссылку входа в систему в сообщении об успешном завершении, чтобы войти в хранилище. После входа в систему вы увидите следующую страницу:
Вы можете начать с выбора категории продукта. Я выбрал электронику и гаджеты для себя.
Следующее, что вы можете сделать, это добавить товары и клиентов в магазин. Вы можете сделать это, нажав на ссылку Продукты или Клиенты в боковом меню. Добавление этих данных даст вам некоторые данные для работы, как только вы начнете использовать Shopify API.
Последний шаг в настройке хранилища разработки — его запуск. Если вы еще этого не заметили, Shopify не сразу сделает ваш магазин доступным для остального мира. Если вы зайдете на https://{your-storename}.myshopify.com вы скоро увидите открывающуюся страницу. Вы можете исправить это, нажав на ссылку Интернет-магазин в боковом меню на странице администратора. Затем нажмите кнопку выбора бесплатной темы , чтобы показать бесплатные темы, которые вы можете использовать. Выберите тему из появившегося списка, затем нажмите кнопку « Опубликовать тему» , чтобы использовать тему для своего магазина.
Создание приложения
Теперь вы готовы создать новое приложение Shopify. Перейдите на сайт партнеров Shopify и в боковом меню нажмите « Приложения» , затем нажмите кнопку « Создать новое приложение» . Это покажет вам следующий интерфейс:
Введите имя приложения, URL-адрес приложения и URL-адрес перенаправления. URL-адрес приложения и URL-адрес перенаправления могут быть локальным путем. Вот пример:
http://localhost/shopify-tester http://localhost/shopify-tester/login
Вы можете оставить все остальные поля с их значениями по умолчанию, так как вы не будете касаться их в этом руководстве. Если вас интересует Embedded App SDK и Shopify POS App SDK, вы можете оставить их отключенными, поскольку вы будете использовать только HTTP API.
Как только приложение создано, оно должно показать вам приборную панель приложения, где отображаются ключ API и секрет. Обратите внимание на это, потому что вы будете использовать их позже, когда будете делать запросы API.
Аутентификация пользователей
Теперь, когда вы создали приложение и магазин разработки для тестирования, пришло время аутентифицировать пользователей, чтобы они могли использовать ваше приложение. Вы можете подумать, зачем мне проходить аутентификацию, если у меня есть магазин разработки и приложение? Что ж, магазин разработки представляет собой реальный магазин, принадлежащий любому пользователю Shopify. Это означает, что у них не будет доступа к вашему приложению, если они не установят его. И для того, чтобы установить его, сначала нужно пройти процедуру авторизации OAuth. Это практически то же самое, что и любой процесс авторизации для сайтов, таких как Facebook или Google, при установке стороннего приложения.
Первым шагом в процессе авторизации является установка приложения пользователем. Приложения можно найти в магазине приложений Shopify . Вы можете получить свое приложение в списке только после того, как Shopify одобрит его. Вы можете отправить свое приложение на утверждение, нажав кнопку Изменить список приложений в App Store на странице приложения. Вы не будете проходить через это руководство, так что вы просто получите прямой доступ к URL установки в браузере. Вот фактический процесс авторизации для приложения, которое уже указано в магазине приложений:
- Пользователь устанавливает приложение из магазина приложений.
- Пользователь перенаправляется на страницу установки приложения. Это страница в приложении, что означает, что она управляется вами. На странице запрашивается название магазина (например, test-shop.myshopify.com).
- Пользователь нажимает установить .
- Приложение генерирует уникальную строку и сохраняет ее в базе данных вместе с именем магазина.
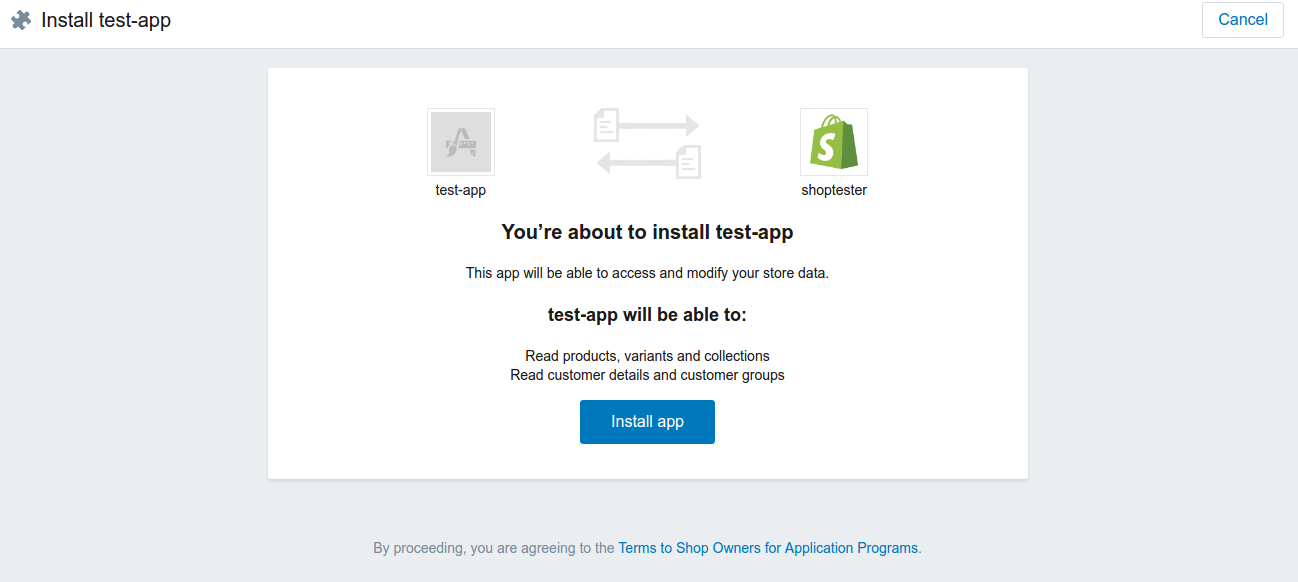
- Приложение создает URL-адрес авторизации приложения Shopify и перенаправляет пользователя на него. Это страница, на которой пользователь может видеть название приложения и список запрашиваемых разрешений. Оттуда пользователь может нажать кнопку « Установить приложение» .
- Shopify перенаправляет пользователя на URL перенаправления, указанный вами в настройках вашего приложения. Код доступа, hmac, состояние и временная метка передаются на URL перенаправления в качестве параметров запроса.
- Приложение проверяет, что запрос действителен.
- Если запрос действителен, приложение запрашивает токен постоянного доступа из API Shopify.
- Сохраните токен доступа вместе с другими важными деталями в базе данных приложения.
Демо-приложение
Теперь мы перейдем к выполнению каждого из шагов, только шаг 1 будет заменен на доступ к странице установки непосредственно в браузере. Эта страница отвечает за инициализацию запроса на установку приложения.
Установка зависимостей
composer require twig/twig guzzlehttp/guzzle nesbot/carbon vlucas/phpdotenv ircmaxell/random-lib
Страница установки
Создайте файл install.php и добавьте следующий код:
<?php require 'vendor/autoload.php'; $dotenv = new Dotenv\Dotenv(__DIR__); $dotenv->load(); $db = new Mysqli(getenv('MYSQL_HOST'), getenv('MYSQL_USER'), getenv('MYSQL_PASS'), getenv('MYSQL_DB')); if (!empty($_POST)) { $store = $_POST['store']; $factory = new RandomLib\Factory; $generator = $factory->getMediumStrengthGenerator(); $nonce = $generator->generateString(20); $api_key = getenv('SHOPIFY_APIKEY'); $scopes = getenv('SHOPIFY_SCOPES'); $redirect_uri = urlencode(getenv('SHOPIFY_REDIRECT_URI')); if ($query = $db->prepare('INSERT INTO installs SET store = ?, nonce = ?, access_token = ""')) { $query->bind_param('ss', $store, $nonce); $query->execute(); $query->close(); $url = "https://{$store}/admin/oauth/authorize?client_id={$api_key}&scope={$scopes}&redirect_uri={$redirect_uri}&state={$nonce}"; header("Location: {$url}"); } } else { $loader = new Twig_Loader_Filesystem('templates'); $twig = new Twig_Environment($loader, [ 'cache' => 'cache', 'debug' => true ]); $template = $twig->loadTemplate('install.html'); echo $template->render([]); }
Разбивая код выше, мы сначала подключаемся к базе данных MySQL. Вы можете найти схему в репозитории Github .
$db = new Mysqli(getenv('MYSQL_HOST'), getenv('MYSQL_USER'), getenv('MYSQL_PASS'), getenv('MYSQL_DB'));
Это использует phpdotenv для загрузки конфигурации из файла .env в корне рабочего каталога. Файл .env содержит следующее:
MYSQL_HOST=localhost MYSQL_DB=shopifytester MYSQL_USER=YOUR_DB_USER MYSQL_PASS=YOUR_DB_PASSWORD SHOPIFY_APIKEY="YOUR SHOPIFY APP API KEY" SHOPIFY_SECRET="YOUR SHOPIFY APP SECRET" SHOPIFY_SCOPES="read_products,read_customers" SHOPIFY_REDIRECT_URI="http://localhost/shopify-tester/login.php"
Идите дальше и замените значения заполнителей своими собственными значениями. Вы также можете заменить SHOPIFY_REDIRECT_URI если вы использовали другой URL перенаправления.
Затем проверьте, отправил ли пользователь форму. Если нет, верните страницу установки:
if (!empty($_POST)) { ... } else { $loader = new Twig_Loader_Filesystem('templates'); $twig = new Twig_Environment($loader, [ 'cache' => 'cache', 'debug' => true ]); $template = $twig->loadTemplate('install.html'); echo $template->render([]); }
Страница установки находится по адресу templates/install.html и содержит следующее:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Install</title> <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/picnic/6.1.1/picnic.min.css"> <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/picnic/6.1.1/plugins.min.css"> <link rel="stylesheet" href="css/style.css"> </head> <body> <nav> <a href="#" class="brand"> <span>Shopify App</span> </a> </nav> <main> <form method="POST"> <fieldset class="flex one"> <label> Store Name <input type="text" name="store" placeholder="eg test-shop.myshopify.com"> </label> </fieldset> <button>Install</button> </form> </main> </body> </html>
Как видите, это довольно стандартная HTML-страница с формой, запрашивающей название магазина.
picnic.css используется для украшения страницы, но есть также файл css/style.css для добавления стилей для основного содержимого:
main { width: 500px; margin: 0 auto; padding-top: 150px; }
Возвращаясь к файлу install.php , ниже приведен код, который выполняется после отправки формы. Во-первых, он генерирует случайную строку. Позже это будет использовано как дополнительная проверка, если запрос на авторизацию действителен:
$factory = new RandomLib\Factory; $generator = $factory->getMediumStrengthGenerator(); $nonce = $generator->generateString(20);
Вставьте название магазина вместе со случайной строкой в базу данных, затем перенаправьте пользователя на страницу авторизации Shopify:
$api_key = getenv('SHOPIFY_APIKEY'); $scopes = getenv('SHOPIFY_SCOPES'); $redirect_uri = urlencode(getenv('SHOPIFY_REDIRECT_URI')); if ($query = $db->prepare('INSERT INTO installs SET store = ?, nonce = ?, access_token = ""')) { $query->bind_param('ss', $store, $nonce); $query->execute(); $query->close(); $url = "https://{$store}/admin/oauth/authorize?client_id={$api_key}&scope={$scopes}&redirect_uri={$redirect_uri}&state={$nonce}"; header("Location: {$url}"); }
Для URL страницы авторизации необходимо client_id store , client_id , scope , redirect_uri и state . Хранилище — это имя магазина Shopify (например, test-shop.myshopify.com), client_id — это ключ API вашего приложения, а redirect_uri — это URL-адрес redirect_uri , указанный вами в настройках приложения.
Если вы решили использовать другой URL-адрес перенаправления, вы всегда можете обновить настройки приложения, чтобы отразить изменения. Область scope — это данные, к которым приложение должно иметь доступ. Вот список областей, которые вы можете предоставить . Для этого урока вы будете использовать только области read_products и read_customers . Каждую область можно разделить запятой, например: read_products,read_customers . Наконец, state — это случайная строка, которую вы сгенерировали.
После замены значений URL-адрес авторизации должен выглядеть примерно так:
https://yourshopifystore.myshopify.com/admin/oauth/authorize?client_id=your_api_key&scope=read_products,read_customers&redirect_uri=http://localhost/shopify-tester/login.php&state=your_unique_key
Пользователь перенаправляется на этот URL, и он увидит следующий экран:
Пользователь может убедиться, что на странице отображается правильное имя приложения и области, которые вы запросили. Если все правильно, пользователь может нажать кнопку « Установить приложение» , чтобы установить приложение.
Оттуда Shopify генерирует код доступа и HMAC (код аутентификации сообщения с хеш-ключом). Они передаются вместе с shop , timestamp и state на ваш URL перенаправления. В приложении вы можете использовать эту информацию, чтобы убедиться, что запрос действителен.
Страница авторизации
Как только Shopify перенаправляет на URL перенаправления, вы несете ответственность за проверку правильности запроса. Если он действителен, сделайте запрос на токен доступа. Создайте файл auth.php в корне вашего рабочего каталога и добавьте следующий код:
<?php require 'vendor/autoload.php'; use Carbon\Carbon; use GuzzleHttp\Client; $dotenv = new Dotenv\Dotenv(__DIR__); $dotenv->load(); $db = new Mysqli(getenv('MYSQL_HOST'), getenv('MYSQL_USER'), getenv('MYSQL_PASS'), getenv('MYSQL_DB')); $api_key = getenv('SHOPIFY_APIKEY'); $secret_key = getenv('SHOPIFY_SECRET'); $query = $_GET; if (!isset($query['code'], $query['hmac'], $query['shop'], $query['state'], $query['timestamp'])) { exit; //or redirect to an error page } $one_minute_ago = Carbon::now()->subSeconds(60)->timestamp; if ($query['timestamp'] < $one_minute_ago) { exit; //or redirect to an error page } $hmac = $query['hmac']; $store = $query['shop']; unset($query['hmac']); foreach ($query as $key => $val) { $params[] = "$key=$val"; } asort($params); $params = implode('&', $params); $calculated_hmac = hash_hmac('sha256', $params, $secret_key); if($hmac == $calculated_hmac){ $client = new Client(); $response = $client->request( 'POST', "https://{$store}/admin/oauth/access_token", [ 'form_params' => [ 'client_id' => $api_key, 'client_secret' => $secret_key, 'code' => $query['code'] ] ] ); $data = json_decode($response->getBody()->getContents(), true); $access_token = $data['access_token']; $nonce = $query['state']; if ($select = $db->prepare("SELECT id FROM installs WHERE store = ? AND nonce = ?")) { $select->bind_param('ss', $store, $nonce); $select->execute(); $select->bind_result($id); $select->fetch(); $select->close(); if ($id > 0) { $db->query("UPDATE installs SET access_token = '$access_token' WHERE id = '$id'"); } } }с<?php require 'vendor/autoload.php'; use Carbon\Carbon; use GuzzleHttp\Client; $dotenv = new Dotenv\Dotenv(__DIR__); $dotenv->load(); $db = new Mysqli(getenv('MYSQL_HOST'), getenv('MYSQL_USER'), getenv('MYSQL_PASS'), getenv('MYSQL_DB')); $api_key = getenv('SHOPIFY_APIKEY'); $secret_key = getenv('SHOPIFY_SECRET'); $query = $_GET; if (!isset($query['code'], $query['hmac'], $query['shop'], $query['state'], $query['timestamp'])) { exit; //or redirect to an error page } $one_minute_ago = Carbon::now()->subSeconds(60)->timestamp; if ($query['timestamp'] < $one_minute_ago) { exit; //or redirect to an error page } $hmac = $query['hmac']; $store = $query['shop']; unset($query['hmac']); foreach ($query as $key => $val) { $params[] = "$key=$val"; } asort($params); $params = implode('&', $params); $calculated_hmac = hash_hmac('sha256', $params, $secret_key); if($hmac == $calculated_hmac){ $client = new Client(); $response = $client->request( 'POST', "https://{$store}/admin/oauth/access_token", [ 'form_params' => [ 'client_id' => $api_key, 'client_secret' => $secret_key, 'code' => $query['code'] ] ] ); $data = json_decode($response->getBody()->getContents(), true); $access_token = $data['access_token']; $nonce = $query['state']; if ($select = $db->prepare("SELECT id FROM installs WHERE store = ? AND nonce = ?")) { $select->bind_param('ss', $store, $nonce); $select->execute(); $select->bind_result($id); $select->fetch(); $select->close(); if ($id > 0) { $db->query("UPDATE installs SET access_token = '$access_token' WHERE id = '$id'"); } } }
Разбирая код, приведенный выше, сначала проверьте, переданы ли все ожидаемые параметры в URL:
$query = $_GET; if (!isset($query['code'], $query['hmac'], $query['shop'], $query['state'], $query['timestamp'])) { exit; //or redirect to an error page }
Сохраните значение hmac в переменной, потому что вам нужно удалить его из массива параметров запроса. Затем переберите оставшиеся параметры, чтобы создать массив, содержащий пару ключ-значение.
$hmac = $query['hmac']; unset($query['hmac']); $params = []; foreach ($query as $key => $val) { $params[] = "$key=$val"; }с$hmac = $query['hmac']; unset($query['hmac']); $params = []; foreach ($query as $key => $val) { $params[] = "$key=$val"; }
Сортируйте полученный массив и преобразуйте его в строку:
asort($params); $params = implode('&', $params);
Рассчитайте hmac на основе параметров и секретного ключа приложения Shopify:
$calculated_hmac = hash_hmac('sha256', $params, $secret_key);
Если значение сгенерированного hmac совпадает со значением, переданным в качестве параметра запроса, вы уверены, что запрос поступил из Shopify. Оттуда сделайте запрос на токен постоянного доступа от Shopify API и сохраните его в базе данных:
$store = $query['shop']; if($hmac === $calculated_hmac){ $client = new Client(); $response = $client->request( 'POST', "https://{$store}/admin/oauth/access_token", [ 'form_params' => [ 'client_id' => $api_key, 'client_secret' => $secret_key, 'code' => $query['code'] ] ] ); $data = json_decode($response->getBody()->getContents(), true); $access_token = $data['access_token']; $nonce = $query['state']; if ($select = $db->prepare("SELECT id FROM installs WHERE store = ? AND nonce = ?")) { $select->bind_param('ss', $store, $nonce); $select->execute(); $select->bind_result($id); $select->fetch(); $select->close(); if ($id > 0) { $db->query("UPDATE installs SET access_token = '$access_token' WHERE id = '$id'"); } } }
Делать запросы к API
Теперь, когда вы приобрели токен доступа, вы можете отправлять запросы API от имени пользователя. Токен доступа похож на ключ от магазина пользователя. Он дает вам доступ для чтения и записи к любой из конечных точек, перечисленных на странице справки API, если это часть разрешений, которые вы запрашивали, когда пользователь установил приложение.
Также обратите внимание, что конечные точки с меткой «Shopify Plus» доступны только для продавцов Shopify Plus . Это означает, что оно доступно приложению только в том случае, если пользователь, установивший его, является продавцом Shopify Plus.
Чтобы продемонстрировать, как делать запросы к API-интерфейсу Shopify, вы создадите страницу, которая показывает список продуктов, которые вы добавили в магазин. Начните с создания файла products.php и добавьте следующий код:
<?php require 'vendor/autoload.php'; use GuzzleHttp\Client; $dotenv = new Dotenv\Dotenv(__DIR__); $dotenv->load(); $db = new Mysqli(getenv('MYSQL_HOST'), getenv('MYSQL_USER'), getenv('MYSQL_PASS'), getenv('MYSQL_DB')); $store = 'test-shop.myshopify.com'; $select = $db->query("SELECT access_token FROM installs WHERE store = '$store'"); $user = $select->fetch_object(); $access_token = $user->access_token; $client = new Client(); $response = $client->request( 'GET', "https://{$store}/admin/products.json", [ 'query' => [ 'fields' => 'id,images,title,variants', 'access_token' => $access_token ] ] ); $result = json_decode($response->getBody()->getContents(), true); $loader = new Twig_Loader_Filesystem('templates'); $twig = new Twig_Environment($loader, [ 'cache' => 'cache', 'debug' => true ]); $template = $twig->loadTemplate('products.html'); echo $template->render(['products' => $result['products']]);
Разбирая код выше, сначала получите токен доступа из базы данных. Для быстрой демонстрации, название магазина Shopify жестко закодировано. Для приложений Shopify, которые отображают данные из магазина Shopify, обычно используется имя домена веб-сайта, используемого для отображения данных.
$store = 'test-shop.myshopify.com'; $select = $db->query("SELECT access_token FROM installs WHERE store = '$store'"); $user = $select->fetch_object(); $access_token = $user->access_token;
Затем сделайте запрос к конечной точке продукта . Обратите внимание, что основным URL-адресом является название магазина: https://test-shop.myshopify.com . Это означает, что базовый URL отличается для каждого магазина, поэтому важно сохранить имя магазина в базе данных, чтобы вы могли обратиться к нему позже. При access_token запросов к API вам всегда нужно access_token . Для запросов GET вы можете предоставить его в качестве параметра query . Для запросов POST добавьте его в виде form_params .
Конечная точка продуктов не требует, чтобы что-либо указывалось в качестве параметра запроса, хотя ниже указан параметр fields для указания полей, которые вы хотите вернуть. Если вы не укажете параметр fields , он вернет все поля продукта (например, название, изображения, описание). Вы также можете отфильтровать и ограничить результаты, указав любой из этих параметров .
$client = new Client(); $response = $client->request( 'GET', "https://{$store}/admin/products.json", [ 'query' => [ 'fields' => 'id,images,title,variants', 'access_token' => $access_token ] ] ); $result = json_decode($response->getBody()->getContents(), true);
Это дает следующий результат при распечатке:
Array ( [products] => Array ( [0] => Array ( [id] => 6664000769 [title] => Arduino Uno [images] => Array ( [0] => Array ( [id] => 12780821761 [product_id] => 6664000769 [position] => 1 [created_at] => 2016-06-21T07:31:02-04:00 [updated_at] => 2016-06-21T07:31:02-04:00 [src] => https://cdn.shopify.com/s/files/1/1354/0873/products/uno.jpg?v=1466508662 [variant_ids] => Array ( ) ) ) ) [1] => Array ( [id] => 6663985537 [title] => Raspberry Pi 3 Model B Motherboard [images] => Array ( [0] => Array ( [id] => 12780794177 [product_id] => 6663985537 [position] => 1 [created_at] => 2016-06-21T07:29:10-04:00 [updated_at] => 2016-06-21T07:29:10-04:00 [src] => https://cdn.shopify.com/s/files/1/1354/0873/products/berry.jpg?v=1466508550 [variant_ids] => Array ( ) ) ) ) ) )
Но вы на самом деле не будете распечатывать результат — вы передаете данные результата в шаблон и визуализируете страницу:
$loader = new Twig_Loader_Filesystem('templates'); $twig = new Twig_Environment($loader, [ 'cache' => 'cache', 'debug' => true ]); $template = $twig->loadTemplate('products.html'); echo $template->render(['products' => $result['products']]);
Вот содержимое шаблона ( templates/products.html ):
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Products</title> <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/picnic/6.1.1/picnic.min.css"> <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/picnic/6.1.1/plugins.min.css"> <link rel="stylesheet" href="css/style.css"> </head> <body> <nav> <a href="#" class="brand"> <span>Shopify App</span> </a> </nav> <main> <h1>Products</h1> <div class="flex two"> {% for prod in products %} <div> <article class="card"> <img src="{{ prod.images[0].src }}"> <section> <h3>{{ prod.title }}</h3> <strong>{{ prod.variants[0].price }} PHP</strong> </section> </article> </div> {% endfor %} </div> </main> </body> </html>
Вывод
Это оно! В этом уроке вы узнали основы разработки приложения Shopify. Как вы уже видели, разработка приложения Shopify очень похожа на разработку стандартного приложения PHP. Единственное отличие состоит в том, что вы используете API-интерфейс Shopify для манипулирования данными из магазина Shopify, а не непосредственно из базы данных.
В следующем посте мы сделаем вещи более интересными, создав более сложное приложение и используя структуру для некоторой правильной структуры кода.
Вы используете Shopify? Как у вас получилось?