В этой статье вы создадите и подтвердите простую форму, используя HTML и PHP. Форма создается с использованием HTML, а проверка и обработка содержимого формы выполняется с помощью PHP. Цель состоит в том, чтобы научить вас некоторым элементам HTML-формы и узнать, как их данные доступны вам в ваших PHP-скриптах.
Форма, которую вы создадите, содержит несколько входных данных: текстовые поля, переключатели, список выбора с несколькими вариантами, флажок и кнопку отправки. Эти входные данные будут проверены, чтобы убедиться, например, что пользователь ввел свое имя. Любые ошибки или упущения будут выделены сообщением рядом с соответствующим полем.
Форма HTML
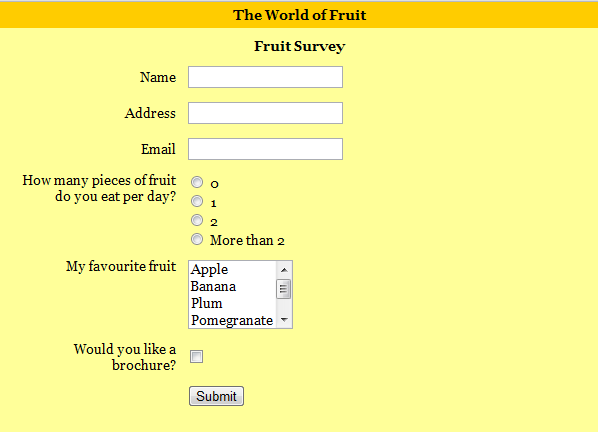
Сначала давайте посмотрим на форму. Цель формы — собрать данные пользователя (имя, адрес и адрес электронной почты), чтобы получить обратную связь (о потреблении фруктов и любимых фруктах) и запросить брошюру.
Текстовые поля
Поля name, address и email являются элементами input
Name <input type="text" name="name" value="">
Address <input type="text" name="address" value="">
Email <input type="text" name="email" value="">
Элемент inputtypename type="text" Атрибут name
Радио-кнопки
<input type="radio" name="howMany" value="zero"> 0
<input type="radio" name="howMany" value="one"> 1
<input type="radio" name="howMany" value="two"> 2
<input type="radio" name="howMany" value="twoplus"> More than 2
Здесь type="radio" Обратите внимание, как каждой кнопке присваивается одно и то же имя. Это связано с тем, что все радиокнопки следует рассматривать как группу (пользователь должен выбрать либо 0, либо 1, либо 2 и т. Д.). Атрибут value
Выберите список
<select name="favFruit[]" size="4" multiple>
<option value="apple">Apple</option>
<option value="banana">Banana</option>
<option value="plum">Plum</option>
<option value="pomegranate">Pomegranate</option>
<option value="strawberry">Strawberry</option>
<option value="watermelon">Watermelon</option>
</select>
В этом случае атрибут namemultiple Без multiple
Каждая опция, указанная в select, имеет отдельное значение. Атрибут valueoption
флажок
<input type="checkbox" name="brochure" value="Yes">
Ввод представлен в виде флажка. Его значение будет установлено в «Да», если флажок был установлен.
Кнопка «Отправить»
<input type="submit" name="submit" value="Submit">
Наконец, что не менее важно, есть кнопка отправки. Его значение представлено в виде его метки, и нажатие на него приведет к отправке формы.
Элемент формы
В теге формы, actionmethod
<form method="POST"
action="<?php echo htmlspecialchars($_SERVER["PHP_SELF"]);?>">
htmlspecialchars()>>action , Это предотвращает разрыв формы, если пользователь отправляет разметку HTML, а также является средством защиты от атак XSS (межсайтовый скриптинг), которые злоумышленники будут использовать для попытки использовать уязвимости в веб-приложениях .
$_SERVER["PHP_SELF"] в этом случае значение $_SERVER
PHP_SELF ключ $_SERVER["PHP_SELF"] Использование method
POST $_POST Затем значения можно получить в PHP с помощью массива POST
Альтернативой GETGET Значения, отправленные с помощью $_GETPOST Основное различие между методами GETPOST В Интернете есть множество статей о выборе между ними, но я советую придерживаться form
Помните, что при работе с формами HTML:
- Все элементы управления формы должны быть заключены в теги
label - Выравнивание текста и элементов управления форм может быть достигнуто многими способами. CSS является предпочтительным вариантом для многих, но будьте готовы увидеть таблицы, используемые для выравнивания в более старом HTML.
- Здесь не обсуждается, но для доступности важен элемент
$_SERVER["REQUEST_METHOD"].
Обработка форм
Теперь, когда вы определили форму в HTML, давайте определим два этапа, через которые проходит форма — когда загружается пустая форма, и когда пользователь заполнил форму и нажал кнопку отправки. Скрипт должен уметь различать два этапа, чтобы форма работала правильно.
Чтобы определить, была ли форма отправлена пользователем, либо проверьте метод запроса (пример приведен в следующем разделе), либо проверьте наличие определенного элемента управления формы (обычно это кнопка отправки).
Какой бы метод вы ни использовали, если форма была отправлена, она должна быть проверена. Если оно не было отправлено, пропустите проверку и отобразите пустую форму.
Захват содержимого формы
Пока что у нас есть HTML-страница, которая определяет форму; пока единственный PHP — это указать значение действия формы. Нам нужно добавить код, который заберет данные формы и позволит нам проверить их и при необходимости создать сообщения об ошибках.
В начале скрипта, перед любым HTML, вы можете проверить, была ли отправлена форма, используя REQUEST_METHOD Если POSTGET
Обнаружение отправки формы немного сложнее, когда вы используете GET$_GET Один из распространенных способов обойти это — предоставить атрибут имени для кнопки отправки и проверить, установлен ли он в массиве isset()<input type="submit" name="submit" value="Submit"> Например:
<?php
if (isset($_GET["submit"])) {
// process the form contents...
}
$_POST
Проверка содержания формы
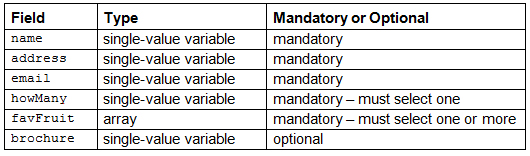
Когда форма отправлена, следующие записи будут сохранены в массиве $_GETmethodname Значения в левом столбце взяты из атрибута <?php
// define variables and initialize with empty values
$nameErr = $addrErr = $emailErr = $howManyErr = $favFruitErr = "";
$name = $address = $email = $howMany = "";
$favFruit = array();
if ($_SERVER["REQUEST_METHOD"] == "POST") {
if (empty($_POST["name"])) {
$nameErr = "Missing";
}
else {
$name = $_POST["name"];
}
if (empty($_POST["address"])) {
$addrErr = "Missing";
}
else {
$address = $_POST["address"];
}
if (empty($_POST["email"])) {
$emailErr = "Missing";
}
else {
$email = $_POST["email"];
}
if (!isset($_POST["howMany"])) {
$howManyErr = "You must select 1 option";
}
else {
$howMany = $_POST["howMany"];
}
if (empty($_POST["favFruit"])) {
$favFruitErr = "You must select 1 or more";
}
else {
$favFruit = $_POST["favFruit"];
}
}
// the HTML code starts here
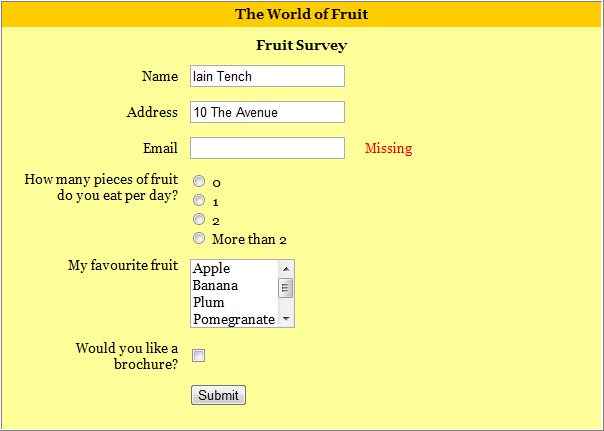
Если пользователь не соблюдает эти правила, появится сообщение об ошибке. Все уже заполненные поля останутся без изменений, что позволит пользователю просто скорректировать свой ввод и повторно отправить форму без необходимости повторного ввода всех данных. Смотрите пример ниже.
Давайте посмотрим на PHP, необходимый для проверки формы. Весь этот код будет размещен в верхней части страницы перед HTML для формы:
if
Код начинается с создания и инициализации переменных, используемых в процессе проверки:
- Переменная для каждого из текстовых полей и массива любимых фруктов
- Переменные сообщения об ошибке для каждого поля
Исключением является флажок брошюры, который не нужно проверять, так как это необязательное поле.
Затем определите, была ли отправлена форма, проверив, как была запрошена страница. Если форма только что была запрошена, тогда оператор empty() Функция isset() $_POST Если какие-либо из них пусты, соответствующему сообщению об ошибке присваивается переменная ошибки.
В этом примере я проверяю массив POSTGET Если бы метод был $_GET<input type="text" name="name" value="">
Запустив эти проверки, код продолжит работу с HTML-кодом для страницы. PHP должен быть включен в HTML для каждого элемента:
- Чтобы напечатать значение, представленное в текстовых полях, чтобы пользователю не приходилось перепечатывать его. Значение, конечно, будет пустым, если форма только что была загружена и не отправлена.
- Для печати любых сообщений об ошибках. Опять же, они будут пустыми, если форма только что была загружена или если для поля нет ошибок.
Вот определение HTML одного из полей ввода:
<input type="text" name="name"
value="<?php echo htmlspecialchars($name);?>">
И вот тот же код исправлен, чтобы включить первый пункт, указанный выше:
<input type="text" name="name"
value="<?php echo htmlspecialchars($name);?>">
<span class="error"><?php echo $nameErr;?></span>
И затем снова обратиться ко второму пункту выше:
htmlspecialchars()
PHP_SELFerror
Использование класса .error {
color: #FF0000;
}
<input type="radio" name="howMany"
<?php if (isset($howMany) && $howMany == "zero") echo "checked"; ?>
value="zero"> 0
<input type="radio" name="howMany"
<?php if (isset($howMany) && $howMany == "one") echo "checked"; ?>
value="one"> 1
<input type="radio" name="howMany"
<?php if (isset($howMany) && $howMany == "two") echo "checked"; ?>
value="two"> 2
<input type="radio" name="howMany"
<?php if (isset($howMany) && $howMany == "twoplus") echo "checked"; ?>
value="twoplus"> More than 2
Расширение юзабилити формы
Приложив немного больше усилий, вы также сможете запомнить выбор, сделанный пользователем из переключателей, и выбрать.
checked
Код был добавлен, чтобы проверить, была ли переменная, связанная с переключателем, определена в разделе проверки. Если это так, то <select name="favFruit[]" size="4" multiple="">
<?php
$options = array("apple", "banana", "plum", "pomegranate", "strawberry", "watermelon");
foreach ($options as $option) {
echo '<option value="' . $option . '"';
if (in_array($option, $favFruit)) {
echo " selected";
}
echo ">" . ucfirst($option) . "</option>";
}
?>
</select>
Теперь для адресации выберите меню. На самом деле лучше реструктурировать код в виде цикла, чем слепо добавлять код для проверки каждой опции вручную. Цикл будет генерировать HTML для параметров на лету, и проверка, была ли опция выбрана или нет, может быть включена в нее.
selected
Если вы еще не знакомы с циклами PHP, вы можете прочитать мою предыдущую статью « Обучение циклам» .
Обратите внимание, что разница здесь заключается в использовании checked переключатели используют selected Это всего лишь одно из тех незначительных несоответствий, с которыми нам приходится жить.
Одна из тем, которые я не затронул и выходит за рамки этой статьи, — это то, что вы будете делать с данными после успешной проверки. Существует ряд возможностей, в том числе сохранение их в базе данных или отправка данных по электронной почте. Что бы вы ни выбрали, вы должны быть уверены:
- Форма была отправлена пользователем
- Данные, введенные пользователем, безошибочны
Резюме
Проверка важна, особенно если вы собираетесь сохранить данные в базе данных — помните старую поговорку GIGO (Garbage In, Garbage Out), и вы не ошибетесь. Из этой статьи вы узнали, как создать простую HTML-форму и проверить ее с помощью PHP. Попутно был использован ряд методов для повторного отображения пользовательского ввода и отображения сообщений об ошибках. Для получения дополнительной информации о $_SERVER$_POST$_GETВведение в суперглобальные переменные» и, конечно, документацию по PHP .
И если вам понравилось читать этот пост, вы полюбите Learnable ; место, чтобы узнать новые навыки и приемы у мастеров. Участники получают мгновенный доступ ко всем электронным книгам SitePoint и интерактивным онлайн-курсам, таким как Jump Start PHP .
Комментарии к этой статье закрыты. Есть вопрос по PHP? Почему бы не спросить об этом на наших форумах ?
Изображение через Валентин Волков / Shuttestock