У всех нас есть наши любимые IDE / редакторы при кодировании. Мой — PhpStorm , и потребовалось время, чтобы освоить все его ярлыки и создать быстрый рабочий процесс. В этой статье я поделюсь с вами некоторыми сочетаниями клавиш и советами, которые вы должны сделать частью своей обычной рутины, если вы тоже выполняете свою работу в этой среде IDE. Эта статья была частично вдохновлена этой веткой Reddit , и будет упоминать и демонстрировать некоторые из найденных там ярлыков.
Обратите внимание, что, поскольку я занимаюсь разработкой для Linux в блочном ящике, размещенном в Windows, мои ярлыки могут отличаться от ваших. Эталонная карта JetBrains идеально подходит для них и предлагает альтернативы OS X: Эталонная карта .
Сочетания клавиш и взломы
Высокая конфигурируемость PhpStorm (это почти «Android» в мире PHP IDE) позволяет точно настроить его на бесконечность — вы можете превратить его в инструмент настолько личный, что он может показаться отличной IDE для любого, кто открывает ваши настройки. Давайте посмотрим на некоторые ярлыки и хаки, которыми мы можем воспользоваться:
-
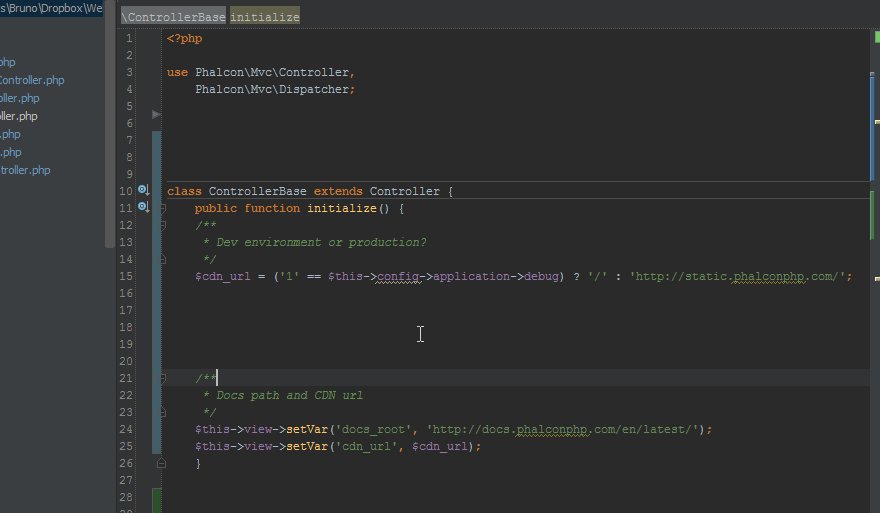
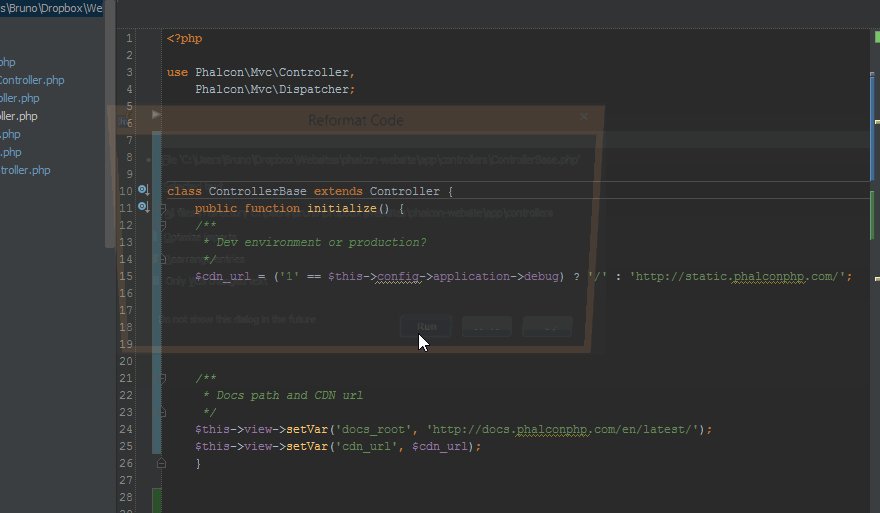
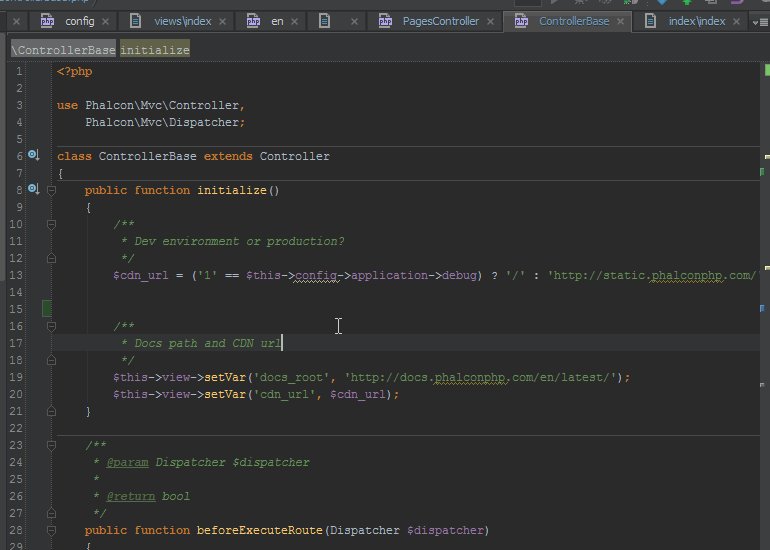
CTRL + ALT + L, одна из моих наиболее часто используемых комбинаций клавиш, немедленно отформатирует ваш код в соответствии с рекомендациями по предпочитаемому стилю:
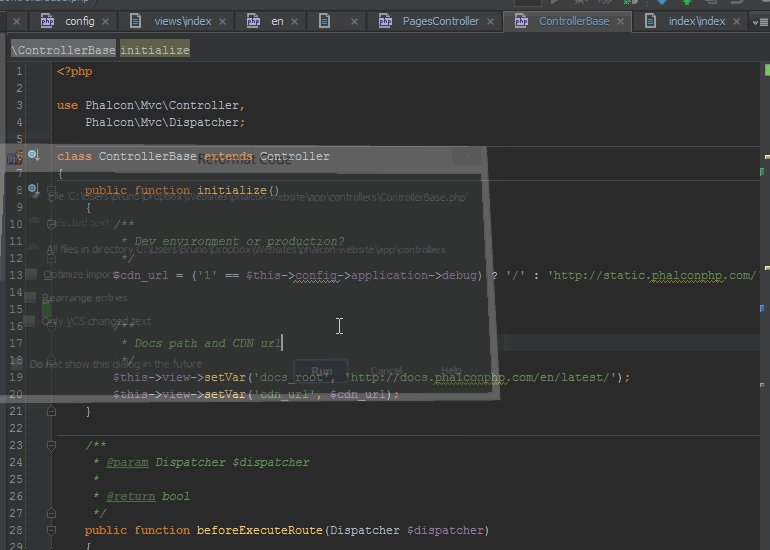
Более того, как вы можете видеть из всплывающего окна, которое появляется на анимации выше, вы можете переформатировать весь ваш проект. Если вы используете это чрезмерно и не часто работаете над проектами других людей, вы берете на себя еще одну отметку — привяжите макрос к сочетанию клавиш CTRL + S и заставьте PhpStorm автоматически переформатировать код при каждом сохранении вручную. Однако обратите внимание, что если вы работаете над проектом с кем-то другим, это может слишком часто приводить к рефакторингу в различных файлах и загрязнять вашу систему контроля версий изменениями, которые вообще не являются изменениями. Если вы работаете в Linux, ваша комбинация клавиш CTRL + ALT + L может быть уже связана с «Экраном блокировки», и вам необходимо отсоединить ее от системы или изменить в настройках PhpStorm.
-
Нажатие CTRL + SHIFT + Backspace или кнопок «Вперед» и «Назад» на вашей мыши, если они у вас есть, проведут вас по предыдущим местам редактирования. Это очень полезно при работе с большими файлами и необходимости ссылаться на другую часть только для того, чтобы вернуться к оригиналу и продолжить работу:
-
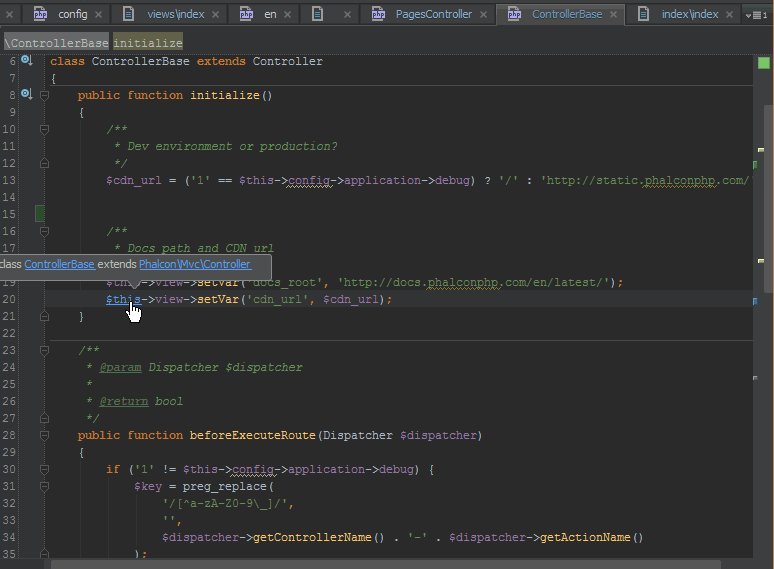
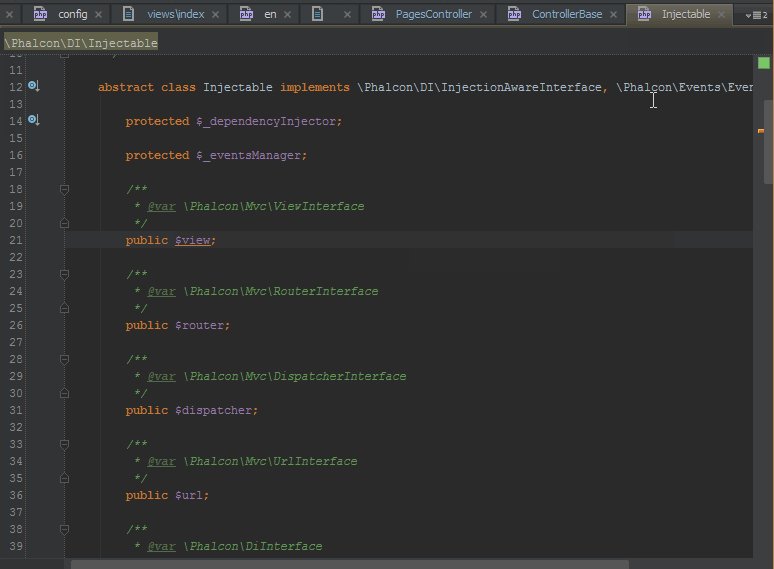
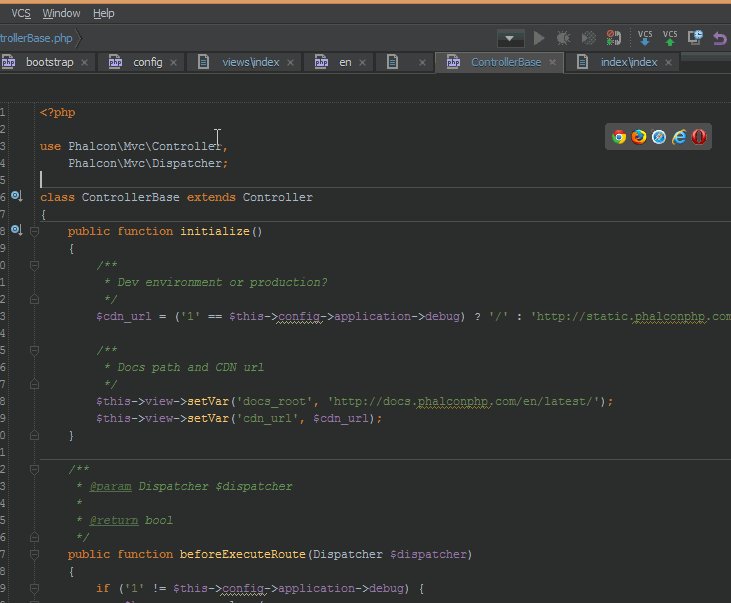
Удерживая нажатой клавишу CTRL при наведении курсора на переменные или методы, вы получите их полные имена или места объявления, в то время как сочетание клавиш CTRL + нажатие на переменную или метод или нажатие клавиш CTRL + B при вызове метода или переменной приведет вас непосредственно к это определено:
-
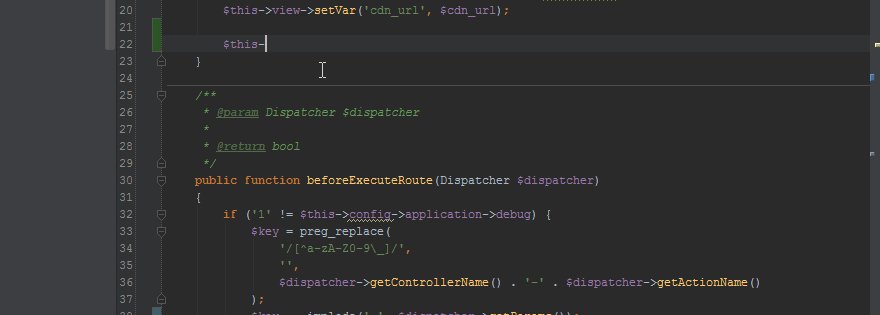
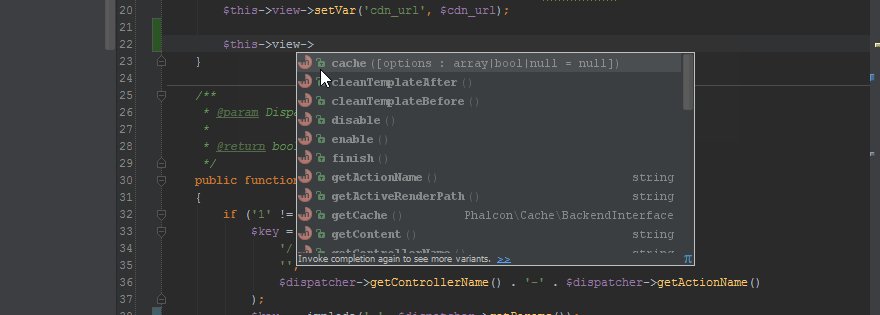
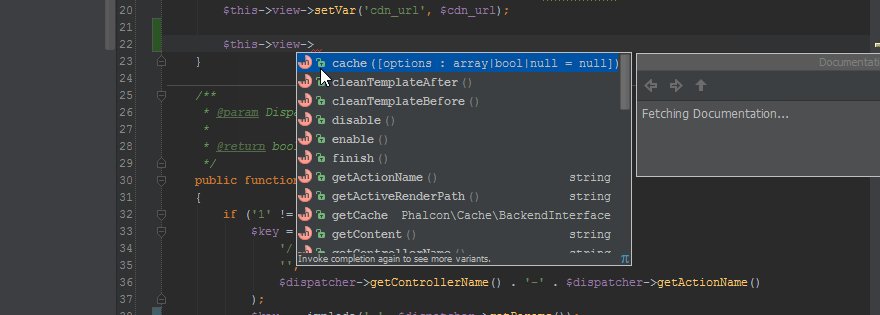
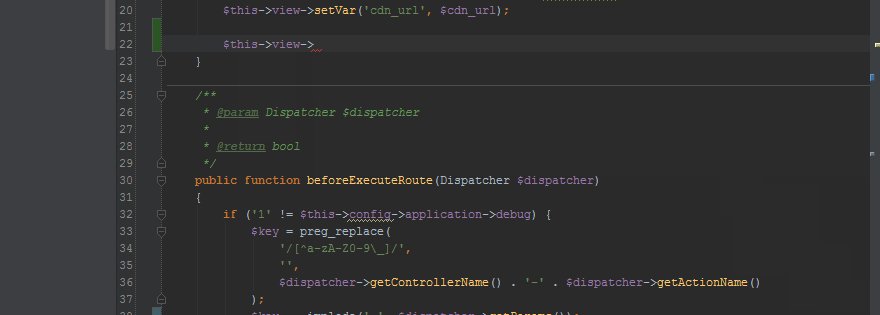
CTRL + Пробел вызовет диалоговое окно подсказки кода, если вы случайно закрыли его или по какой-то причине не открыли:
-
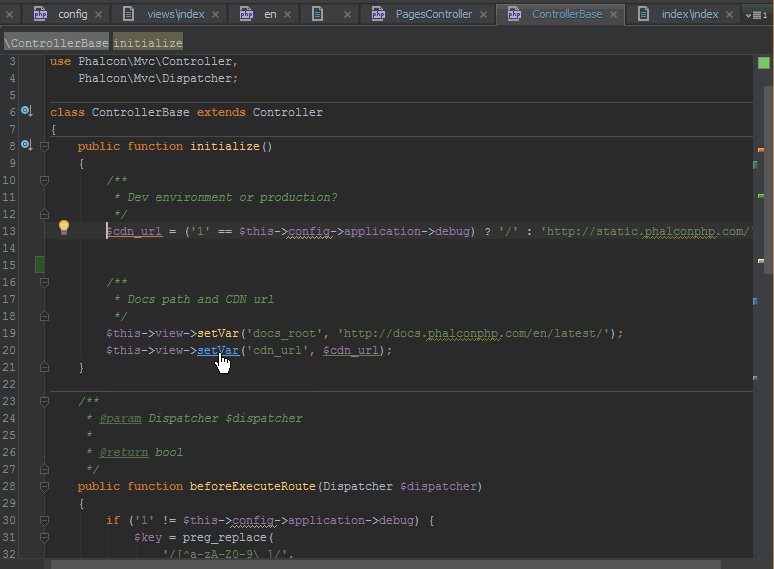
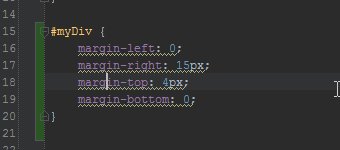
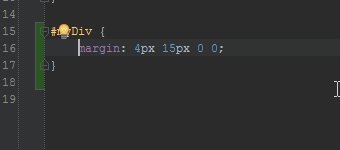
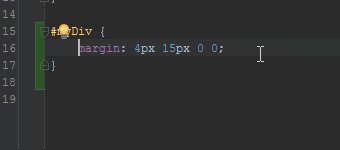
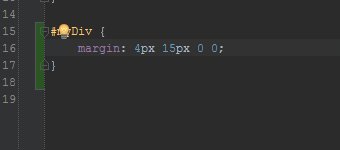
Когда PhpStorm обнаружит некоторые проблемы, он подчеркнет проблемную область и при вызове курсора мыши или клавиатуры в этой области вызовет светлый клуб поверх него. Нажав на эту лампочку или нажав ALT + Enter, вы найдете решения — на любом языке. Это может варьироваться от отключения отчетов об ошибках для скрытых уведомлений (что я рекомендую против ) до объединения правил CSS:
-
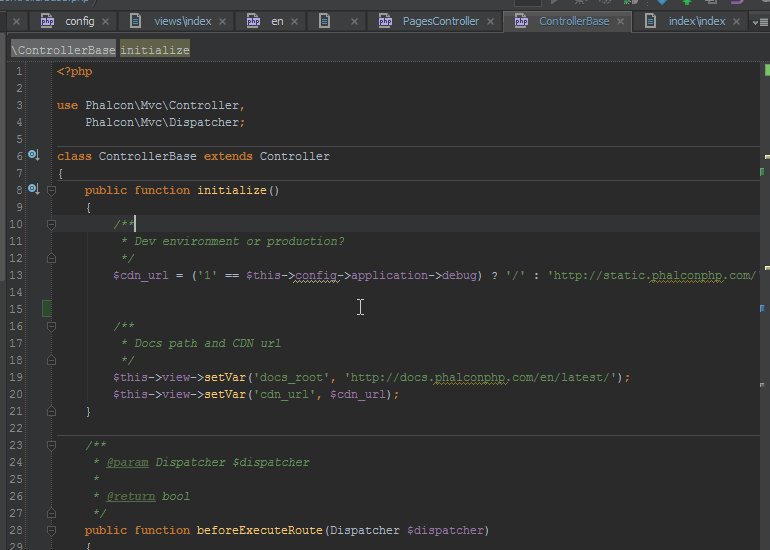
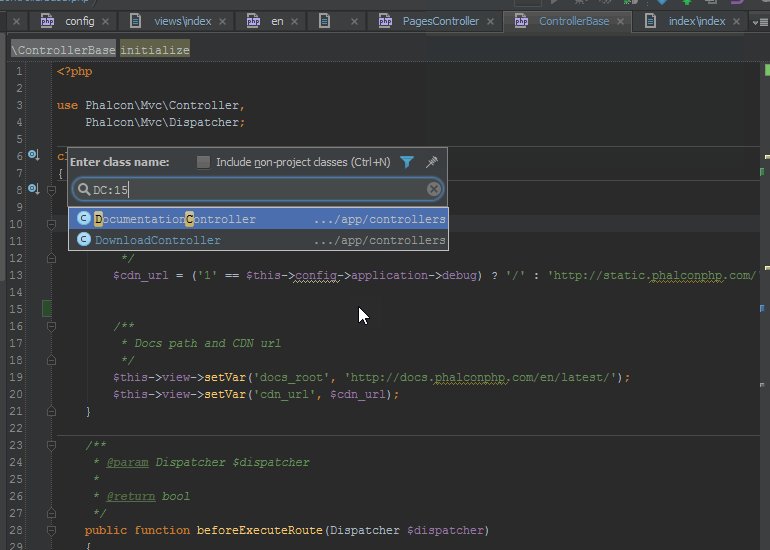
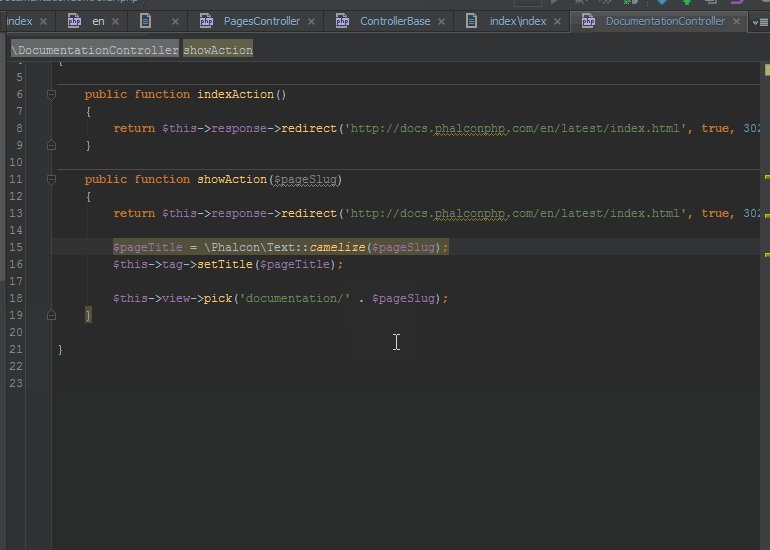
CTRL + N и CTRL + SHIFT + N позволят вам мгновенно перейти к любой части любого класса или файла во всем вашем проекте:
Поиск нечеткий, а также поддерживает номера строк — вы можете использовать сокращения, после которых следует: XX, где XX — номер строки: -
PhpStorm запоминает несколько содержимого буфера обмена — вы можете нажать CTRL + SHIFT + V, чтобы вызвать всплывающее окно, которое позволяет вставлять содержимое буфера обмена, которое является менее новым, чем последнее.
-
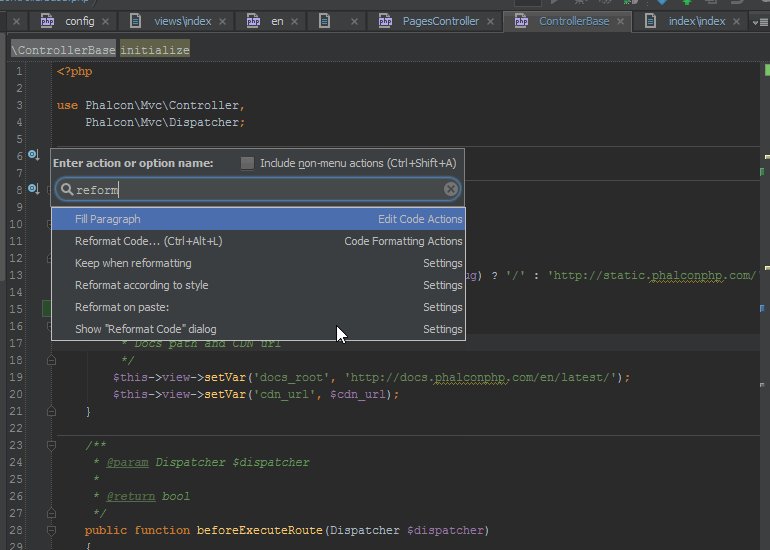
Если вы влюблены в способность Sublime искать команды самой IDE, вы тоже можете это сделать. CTRL + SHIFT + A вызовет всплывающее окно поиска команд. Забыли как работает ярлык переформатирования кода? Просто нажмите CTRL + SHIFT + A и введите «refor ..»:
-
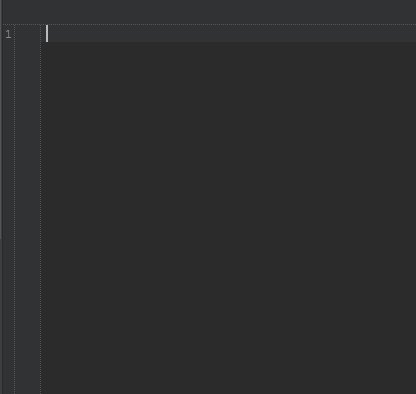
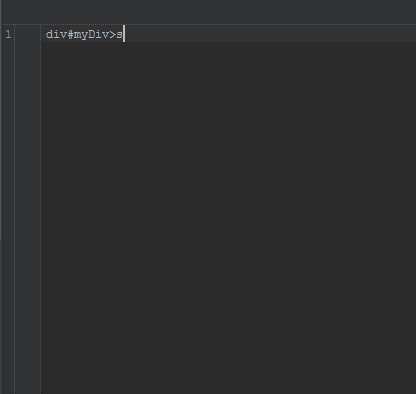
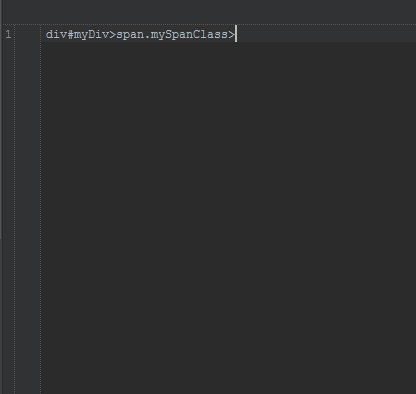
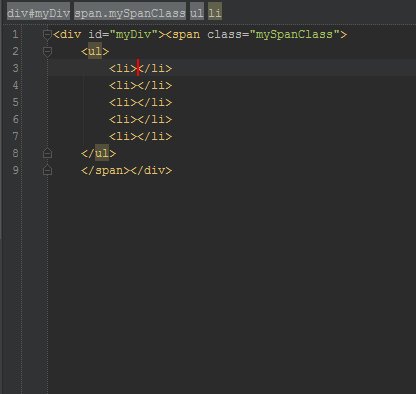
Генерируйте полный HTML без его записи, используя Emmet , встроенный в PhpStorm. Набрав
div#myDiv>span.mySpanClass>ul>li*5tab
Расширьте это на любом языке по вашему выбору, добавив свои собственные расширяемые шаблоны в диалогSettings -> Editor -> Live TemplatesВы можете выбрать, где разместить курсор, добавить переменные и многое другое. Полная шпаргалка Emmet для CSS и HTML может быть найдена здесь . -
Возможно, несколько нелогично, CTRL + W (который чаще всего используется для закрытия вкладок, поэтому вы можете захотеть переназначить его) выберет «единицу» кода под вашим курсором (слово, переменная и т. Д.). Повторение комбинации затем расширяет выбор, чтобы включить родительский узел — вплоть до всего файла (например, вызов функции -> вызов экземпляра и функции -> строка -> вся строка -> метод -> содержащий класс…):
-
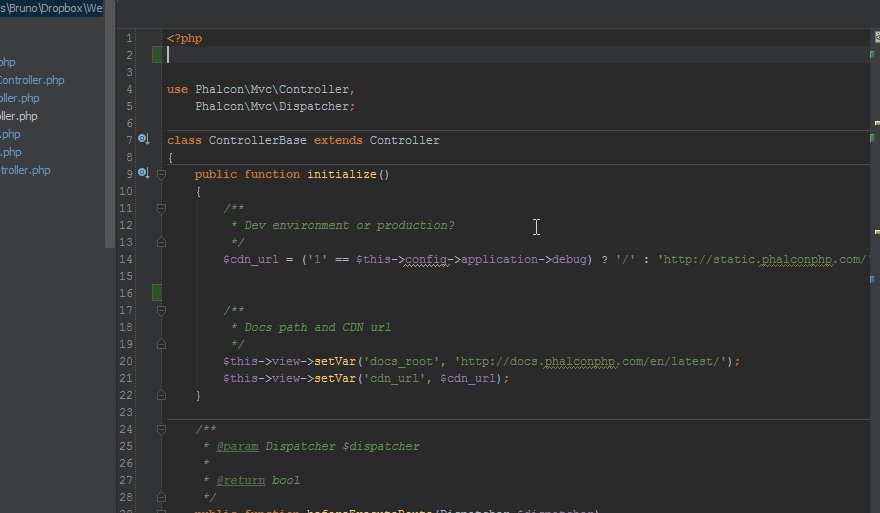
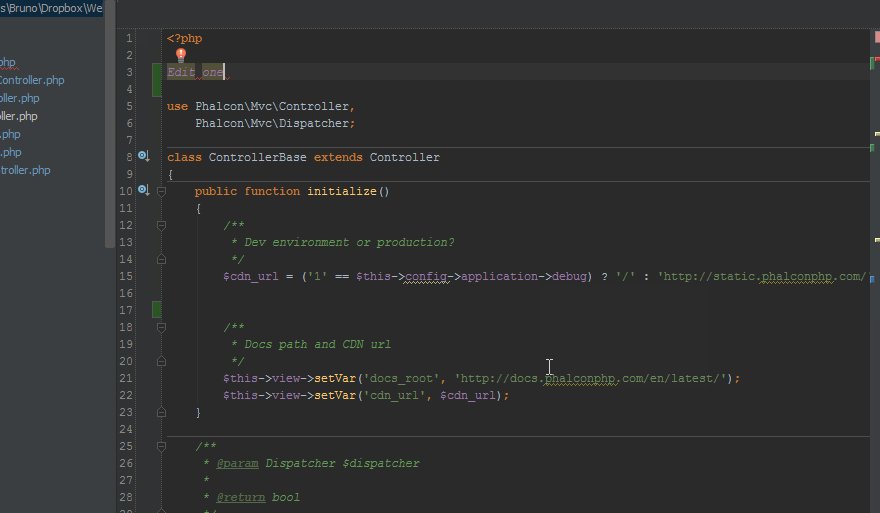
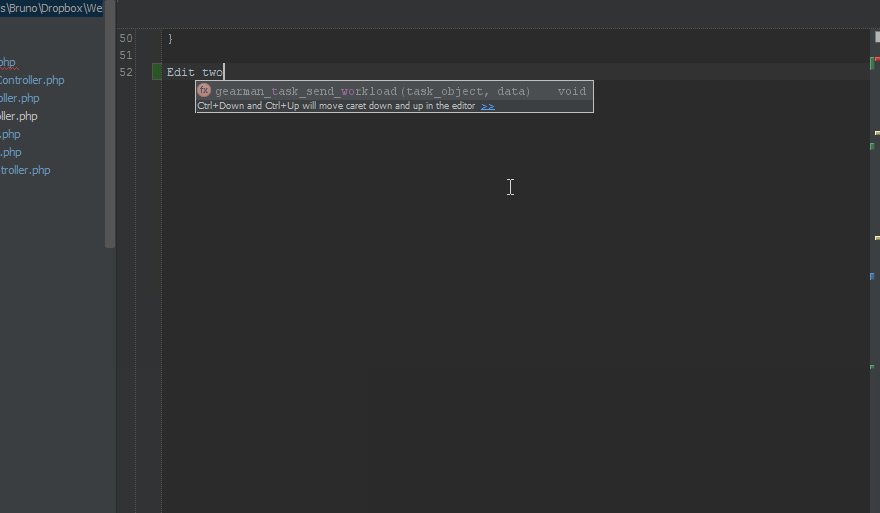
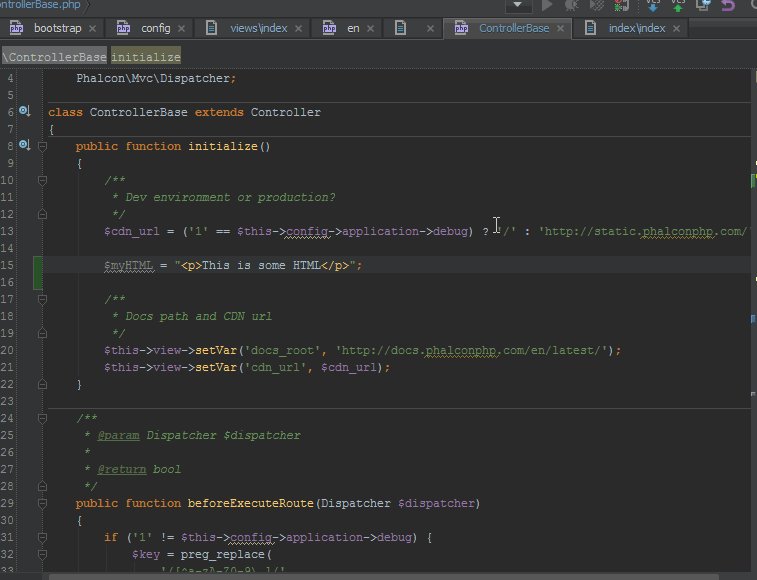
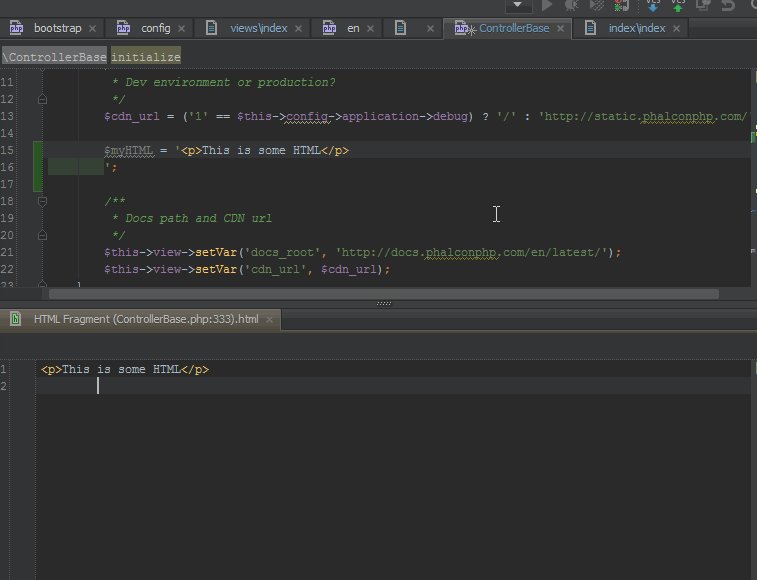
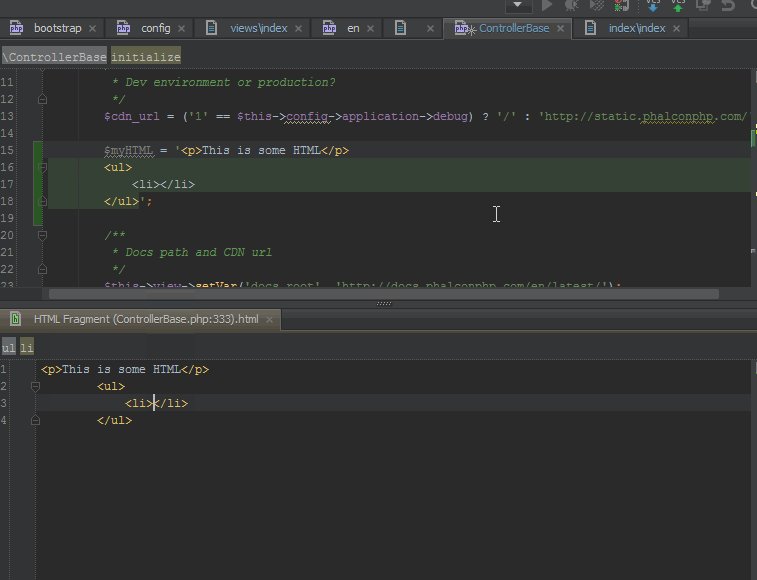
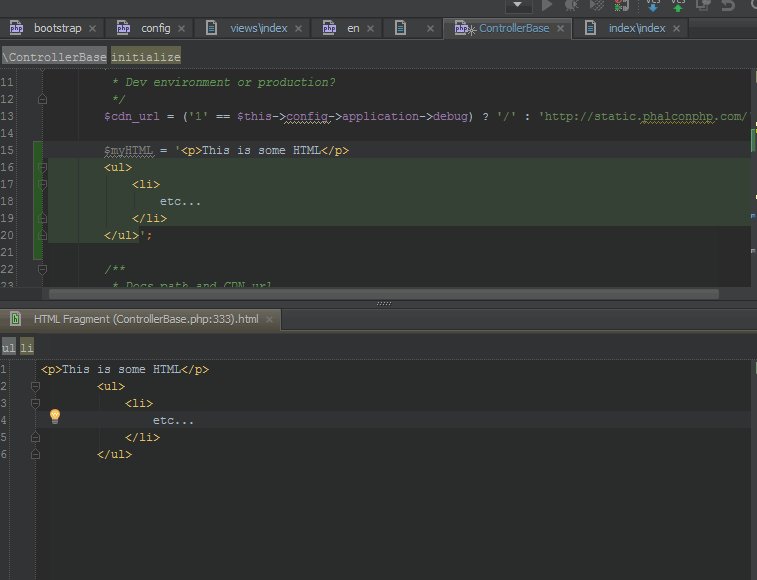
Контекстно-зависимое редактирование позволит вам редактировать строку, написанную на другом языке, в специальном редакторе с подсказками кода и автозаполнением. Например, если у вас есть фрагмент HTML, написанный в строке PHP, вы можете нажать ALT + ENTER в содержимом строки и выбрать «Редактировать содержимое HTML». Бывает:
-
Режим выбора столбца можно вызвать, удерживая среднюю кнопку мыши и перетаскивая часть кода. Я нашел это особенно полезным, когда мне нужно вставить глубоко кодированный фрагмент моего кода, но я не хочу, чтобы предыдущий пробел также копировался:
-
Нажатие ALT + Home позволит вам использовать свои курсоры для перемещения по навигационной панели сверху. ESC выходит из этого режима и возвращает вас в редактор, если вы не сделаете выбор файла в панировочных сухарях — тогда файл будет сразу в фокусе.
-
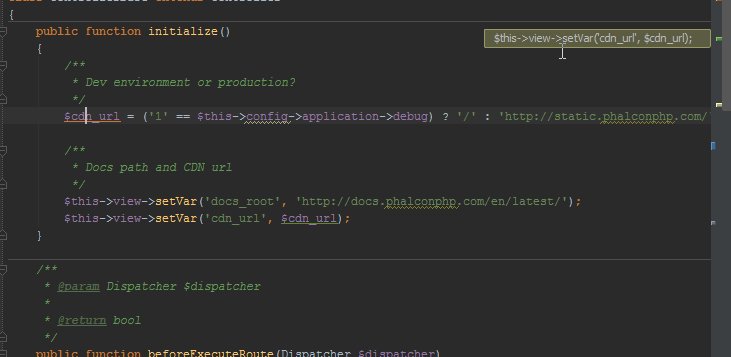
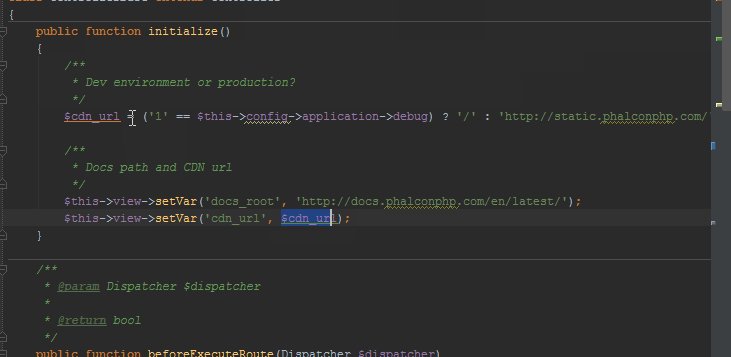
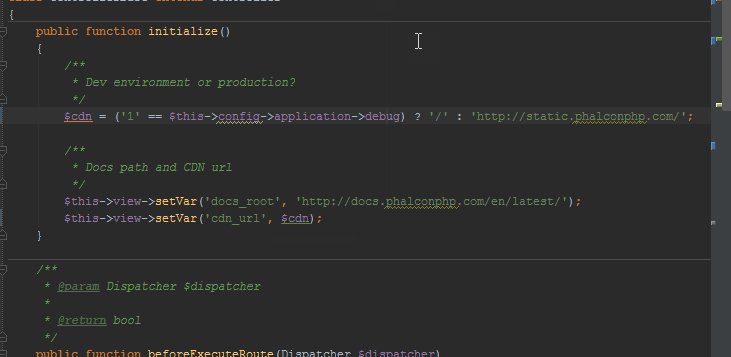
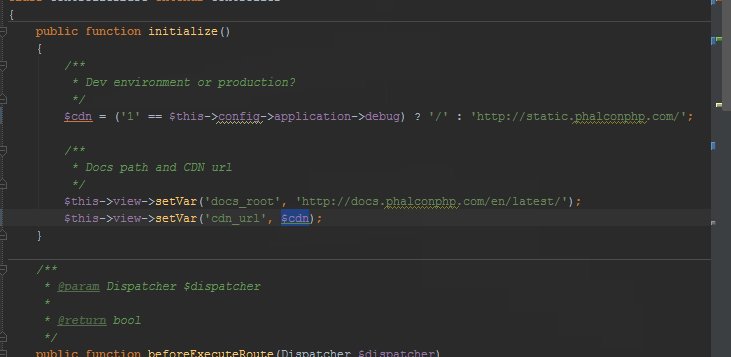
Рефакторинг (переименование) переменных и применение изменения ко всем расположениям, которые его используют, так же просто, как щелкнуть правой кнопкой мыши -> refactor, нажать SHIFT + F6 или даже нажать SHIFT + ALT + CTRL + T, чтобы вызвать все меню рефакторинга, как показано на анимация ниже:
-
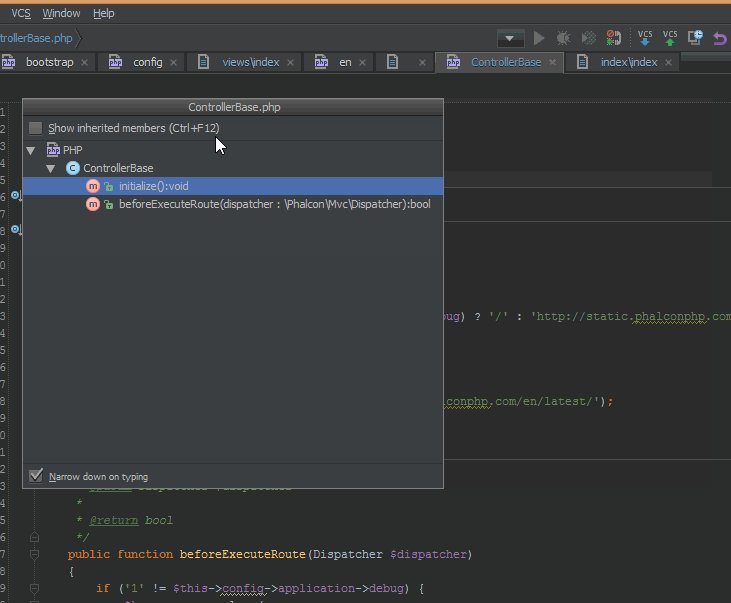
CTRL + F12 вызовет всплывающее окно, которое позволяет вам выбрать метод в текущем файле, к которому вы хотите перейти. Даже если нет поля поиска, если вы просто начнете печатать, вы можете сузить выбор до того, что вы ищете.
-
Как описано в этом твите , теперь вы можете «искать везде», дважды нажав Shift. Это похоже на мощную смесь всех предыдущих ярлыков поиска, позволяющую вам найти все, что вам нужно в любой части проекта или IDE — от команд IDE до классов и объявлений функций и многое другое.
Плагины
PhpStorm имеет множество различных языковых плагинов. Я, например, активно использую плагин Dart для PhpStorm. Это не тот тип плагинов, о котором я хотел бы поговорить, хотя есть множество плагинов для повышения производительности. Плагины, добавляющие функции, о которых вы никогда не думали, что PHP IDE может иметь:
-
Комбинация плагина DynamicReturnType с хорошим инжектором зависимостей , как описано Danack , позволит вам сделать правильный IoC и при этом сохранить все ваши автозаполнение и проверку кода, как если бы вы имели дело с классами напрямую. Более подробная статья об использовании этой конкретной комбинации будет опубликована в ближайшее время.
-
Плагин раскрутки ключа показывает вам сочетание клавиш для действий мыши при их выполнении. Если вы часто используете определенные действия, и у них нет сочетания клавиш, вам будет предложено добавить их.
-
CSS-X-Fire позволяет вам редактировать ваш CSS в Chrome Firebug lite или Firefox Firebug, и при переключении обратно на PhpStorm вас спросят, хотите ли вы применить изменения, сделанные в браузере, к CSS в код вашего проекта.
-
Возможно, вы знаете, что PhpStorm — это IDE на основе проекта, то есть он не может открывать и редактировать произвольные непроектные файлы, как обычный текстовый редактор. Это может быть неловко, когда вам нужно что-то придумать или просто написать несколько заметок для себя, но вы не хотите загрязнять папку вашего проекта. Скретч позволяет вам использовать временные файлы в ваших проектах именно для этой цели.
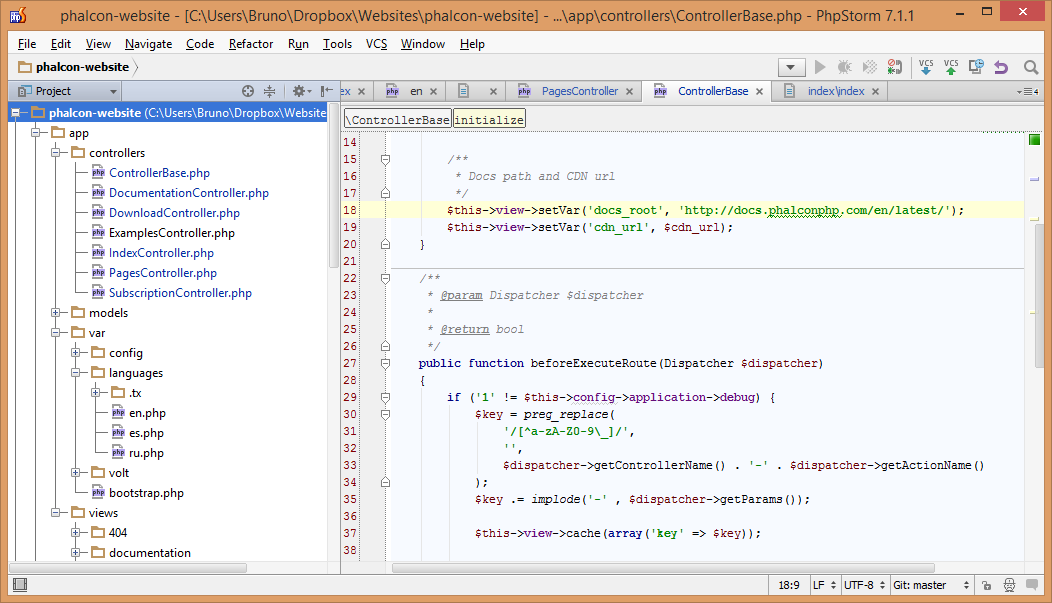
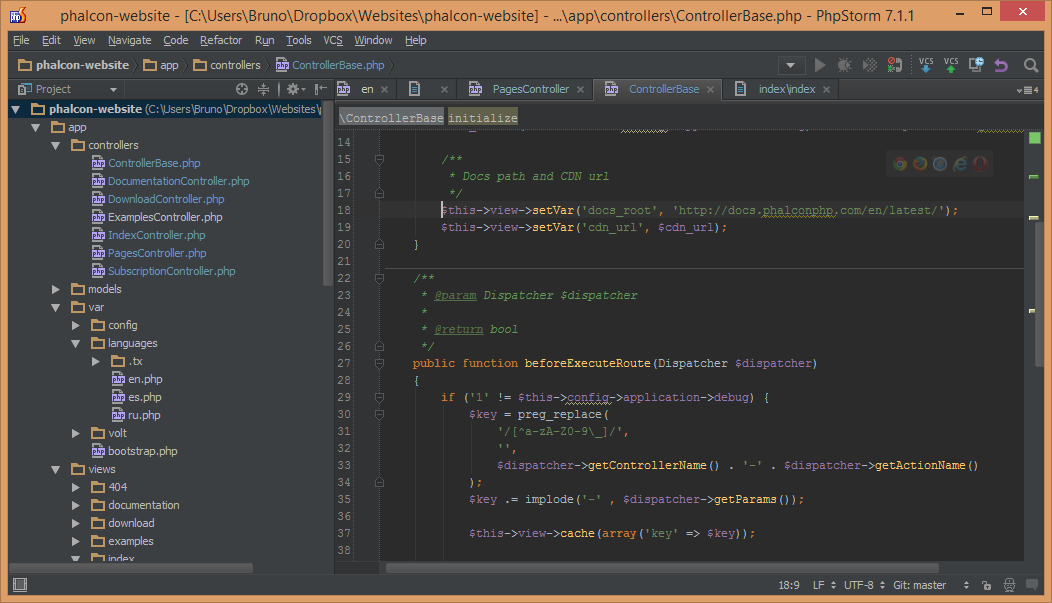
Темные темы для удобства чтения
Многие люди недооценивают хорошую тему, отвергая ее как чутье или чистое тщеславие. Это неправильно — хорошая тема удобна для пользователя — она повышает читабельность и позволяет интуитивно замечать ошибки, ключевые слова и весь синтаксис, не задумываясь об этом. Есть несколько преимуществ использования темных тем:
- при взгляде на яркий дисплей ваши глаза быстрее устают, особенно ночью (когда большинство программистов обычно делают свою работу). На темных экранах вместо того, чтобы фокусироваться на всем ярком экране и пытаться различить в нем дыры (темнота — буквы), ваши глаза сразу же обращаются к ярким частям — тексту, полностью игнорируя фон.
- Я субъективно утверждаю, что цвета легче заметить на темном фоне. Естественно, это означает, что цвета должны иметь приличный, но не слишком сильный контраст с фоном
- Это известный факт, что синий свет от самосветящихся дисплеев подавляет мелатонин, который, в свою очередь, нарушает ваш сон. Если вы испытываете трудности с засыпанием после сеанса кодирования в 4 часа утра, несмотря на то, что чувствуете себя полностью стертым от усталости, попробуйте более темную тему и подвергайте себя меньшему освещению в целом, работая ночью.
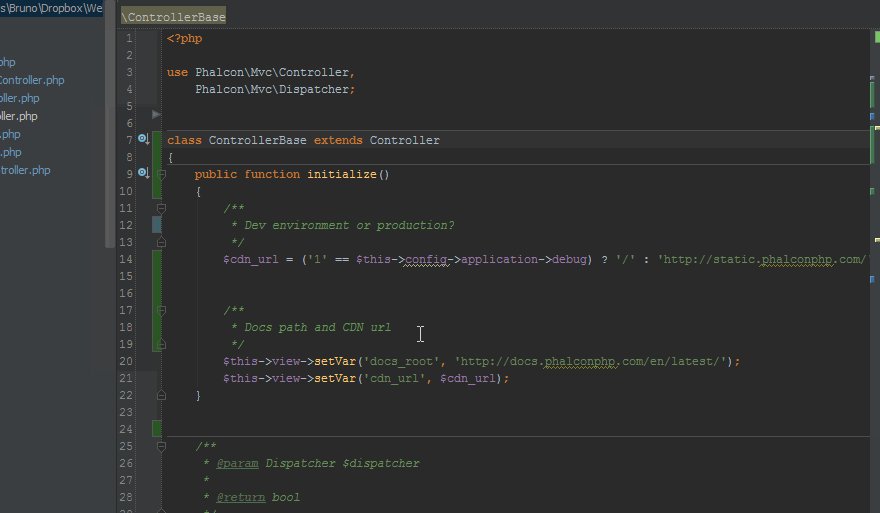
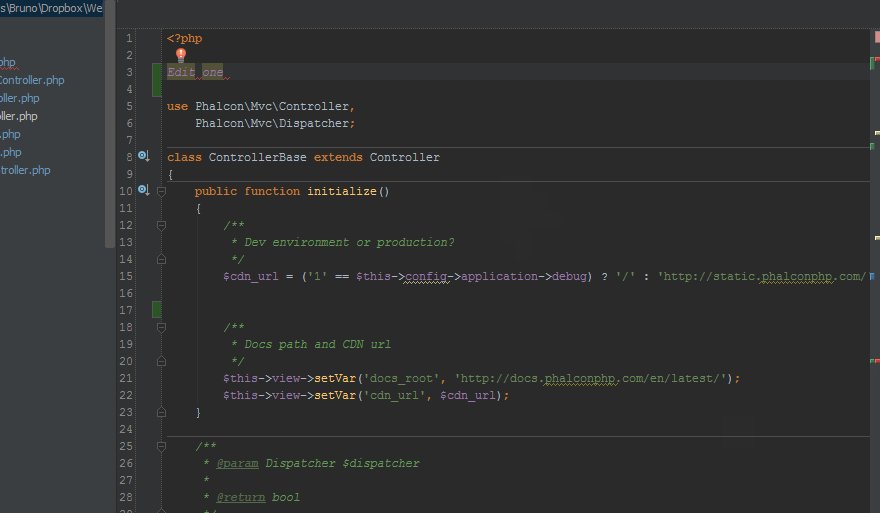
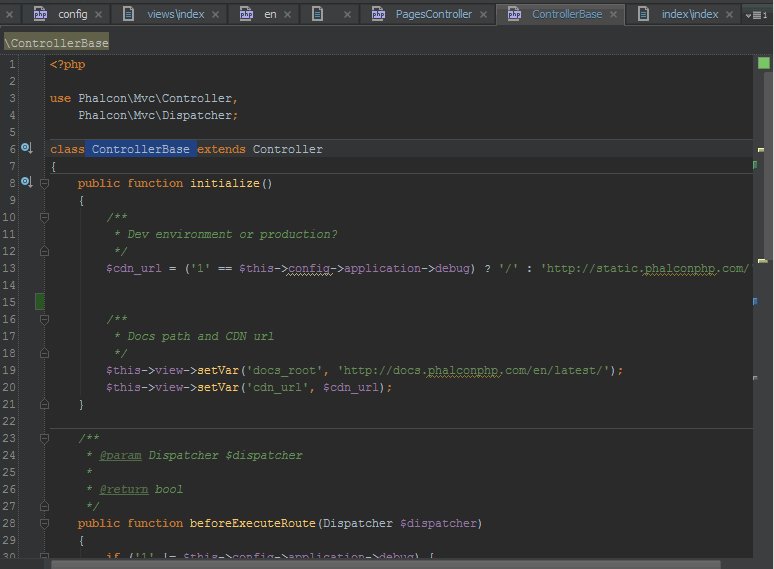
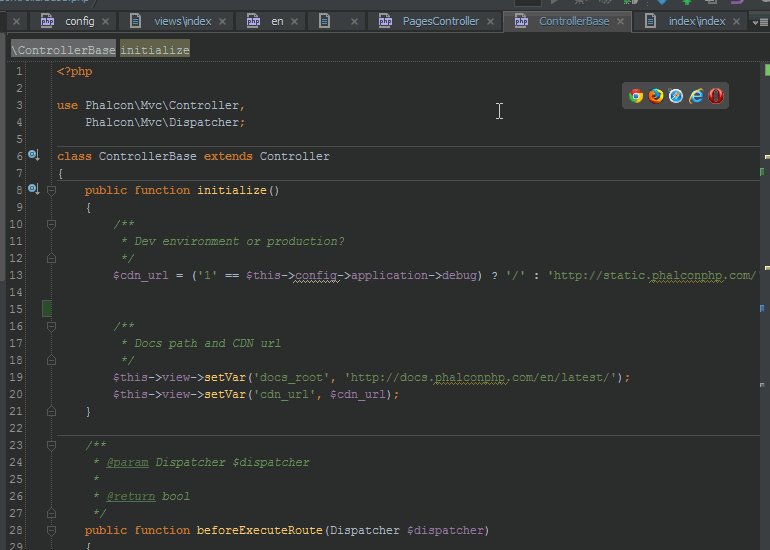
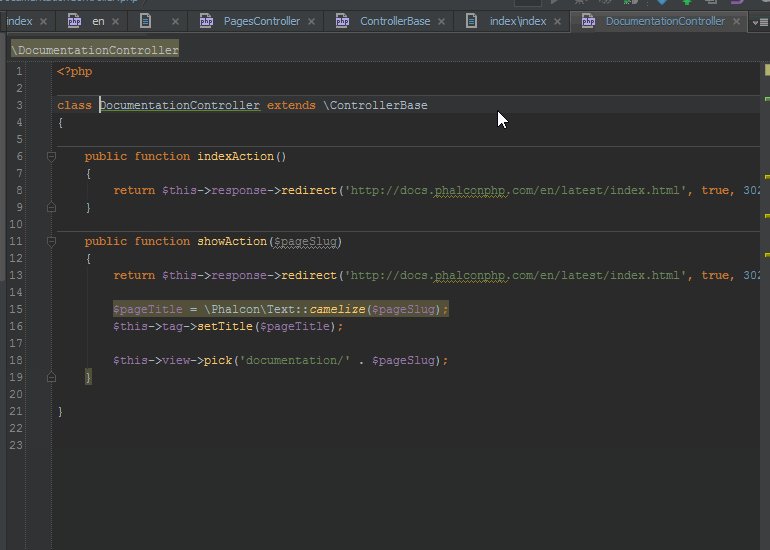
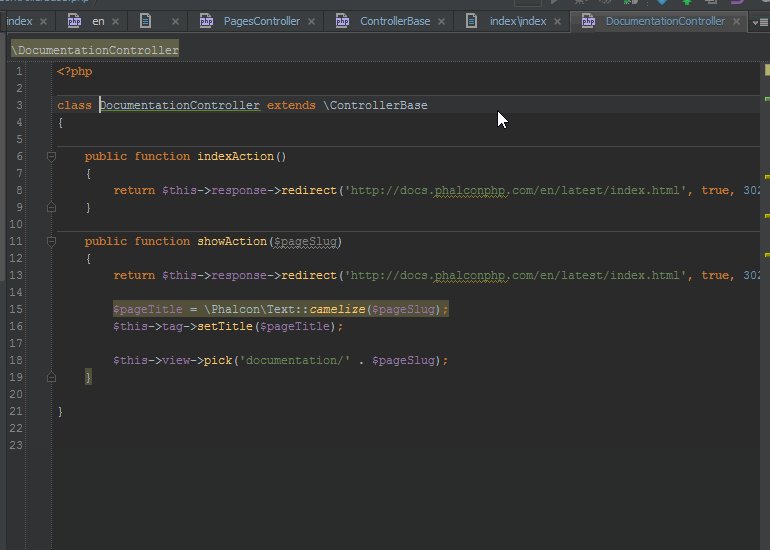
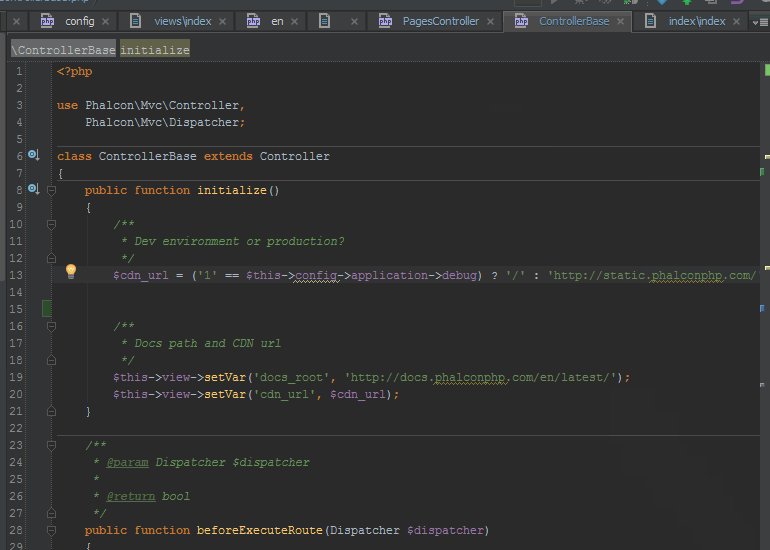
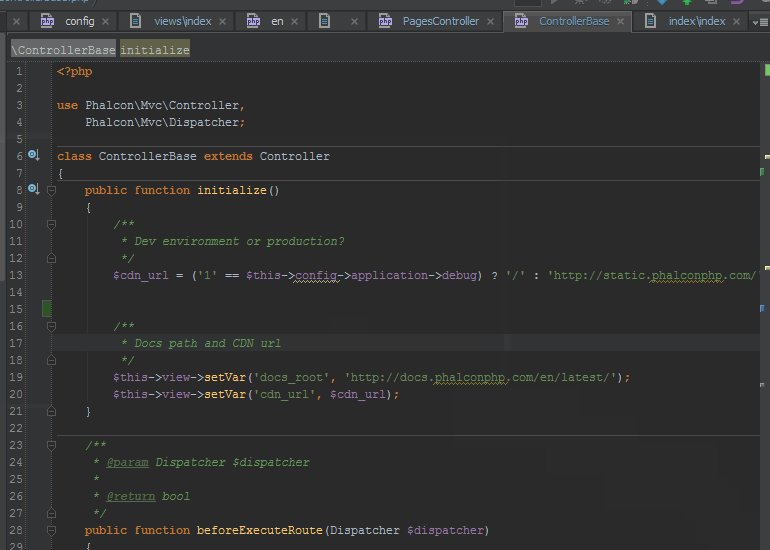
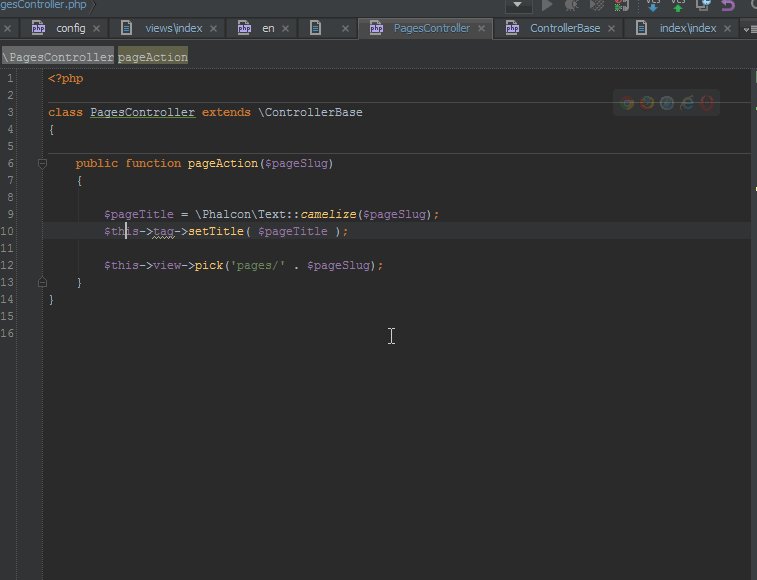
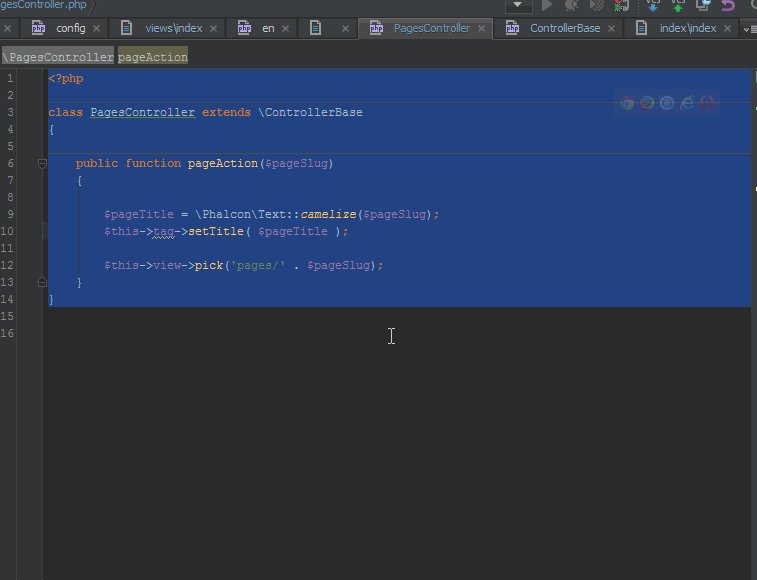
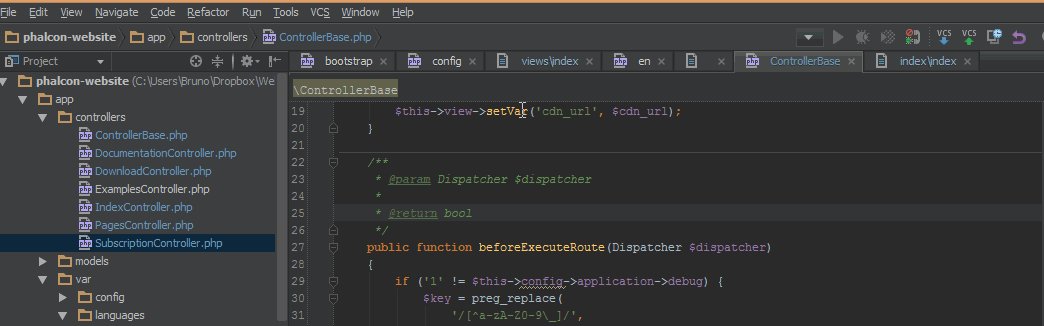
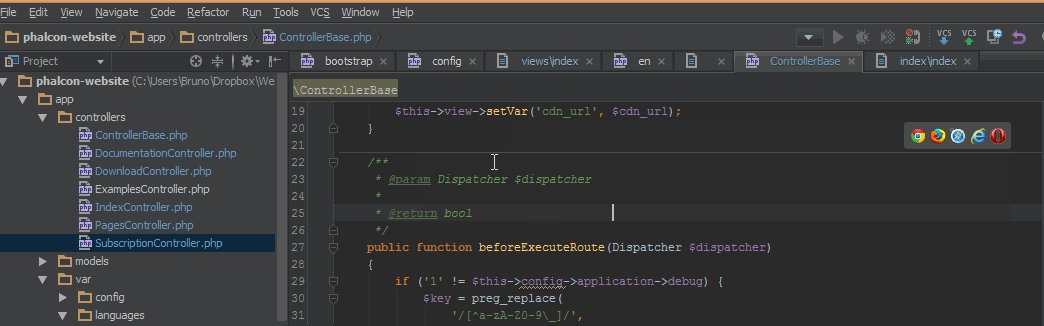
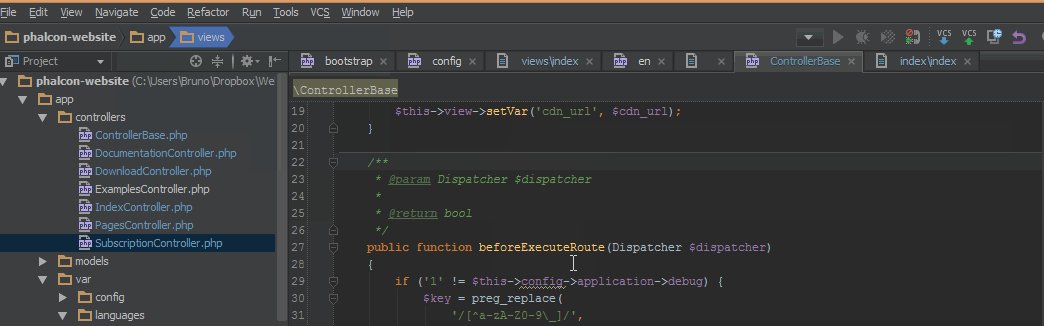
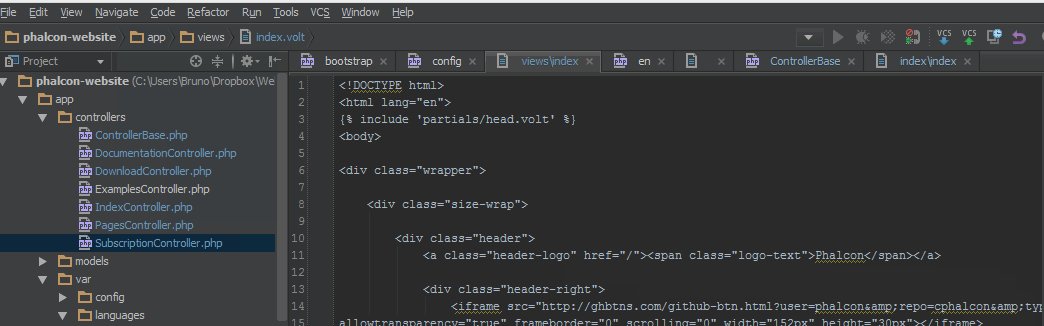
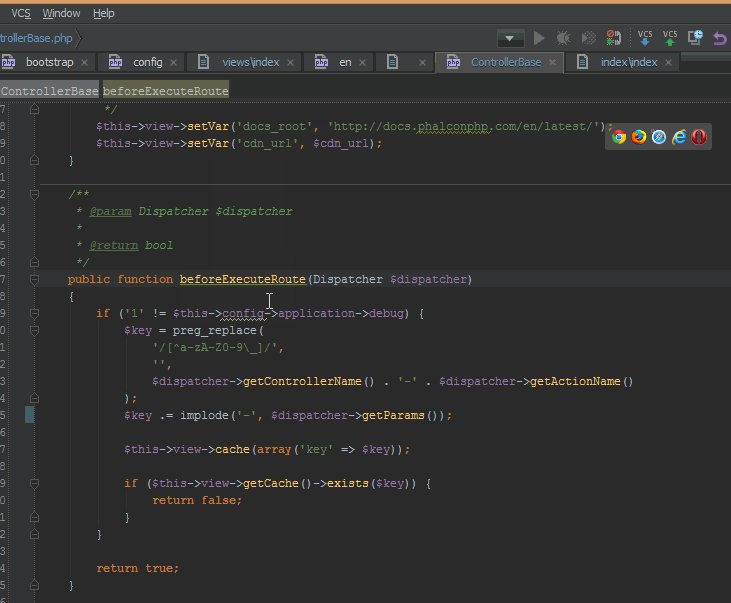
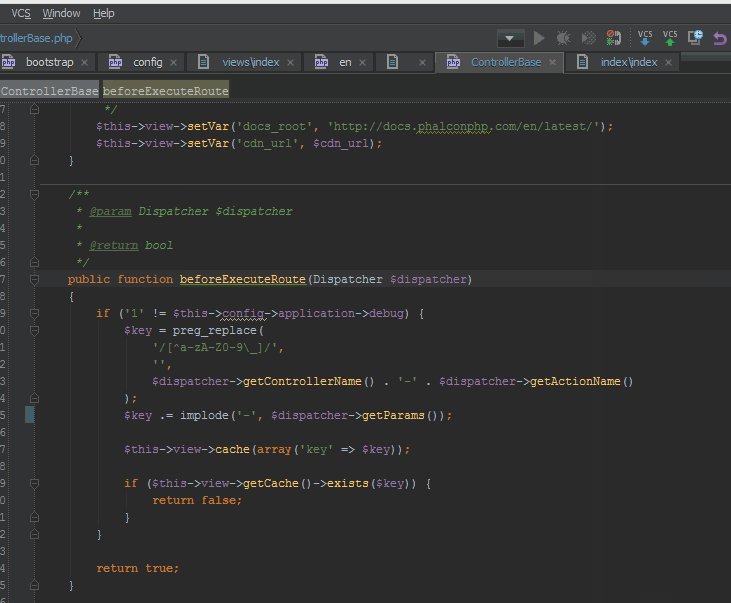
Вещи, чтобы искать в теме, контрасты среднего уровня. Избегайте абсолютов — фон не должен быть чисто черным, а текст не должен быть чисто белым / красным / зеленым / оранжевым. Эти резкие контрасты сбивают с толку и напрягают глаза так же, как и наличие белого фона и абсолютно темного текста. Вместо этого ищите пастельные, дымчатые цвета. Аналогично, увеличение шрифта обычно является хорошей идеей, если тема по умолчанию мала. Глаза напрягаются при чтении слишком маленьких букв, и если расстояние не достаточно хорошее, вам будет трудно читать что-либо, не вызывая головной боли. Два из моих предложений по темным темам — Darcula, встроенная в PhpStorm, и Solarized .
Помимо в целом более приятной цветовой схемы в Darcula (показанной выше), я являюсь разработчиком, который активно использует комментарии в моих проектах, поэтому иметь их более разборчивыми, но не отвлекающими является ценным преимуществом. Структура проекта, на мой взгляд, гораздо более читабельна на втором скриншоте — контраст между голубым и серым кажется мне оптимальным.
Хотя большинство дискуссий по теме предпочтений, по общему признанию, субъективны, я призываю вас выйти за пределы зоны комфорта ваших глаз на один или два дня и попробовать альтернативные варианты. Вы будете удивлены тем, насколько быстро вы сможете адаптироваться к новому стилю, если найдете тот, который особенно вам подходит.
Вывод
В этой статье мы рассмотрели и продемонстрировали некоторые популярные и / или чрезвычайно полезные сочетания клавиш и производительные хаки для PhpStorm — среды IDE, которая гораздо более настраиваема, чем можно предположить на первый взгляд. Каковы ваши советы и производительность хаки? Ты видишь пропавших без вести? Дайте нам знать в комментариях ниже, и мы добавим их!