Pagekit недавно вышла в 1-й версии, и, когда я смотрела на личные движки блогов, я подумала, что было бы честно проверить это. Конечно, ведение блога является лишь подмножеством функций, которые может предложить Pagekit, но тем не менее является хорошим базовым подмножеством тест-драйва.
Установка
Примечание: мы будем использовать Homestead Improved для среды, в которой нужно тестировать. Все команды, если таковые имеются, будут перечислены с учетом этого. При необходимости адаптируйтесь под свою ОС.
Для установки мы скачиваем и распаковываем их архив, затем указываем веб-серверу на вновь созданную папку. Pagekit немедленно приветствует нас экраном установщика.
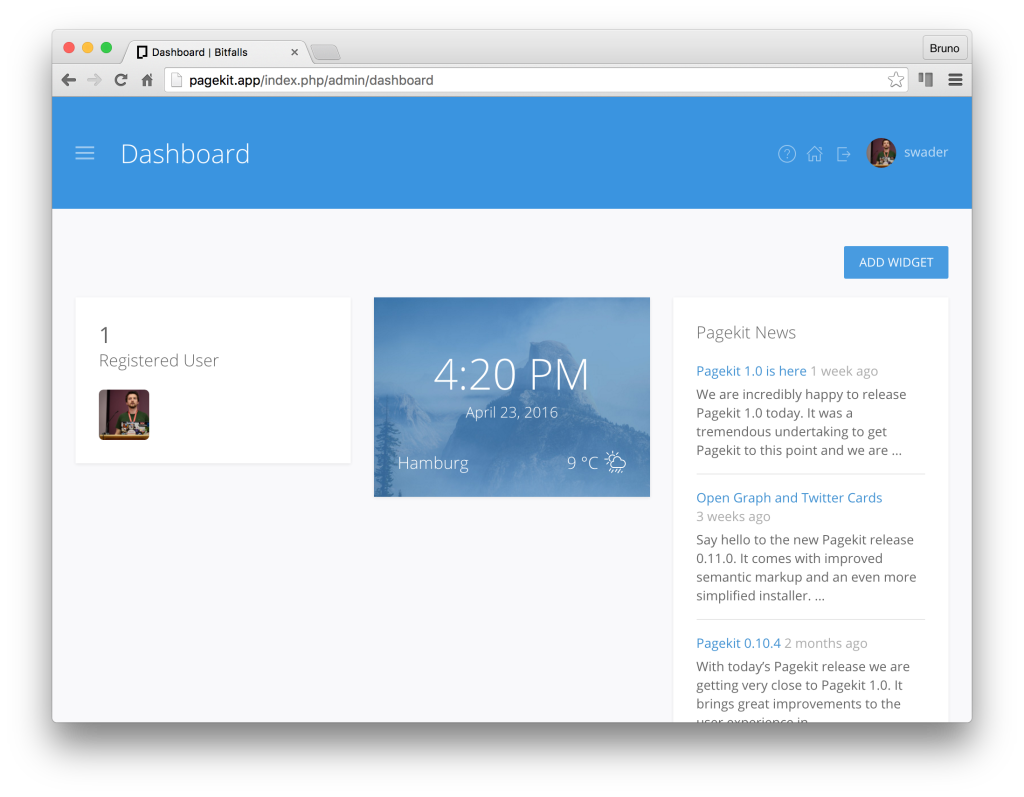
После короткого, но невероятно плавного процесса установки мы приземляемся на приборную панель.
Через панель инструментов мы можем получить доступ ко всем другим частям сайта, таким как управление пользователями, настройка новых страниц и маршрутов, установка тем и расширений, работа с виджетами и многое другое.
Подсистема полномочий / ролей немного ограничена в своем состоянии по умолчанию, поддерживая только аутентифицированных пользователей, администраторов и гостей, но для блога, который мы тестируем здесь, этого более чем достаточно. При необходимости на экране «Роли» можно добавить больше ролей.
Настройка блога Pagekit
Пользовательские страницы
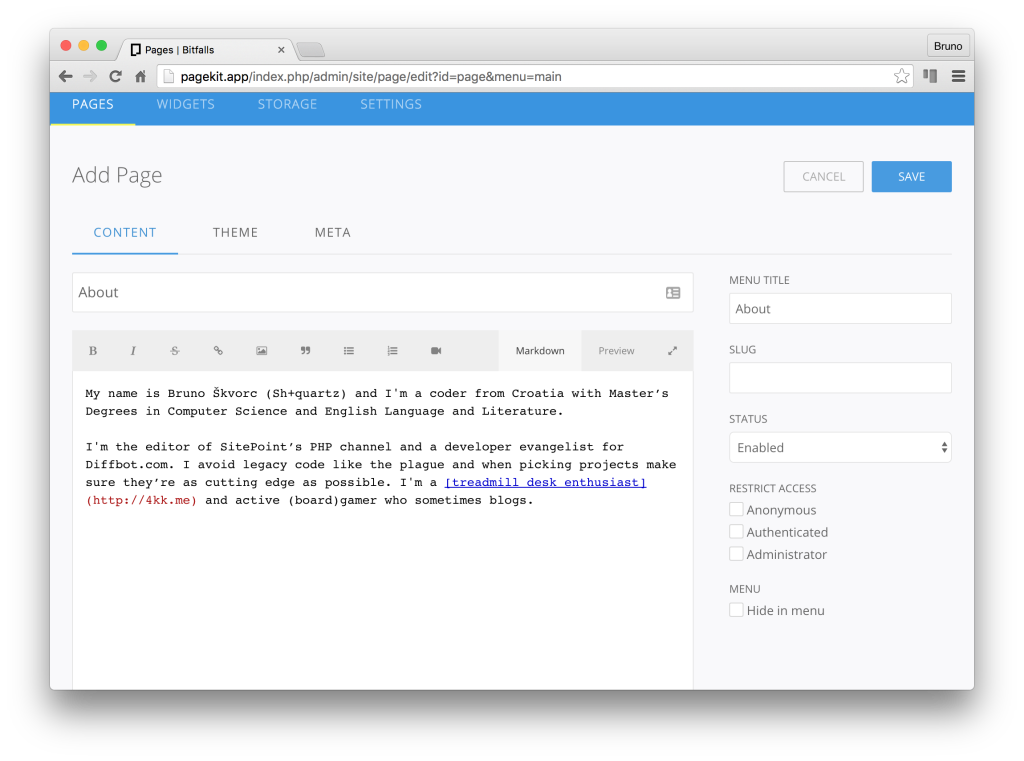
Перво-наперво, давайте настроим страницу о. Если мы отправимся на сайт, а затем на страницы, мы можем создать новую страницу. Удобно, Pagekit поддерживает Markdown из коробки, поэтому мы можем использовать это для написания контента.
Сразу же, страница (и ведущая на нее ссылка) появится на главной странице нашего сайта:
Блог
Чтобы настроить блог, нам нужно установить расширение «Блог». К счастью, он уже есть по умолчанию и доступен из главного меню. Здесь также есть образец поста: «Hello Pagekit».
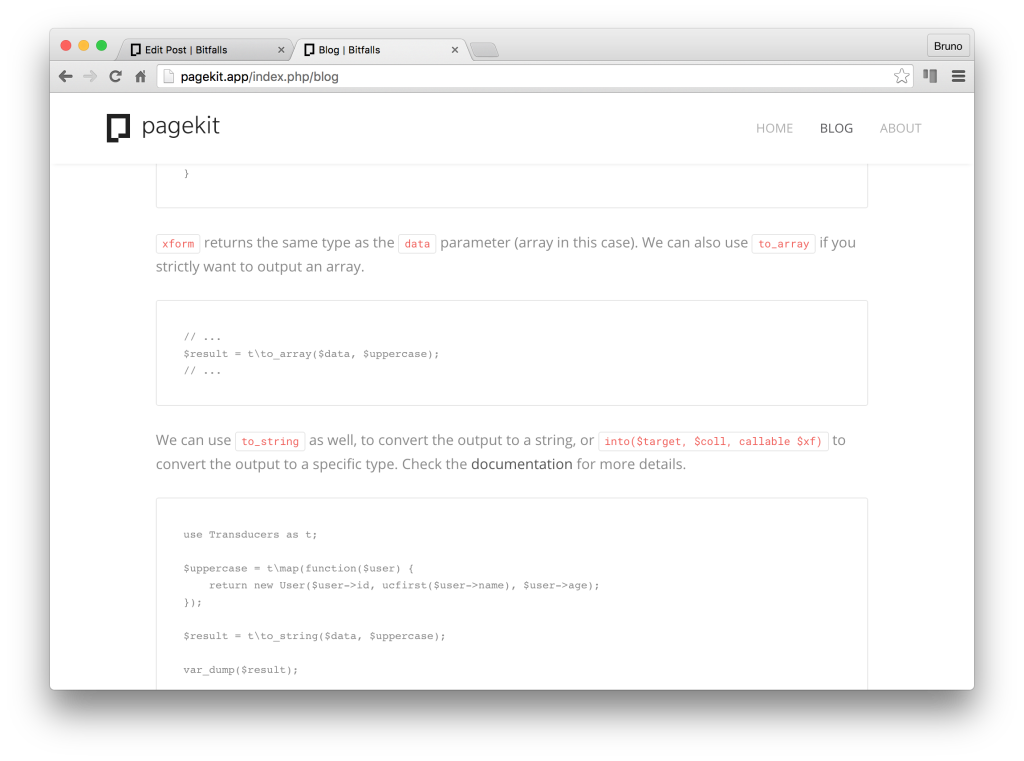
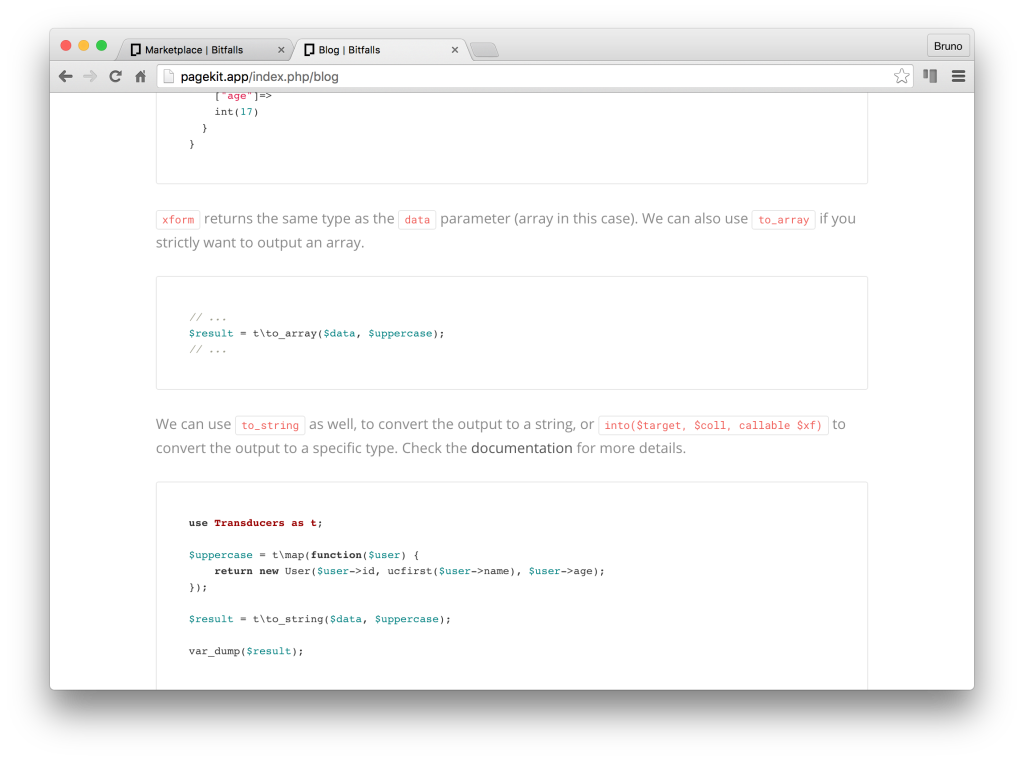
Как разработчик, я рассчитываю написать много фрагментов кода, поэтому обязательно посмотрите, как это будет выглядеть в посте. Давайте изменим образец поста и добавим некоторый технический контент и изображение или два. Я буду использовать пост, ранее опубликованный на SitePoint.
Это выглядит хорошо — гораздо лучше, чем можно было бы ожидать, что тема по умолчанию будет выглядеть — но только встроенный код кажется выделенным. Остальное просто. Давайте посмотрим, как мы можем это исправить.
расширения
Pagekit поставляется с удивительной торговой площадкой, на которой, хотя она еще и пуста, процедура установки / загрузки расширений / тем довольно сложна. Он прост и удобен в использовании, и его относительно легко разрабатывать, не превращая разработанные пакеты в ужасный беспорядок кода спагетти.
Торговая площадка, удобно, также уже имеет расширение Highlight, очевидно предназначенное для разработчиков с первого дня.
Установка проста, и, к удовольствию каждого разработчика PHP, происходит через Composer.
Простое обновление рендера блога покажет его в действии — оно автоматически включается!
Намного лучше!
Пользовательская тема
Тем не менее, тема по умолчанию слишком стандартна. Это красиво, но по мере того, как все больше и больше людей используют Pagekit, сайты начинают выглядеть одинаково, становясь слишком узнаваемыми — во многом как «чума Bootstrap». Давайте установим другое. Минимальная тема выглядит фантастически, поэтому давайте использовать ее.
Не более чем за минуту весь процесс завершен — тема установлена и активирована, и обновление сайта показывает это.
Конечно, это далеко не так красиво, как в демоверсии, но вряд ли это можно ожидать, когда содержание сильно отличается. Ничто, что не могут решить небольшие изменения.
Красивые URL
По умолчанию для URL-адресов Pagekit будут использоваться безобразные URL-адреса с index.php Чтобы получить красивые URL на Apache, модуль должен быть включен — обратитесь к документации по настройке вашего сервера для этого. В Nginx настройка по умолчанию из Homestead Improved будет поддерживать красивые URL-адреса (то есть они будут работать ), но Pagekit не будет включать их по умолчанию, поскольку не может определить, включены ли они. Чтобы обмануть это, мы можем добавить пользовательское значение в конфигурацию сервера:
fastcgi_param HTTP_MOD_REWRITE On;
Как только мы перезапустим сервер с помощью sudo service nginx restart Пример полной конфигурации сервера приведен ниже:
server {
listen 80;
listen 443 ssl;
server_name pagekit.app;
root "/home/vagrant/Code/pagekit";
index index.html index.htm index.php;
charset utf-8;
location / {
try_files $uri $uri/ /index.php?$query_string;
}
location = /favicon.ico { access_log off; log_not_found off; }
location = /robots.txt { access_log off; log_not_found off; }
access_log off;
error_log /var/log/nginx/pagekit.app-error.log error;
sendfile off;
client_max_body_size 100m;
location ~ \.php$ {
fastcgi_split_path_info ^(.+\.php)(/.+)$;
fastcgi_pass unix:/var/run/php/php7.0-fpm.sock;
fastcgi_index index.php;
include fastcgi_params;
fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name;
fastcgi_param HTTP_MOD_REWRITE On;
fastcgi_intercept_errors off;
fastcgi_buffer_size 16k;
fastcgi_buffers 4 16k;
fastcgi_connect_timeout 300;
fastcgi_send_timeout 300;
fastcgi_read_timeout 300;
}
location ~ /\.ht {
deny all;
}
}
Безопасность
Любопытно, что Pagekit идет вразрез с лучшими практиками и помещает точку входа в приложение ( index.phppublic В Nginx (и в Apache, который не читает локальные файлы .htaccesspagekit.dbmypagekit.com/pagekit.db
Чтобы обойти это, нам нужно еще больше изменить скрипт сервера с помощью довольно примитивной строки кода, взятой почти дословно из их файла .htaccess Добавьте следующее чуть выше location ~ \.php$ {
location ~ /(composer.lock|pagekit.db|installed.json|composer.json|package.json|bower.json|CHANGELOG.md|README.md|gulpfile.js|webpack.config.js|pagekit)
{
deny all;
}
Это чрезвычайно примитивное и устаревшее решение, но оно работает. Можно только надеяться, что команда Pagekit вскоре отойдет от этой структуры папок.
Развертывание сайта Pagekit
Развертывание сайта Pagekit так же просто, как загрузка статического сайта, если для базы данных по умолчанию используется SQLite, а файл базы данных сохранен в той же папке. Полное руководство по этому вопросу можно найти здесь , используя как Laravel Forge, так и сырой подход DigitalOcean + Github, так что выбирайте!
Вывод
На первый взгляд, Pagekit кажется хорошей альтернативой другим CMS. Пользовательский интерфейс замечательный, их экосистема для разработчиков невероятно дружелюбная, а их система плагинов хорошо сконструирована и рассчитана на длительный срок. Он поставляется с некоторыми изящными стандартными функциями, такими как постдублирование, Markdown, VueJS в пользовательском интерфейсе, достаточные настройки по умолчанию как для сайта, так и для блога / комментариев, и все, чего не хватает в текущих настройках, можно легко добавить с помощью расширения.
Это не без его недостатков, все же.
Во-первых, тот факт, что его безопасность зависит от того, насколько хорошо кто-то настраивает сервер, означает, что он не такой кроссплатформенный, как должен быть без серьезных модификаций — и мы все знаем, что файлы конфигурации Nginx и Apache не являются наиболее интуитивно понятными для редактирования файлами. Кроме того, встроенный PHP-сервер не может использоваться для его правильного тестирования, что ограничивает фактор «игры» на определенных машинах и определенно наносит вред приложению с точки зрения готовности к производственному нативному PHP-серверу, должен ли он когда-либо развиваться. Команда Pagekit должна обязательно выполнить некоторые проверки безопасности на стороне PHP и отказаться от попыток даже использовать файлы .htaccess
Во-вторых, на данный момент нет возможности экспортировать данные из базы данных. Это делает нецелесообразным переносить приложение на MySQL после того, как пользователь сыт по горло SQLite, и ограничивает переносимость контента — представьте себе, что все настраивается и локально пишите сообщения в SQLite, а затем просто загружаете данные в живое приложение, использующее MySQL. вместо.
Наконец, мы могли бы также перечислить невозможность установить полностью настраиваемое хранилище (в настоящее время статические файлы сохраняются только локально — хотя это может быть сделано с расширением) и короткое время жизни сеанса (которое можно обойти с помощью простого пинга keepalive), но это действительно незначительные проблемы.
Рынок все еще довольно пуст, но я не сомневаюсь, что он быстро заполнится, как только шарик начнет катиться — и наши будущие уроки обязательно помогут с этим — но действительно ли это «убийца WordPress»? Не только пока. У него, безусловно, больше возможностей, чем у таких претендентов, как Ghost, но ему нужно работать над совершенствованием MVP, а не удалять M из MVP, чтобы угодить толпе. Нам нужна CMS с меньшим количеством функций, которые мы можем легко расширить, но которая прекрасно работает в своем состоянии по умолчанию.
Вы пробовали Pagekit? Как вы к этому относитесь? Дайте нам знать об этом в комментариях!