Оптимизация сайтов для скорости — это ремесло, и для каждого ремесла нужны инструменты. Наиболее используемые инструменты оптимизации веб-сайтов — GTmetrix , YSlow и Pingdom Tools .
GTmetrix — довольно продвинутый инструмент, который предлагает много на своем бесплатном уровне, но он также предлагает премиальные уровни . Если вы зарегистрируетесь, вы сможете сравнить несколько веб-сайтов, несколько версий одного и того же веб-сайта, протестированных в разных условиях и сохранить тесты для последующего просмотра.
YSlow все еще актуален, хотя его лучшие дни были теми, когда Firebug властвовал среди инспекторов браузеров. Он предлагает приложение Chrome и другие реализации — такие как дополнения для Safari и Opera, букмарклет, расширение для PhantomJS и так далее.
Для опытных пользователей интеграция с PhantomJS означает, что можно, например, автоматизировать тестирование многих веб-сайтов — сотни или тысячи — и экспортировать результаты в базу данных.
Матрица правил YSlow уже несколько лет является мерой для оценки эффективности сайта.
Pingdom Tools — это сервис SaaS, который предлагает мониторинг и отчетность по эффективности веб-сайта, и в последние годы он укрепил свои позиции на рынке. Он также предлагает проверку работоспособности DNS и тестирование скорости веб-сайта на своем бесплатном уровне, который сопоставим с GTMetrix и YSlow.
Для целей этой статьи мы приобрели подходящее доменное имя — ttfb.review — и установили Drupal с некоторым демонстрационным контентом. Мы также установили WordPress на wp.ttfb.review и установили демонстрационные версии Yii и Symfony на их соответствующие поддомены.
Мы использовали начальную установку WordPress по умолчанию. Для Drupal мы использовали расширения Devel и Realistic Dummy Content для создания демо-контента. Для Symfony мы использовали демонстрационное приложение Symfony , а для Yii мы использовали базовый шаблон приложения .
Таким образом, мы сможем сравнить эти установки бок о бок и указать на то, что заслуживает внимания.
Обратите внимание, что это установки уровня разработки, используемые только в демонстрационных целях. Они не оптимизированы для запуска в производство, поэтому наши результаты, вероятно, будут неудовлетворительными.
GTmetrix
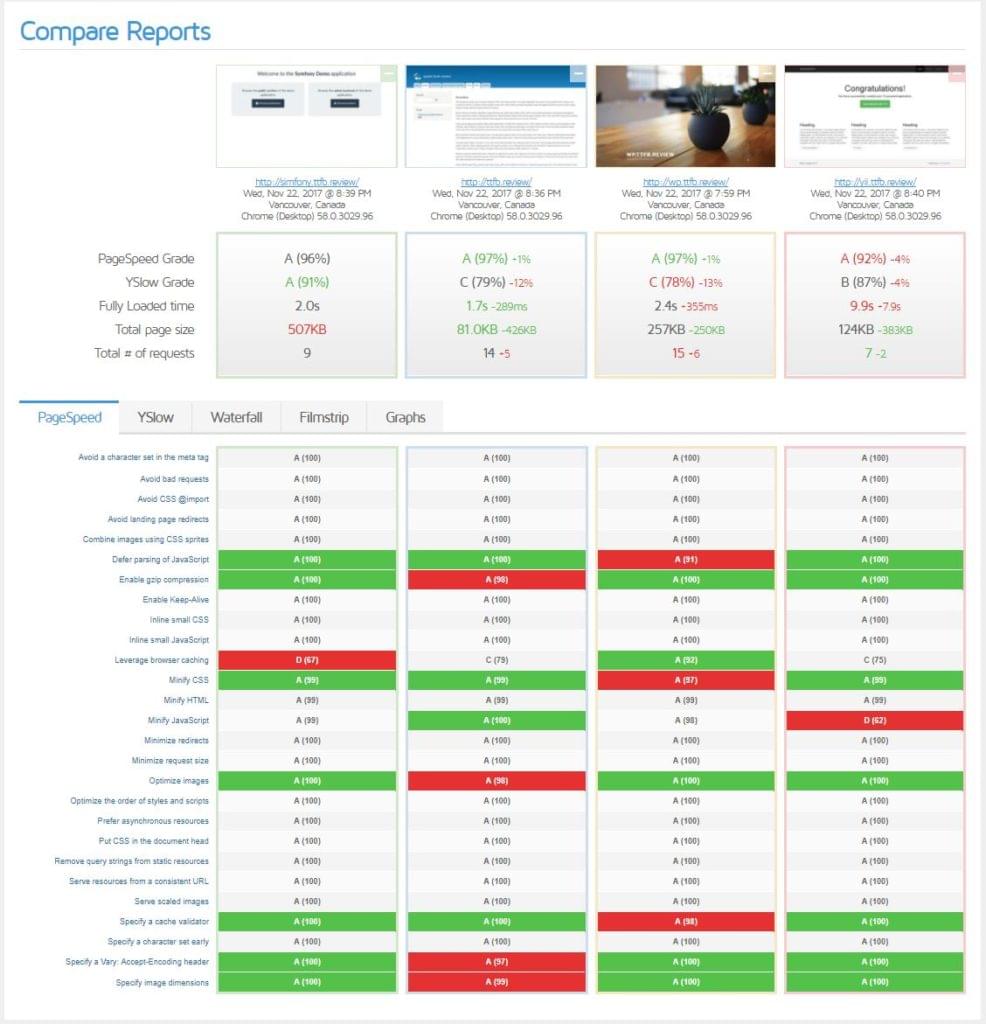
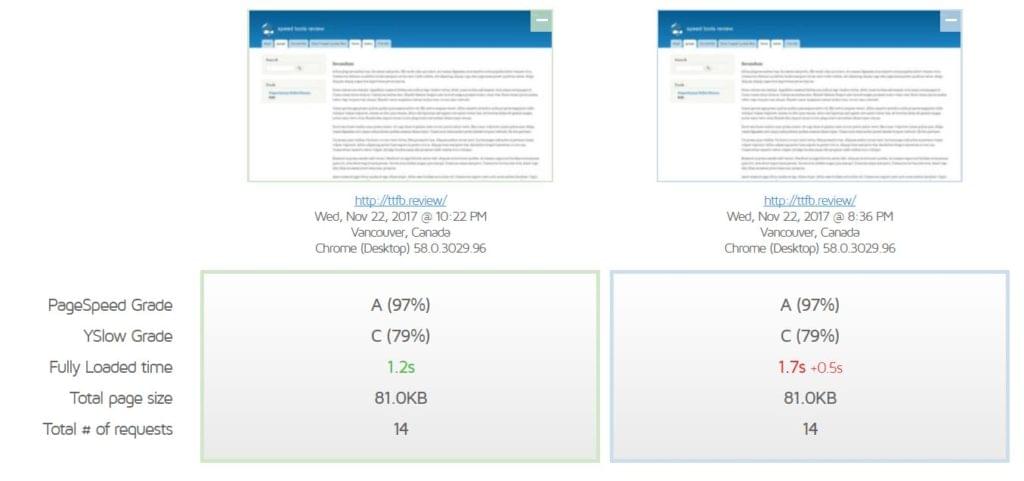
После входа в систему (регистрация бесплатна), мы протестировали все четыре наших демонстрационных сайта и сравнили результаты рядом друг с другом:
Мы видим, что наша установка Drupal загружается быстрее всего, в то время как установка Yii заняла колоссальные десять секунд для загрузки. Однако было бы неразумно использовать это для любого вида сравнения технологий, так как это не готовые к работе веб-сайты, и те системы, которые требуют больше знаний и работы для настройки, как ожидается, придут в «отладку» (или разработку ) Режим. Следует также помнить, что для получения каких-либо убедительных результатов рекомендуется повторить тесты пару раз. Система виртуализации нашего тестового сервера — OpenVZ, для которой распределение ресурсов может быть непоследовательным.
Мы можем увидеть соответствующие показатели:
- общее количество запросов
- общий размер страницы
- общее время загрузки
Можно сказать, что это основные метрики, на которые мы должны обратить внимание, наиболее важной из которых является время загрузки. Все остальные метрики, которые мы видим, являются полезными рекомендациями, которые дают нам подсказки о том, как улучшить время загрузки.
Шон Андерсон (Shaun Anderson) из британского агентства Hobo SEO опубликовал статью о корреляции между скоростью сайта и конверсией / рейтингом Google — с некоторыми интересными результатами.
Имейте в виду, что время имеет наибольшее значение. Все остальные показатели являются лишь рекомендациями.
Это сравнение можно увидеть онлайн на GTmetrix , поэтому читатели могут анализировать его по пунктам.
Первый набор результатов находится на вкладке PageSpeed, где мы видим, что единственная вещь, на которую этот алгоритм жалуется при нашей установке Yii (самая медленная в нашем тесте), — это JS-минификация (или, скорее, ее отсутствие). Drupal — лучший, хотя он имеет большинство красных флагов. Если мы примем во внимание размер страницы, Symfony будет лучшим, с весом страницы всего 507 КБ.
Из этого примера видно, что простые тестовые оценки не говорят нам всего.
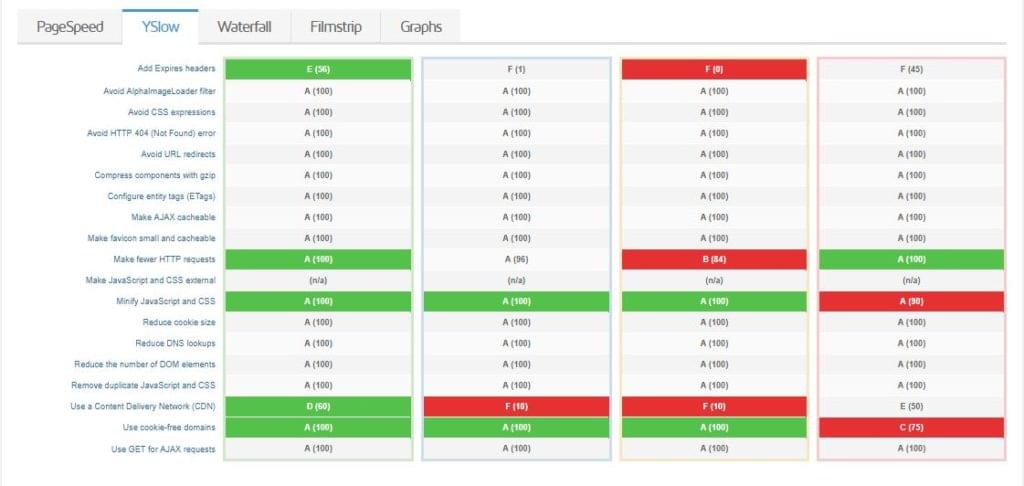
Если мы перейдем на вкладку YSlow, мы увидим более реалистичные результаты:
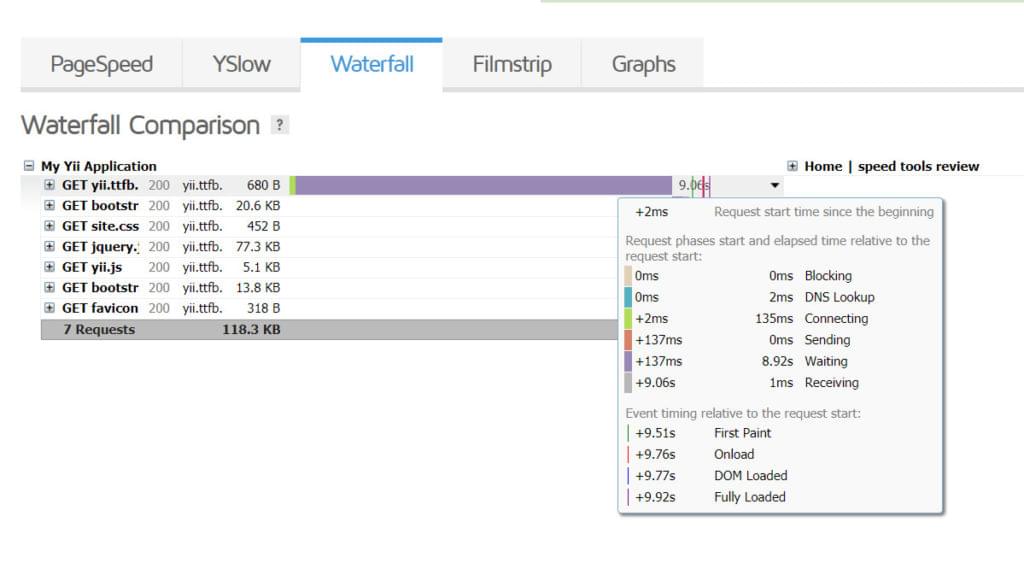
Но все равно трудно приписать разницу времени загрузки любому из этих предметов. Вот почему у нас есть вкладка « Водопад »: она показывает, где задержка. Сравнение водопадов, из-за отсутствия экрана, может сравнивать только два результата, поэтому мы сравним установки Drupal и Yii (лучшее и худшее время загрузки) на этой странице результатов :
Это, наконец, дает нам некоторое представление о том, что ни один из предыдущих инструментов не дал нам. Все девять секунд, потраченные Yii, расходуются на первый (основной) запрос HTML-кода веб-сайта, а не статических ресурсов. Если мы наведем курсор на длинную фиолетовую линию на графике Yii, GTmetrix объяснит нам точную анатомию этого девятисекундного ответа:
Здесь мы можем определить, в чем заключается проблема — в фазе «Ожидание», в фазе генерации страницы или использовать более знакомый термин TTFB , « Время до первого байта» . Это означает, что проблема лежит исключительно на нашей стороне Nginx или PHP. Вещи, которые мы можем сделать по этому поводу, разнообразны и имеют непосредственное отношение к конкретному применению, с которым мы имеем дело. Мы должны были бы проверить, где проблема лежит на нашей стороне.
Это может быть ресурсоемкое приложение, неэффективные запросы к базе данных, ограничения ОЗУ серверного программного обеспечения и т. Д. Инструмент, который может пригодиться здесь для мониторинга серверных процессов, — это Monit , а также специальные инструменты и процедуры для диагностики и улучшения времени загрузки. , Почти всегда есть две вещи, которые улучшат TTFB: больше ресурсов сервера и решения для кэширования, такие как Varnish . Если бы основной причиной были статические ресурсы, нам нужно было бы уделять больше внимания предупреждениям на вкладках PageSpeed и YSlow , gzipping, minification и, возможно, развертывать наш веб-сайт в CDN, таком как Cloudflare .
Одной из причин различий между Drupal и Yii может быть тот факт, что Drupal поставляется с «батарейками в комплекте», более готовыми к производству из коробки, а Yii готов к обширной разработке.
Мы видим, что установка Drupal по умолчанию включает некоторые решения для кэширования:
Немного поработав с Drupal и поигравшись с его встроенными модулями и опциями конфигурации, такими как BigPipe и кеширование, мы могли бы сократить время загрузки еще на полсекунды:
Мы можем увидеть сравнение на GTmetrix .
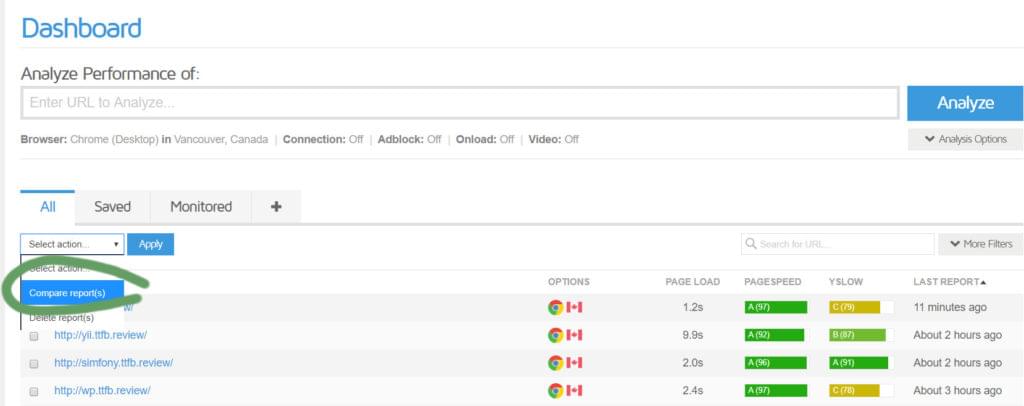
На GTmetrix мы можем сравнить наши тесты с домашней страницы:
Мы также можем просто добавить различные суффиксы URL отчета, чтобы увидеть их рядом:
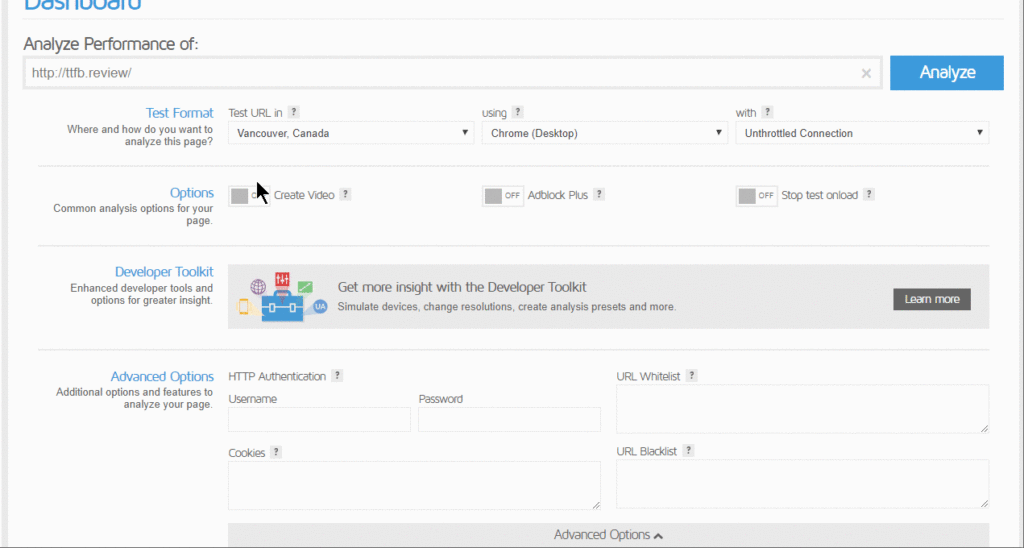
Для вкладки Видео мы должны включить опцию видеозаписи в наших дополнительных опциях:
(Кстати, мы видим, что в последующих тестах прогрев кеша Drupal сокращал время загрузки нашего сайта еще на 200 миллисекунд.)
Теперь у нас есть видео, доступное на вкладке Видео результатов:
Таким образом, иногда мы можем визуально получить подсказки о проблемах загрузки или узких местах. Система также предлагает создать полосу загрузки страницы.
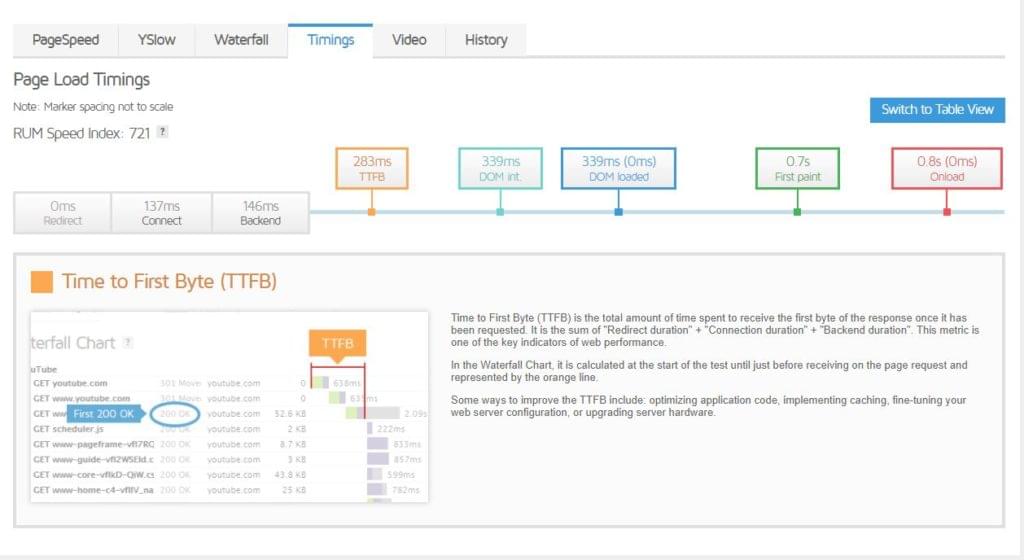
В отдельных тестах есть также вкладка Timings, которая разделяет фазы загрузки и дает нам время и объяснение каждой фазы, например, байт Time To First, который мы упоминали ранее:
(Это ttfb.review загрузки Drupal за одну секунду.)
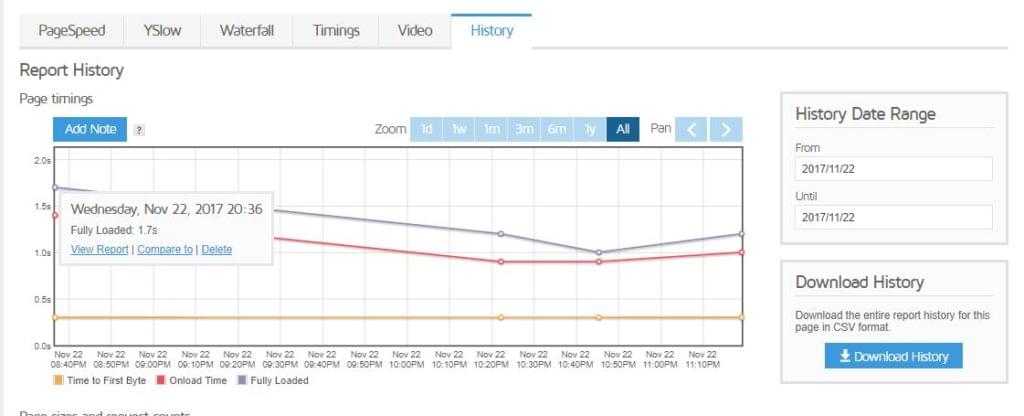
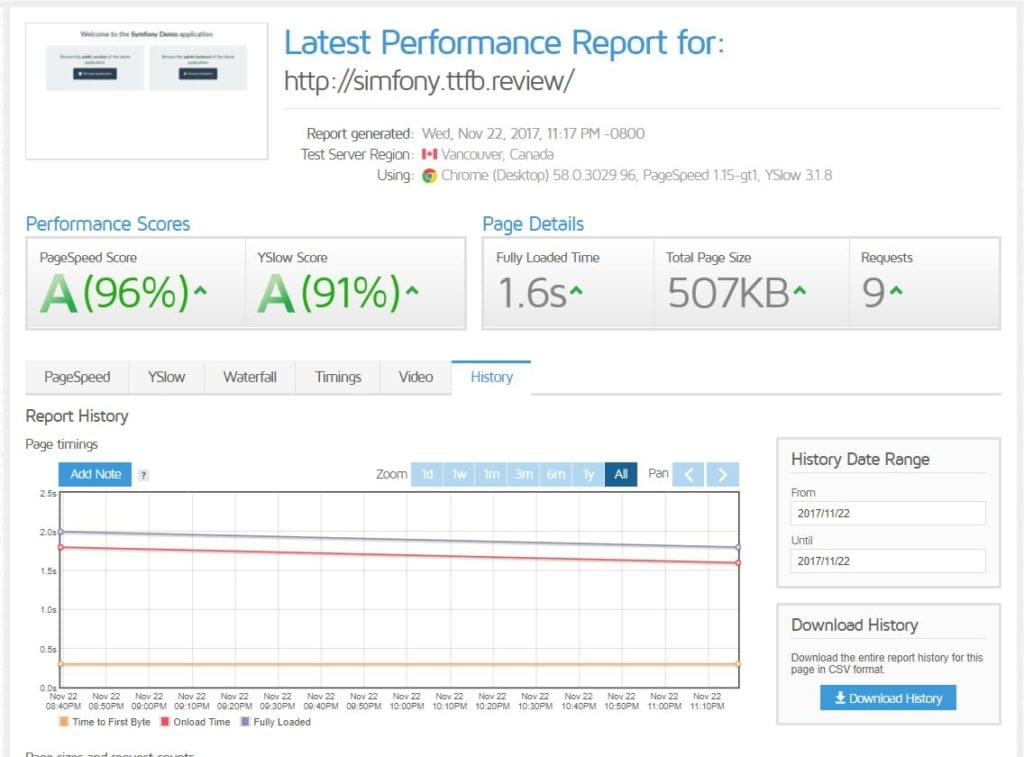
Вкладка « История » на одностраничных отчетах предназначена для отслеживаемых страниц или нескольких тестов с течением времени, где мы можем увидеть наш прогресс:
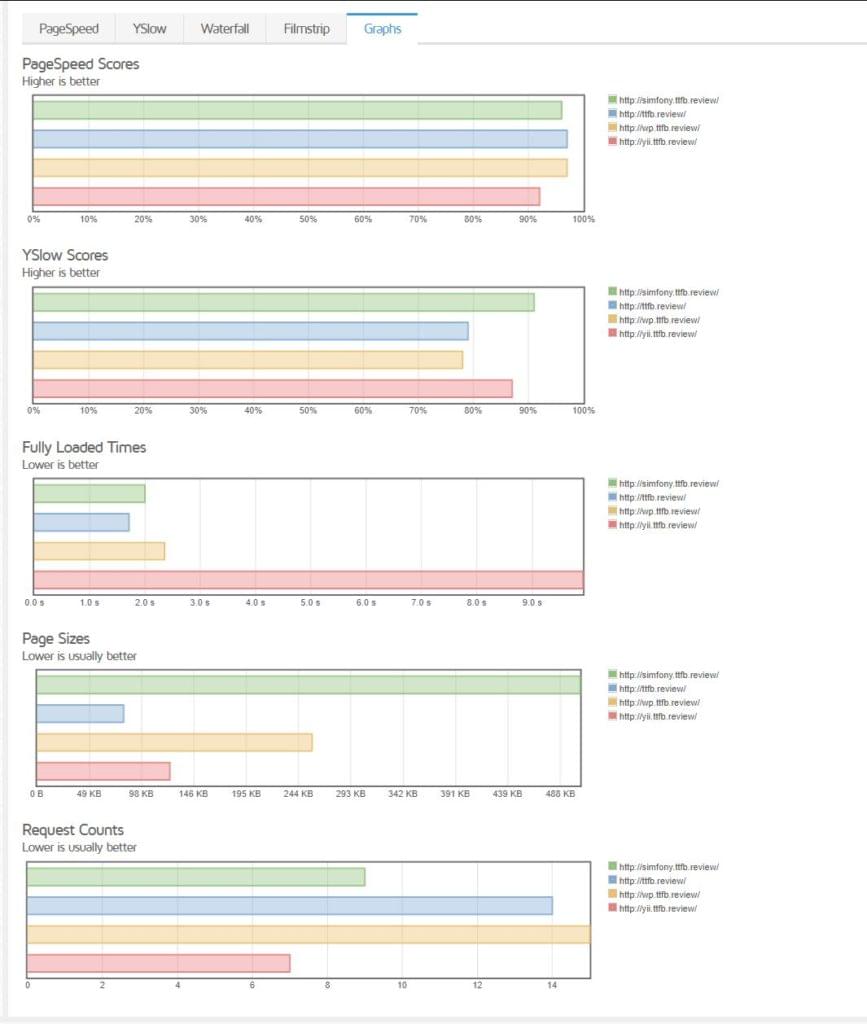
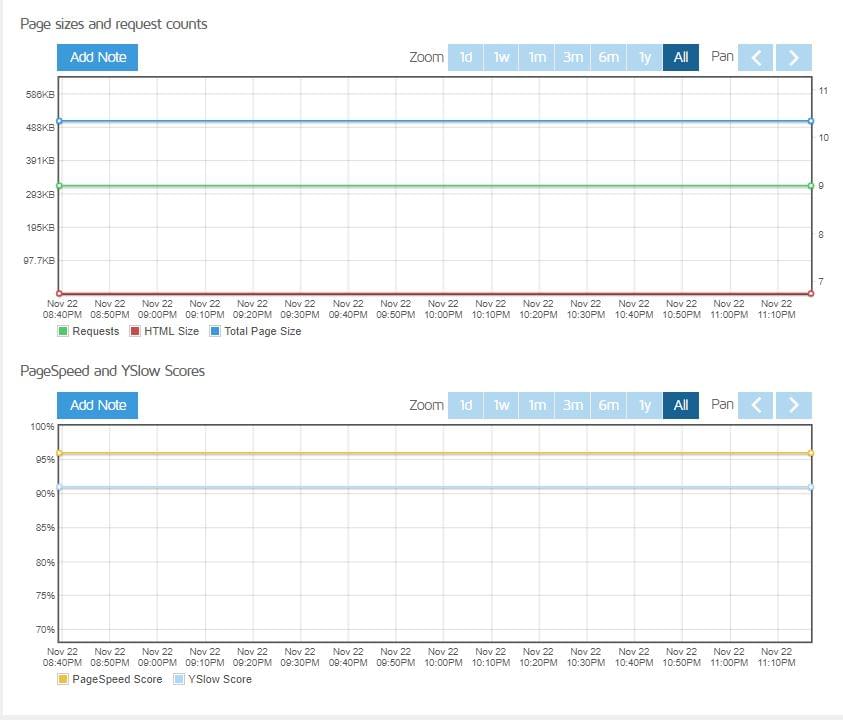
Для сравнения у нас есть вкладка Графики :
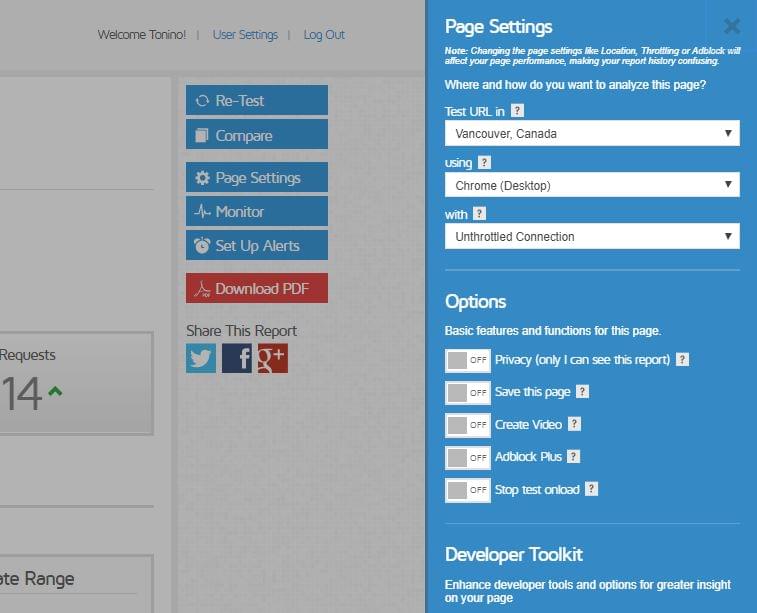
Есть дополнительные настройки, которые можно найти на боковой панели вне холста:
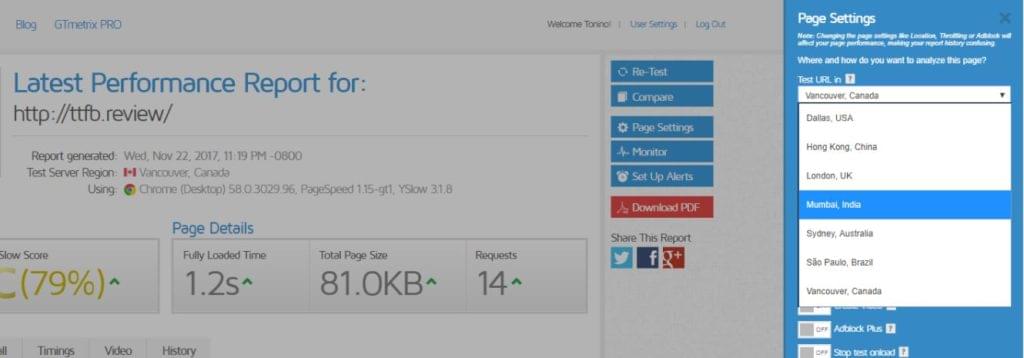
Повторяя тесты, в ходе написания этой статьи мы увидели, что время загрузки приложения Yii сократилось до 1,2 секунды, а Symfony — до 1,6 секунды.
С Symfony, просмотр вкладки History показывает, что TTFB остался прежним, и улучшение в 400 миллисекунд, скорее всего, связано с разницей в загрузке статических ресурсов:
Но следующие две диаграммы показывают, что претендовать на повышение скорости было нечего, кроме случайно увеличенной пропускной способности сети:
В Yii улучшение стало более радикальным по всем трем показателям, TTFB, нагрузке и времени полной загрузки:
Здесь улучшения происходят случайно и из-за перегрузки сервера или изменений пропускной способности сети, но по мере того, как мы вносим изменения на нашем веб-сайте и улучшаем эти различные показатели, мы сможем отслеживать наш прогресс на вкладке «Журнал».
У GTmetrix гораздо больше опций, и это выходит за рамки одной статьи. Например, даже на бесплатном тарифном плане мы можем проводить тестирование с помощью мобильных или настольных браузеров и моделировать скорость работы сети посетителя — ADSL, 3G и т. Д.
Мы также можем протестировать сайт из разных мест по всему миру:
Это может пригодиться, когда мы ожидаем посетителей из более чем одного региона или когда мы измеряем влияние внедрения CDN в наш стек. Сетевая задержка может составлять пару секунд разницы во времени загрузки из одного места в мире.
YSlow
YSlow, с его набором правил, произошел от работы команды разработчиков исключительной производительности Yahoo. Он стал известным инструментом веб-производительности, главным образом, как дополнение к Firebug, но с Firefox Quantum он устарел.
Он по-прежнему доступен в виде букмарклета , расширения Safari , инструмента командной строки или приложения Chrome :
Мы можем выбрать набор правил для применения, установить строгость критериев, а затем получить результаты в разделе Оценка , с оценками по элементам, от A до F, с пояснениями и ссылками для каждого элемента / измерения.
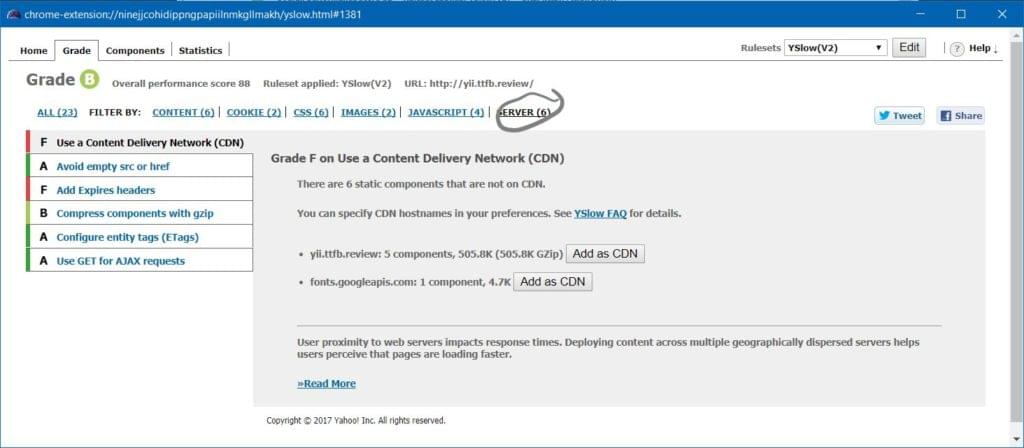
На вкладке Оценка мы можем отфильтровать результаты. Например, с нашим приложением Yii, фильтрующим результаты только по тем, которые относятся к Серверу , мы видим это:
Это дает нам быстрый обзор того, что мы можем улучшить, изменив настройки нашего сервера — распаковав содержимое, установив заголовки Expires, развернув веб-сайт в CDN и т. Д.
Каждая из рекомендаций / оценок YSlow дает нам краткое объяснение и ссылку, чтобы прочитать больше о теме.
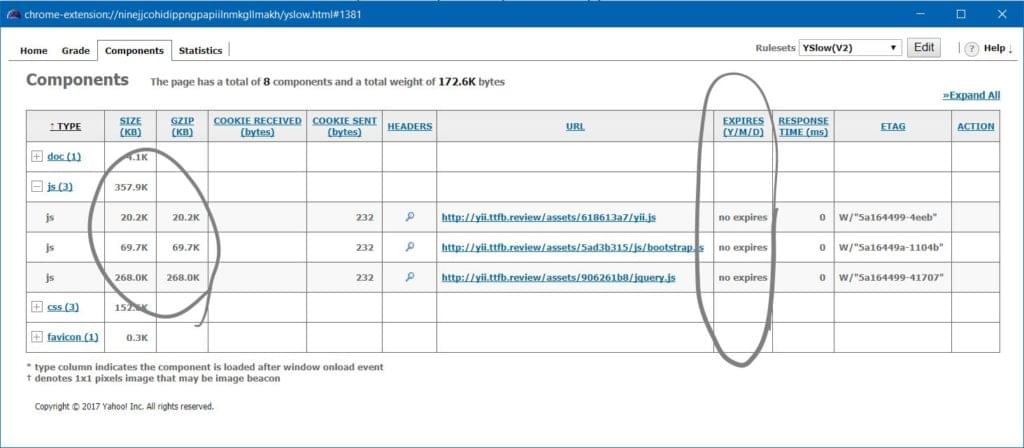
На вкладке Компоненты представлен обзор всех ресурсов или URL-адресов, загруженных во время загрузки страницы, включая саму страницу, JS, CSS, изображения, их размеры, сжатые размеры, файлы cookie, отправленные заголовки.
Например, в нашем демонстрационном приложении Yii на вкладке « Компоненты » мы видим, что мы не сжимаем JS должным образом (размер такой же, как у несжатого), а также не устанавливаем заголовки Expires — что должно быть сделано в производственное приложение:
Подробнее о критериях и правилах можно узнать здесь .
На вкладке Статистика есть отличный обзор всех элементов, составляющих страницу, процентное отношение к общему весу страницы и обзор того же элемента с заполненным кешем браузера. Это то, что мы можем манипулировать с заголовком Expires . У GTmetrix есть статья о заголовке Expires . Это измерение производительности влияет на постоянных посетителей — тех, у кого из-за отправки инструкции Expires в браузер нашего посетителя статические ресурсы хранятся в кэше браузера для повторных посещений в течение определенного, определенного периода времени.
На веб-сайте YSlow есть более подробное руководство по каждому из 23 критериев, которые он использует для оценки протестированных веб-сайтов, и дополнительные советы по оптимизации.
Инструменты Pingdom
Pingdom предлагает обширный набор инструментов как для проверки работоспособности DNS, так и для полностраничного тестирования.
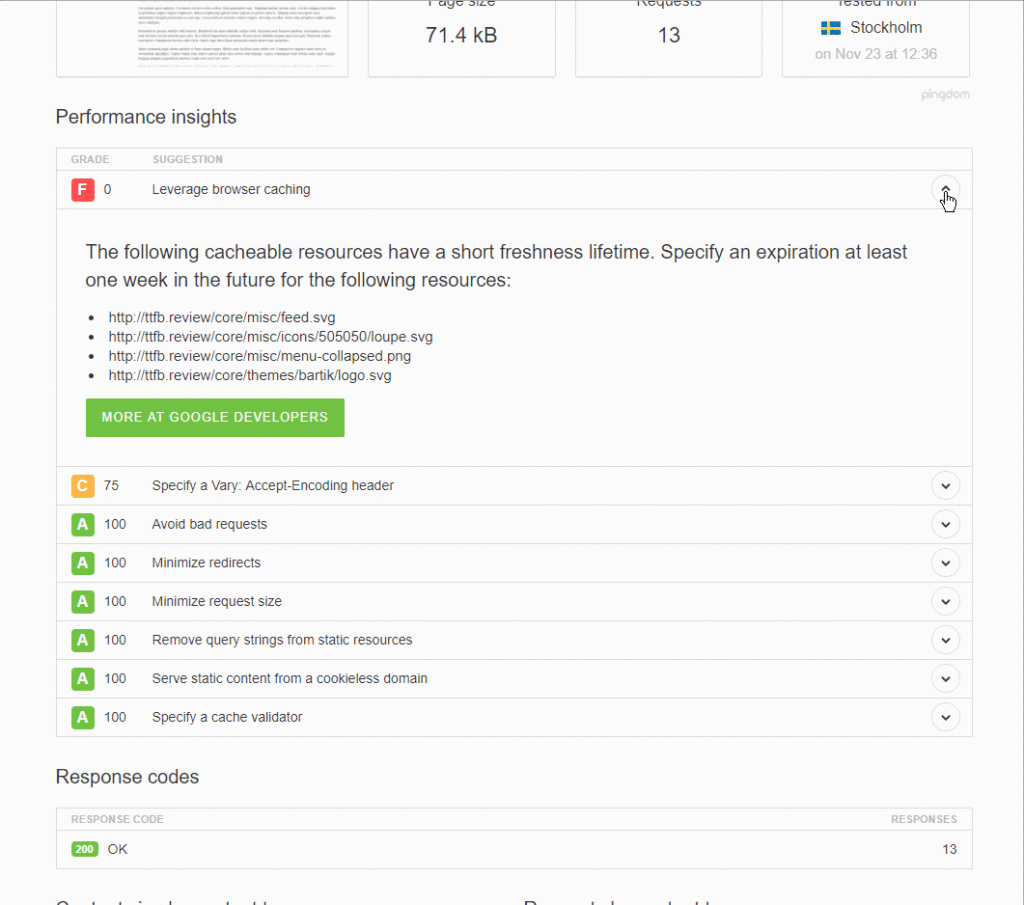
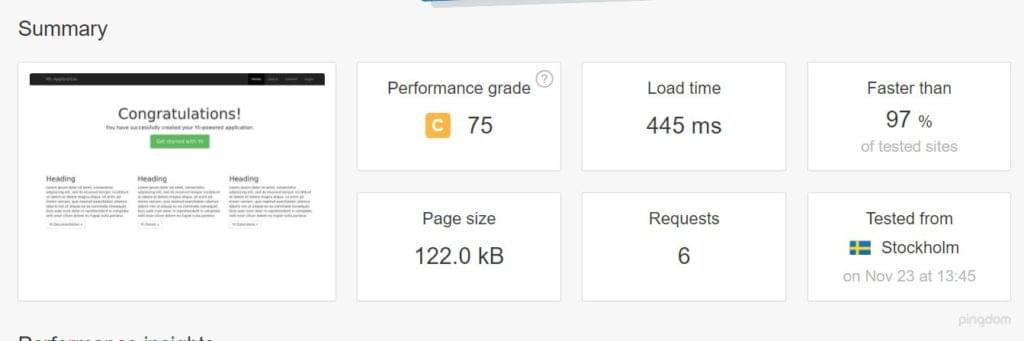
После выполнения теста и получения краткого обзора, как показано выше, далее на странице отчета мы подробно изложили рекомендации по улучшению нашего времени загрузки:
Мы можем увидеть здесь рекомендации, касающиеся заголовков Expires, которые мы упоминали выше, среди прочего.
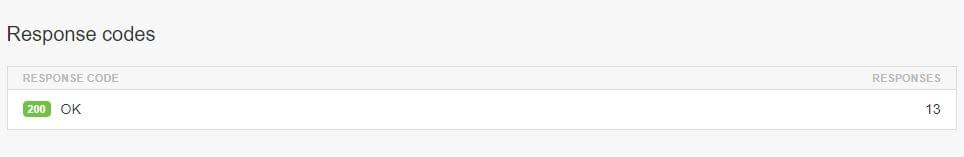
Ниже мы можем проверить наши HTTP-ответы и выяснить, есть ли у нас проблемные перенаправления или недействительные ответы (в случае, если некоторые ресурсы не загружались):
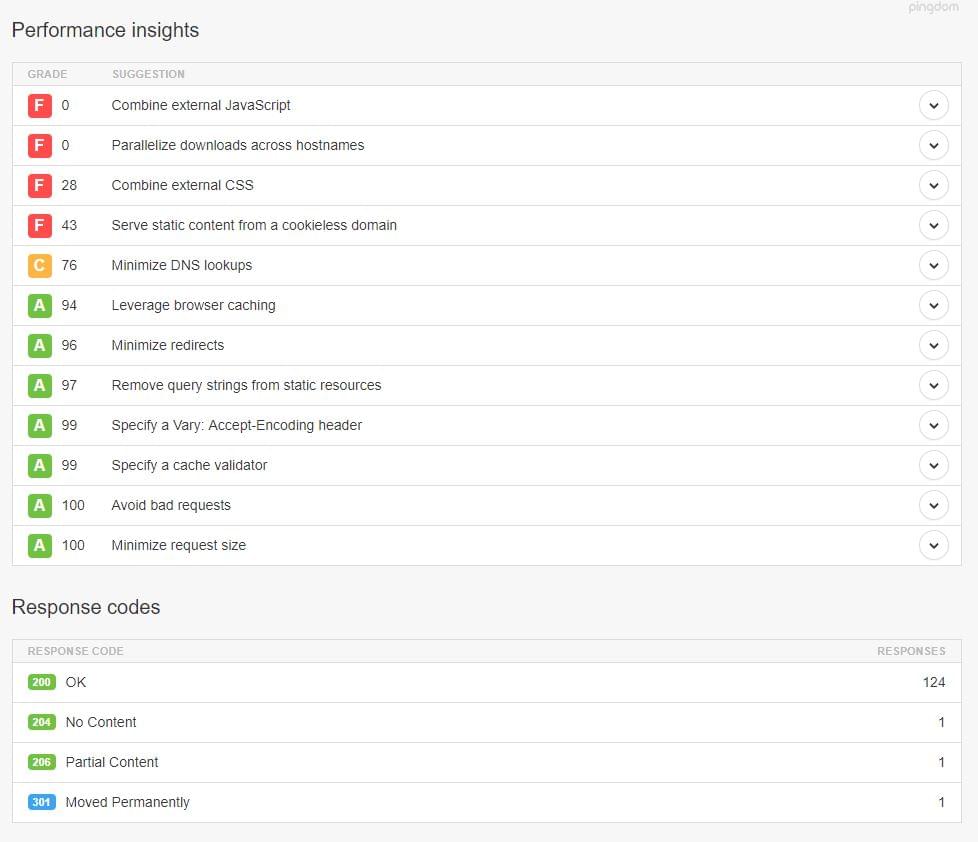
В случае с другим производственным веб-сайтом, который мы тестировали — действительно ресурсоемкий веб-сайт с большим количеством статических ресурсов — результаты выглядели так:
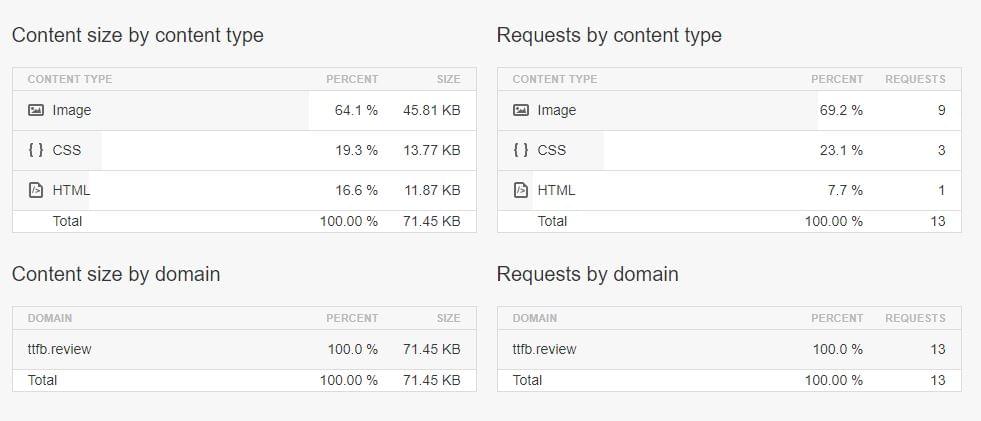
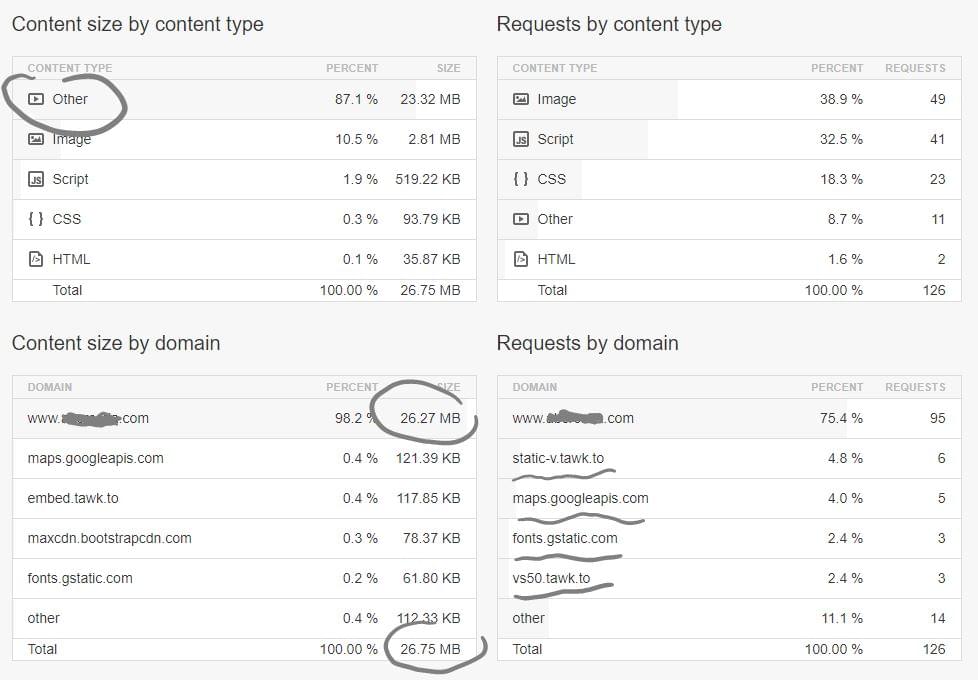
Возвращаясь к нашей тестовой установке Drupal на http://ttfb.review, Pingdom дает нам — далее по странице результатов — разбивку контента по типу, весу и проценту:
В случае упомянутого веб-сайта с большим объемом ресурсов, который мы тестировали (мы не оставили URL видимым, поскольку это довольно плохой пример веб-сайта, который работает в производстве), мы можем увидеть проблемные части: большое видео , Google maps, виджет чата от внешнего провайдера:
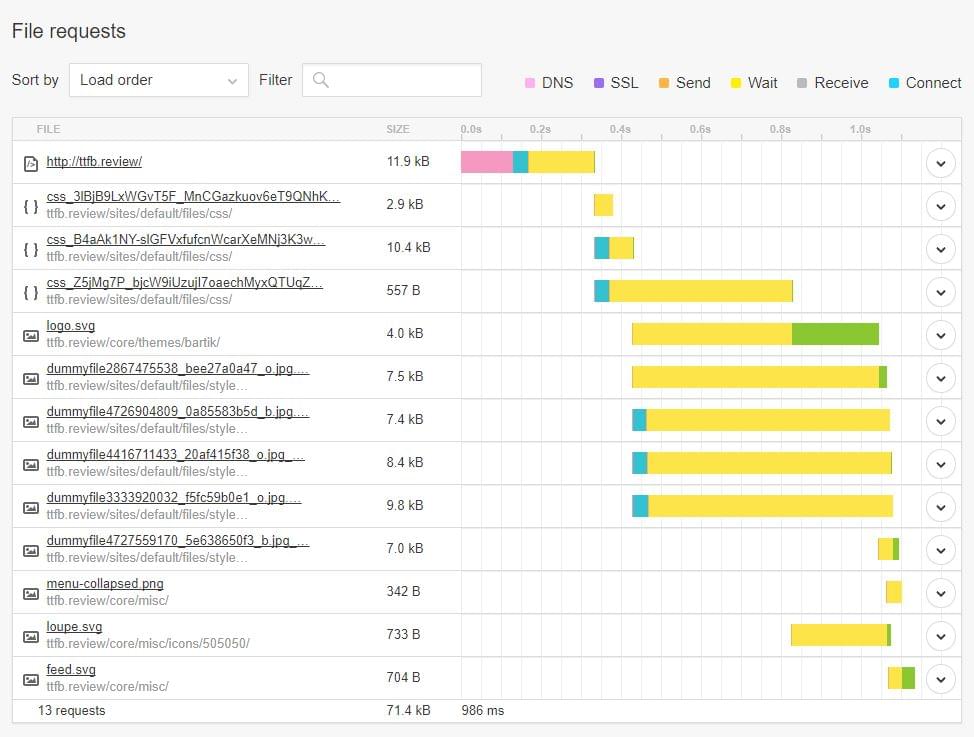
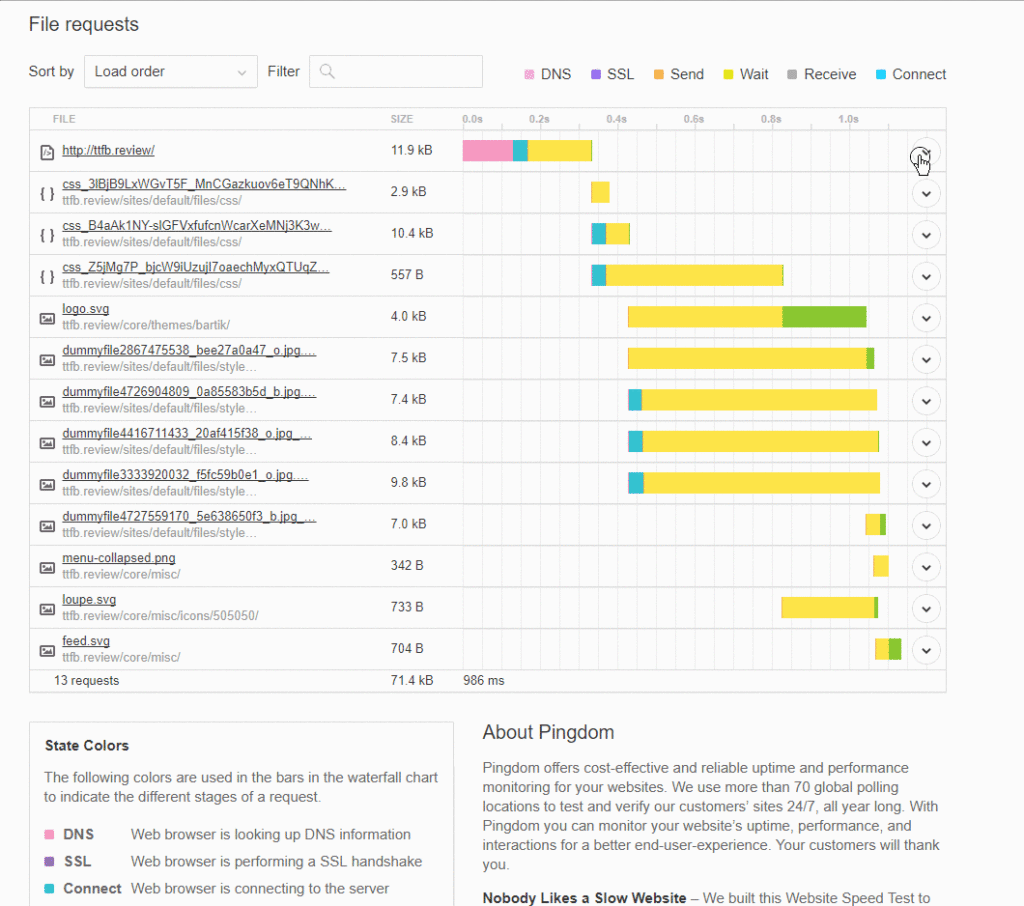
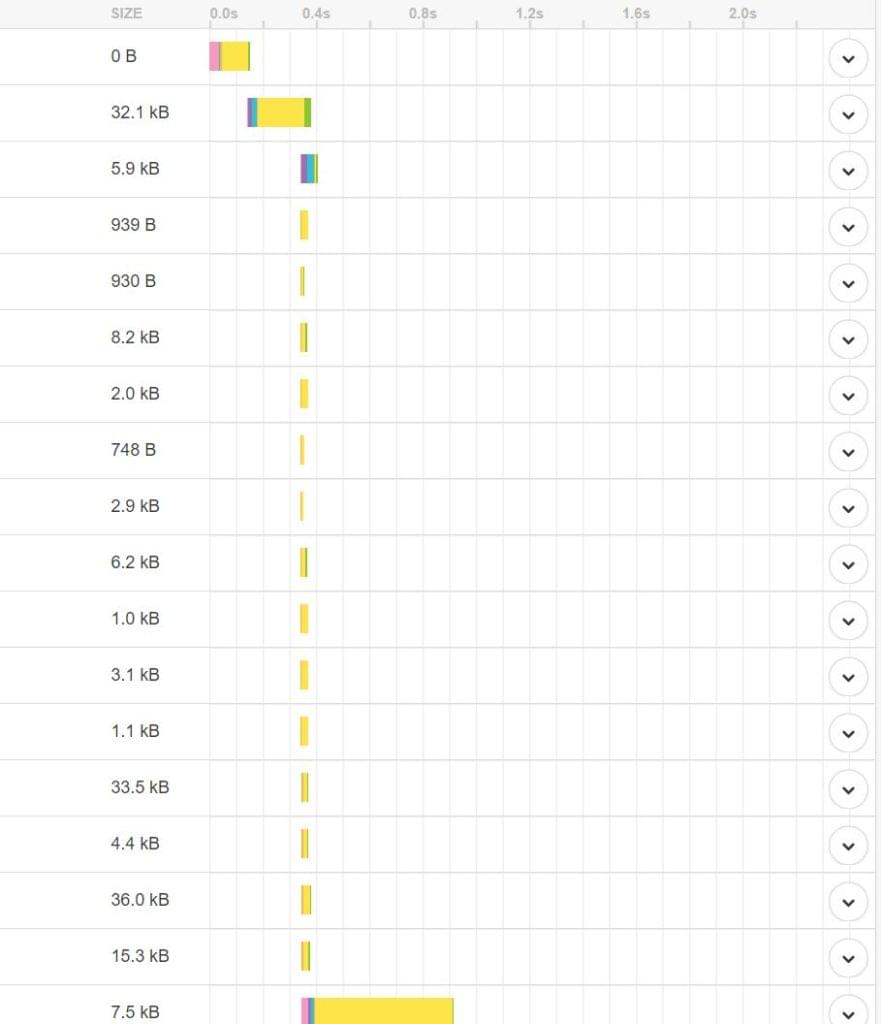
Вернувшись с нашего сайта Drupal, Pingdom позволяет нам анализировать всю загрузку страницы, запрос за запросом, позволяя нам увидеть, какие запросы / ответы составляют большую часть нашего времени загрузки:
Затем по цветам мы можем дополнительно разбивать фазы каждого отдельного запроса / ответа и определять узкие места, либо избавляясь от самых дорогих ресурсов, либо распаковывая их, минимизируя JS и CSS, либо развертывая их в CDN. ,
Мы также можем комбинировать их там, где это возможно, чтобы уменьшить количество запросов, или реализовать протокол HTTP / 2 , который обеспечивает более асинхронную неблокирующую загрузку ресурсов.
Ниже этой карты водопада, у Пингдома есть цветовая легенда, объясняющая каждого.
В случае нашего веб-сайта Drupal, поскольку мы настраивали параметры DNS домена с нуля, когда мы начали писать эту статью, мы установили для нашего домена значение TTL — Time To Live или время кэширования записи домена — 1 минуту, пытаясь ускорить развертывание нашего домена. Чтобы уменьшить пинг, часть DNS первого запроса, мы бы увеличили время TTL, как только домен настроен на максимум. Таким образом, настройки домена будут кэшироваться, и не будет необходимости в тщательном поиске DNS домена.
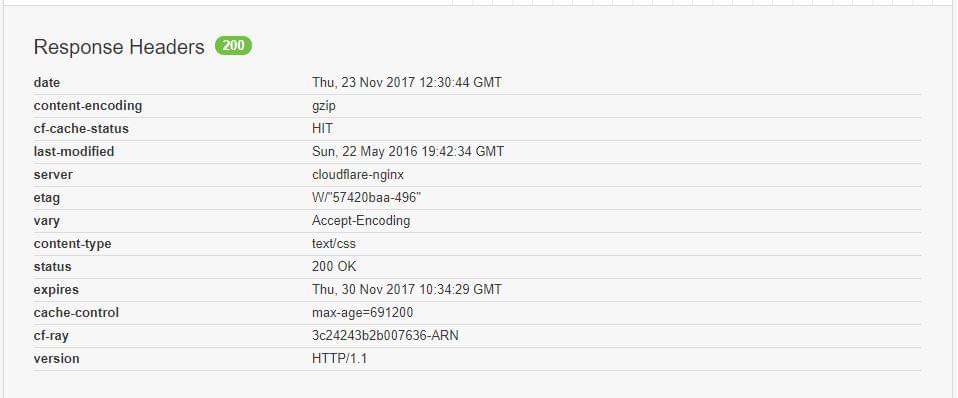
У каждого из этих запросов есть выпадающая кнопка справа, и, щелкая по ней, мы получаем представление о заголовках каждого запроса и ответа:
Здесь мы можем отладить, кэшируется ли запрос на сервере, кэшируется ли контент и так далее.
Например, на веб-сайте, развернутом в Cloudflare, мы можем видеть из заголовков ресурса, что cf-cacheHIT — это означает, что ресурс кэширован, мы можем видеть, что он сжат, заголовки expires установлены, а также заголовки управления кэшем :
На веб-сайте, развернутом в Cloudflare, мы можем видеть на нашей диаграмме водопада Pingdom, что загрузка ресурсов более параллельная, асинхронная и неблокирующая. Этого также можно добиться, настроив наш сервер на использование протокола HTTP / 2:
(Не нужно ждать окончания одного цикла запрос / ответ для начала следующего).
Некоторое улучшение здесь может быть достигнуто путем предварительной загрузки ресурсов .
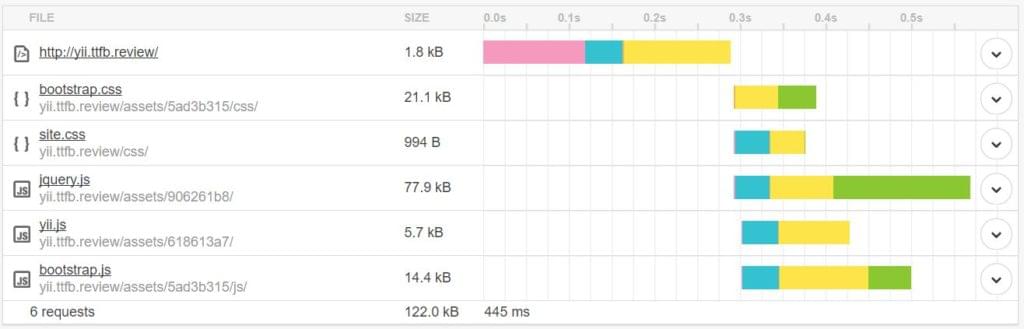
С Pingdom, как и с GTmetrix, мы можем выбрать место для тестирования. Мы попытались протестировать нашу демонстрационную установку Yii, http://yii.ttfb.review, из Швеции (предыдущие тесты GTmetrix проводились из Ванкувера, Канада), и разница очевидна. Наш сайт теперь загружается за 445 миллисекунд:
В этом случае мы также видим, что задержка DNS занимает, возможно, больше, чем следовало бы. Нам следует уменьшить настройку DNS TTL, а синие части статических ресурсов — это фаза «Соединение» , поэтому мы можем предположить, что HTTP / 2 с его усовершенствованиями keepalive сможет использовать одно соединение для передачи всех этих ресурсов без накладные расходы на установление нового TCP-соединения для каждого ресурса :
Простейшим путем здесь, вероятно, снова будет CDN.
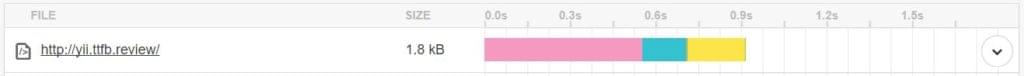
Задержка DNS становится еще более заметной при тестировании из Калифорнии:
Можно смело предположить, что решение проблемы DNS и более эффективное обслуживание статических ресурсов сократят время загрузки на треть.
Pingdom предлагает решения для мониторинга премиум-класса, аналогичные GTmetrix. Он может контролировать время безотказной работы, отправлять оповещения, отслеживать среднее время загрузки и т. Д.
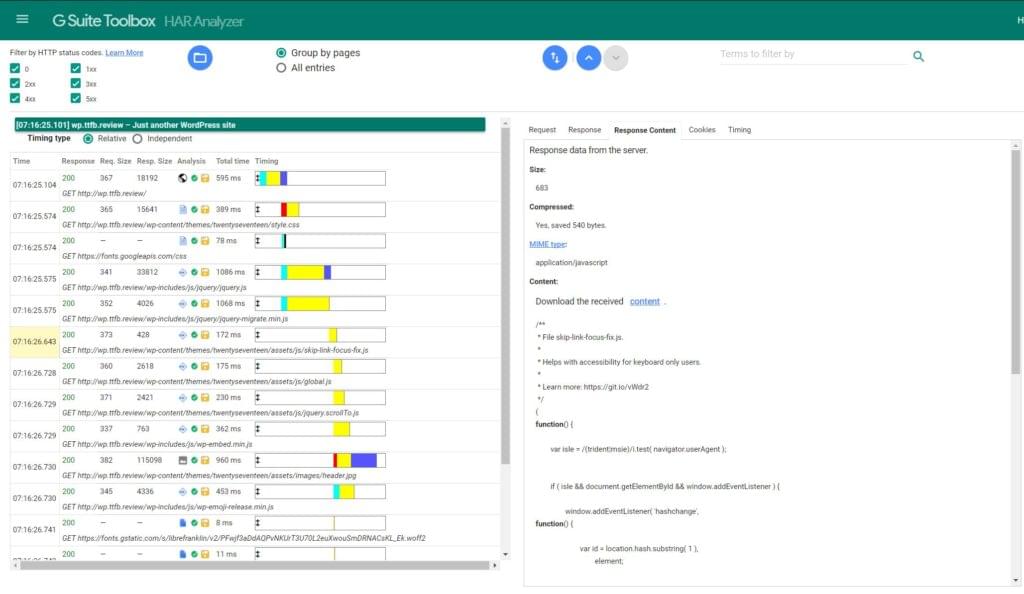
Файлы HAR
И GTmetrix, и Pingdom дают нам возможность экспортировать файлы HAR. HAR — или файлы формата HTTP Archive — это файлы в формате JSON для регистрации взаимодействия веб-браузера с сайтом . Мы прилагаем файл HAR из нашего теста GTmetrix тестовой установки WordPress (кстати, у него много проблем с отладкой).
Этот файл является стандартным форматом для отладки отзывчивости сайта.
Этот файл затем может быть импортирован в Google Har Analyzer :
Это может быть затем проанализировано, передано и т. Д.
Другие инструменты
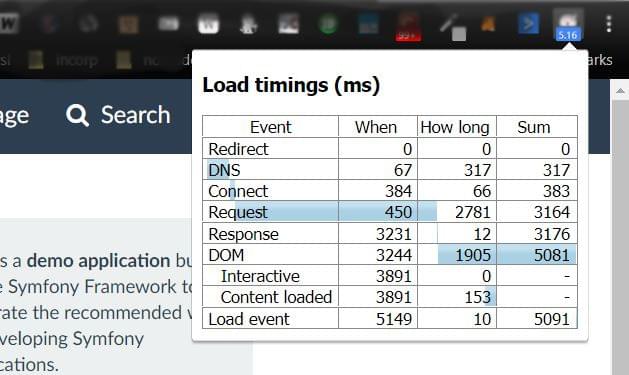
Другие инструменты, которые заслуживают упоминания, это время загрузки страницы для Chrome , которое работает как аккуратный виджет браузера с краткой статистикой загрузки:
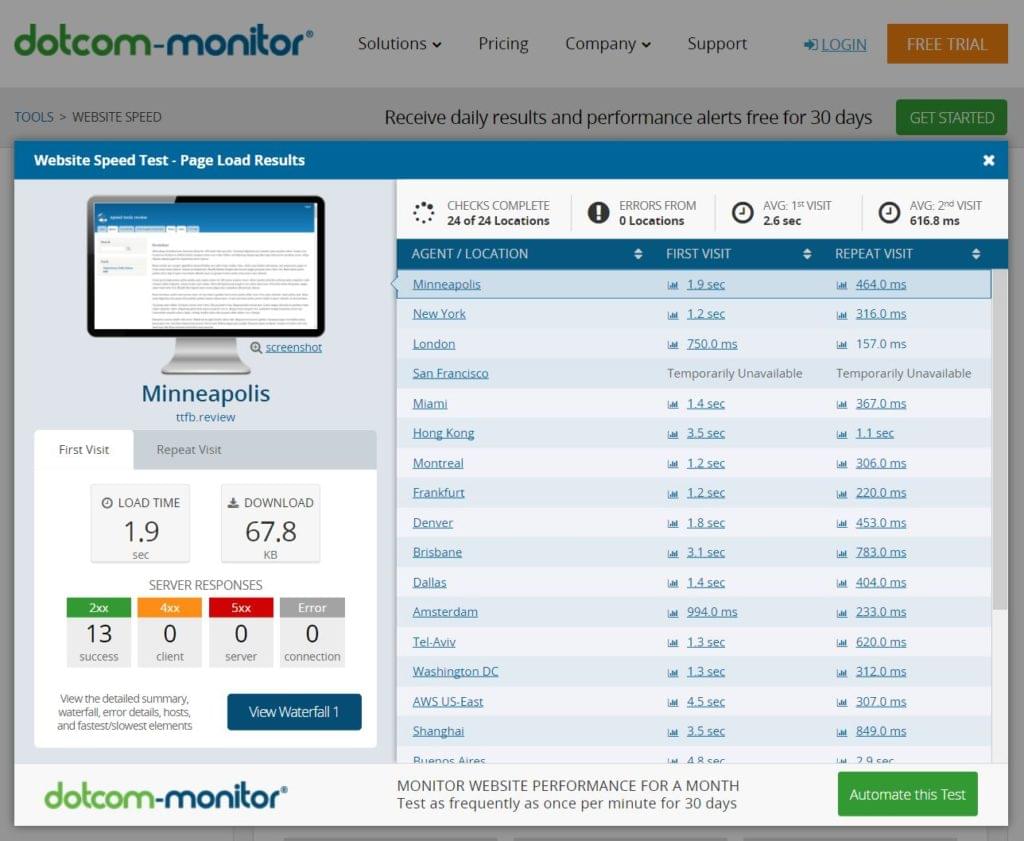
Затем, есть тест скорости сети Dotcom Tools :
Он предлагает 24 места тестирования, а затем подробные карты водопадов для каждого.
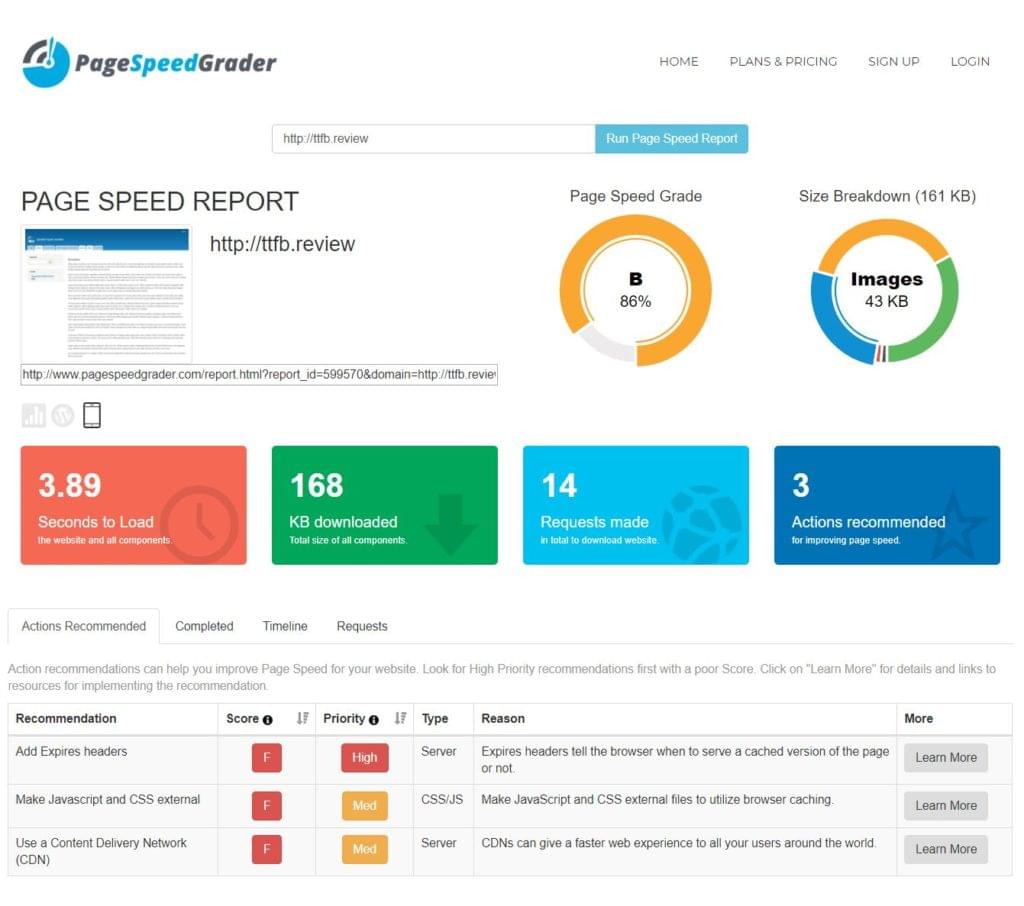
Также есть PageSpeedGrader :
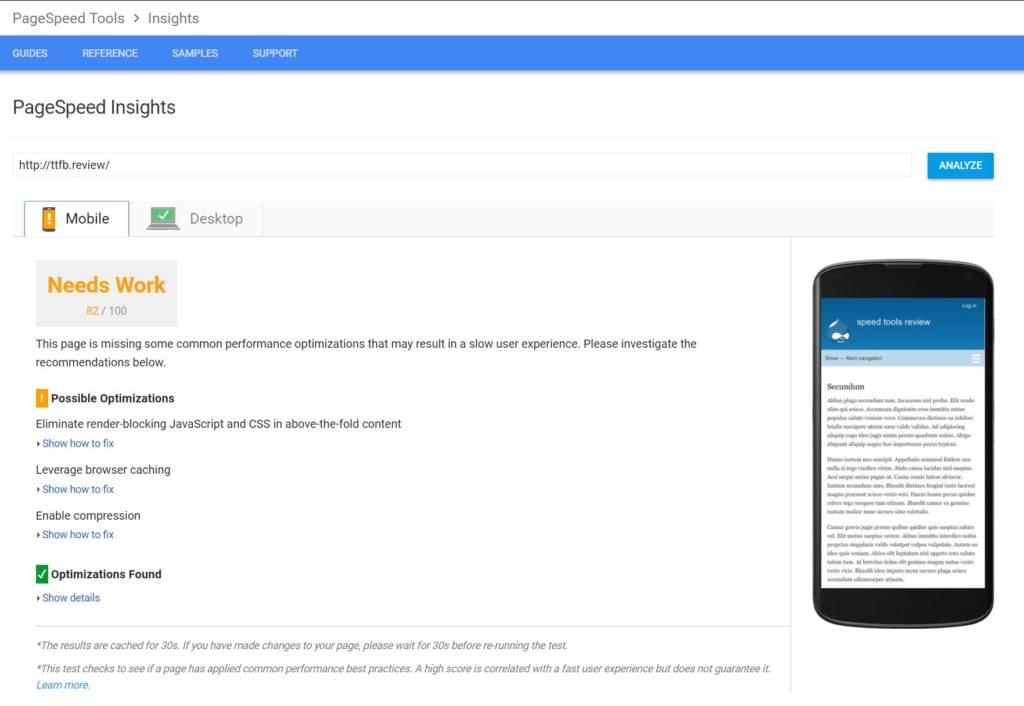
PageSpeed Insights от Google — это еще один инструмент, который мы можем использовать для получения идей и рекомендаций по возможным улучшениям и рекомендациям как для пользователей мобильных устройств, так и для пользователей настольных компьютеров:
Вывод
В этой статье мы настроили некоторые демонстрационные веб-установки и попытались показать, как мы можем отлаживать различные элементы, которые составляют время загрузки страницы. Существуют и другие инструменты, которые могут выявить узкие места, которые дают нам представление о серверных процессах, такие как New Relic , DataDog и другие серверные инструменты, такие как Monit, — расширенные инструменты, но немного более инвазивные в отношении серверной инфраструктуры.