В этом руководстве мы увидим, как использовать Cockpit CMS для настройки бэкэнда CMS и использовать интерфейс API, предоставляемый Cockpit, для создания настраиваемого функционального интерфейса.
Не совсем как другие «тяжелые» или «полноценные» CMS, Cockpit легок и «голый». Он предоставляет только бэкэнд для управления метаданными и вводами данных, в то время как внешний интерфейс находится в руках разработчика.
Установка
Копию Cockpit CMS можно скачать здесь в виде почтового индекса. После загрузки просто распакуйте архив в каталог на вашем веб-сервере, который доступен. В моем случае это сопоставлено с: http://vagrant/cockpit .
Затем перейдите на страницу установки: http://vagrant/cockpit/install чтобы начать процесс установки.
ПРИМЕЧАНИЕ. В кабине по умолчанию используется SQLite в качестве механизма базы данных. Если вы еще не установили SQLite, сделайте это перед установкой.
ПРИМЕЧАНИЕ. Для кабины также требуется, чтобы ее каталог /storage/data был доступен для записи. Пожалуйста, измените режим этого каталога соответственно.
Установка производится одним щелчком мыши. Когда установка будет завершена, вы увидите эту страницу:
Теперь мы можем войти в систему с помощью admin/admin и будет показана страница панели администрирования бэкэнда:
Ну, у нас пока ничего не настроено. Прежде чем мы создадим собственный контент, давайте узнаем о нескольких ключевых модулях в Cockpit.
Модули в кабине
Два самых важных модуля в кабине: Коллекции и Галереи.
Мы можем рассматривать «Коллекции» как набор столов. Все коллекции определены в кабине с различными полями практически всех видов типов. Коллекции заполняются « Записи », что аналогично записи в таблице.
Галереи — это «фотоальбомы». Пользователь создает фотоальбом, который может содержать изображения, которые можно использовать позже, в том числе и в бэкэнде.
В кокпите есть и другие модули: формы, регионы (разновидности многократно используемых фрагментов для вставки на страницы веб-интерфейса), медиа-менеджер (для управления всеми медиа-файлами на сайте). Подробную документацию по этим модулям (включая коллекции и галереи) можно найти на официальном сайте.
Создать коллекцию Trip
Для начала я создам коллекцию, чтобы фиксировать мои поездки. Нам нужно указать имя для коллекции ( Trips ) и определить, что будет содержать ее записи:
Это простая структура и состоит из следующих полей:
-
name:Textполе. -
date: полеDate. -
location:Textполе. -
diary: полеMarkdownчтобы захватить некоторые основные моменты поездки. -
pic:Textполе для ссылки на галерею изображений, связанных с поездкой.
На приведенном выше снимке экрана показано, как пользователь может визуально определить структуру и другие параметры (например, «Что показать на странице ввода и показать, в каком порядке и в каком поле»). Довольно интуитивно понятно.
ПРИМЕЧАНИЕ. В кокпите также автоматически создаются несколько других полей для хранения такой информации, как идентификатор, дата создания, дата изменения и т. Д. Мы также можем использовать эти «мета» поля в нашем коде.
Мы создали полевой diary содержащий тексты Markdown. Позже мы увидим, как это отобразить на веб-странице.
Вы также можете заметить, что хотя Cockpit поддерживает тип поля « Gallery », мы все еще используем поле « text ». Это потому, что кокпит еще не может связать существующую галерею в записи коллекции. Позже мы увидим, как обойти это.
Мы можем создавать больше коллекций, галерей и добавлять туда некоторые записи.
Теперь перейдем к части «внешнего интерфейса».
Интерфейс
ПРИМЕЧАНИЕ. Мы будем использовать инфраструктуру Silex с Twig для создания нашего интерфейса, но вы можете выбрать свой любимый — логика практически одинакова в любом случае, если вы выполняете require мы упоминаем ниже.
Кабина поставляется с аккуратным бэкэндом, но ей не хватает внешнего интерфейса для представления данных. Это работа программиста, чтобы это произошло. Чтобы облегчить это, Cockpit предоставляет некоторые фундаментальные API, которые классифицируются по разным модулям и различным помощникам. Официальная документация содержит список этих функций. В этой демонстрации мы остановимся только на некоторых из них.
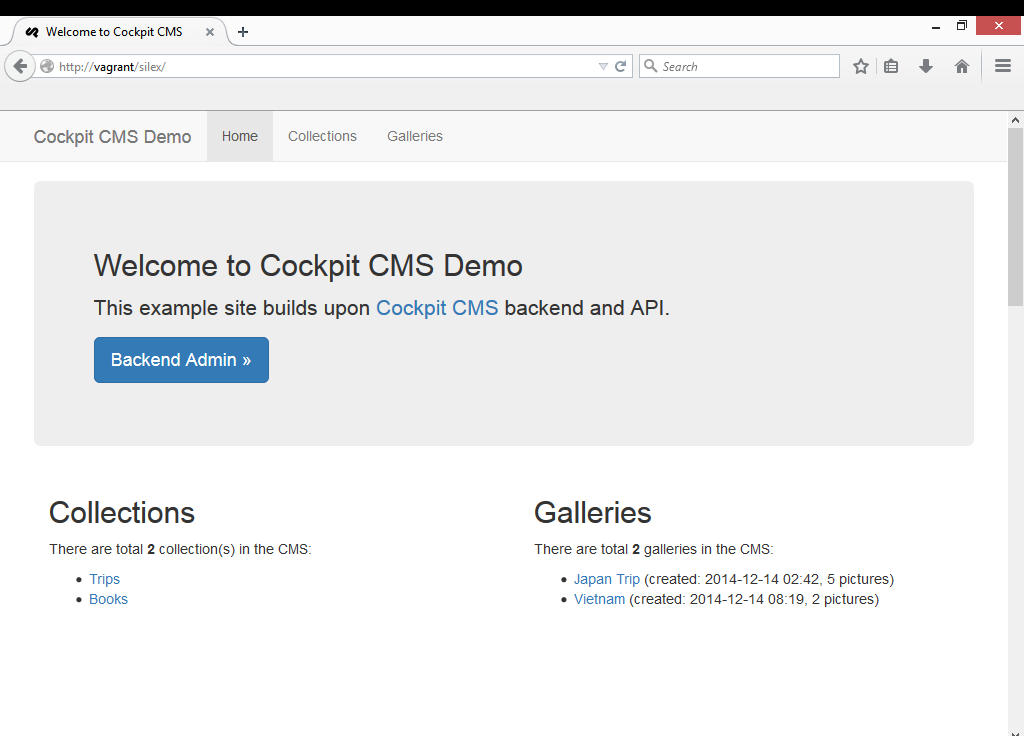
Во-первых, давайте посмотрим, как отобразить страницу приветствия со всей сводной информацией.
ПРИМЕЧАНИЕ. Чтобы использовать эти API в нашем PHP-коде, пожалуйста, require_once __DIR__ . '/../cockpit/bootstrap.php'; require_once __DIR__ . '/../cockpit/bootstrap.php';
Код указан ниже:
$app->get('/', function () use ($app) { $collections = cockpit('collections:collections', []); $galleries = cockpit('galleries:galleries', []); return $app['twig']->render('index.html.twig', ['collections' => $collections, 'galleries' => $galleries]); })->bind('home');
Мы получаем все коллекции и галереи через интерфейс Cockpit API. Это очень просто.
Раздел коллекций можно отобразить с помощью приведенного ниже кода Twig:
<h2>Collections</h2> <p>There are total <strong>{{collections|length}}</strong> collection(s) in the CMS:</p> <ul> {% for col in collections|keys %} <li> <a href="{{ url('collection', {col: col})}}">{{col}}</a> </li> {% endfor %} </ul>
С помощью нового VarDumper Symfony очень удобно проверять внутреннюю структуру переменной, чтобы мы могли легко найти правильные члены, которые будут использоваться.
ПРИМЕЧАНИЕ. VarDumper можно использовать и в Silex, а также в любых других приложениях с платформой или без фреймворка. Подробное введение в этот новый инструмент Symfony можно найти в статье Бруно о VarDumper . Чтобы использовать это в Silex, вам нужно use Symfony\VarDumper; и добавьте одну строку в ваш файл composer.json :
"symfony/var-dumper": "3.0.*@dev"
Теперь мы можем нажать на ссылку для входа, и она приведет нас на страницу входа:
Здесь необходимо выделить два момента.
Примечания (поле diary ) записи — это поле « Markdown а мой вход в бэкэнд:
###Japan Trip **Japan trip** is done in Aug 2013. GR, PR and TR went there for a pleasant journey.
С помощью синтаксиса Markdown я могу пропустить настройку онлайн-редактора и использовать «простой» текст для достижения определенного уровня эффекта форматирования, которого в большинстве случаев достаточно.
Чтобы отобразить Markdown на нашей последней HTML-странице, нам нужно установить пакет Markdown, добавив одну строку в файл composer.json :
"michelf/php-markdown": "~1.4"
и ссылка на него в нашем файле index.php :
use Michelf\MarkdownExtra;
ПРИМЕЧАНИЕ. В этой демонстрации я использую синтаксис Markdown Extra. Подробную информацию о синтаксисе Markdown (и Markdown Extra) можно найти здесь .
Визуализация строки разметки (текст) проста:
foreach ($entries as &$entry) { $text = $entry['diary']; $html = MarkdownExtra::defaultTransform($text); $entry['diary'] = $html; }
Результат рендеринга Markdown является удовлетворительным.
Далее мы можем захотеть отобразить галереи изображений, связанные с этой записью. Как упоминалось ранее, не существует легкого (или, на мой взгляд, интуитивного) способа сделать это. В этой демонстрации поле pic определенное выше, действует как «ссылка» на галерею, содержащую изображения. Для отображения изображений необходимо выполнить несколько строк кода.
$app->get('/gallery/{gal}', function ($gal) use ($app) { $images = cockpit("galleries")->gallery($gal); foreach ($images as &$img) { $image = $img['path']; $imgurl = cockpit('mediamanager:thumbnail', $image, 200, 200); $img['cache']=$imgurl; $path=$img['path']; $url=str_replace('site:', 'http://'.$app['request']->getHost().'/', $path); $img['url']=$url; } return $app['twig']->render('gallery.html.twig', ['images'=>$images, 'gal'=>$gal]); } )->bind('gallery');
Первый шаг — получить все изображения для определенной галереи, вызвав API Cockpit: $images = cockpit("galleries")->gallery($gal); ,
Далее нам нужно получить две вещи из каждого изображения: миниатюру и реальный путь к этому изображению.
Чтобы получить миниатюру, Cockpit предоставляет API: cockpit('mediamanager:thumbnail', $image, 200, 200); где 200 указывает ширину / высоту миниатюры. Есть несколько других вариантов, доступных для создания эскиза, например, для контроля качества и режима обрезки. Пожалуйста, обратитесь к документации для подробного объяснения использования.
Однако в этом API отсутствует одна вещь, которая заключается в автоматическом повороте изображений, так что изображение, снятое в портретной ориентации, может быть правильно распознано и отображено. Теперь система отображает все изображения в альбомной ориентации независимо от ориентации исходного изображения.
Кабина не хранит реальный путь картины. Это может иметь смысл в моем случае, так как мои изображения на самом деле загружаются в бэкэнд с помощью vagrant/cockpit а внешний интерфейс — vagrant/silex .
Если мы проверим дамп VarDumper из $images , path на самом деле будет примерно таким: "path" => "site:cockpit/assets/images/IMG_3427.JPG" . Следовательно, мы используем str_replace для генерации реального веб-URI для этого изображения: "url" => "http://vagrant/cockpit/assets/images/IMG_3548.JPG" . Конечно, чтобы это работало, мы должны убедиться, что изображение обслуживается по этому URI.
Вот и все! С небольшим количеством строк кода у нас есть функциональный интерфейс на базе Cockpit CMS.
Вывод
Кабина легкая, простая в установке и настройке. Его бэкэнд аккуратный и интуитивно понятный. Создать коллекции и галереи просто, и мне лично нравятся различные типы полей, которые он предлагает. Заполнить запись в коллекции и загрузить изображения в галерею тоже не сложно.
Отсутствие внешнего интерфейса, на мой взгляд, неплохо. Различные структуры коллекции, безусловно, потребуют различных презентаций и макетов. Например, коллекция book может использовать табличный стиль, в то время как коллекция trip может включать в себя раздел галереи, показывающий некоторые изображения. Дамп по умолчанию для всех полей записи будет просто уродливым и неподходящим. Таким образом, я бы сказал, что кокпит довольно умен, не предоставляя его. Однако это потребует от пользователя кодирования разного макета для каждой структуры коллекции. В некоторых случаях это может быть хлопотно и занимать много времени, а также требует определенного уровня навыков программирования, поэтому CockpitCMS называет себя «CMS разработчика».
Его API имеет большое значение, когда мы занимаемся разработкой интерфейса, но он еще не завершен. Например, отсутствие предоставления реального пути к изображению и отсутствие возможности поворачивать изображение в зависимости от его ориентации — это лишь немногие, что я заметил за короткое время работы с CMS. Я бы предложил автору CMS внести некоторые дополнительные улучшения в этот аспект.
Наиболее важно то, что он не предоставляет API для CRUD-записи. Вероятно, это связано с тем, что структура коллекции отличается друг от друга, и практически невозможно предоставить универсальный CRUD API. Но это также мешает нам использовать PHP-код для быстрого и простого управления данными. Все, что у нас осталось — это бэкэнд, который иногда может быть недостаточно удобным. Мне бы очень хотелось, чтобы эта часть API появилась на свет.
Cockpit CMS лучше всего подходит для тех разработчиков PHP, которые обладают определенным уровнем знаний PHP, CSS и фреймворка, которые не хотят быть связанными с другими более тяжелыми CMS и хотят создать простую, аккуратную и «все под моим контролем» CMS хвастаться своей работой и жизнью. Тем не менее, важно подчеркнуть, что это может увеличить сложность программирования, особенно когда нам нужно добавить больше функций во внешний интерфейс.
Есть некоторые другие области, предоставленные Cockpit, которые не рассматриваются в этом посте — не стесняйтесь исследовать его потенциал и поделиться тем, что вы достигли.
Демонстрационный код для этого урока можно найти в репозитории Github здесь .