В предыдущей части серии мы объяснили архитектуру базы данных, дизайн постпотока и поток приложения, необходимые для разработки нашего механизма постов, в котором пользователь сможет публиковать статус, подобный / в отличие от статусов других людей, и комментировать их. Эта часть серии расскажет вам о кодировании, необходимом для реализации этих функций. Мы будем использовать поток приложения и структуру базы данных, как обсуждалось в предыдущей статье. Не забудьте скачать код из репозитория github, если вы хотите следовать.
Вставить сообщение:
В нашем файле index.php мы добавили кнопку « Создать новую запись » . Нажатие на него вызовет функцию JavaScript new_post с идентификатором пользователя из сеанса в качестве параметра.
<input type="button" value="Create New Post" id="btn_new_post" onClick="new_post('<?php echo $_SESSION['user_id']; ?>')" class="button_style"/>
Обращаясь к коду в script.js , давайте разберем функцию new_post шаг за шагом:
Сначала мы получаем текст записи в переменной new_post_text и проверяем, является ли этот текст пустым, используя функцию trim JavaScript. Если текст пуст, мы показываем предупреждающее сообщение для ввода текста сообщения.
function new_post(user_session_id) { var new_post_text = $('#post_textarea').val(); if(!$.trim(new_post_text)) { alert("Please enter some text in the post"); return; }
Затем мы отправляем запрос AJAX POST с помощью функции jQuery $.POST :
$.post('php_scripts/insert_new_post.php',{ user_id: user_session_id, post_text: new_post_text },function(output){ // code to be executed after success of AJAX call });
Формат функции $.POST в jQuery:
jQuery.post(url,{parameter:value}, success(output){ //function body });
Первый параметр — это URL вызываемого файла. Второй параметр — это список параметров, которые нужно отправить на URL. Третий параметр — это функция обратного вызова, которая выполняется в случае успешного выполнения запроса AJAX. Переменная output содержит выходные данные, полученные из вызываемого файла.
Итак, в нашем случае мы вызываем insert_new_post.php , передавая в качестве параметров идентификатор пользователя и текст публикации. Мы вернемся к этой функции позже, чтобы написать код внутри функции обратного вызова.
Затем откройте файл insert_new_post.php в папке php_scripts . Это файл, в котором мы напишем код, который взаимодействует с базой данных. Прежде всего, мы создаем новый идентификатор записи, используя new MongoId () . Затем мы получаем идентификатор пользователя и публикуем текст, переданный из функции JS, используя $_POST . Как вы, возможно, знаете, MongoID — это комбинация времени и других параметров. Мы извлекаем время создания поста, используя post_id и функцию getTimestamp . Мы будем использовать эту метку времени как время создания нашего поста.
$post_id = new MongoId(); $user_id = new MongoId($_POST['user_id']); $user_session_id = new MongoId($_SESSION['user_id']); $post_text = $_POST['post_text']; $timestamp=date('D, dM-Y', $post_id->getTimestamp());
Затем мы проверяем, совпадает ли идентификатор пользователя, полученный с помощью запроса AJAX, с идентификатором пользователя текущего сеанса. Это всего лишь небольшая проверка, чтобы подтвердить, что файл вызывается из правильного источника — мы не хотим, чтобы пользователь выполнял действия для кого-то еще. Затем мы создаем документ, содержащий все элементы post, и выполняем функцию вставки с тем же.
if($user_id == $user_session_id) { $collection = $database->selectCollection('posts_collection'); $new_post_mongo = array ( '_id'=> $post_id, 'post_author_id' => $_SESSION['user_id'], 'post_text' => $post_text, 'total_likes' => 0, 'likes_user_ids' => array (), 'comments' => array (), 'total_comments' => 0, 'timestamp'=>$timestamp ); $collection->insert($new_post_mongo); }
После того, как новый документ будет вставлен в базу данных, мы должны показать недавно вставленную запись на нашей странице указателя Для этого мы создадим и отправим HTML-контент отсюда, и этот вывод будет получен в качестве вывода функцией jQuery new_post которая вызвала эту страницу. Код для генерации этого HTML-кода аналогичен тому, что мы делали для отображения каждого поста в домашнем потоке в предыдущей статье. Итак, я пропускаю эту часть объяснения того же кода здесь снова. Вы можете ссылаться на код после вставки запроса в insert_new_post.php .
Возвращаясь к функции jQuery new_post , давайте new_post логику пост-успеха внутри обратного вызова. Здесь мы добавляем полученный результат к существующему пост-потоку, используя метод prepend а затем отображаем его с помощью анимации jQuery hide и slideDown . Наконец, мы очищаем весь существующий контент поста textarea.
$.post(insert_new_post_filename,{ user_id: user_session_id, post_text: new_post_text},function(output){ $('#post_stream').prepend(output); var new_post_id=$("#post_stream div:first-child").attr("id"); $("#"+new_post_id).hide().slideDown(); $('#post_textarea').val(null); });
Это все. Мы закончили весь процесс вставки нового поста и отображения его на нашей странице указателя без обновления всей страницы. Давайте теперь быстро увидим похожий процесс симпатии / неприязни постов.
Нравится / Не нравится Сообщений:
Найдите диапазон для отображения метки Like / Unlike в index.php . Добавьте вызов функции onclick post_like_unlike с идентификатором текущего сеанса пользователя в качестве параметра.
<span class="post_feedback_like_unlike" id="<?php echo $post_like_unlike_id;?>" onclick="post_like_unlike(this,'<?php echo $_SESSION['user_id']; ?>')"> <?php echo $like_or_unlike; ?> </span>
В этой функции JS мы сначала проверим, нажал ли пользователь кнопку « Нравится» или «Не нравится» . Для этого мы берем HTML-текст ( Like / Unlike ) объявленного выше элемента span, используя свойство id post_id_like_unlike, полученное в качестве параметра. Здесь type будет содержать текст Like или Unlike .
function post_like_unlike(post_id_like_unlike,user_session_id) { var type = ($('#'+(post_id_like_unlike.id)).html()); ..
Мы также получаем идентификатор сообщения в качестве первой части после разделения идентификатора диапазона. Помните, что мы объявили span id в предыдущей статье следующим образом:
$post_like_unlike_id=$post_id.'_like_unlike';
Причина объявления таких элементов должна быть понятна вам сейчас. Это позволяет нам использовать идентификатор записи в JS, как мы делаем сейчас:
var post_id_of_like_unlike= ((post_id_like_unlike.id).split("_")) [0]; var post_id_like_count = post_id_of_like_unlike+'_like_count';
Если пользователь нажал на « post_like.php нравится», мы отправляем AJAX-вызов на post_like.php . post_unlike.php , мы называем post_unlike.php . В функции обратного вызова мы изменяем текст опции Like / Unlike на Unlike, если пользователь нажал на Like и наоборот. Также мы увеличиваем / уменьшаем количество лайков, используя post_id_like_count .
if (type == 'Like') { $.post('php_scripts/post_like.php',{ post_id:post_id_of_like_unlike, user_id:user_session_id},function(output){ $('#'+(post_id_like_unlike.id)).html('Unlike'); $('#'+(post_id_like_count)).html(parseInt($('#'+(post_id_like_count)).html())+1); }); } else { $.post('php_scripts/post_unlike.php',{ post_id:post_id_of_like_unlike, user_id:user_session_id},function(output){ $('#'+(post_id_like_unlike.id)).html('Like'); $('#'+(post_id_like_count)).html(parseInt($('#'+(post_id_like_count)).html())-1); }); };Вif (type == 'Like') { $.post('php_scripts/post_like.php',{ post_id:post_id_of_like_unlike, user_id:user_session_id},function(output){ $('#'+(post_id_like_unlike.id)).html('Unlike'); $('#'+(post_id_like_count)).html(parseInt($('#'+(post_id_like_count)).html())+1); }); } else { $.post('php_scripts/post_unlike.php',{ post_id:post_id_of_like_unlike, user_id:user_session_id},function(output){ $('#'+(post_id_like_unlike.id)).html('Like'); $('#'+(post_id_like_count)).html(parseInt($('#'+(post_id_like_count)).html())-1); }); };
В post_like.php мы обновляем документ post, увеличивая total_likes на 1 и total_likes идентификатор текущего пользователя в массив likes_user_ids .
$collection->update(array('_id' =>$post_id), array('$push' => array('likes_user_ids'=>$user_id), '$inc' => array('total_likes' => 1 )) );
Аналогично, в post_unlike.php мы обновляем документ post, total_likes на 1 и извлекая идентификатор пользователя из массива likes_user_ids .
$collection->update(array('_id' => $post_id), array('$pull' => array('likes_user_ids'=>$user_id), '$inc' => array('total_likes' => -1 )) );
Вставка комментариев:
После того, как вы поймете, как работает пост-вставка и как / не нравится функциональность, вы сможете легко понять, как работает функция комментирования. После передачи текста комментария и идентификатора записи из index.php в JS, а затем в new_comment.php , мы обновим документ публикации, чтобы вставить новый комментарий и увеличить счетчик.
$collection->update(array('_id' => $post_id), array('$push' => array('comments'=> array ( 'comment_id'=>$comment_id, 'comment_user_id' =>$user_id, 'comment_text' => $comment_text )), '$inc' => array('total_comments' => 1 )) );
Затем мы добавим этот новый комментарий к существующему списку комментариев к сообщению.
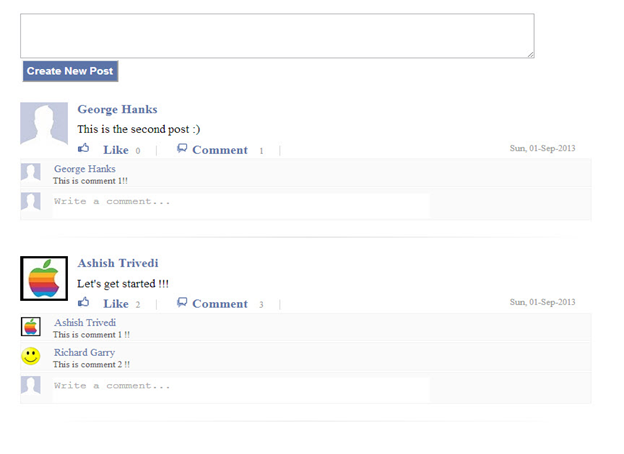
Наконец, мы реализовали все, что намеревались реализовать. На рисунке 1 показано, как выглядит наше окончательное рабочее приложение. (Обратите внимание, что на рисунке вы можете видеть трех пользователей. Для демонстрации я изменил этих пользователей из файла session_variables.php .)
Вывод:
В двух статьях этой серии мы научились проектировать схему базы данных, разбирались в структуре HTML, а затем реализовали весь механизм публикации. Тем не менее, обратите внимание, что в статье показан только один способ достижения этих функций, который может не совпадать с подходом, используемым такими социальными сетями. Кроме того, в таких приложениях есть множество других функций и проблем (безопасность, дизайн и т. Д.), Которые мы, возможно, здесь не обсуждали.
Кроме того, код не следует передовым методам — это то, с чем читатель может поэкспериментировать. Реализуйте объектно-ориентированный код, используйте JavaScript-фреймворк, используйте PHP-фреймворк для всего бэкэнда — небо — это предел. Этот почтовый механизм — просто подсказка о том, как вы можете реализовать одну функцию в своей социальной сети.
В заключение, эта статья является просто основой многих вещей, которые вы можете достичь, используя аналогичные концепции. Вы можете пойти дальше и реализовать множество функций, которые я не мог объяснить здесь, таких как отображение имен пользователей, которым понравилась публикация, показ складных комментариев, удаление комментариев, удаление сообщений, понравившиеся / не понравившиеся комментарии, популярные сообщения, построение более интерактивного потока сообщений показ сообщений от друзей пользователя и других расширенных функций. Если у вас есть какие-либо предложения или критические замечания, пожалуйста, оставьте их в комментариях ниже.