Еще в декабре SitePoint опубликовал вводную статью, которую я написал для PHP-библиотеки pChart , которая создает привлекательные сглаженные диаграммы. Читатель предположил, что другие статьи могут последовать с дополнительными примерами, и поэтому я решил написать эту статью с помощью удобного устройства для визуальной проверки статистики веб-сайта с помощью Google Analytics .
API Google Analytics
Как известно большинству людей, Google Analytics — это инструмент отслеживания Google, который собирает такие данные, как количество посетителей, количество уникальных посетителей, количество страниц за посещение и страна посетителей вашего сайта. Добавление Google Analytics требует только создания учетной записи, профиля для каждого веб-сайта и добавления некоторого кода JavaScript на страницах, которые вы хотите отслеживать. Если вы новичок во всем этом, посетите справочный центр Google Analytics, чтобы узнать больше о настройке учетных записей и получении кода отслеживания. Как только отслеживание будет развернуто в течение короткого времени, вы можете посетить веб-сайт Google Analytics и просмотреть текущую статистику для вашего сайта (сайтов).
Кроме того, в Google Analytics есть API, который ваш скрипт может вызывать из запроса GET и получать в качестве ответа строку JSON. Эта строка после декодирования предоставляет данные, которыми может манипулировать серверный язык, такой как PHP. Например, если вы хотите регулярно и регулярно проверять статистику трафика для нескольких своих сайтов, вы можете создать в PHP персональную панель мониторинга, которая собирает необходимые данные через API-интерфейс Google Analytics и отображает их.
Хотя код отслеживания довольно прост в настройке и использовании, API немного сложнее. К счастью, Google и другие разработчики предоставляют ряд клиентских библиотек, таких как GAPI, интерфейс Google Analytics PHP5, который прост в использовании:
<?php
$ga = new gapi(USERNAME, PASSWORD);
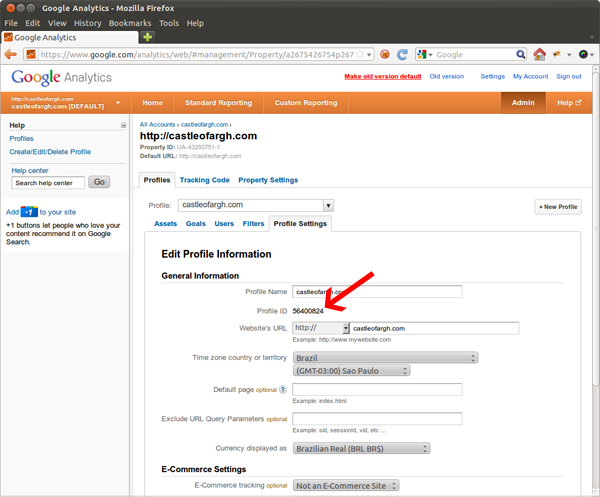
$ga->requestReportData(REPORT_ID, DIMENSIONS, METRICS); Первая строка выше создает объект gapi Требуемый адрес электронной почты и пароль совпадают с тем, который вы использовали для входа и создания учетной записи Google Analytics. Вторая строка вызывает метод, который правильно захватывает данные. Он имеет три обязательных аргумента: идентификатор профиля, измерения и метрики. Идентификатор профиля можно получить из панели управления Google Analytics, той же, которую вы использовали для создания учетной записи. Нажмите на значок настройки в правой части строки меню, выберите профиль и нажмите «Настройки профиля». Идентификатор профиля находится под заголовком General Information.
Размеры определяют тип отчета, который вы хотите. Например, измерение «дата» будет разбивать все результаты по дате. Метрики — это информация, которую вы ищете, в данном случае «посетители» и «новые посещения», причем последняя представляет собой процент посетителей, впервые посетивших сайт, по отношению к общему посещению. См. Документацию API для полного списка измерений и метрик.
Графические посещения
Предположим, я хочу отследить три сайта: castleofargh.com, knightsofni.com и thecamelotfollies.com. Предполагая, что отслеживание настроено для каждого сайта, мы начинаем создавать приложение панели мониторинга, собирая последнюю версию GAPI со страницы загрузки и извлекая содержимое zip-файла на сервер, на котором будет размещена панель мониторинга. Как только это будет сделано, я могу написать скрипт, который стал еще проще благодаря pChart.
Давайте начнем с включения необходимого стороннего кода:
<?php
session_start();
define("PCHART_PATH", "/srv/www/lib/pChart");
define("GAPI_PATH", "/srv/www/lib/gapi");
set_include_path(get_include_path() . PATH_SEPARATOR . PCHART_PATH);
set_include_path(get_include_path() . PATH_SEPARATOR . GAPI_PATH);
require_once "class/pData.class.php";
require_once "class/pDraw.class.php";
require_once "class/pImage.class.php";
require_once "class/pPie.class.php";
require_once "gapi.class.php";
Обратите внимание, что pChart должен быть включен после открытия сеанса и перед отправкой чего-либо в браузер, в противном случае могут возникнуть ошибки «заголовки уже отправлены …».
После этого нам нужно будет настроить некоторые данные конфигурации и инициализировать некоторые полезные массивы. Я начал с массива, который содержит имена и идентификаторы профилей трех веб-сайтов, для которых мы будем отображать информацию, а затем инициализировал массивы для хранения названий доменов, количества посещений и количества новых посетителей.
<?php
$trackedDomains = array(
"castleofargh.com" => "56400824",
"knightsofni.com" => "56418404",
"thecamelotfollies.com" => "56417539");
$domainNames = array_keys($trackedDomains);
$domainVisits = array();
$domainNewVisits = array();
Так как мы следим за тремя сайтами, нам было бы лучше обернуть логику сбора данных в цикл:
<?php
$ga = new gapi(USERNAME, PASSWORD);
$startDate = $endDate = strftime("%Y-%m-%d");
foreach ($trackedDomains as $domainName => $profileID) {
$ga->requestReportData($profileID, array("date"),
array("visits", "newvisits"), null, null,
$startDate, $endDate);
foreach($ga->getResults() as $result) {
$domainVisits[] = $result->getVisits();
$domainNewVisits[] = $result->getNewVisits();
}
}
Строка выше запрашивает API для всех посещений и новых посетителей на сегодняшний день. Два нулевых параметра предназначены для фильтрации и сортировки форматов и требуются здесь только потому, что они предшествуют ограничениям даты в операторе определения функции.
reportRequestData () возвращает объект с одним массивом на каждый день отчета. Поскольку нас интересует только одна дата (значения $startDate$endDate
На данный момент у нас есть все три массива, заполненные соответствующими данными. Мы получим интересную часть использования pChart для создания круговой диаграммы, показывающей процентную долю каждого из трех веб-сайтов в общем количестве посещений за день.
Последующие строки определяют «точки» графика — которые для круговой диаграммы выражаются в виде угла каждого сектора его круга — и названия каждого веб-сайта, которые будут отображаться в виде меток. Обратите внимание, что хотя цифры представлены в виде абсолютных значений, в дальнейшем pChart будет отображаться в процентах.
<?php
$myPieData = new pData();
$myPieData->addPoints($domainVisits, "Visits");
$myPieData->addPoints($domainNames, "Names");
$myPieData->setAbscissa("Names");
Эта последняя инструкция необходима для использования доменных имен в качестве меток.
Объект диаграммы можно представить как прозрачный холст, на котором мы можем записывать и наносить данные, и он создается и получает видимую границу следующим образом:
<?php
$myPiePicture = new pImage(700,490, $myPieData);
$myPiePicture->drawRectangle(1,1, 699,489,
array("R" => 0, "G" => 0, "B" => 0));
$myPiePicture->setGraphArea(50,50, 650,440);
Холст был определен как 700 пикселей в ширину и 490 пикселей в высоту, и на него будут наноситься данные из набора данных $ myPieData. Граница помещается в один пиксель внутри холста. Собственно область графика была определена с полем в 50 пикселей относительно холста объекта изображения.
Затем создайте строку для хранения заголовка изображения и сгенерируйте соответствующий текст:
<?php
$title = "Visitation Distribution Among Websites - " .
strftime("%m/%d/%Y", strtotime($today));
$myPiePicture->drawText(350,3, $title, array(
"R" => 0, "G" => 0, "B" => 0,
"FontName" => PCHART_PATH . "/fonts/calibri.ttf",
"FontSize" => 15,
"Align" => TEXT_ALIGN_TOPMIDDLE));
$myPiePicture->drawFilledRectangle(50,50, 650,440,
array("R" => 200, "G" => 200,"B" => 200));
Метод drawText () помещает прямоугольный прямоугольник, «прикрепленный» к холсту, в x пикселях слева и y от верхней стороны области объекта диаграммы. Положение на поле, где он будет закреплен, задается атрибутом align. Выше, текстовая область с дескриптором графика ($ title) имеет среднюю точку своей верхней границы, расположенную в точке 350 пикселей слева и в 3 пикселях от верхней границы холста. Я также добавил сероватый фоновый прямоугольник с границами в 50 пикселей от границ холста.
Теперь давайте определим хороший шрифт и создадим объект круговой диаграммы. Позже это будет отображено как изображение PNG:
<?php
$myPiePicture->setFontProperties(array(
"FontName" => PCHART_PATH . "/fonts/calibri.ttf",
"FontSize" => 11));
$myPieChart = new pPie($myPiePicture, $myPieData);
pChart позволяет нам определять цвета кусочков пирога. Давайте сделаем их красными, зелеными и синими:
<?php
$myPieChart->setSliceColor(0, array("R" => 128, "G" => 0, "B" => 0));
$myPieChart->setSliceColor(1, array("R" => 0, "G" => 128, "B" => 0));
$myPieChart->setSliceColor(2,array("R" => 0, "G" => 0,"B" => 128));
Метод draw3DPie сделает $ myPieChart визуализированным как наклонный пирог в 3d. Здесь я использовал радиус 200 пикселей, что создаст довольно большой график:
<?php
$myPieChart->draw3DPie(350,245, array("Radius"=>200,
"DrawLabels" => true,"Border" => true,
"WriteValues" => PIE_VALUE_PERCENTAGE));
Все, что нам нужно сделать сейчас, это визуализировать изображение с круговой диаграммой:
<?php
$myPiePicture->Render("myPieChart.png");
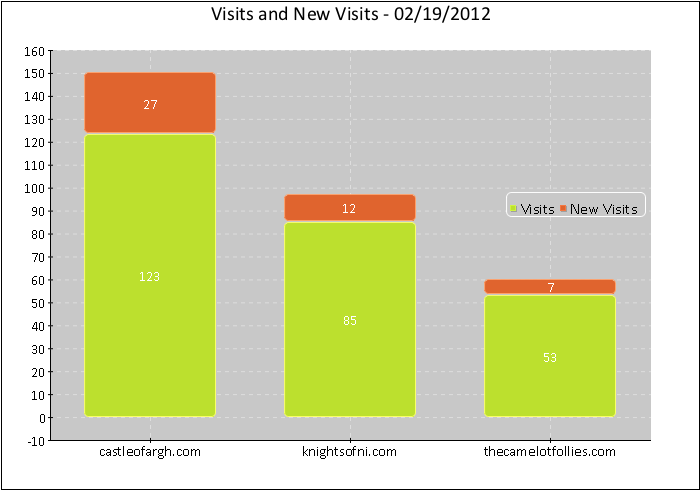
В дополнение к круговой диаграмме я хочу, чтобы гистограмма с накоплением визуально показывала количество новых посетителей по отношению к общему количеству посещений. Следующие строки должны быть просты для понимания, но, пожалуйста, обратите внимание, что теперь у нас есть 2 ряда данных, один для посещений (как для круговой диаграммы), а другой для новых посетителей:
<?php
$myBarData = new pData();
$myBarData->addPoints($domainVisits, "Visits");
$myBarData->addPoints($domainNewVisits, "New Visits");
$myBarData->addPoints($domainNames, "Names");
$myBarData->setAbscissa("Names");
$myBarPicture = new pImage(700,490, $myBarData);
$myBarPicture->drawRectangle(1,1, 699,489,
array("R" => 0,"G" => 0, "B" => 0));
$myBarPicture->setGraphArea(50,50, 650,440);
$title = "Visits and New Visits - " .
strftime("%m/%d/%Y", strtotime($today));
$myBarPicture->drawText(350,3, $title,
array("R" => 0, "G" => 0, "B" => 0,
"FontName" => PCHART_PATH . "/fonts/calibri.ttf",
"FontSize" => 15,
"Align" => TEXT_ALIGN_TOPMIDDLE));
$myBarPicture->drawFilledRectangle(50,50, 650,440,
array("R" => 200,"G" => 200, "B"=>200));
$myBarPicture->setFontProperties(array(
"FontName" => PCHART_PATH . "/fonts/calibri.ttf",
"FontSize" => 11));
$myBarPicture->drawScale(array("DrawSubTicks" => false,
"Mode" => SCALE_MODE_ADDALL));
Здесь мы создаем столбчатую диаграмму с накоплением и ее легенду, которая будет взята из определения ряда с помощью addPoints ():
<?php
$myBarPicture->drawStackedBarChart(array("DisplayValues" => true,
"DisplayColor" => DISPLAY_AUTO, "Rounded" => true,
"Surrounding" => 60));
$myBarPicture->drawLegend(510,205, array("FontSize" => 12,
"Mode" => LEGEND_HORIZONTAL));
Опять же, все, что мы должны сделать сейчас, это визуализировать гистограмму и…
<?php
$myBarPicture->Render("myBarChart.png");
Резюме
Демонстрационный код для этой статьи доступен на GitHub для вас, чтобы поиграть и поэкспериментировать. pChart может использоваться для создания приложения, такого же простого, как и эти, но также и для полноценной панели управления для управления любым видом процесса, который можно измерить и представить с помощью API. Используйте любой механизм обновления (например, перезагрузку JavaScript или мета-обновление), и созданный вами скрипт может постоянно отображать обновленную статистику.
Изображение через Alaris / Shutterstock