Мир стал мобильным. Это не ново, и поэтому никого не должно удивлять то, что результаты опроса Zend 2015 года, проведенного Zend, показывают, что подавляющее большинство разработчиков PHP работают над мобильными приложениями или намерены работать над ними.
Разработка мобильных приложений ставит перед разработчиками много задач, одна из которых — привязка внешнего интерфейса мобильного приложения к API веб-службы.
В этом руководстве описывается, как одновременно создавать, тестировать и изменять как внешний, так и внутренний интерфейс современного мобильного приложения с использованием функций мобильной разработки Zend Studio.
Шаги, описанные в этой статье, были выполнены с использованием Zend Studio 12.5 и экземпляра Zend Server 8 AWS. Конечно, вы можете использовать любой сервер PHP по вашему выбору, локальный или удаленный, для размещения проекта API.
Шаг 1. Создание мобильного мобильного проекта с подключением к облаку
Ваш первый шаг — создать новый проект Cloud Connected Mobile (CCM) в рабочей области Zend Studio.
Проект CCM содержит как гибридный мобильный проект, определяющий интерфейс вашего мобильного приложения, так и проект, содержащий все фоновые API-интерфейсы.
-
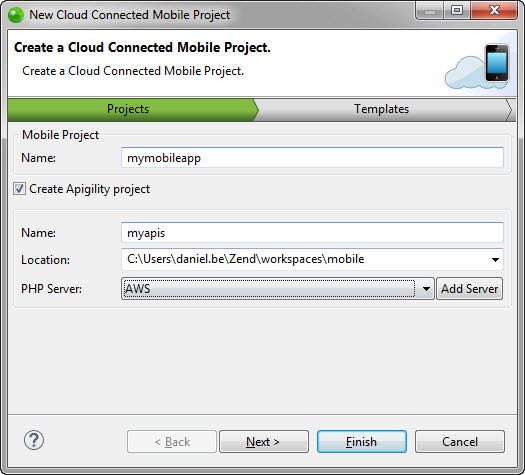
В строке меню Zend Studio перейдите в Файл | Новый | Cloud Connected Mobile проект .
-
В мастере New Cloud Connected Mobile Project введите имя как для проекта на стороне мобильного клиента, так и для проекта на стороне сервера.
-
В раскрывающемся меню «Сервер PHP» выберите сервер PHP и нажмите « Далее» .
-
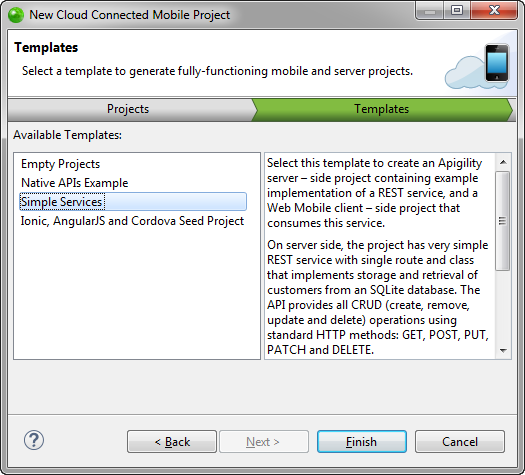
На следующем шаге мастера вы можете выбрать один из доступных шаблонов проекта. Каждый содержит свой пакет кода с примерами реализации. Прочитайте описания для получения дополнительной информации.
В этом руководстве мы рассмотрим шаблон простых служб, который содержит пример реализации службы REST и проект на стороне клиента, использующий эту службу. - Нажмите Готово .
Два новых проекта появятся в вашем рабочем пространстве в PHP Explorer.
Шаг 2: Предварительный просмотр вашего приложения
Нашим следующим шагом будет предварительный просмотр нашего мобильного приложения с помощью эмулятора CordovaSim, поставляемого с Zend Studio. Очевидно, что поскольку мы только что создали проект, мы будем предварительно просматривать пример кода, поставляемый с шаблоном.
Симулятор мобильного приложения CordovaSim — это легкий и быстрый эмулятор, который позволяет просматривать мобильное приложение во время и после разработки. Это также простой способ эмулировать собственные события (например, для акселерометра, геолокации, работы в сети и т. Д.) С помощью панели графического интерфейса пользователя, что важно для тестирования мобильных приложений.
Для предварительного просмотра нашего мобильного приложения нам сначала потребуется развернуть наш серверный проект, содержащий сервисы, которые он использует.
-
В PHP Explorer откройте файл
deployment.xmlсерверного проекта. Совет: если такого файла нет, просто щелкните правой кнопкой мыши по проекту на стороне сервера и выберите Configure | Добавить поддержку развертывания приложений . -
В области «Тестирование» нажмите « Развернуть приложение» .
-
В появившемся диалоговом окне «Развернуть приложение PHP» выберите сервер, на котором вы хотите выполнить развертывание.
-
Проверьте URL-адрес приложения и нажмите кнопку « Готово» .
Серверный проект развертывается на выбранном сервере. -
Щелкните правой кнопкой мыши по проекту в PHP Explorer и выберите Run As | Запустите с CordovaSim .
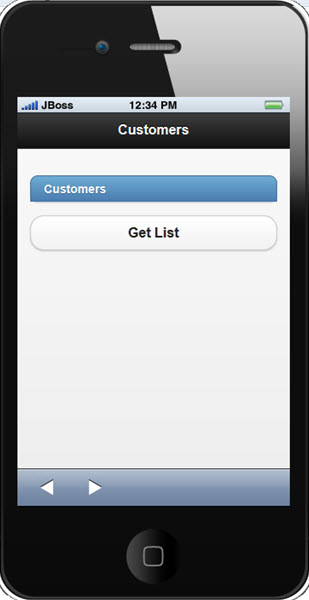
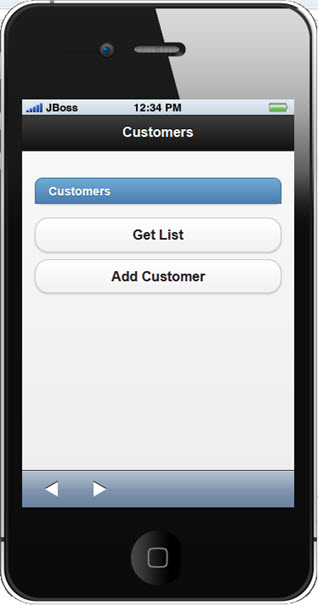
Ваше мобильное приложение открывается в эмуляторе CordovaSim.
Как видите, мобильное приложение, поставляемое с шаблоном, который мы выбрали для нашего проекта CCM, является очень простым приложением, которое отображает список клиентов с помощью кнопки, которая вызывает этот список. Мы будем разрабатывать это приложение позже в этом уроке.
Шаг 3: Разработка Back-End API
Теперь давайте сосредоточимся на серверном проекте.
Новый серверный проект, который мы создали, основан на Apigility. Apigility — это API Builder, который упрощает создание и поддержку полезных, простых в использовании и хорошо структурированных API. Если у вашего мобильного приложения есть серверная часть в облаке, обслуживающая данные через REST API, вам следует выбрать Apigility.
Интеграция Zend Studio с Apigility помогает вам создавать, документировать и тестировать API-интерфейсы, создающие серверные части ваших приложений в одной среде разработки. Для получения дополнительной информации о Apigility, нажмите здесь .
В этом руководстве мы протестируем и задокументируем службу REST, поставляемую с шаблоном, с помощью редактора Apigility, встроенного в поддержку мобильной разработки Zend Studio. Служба REST, называемая «Клиенты», обрабатывает список клиентов компании — извлекает список из базы данных, добавляет новых клиентов и т. Д.
-
Откройте редактор Apigility, щелкнув правой кнопкой мыши по проекту на стороне сервера в PHP Explorer и выбрав Open Apigility Editor .
Это автоматически запустит интерфейс администратора Apigility на встроенном PHP-сервере и откроет редактор Apigility. -
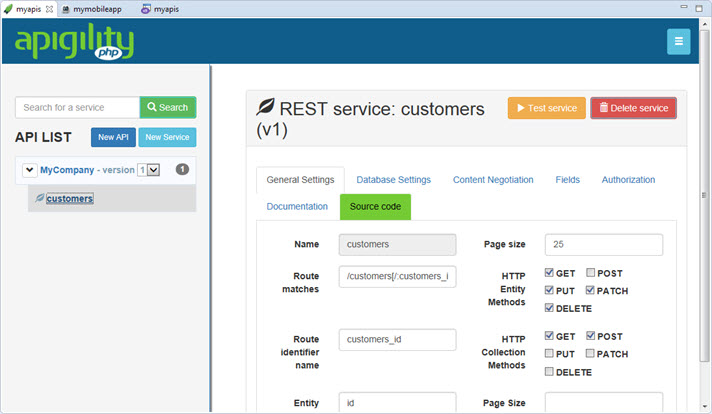
Выберите сервис «Клиенты», который указан как сервис REST в MyCompany API.
Откроется страница служб REST. -
Сервис уже включает в себя предварительно определенные настройки, настройки базы данных, поля и файлы контроллера, все они поставляются с выбранным нами шаблоном.
-
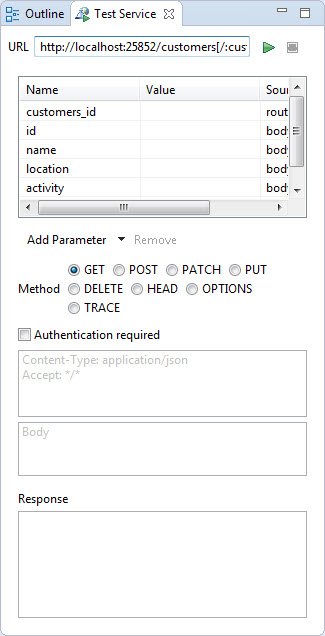
В заголовке службы REST нажмите желтую кнопку «Служба тестирования».
Отображается представление «Служба тестирования», и поле URL автоматически содержит цель, которая является IP-адресом (localhost) и случайным портом встроенного сервера PHP. Этот сервер был запущен для редактора Apigility вместе с методом тестирования. -
Нажмите значок теста.
Результаты отображаются в окне ответа. Вы должны получить ответ «200 OK». Если вы получили ответ «404 Not Found», убедитесь, что URL-адрес в верхней части представления «Служба тестирования» правильный. -
Теперь давайте проверим метод POST для этого сервиса. В представлении «Служба тестирования» введите следующие значения параметров запроса, отображаемых в таблице «Параметры» под URL-адресом:
- имя — Даниил
- расположение — Тель-Авив
- деятельность — Кодирование
- телефон — 123456789
-
Ниже таблицы параметров измените метод запроса на POST.
-
Нажмите значок теста.
Результаты отображаются в окне ответа. Вы должны получить ответ «201 Created». -
Далее мы собираемся документировать наш API. Выберите вкладку Документация.
-
Вставьте описание для службы REST и для методов GET и POST. Что-то вроде:
- REST service — обрабатывает список клиентов компании
- Метод GET — получает список клиентов
- POST метод — добавляет нового клиента в список
-
Внизу страницы нажмите кнопку Сохранить , чтобы сохранить документацию.
Ваш сервис теперь задокументирован!
В Apigility гораздо больше аспектов, чем в этом уроке. Например, Apigility также поможет вам создать системы аутентификации и авторизации для ваших API. Проверьте документы Apigility, чтобы узнать больше.
Шаг 4: Разработка Front-End
Теперь, когда мы закончили разработку серверной части нашего мобильного приложения, давайте сосредоточимся на улучшении пользовательского интерфейса нашего мобильного приложения.
На этом шаге мы добавим новую страницу в наше приложение, которая будет обрабатывать процесс отправки нового клиента в список клиентов нашей компании.
Внешний интерфейс, созданный с помощью шаблона, который мы выбрали для нашего проекта CCM, основан на jQueryMobile. Другие параметры шаблона включают альтернативные платформы, такие как Ionic, Bootstrap и т. Д.
Я включил некоторые фрагменты кода для использования на всех этапах, поэтому давайте углубимся в это.
Добавление новой страницы
В качестве первого шага мы добавим новую страницу в пользовательский интерфейс с: полями ввода, кнопкой «Отправить», текстовой областью для получения информации об ответе с сервера и кнопкой «Назад» для возврата на домашнюю страницу приложения.
-
В PHP Explorer откройте файл index.html мобильного проекта.
-
В конце файла непосредственно перед тегом BODY введите следующий код:
<div data-role="page" data-control-title="Add Customer" id="page3"> <div data-theme="a" data-role="header"> <a data-role="button" href="#page1" data-icon="arrow-l" data-iconpos="left" class="ui-btn-left"> Back </a> <h3> Add Customer </h3> </div> <div data-role="content"> <div data-role="fieldcontain" data-controltype="textinput"> <label for="name"> Name </label> <input name="" id="name" placeholder="" value="" type="text"> </div> <div data-role="fieldcontain" data-controltype="textinput"> <label for="location"> Location </label> <input name="" id="location" placeholder="" value="" type="text"> </div> <div data-role="fieldcontain" data-controltype="textinput"> <label for="activity"> Activity </label> <input name="" id="activity" placeholder="" value="" type="text"> </div> <div data-role="fieldcontain" data-controltype="textinput"> <label for="phone"> Phone </label> <input name="" id="phone" placeholder="" value="" type="text"> </div> <a id="submit" data-role="button" href="#"> Submit </a> <div data-role="fieldcontain" data-controltype="textarea"> <label for="response"> Response </label> <textarea name="" id="response" placeholder=""></textarea> </div> </div> </div>
Добавление кнопки на страницу входа
Далее мы собираемся добавить кнопку на странице индекса / точки входа нашего мобильного приложения, которая ссылается на недавно созданную страницу «Добавить клиента».
Для этого в конце тега DIV для страницы индекса в строке 43 того же файла index.html добавьте следующий код:
<a data-role="button" href="#page3"> Add Customer </a>
Привязка кнопки «Отправить» к API
Теперь мы собираемся связать кнопку «Отправить», которую мы добавили на нашу новую страницу, с нашими API. Нажатие на кнопку отправит запрос POST на сервер, и в результате новый клиент будет добавлен в список клиентов.
- В PHP Explorer откройте файл
my.jsрасположенный в папкеwww/jsмобильного проекта. -
Найдите блок
$(document).ready(function() { … }(строка 71) и вставьте следующий код в блок (строка 75):$('#submit').bind('click', postCustomers); -
Затем добавьте реализацию функции postCustomers (). Для этого в строке 70 добавьте следующий код:
/** * Sends POST /customers[/:id] to API. */ function postCustomers() { jQuery.mobile.showPageLoadingMsg('Loading'); $.ajax({ url : gatewayURL + '/customers', cache : false, type : 'POST', contentType : 'application/json', data : JSON.stringify({ 'name' : $('#name').val(), 'location' : $('#location').val(), 'activity' : $('#activity').val(), 'phone' : $('#phone').val(), }), success : function(data, status, xhr) { jQuery.mobile.hidePageLoadingMsg(); onPostCustomers(data); }, error : function(xhr, status, errorThrown) { jQuery.mobile.hidePageLoadingMsg(); onPostCustomers(xhr); } }); } -
И сразу после этого добавьте вспомогательную функцию в postCustomers () для обработки ответа от запроса POST:
/** * Shows POST /customers[/:id] response string in #response. * * @param response JSON object with response */ function onPostCustomers(response) { var raw = (typeof(response) == 'string') ? response : JSON.stringify(response); $('#response').html(raw); }
Предварительный просмотр наших изменений
После сохранения проекта, пришло время предварительно просмотреть нашу работу. Для этого мы снова будем использовать симулятор CordovaSim.
Щелкните правой кнопкой мыши по проекту в PHP Explorer и выберите Run As | Запустите с CordovaSim .
Попробуйте и добавьте нового клиента!
Подводя итог, мы сделали добавление новой страницы в наше мобильное приложение и привязали ее к серверному API.
Шаг 5. Тестирование как собственного приложения для Android
Теперь, когда мы закончили разработку передней и задней сторон нашего приложения, пришло время поднять его на ступеньку выше.
Zend Studio интегрирована с Apache Cordova, самой популярной и широко используемой сегодня средой разработки гибридных мобильных приложений. Помимо других функций, эта интеграция предоставляет средства запуска для тестирования приложений на собственных эмуляторах и устройствах, а также включает в себя серию генераторов, способных экспортировать проекты на собственной платформе, такие как проекты XCode или Android, и компилировать их.
На следующих двух шагах мы будем использовать эти функции, чтобы протестировать наше мобильное приложение как собственное приложение Android и экспортировать его как собственный пакет приложения.
Важный! Чтобы запустить мобильное приложение на эмуляторе Android и экспортировать файл APK, необходимо выполнить несколько шагов настройки, которые необходимо выполнить в первую очередь. А именно, должен быть установлен Android SDK .
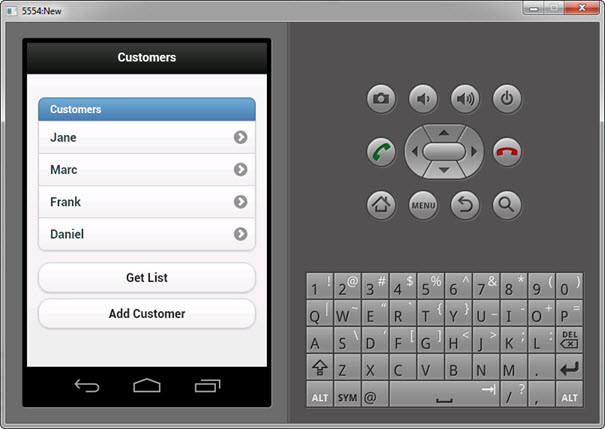
Итак, в PHP Explorer Zend Studio щелкните правой кнопкой мыши на мобильном проекте и выберите Run As | Запустите на эмуляторе Android .
Эмулятор Android отображается с открытым вашим мобильным приложением!
Шаг 6: Экспорт собственного пакета приложения
На этом последнем шаге мы экспортируем наше мобильное приложение как собственное мобильное приложение для платформы Android.
Zend Studio также позволяет вам экспортировать проект как собственный проект, что позволяет вам продолжать работу над проектом с использованием собственных инструментов (например, Xcode для iOS).
-
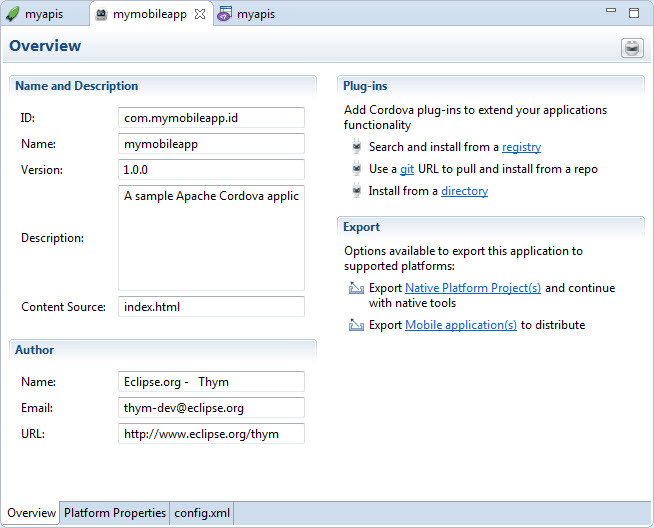
В PHP Explorer выберите файл
config.xmlмобильного приложения. -
В области «Экспорт» нажмите « Экспорт мобильного приложения» .
Откроется диалоговое окно «Экспорт мобильного приложения». -
Выберите родную платформу, на которую вы хотите экспортировать — в данном случае Android.
- Выберите папку назначения для приложения.
- Нажмите Готово .
Zend Studio собирает все собственные двоичные файлы, и наш проект экспортируется как собственный пакет приложений Android (.apk).
Примечание. Поскольку Zend Studio в настоящее время не поддерживает подписывание экспортированных файлов приложений, вы должны подписать их вручную в соответствии с рекомендациями соответствующей платформы, прежде чем отправлять их в магазины приложений.
Чего же ты ждешь? Отправить его в Google Play!
Резюме
Подводя итог, Zend Studio позволяет разработчикам мобильных приложений беспрепятственно работать на заднем и переднем концах своего мобильного приложения, разрабатывать, тестировать и управлять новыми веб-сервисами и переходить к собственному, экспортируя проект в виде собственного пакета приложений для Android, iOS или Windows Mobile.
Надеюсь, вам понравилась поездка!
Полезные ссылки
- Подробнее о Zend Studio
- Zend Studio видео
- Обратная связь: Форумы Zend Studio или комментарии ниже!