Недавно я нуждался в ноутбуке или нетбуке, без которого мне как-то удавалось годами. Я остановился на Samsung Chromebook, потому что цена была правильной, и я люблю Google. В ходе этой покупки я знал, что Chromebook был разработан без жесткого диска и предназначен скорее для обычных веб-пользователей, чем для опытных пользователей, но это не остановило меня. Я также знал, что хочу в полной мере использовать Chromium OS как платформу «на ходу», поэтому установка среды разработки на основе LAMP или работа с системой просто пойдут на убыль. Я решил, что пришло время перемен, время освобождения!
В этой статье я поделюсь с вами тем, как я сделал переход от привычной среды рабочего стола к облачной веб-разработке.
Затуманивай свой разум
В облаке нет ничего нового. Это просто еще одно модное слово для того, с чем вы уже хорошо знакомы — Интернет. Единственное техническое различие между облаком (например, Интернетом) и Интернетом заключается в том, как вы его используете.
В облаке все ваши инструменты и информация находятся «там» в Интернете, а не на вашем локальном компьютере. Это позволяет вам легко получить доступ к вашим файлам из любого места и практически с любого устройства с помощью браузера и подключения к Интернету. Если ваш компьютер выходит из строя или иным образом поврежден, все ваши инструменты и данные в безопасности. Другими словами, переход к облаку — это просто вопрос изменения места сохранения ваших данных и доступа к ним.
Двигаясь вперед, забудьте, что у вас есть жесткий диск. Закройте глаза и найдите время, чтобы очистить его от мыслей … Дышите … Расслабьтесь, вы все еще можете держать свои карты памяти и флешки; люди все еще должны носить с собой данные время от времени.
Git Control
Первым шагом на пути перехода к облаку было найти систему управления версиями для управления моей кодовой базой. Если вы никогда раньше не использовали контроль версий, в этом нет ничего. Программное обеспечение контроля версий позволяет вам:
- Оформите ваш код
- Отслеживание изменений
- Откат
- Документирование процесса разработки
- Работайте с другими, не перезаписывая работы друг друга
- И более
Это действительно инструмент, без которого не должен обойтись ни один разработчик, профессионал или любитель.
Есть несколько предложений на выбор, Mercurial и Subversion среди других, но я выбрал Git. Git был изначально создан Линусом Торвальдсом и очень прост в использовании. Несмотря на то, что я устанавливал Git на свой локальный рабочий стол, когда я работаю дома, не выходя из своей среды LAMP, существуют Git-клиенты на основе браузера, поэтому мне не нужно устанавливать его снова на любое другое устройство, которое мне выпало с помощью.
Подробное объяснение использования Git выходит за рамки статьи, но вы можете прочитать следующие источники, если хотите узнать больше:
На моем рабочем столе Linux я устанавливаю Git, выполняя следующие команды:
sudo apt-get установить git git config --global user.name "First_name Last_name" git config --global user.email "email@example.com"
Для Windows или Mac вы можете скачать соответствующий установщик . После установки откройте программу и выполните последние две строки конфигурации выше.
Репозиторий кода
Когда Git был запущен и запущен, следующим шагом было найти новый дом для моей базы кода, желательно без дополнительных затрат. Я уже плачу за хостинг в комплекте с панелью управления и сетевым файловым менеджером, но это было бы болезненно для любого серьезного редактирования, и это хорошая идея — хранить код разработки и производства в разных местах.
Некоторые очевидные варианты были Dropbox или Google Drive . Я также рассматривал GitHub , но, так как я сторонник открытого исходного кода, мне не понравился тот факт, что они заставляют бесплатные репозитории быть публичными. Возможно, я не хочу делиться работой над остальным миром.
В итоге я решил использовать Bitbucket, хотя любой из вышеупомянутых вариантов будет работать с Git.
После регистрации бесплатной учетной записи и создания частного репозитория я был готов передать свой код разработки, но сначала мне нужно было убедиться, что файлы, содержащие конфиденциальную информацию, игнорируются. Для этого я создал файл с именем .gitignore в корневом каталоге моего проекта со следующим содержимым:
# файлы игнорировать Библиотека / config.php
Затем я создал файл lib/example.config.php просто для справки. Используя терминал, я затем перешел в каталог кода на моей локальной машине, инициализировал его с помощью Git, добавил все файлы в систему управления версиями и зафиксировал код:
cd / var / www / my_project мерзавец мерзавец добавить. git commit -m "добавление контроля исходного кода в мой проект"
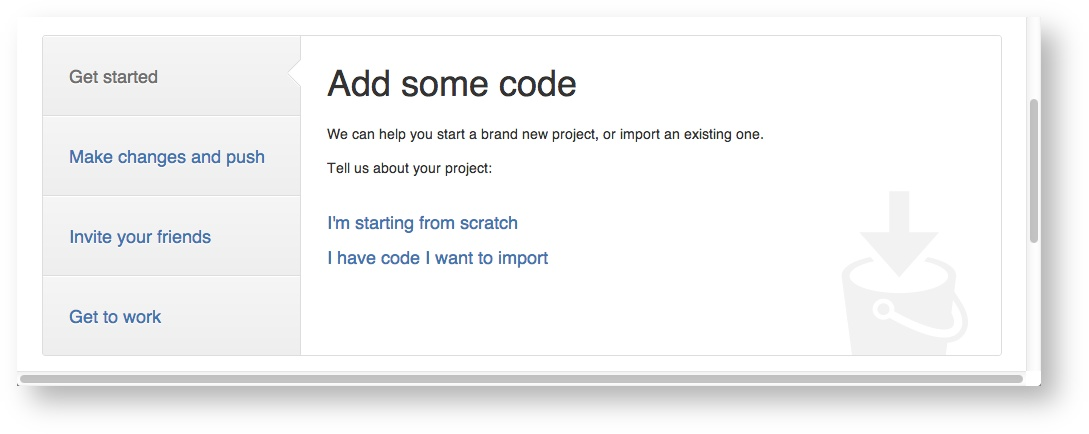
На панели управления моего нового хранилища Bitbucket я обнаружил панель « Начало работы» и выбрал «У меня есть код, который я хочу импортировать».
Сайт дал мне еще несколько команд для выполнения в моем терминале, например:
git remote add origin https: //username@bitbucket.org/username/repo_name.git git push -u origin --all #, чтобы запустить репо в первый раз
Теперь у меня была полная копия моего кода, сохраненная в Bitbucket.
Выбор IDE
Как человек, который начал с Блокнота Windows, я не пристрастен к какой-либо конкретной IDE; если он имеет нумерацию строк и подсветку синтаксиса, я более чем счастлив. Однако, так как сейчас я искал хорошую IDE на основе браузера, было бы неплохо иметь несколько специфических особенностей:
- Интеграция с Git из коробки
- Встроенный сервер для тестирования PHP
- Возможность загрузки файлов на мой производственный сервер
Что касается Dropbox и Google Drive, лучшей IDE, которую я смог найти, была ShiftEdit , но единственный способ тестирования кода на стороне сервера, по-видимому, был ограничен FTP, и это похоже на 1990-е годы. Я нашел Codenvy , но, как и в случае с GitHub, они заставляют все проекты быть публичными, если вы не хотите платить.
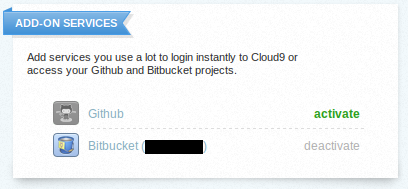
Я наконец остановился на Cloud 9, который позволяет один бесплатный частный проект, и это все, что мне действительно нужно. В качестве дополнительного бонуса, после регистрации и просмотра панели инструментов вы можете привязать свою учетную запись к Bitbucket, и она автоматически импортирует ваши проекты.
Существует несколько вариантов, доступных при создании нового проекта в Cloud 9. Я создал хост-проект PHP, который дает мне доступ к виртуальной машине со встроенным терминалом для выполнения команд Unix, чтобы я мог редактировать php.ini , php.ini , какую версию PHP я использую, установить MySQL и т. д.
На данный момент, кажется, отвечает всем моим требованиям. Я могу настроить среду, аналогичную производственному серверу, и выполнить тестовый прогон прямо из IDE, загрузить код на свой производственный сервер через FTP и перенести изменения исходного кода обратно в Bitbucket, чтобы убедиться, что мой репозиторий всегда актуален. Потрясающие!
git pull origin # убедитесь, что я работаю с последней версией моего кода git status # посмотреть, нужно ли добавлять или фиксировать какие-либо измененные файлы Git Push # Обновление хранилища
Резюме
В этой статье я поделился с вами тем, как я установил Git для контроля версий, перенес свой код из локальной среды разработки в удаленное хранилище кода и как я могу получить доступ к хранилищу из IDE на основе браузера, и все это в попытке сделать переход от локальной к облачной разработке.
Если вы перешли на работу в облаке или у вас есть опыт работы с какими-либо инструментами, которые я упомянул (или другими инструментами, которые я, возможно, не упомянул), пожалуйста, поделитесь комментариями!
Изображение через Fotolia