Добро пожаловать в третью и последнюю часть этой серии, в которой вы познакомитесь с замечательной альтернативной платформой электронной коммерции PHP — OXID eSales. В случае, если вы пропустили их, в первой части серии было дано подробное описание OXID eSales. Мы рассмотрели некоторые функции и требования и закончили установку полностью работающего магазина. Вторая часть углубилась в рассмотрение вопроса о том, как составляются темы, и мы приступили к созданию пользовательской темы на основе стандартной темы Azure.
Это третья часть, и мы собираемся получить практический опыт работы с OXID, написав собственный модуль для расширения его основных функций. Функциональность, которую мы будем реализовывать, позволит нам отображать последние твиты из нашей учетной записи Twitter на основе нового настраиваемого поля, которое мы добавим в бэкэнд администрирования.
Создание модуля
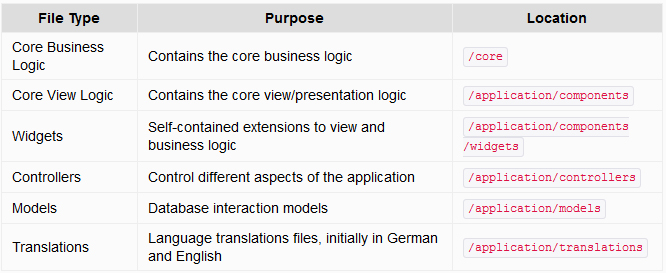
В OXID существует шесть типов файлов, которые можно описать как файлы ядра. Они охватывают все, что вы можете делать в магазине, такие как взаимодействие с базой данных, языковая поддержка (например, интернационализация), отладка, проверка, генерация PDF, изображения, темы и многое другое. В частности, они являются:
Если вы никогда не собираетесь обновляться, но особенно если это так, лучше оставить все эти основные файлы такими, какие они есть. В противном случае вы потеряете всю свою тяжелую работу и изменения, когда придет время для обновления.
Если вы когда-либо играли с Magento или платформами, которые реализуют подобный подход, OXID будет вам довольно знаком. Как и в Magento, пользователь может расширять базовые файлы с помощью пользовательских расширений, которые выдержат цикл обновления. Если вам нужна дополнительная валютная поддержка, дополнительная информация, отображаемая в шаблоне, которую стандартные функции не могут предоставить, или необходимость хранить данные, которые не поддерживает стандартная структура, вы можете расширить OXID для своего сердца. Затем, когда придет время для обновления, ваши изменения не будут потеряны.
Также интересно то, как OXID позволяет расширять основные файлы в нескольких местах. Это дает возможность использовать различные сторонние модули и расширения, например, с рынка OXID eFire . Пример доступных модулей можно увидеть на рисунке ниже.
Расширение основного файла
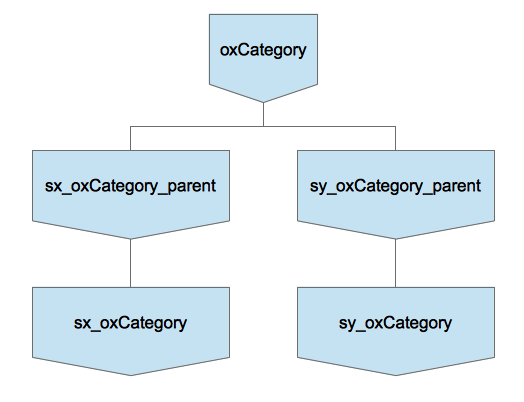
Итак, как расширить класс Oxid? На изображении ниже вы можете увидеть простую иллюстрацию дерева наследования классов OXID.
Допустим, мы хотим расширить функциональность oxCategory . Вверху вы увидите основной класс oxCategory . Ниже вы увидите два класса, расширяющих его, sx_oxCategory_parent и sy_oxCategory_parent . Вы увидите, что эти классы расширены на sx_oxCategory и sy_oxCategory соответственно. Одним словом, именно так вы расширяете основные классы OXID.
Все пользовательские классы, которые вы создаете, должны быть расширены от класса *_parent . Эти классы являются псевдоклассами; на самом деле вы их не создаете. Но для того, чтобы наследование в OXID работало, вам нужно расширять псевдоклассы, чтобы внутренние процессы OXID могли отслеживать несколько классов, расширяющих базовые.
После этого вам нужно сообщить OXID, какие базовые классы расширяют ваши классы. Это делается путем добавления дополнительной информации в файл metadata.php в каталоге наших modules .
Давайте создадим модуль
Если вы работали над созданием темы во второй части, то этот процесс будет вам довольно знаком. Мы собираемся расширить базовую функциональность OXID, чтобы мы могли получать и отображать текущие твиты для назначенной учетной записи Twitter. Это включает в себя следующие шаги:
- Настройте админ бэкэнд, позволяя нам указать имя аккаунта в твиттере
- Добавьте пользовательский класс для получения потока Twitter
- Расширьте объекты
oViewчтобы мы могли получать информацию в шаблонах - Настройка шаблонов для извлечения и отображения информации
Прежде чем мы начнем, убедитесь, что вы создали свое приложение Twitter ; как вам понадобится для четырех значений конфигурации, требуемых в классе, который мы напишем ниже. Когда вы создали свой, запишите эти значения:
- Ключ потребителя
- Потребительский секрет
- Токен доступа
- Секрет токена доступа
Сначала нам нужно создать базовую структуру нашего модуля. Под modules создайте новый каталог с именем sitepointtwitter и в этом каталоге создайте файл с именем metadata.php . В него добавьте следующий код:
<?php /** * Metadata version */ $sMetadataVersion = '1.0'; /** * Module information */ $aModule = array( 'id' => 'sitepointtwitter', 'title' => 'SitePoint Twitter', 'description' => 'Module for retrieving and displaying a Twitter feed.', 'thumbnail' => 'picture.png', 'version' => '1.0', 'author' => , 'extend' => array(), 'files' => array( 'sitepointwTwitterFeed' => 'sitepointtwitter/widget/sitepointwtwitterfeed.php', ) );
Это основные требования к модулю. На данный момент мы предоставили необходимую базовую регистрационную информацию, большая часть которой предназначена только для демонстрации, которую мы вскоре увидим. Однако значение id и имя каталога должны совпадать, поэтому убедитесь, что они совпадают.
Создать класс Twitter
Теперь мы создадим собственный класс, который расширяет oxView , делая доступной информацию Twitter из нашего потока. Под modules/sitepointtwitter создайте новый файл с именем sitepointview.php со следующим кодом:
<?php class sitepointwTwitterFeed extends oxWidget { /** * Current class template name. * @var string */ protected $_sThisTemplate = 'widget/sidebar/twitterfeed.tpl'; /** * Simple class to retrieve a list of the latest * feeds from a users twitter feed. * * @return array An array containing the Twitter feed information * */ public function getTwitterFeed() { $oConfig = $this->getConfig(); try { $twitter = new Twitter( '<your/consumer/key>', '<your/consumer/secret>', '<your/access/token>', '<your/access/token/secret>' ); } catch (TwitterException $e) { print $e->getMessage(); return array(); } try { if ($statuses = $twitter->load(Twitter::ME)) { return $statuses; } } catch (InvalidArgumentException $e) { print $e->getMessage(); return array(); } catch (TwitterException $e) { print $e->getMessage(); return array(); } } }
Прежде чем мы продолжим обзор кода, клонируем копию хранилища в новый каталог vendor в modules/sitepointtwitter . Для этого просто запустите следующую команду:
git clone git: //github.com/dg/twitter-php.git
Затем скопируйте два исходных файла из src в каталог vendor .
Теперь вернемся к коду. В приведенном выше коде мы создали класс sitepointView , который расширяет псевдокласс oxWidget и использует простоту класса Twitter для PHP Дэвида Грудла, чтобы сделать один вызов и извлечь последние твиты из нашего потока Twitter.
Мы пытаемся создать новый объект Twitter, используя параметры конфигурации из созданной нами учетной записи разработчика Twitter. Если TwitterException , мы возвращаем пустой массив. В противном случае мы переходим к следующему шагу в попытке получить последние статусы из нашего потока Twitter. Если мы встречаем исключение, как и раньше, мы возвращаем пустой массив.
Моя цель при написании этого кода состояла в том, чтобы сделать его максимально простым. Мы могли бы зарегистрировать тот факт, что что-то пошло не так, или сделать что-то еще, чтобы уведомить пользователя. Но вместо этого он кодируется, так что в любом случае возвращается массив, который может быть проанализирован, что делает его простым и эффективным, чтобы цели примера не были потеряны.
С написанным классом мы должны сделать классы PHP Twitter доступными для нашего нового класса OXID. В корне каталога modules откройте файл functions.php и добавьте следующие строки:
// add in required classes for Twitter require_once __DIR__ . "/sitepointtwitter/vendor/twitter.class.php"; require_once __DIR__ . "/sitepointtwitter/vendor/OAuth.php";
После этого очистите каталог tmp и перезагрузите магазин. Функциональность модуля теперь будет доступна.
Настроить шаблоны
Поэтому мы расширили опции конфигурации oxView , клонировали зависимости, расширили oxView с помощью нашего нового класса и обновили файл metadata.php сделав весь код доступным для нашего магазина. Остается только один шаг — настройка шаблонов представления.
Скопируйте application/views/azure/tpl/layout/sidebar.tpl в application/views/sitepoint/tpl/layout/sidebar.tpl . Затем откройте его и найдите следующий блок:
[{block name="sidebar_tags"}] [{if $oView->showTags() && $oView->getClassName() ne "details" && $oView->getClassName() ne "alist" && $oView->getClassName() ne "suggest" && $oView->getClassName() ne "tags"}] [{oxid_include_widget nocookie=1 cl="oxwTagCloud" blShowBox="1" noscript=1 }] [{/if}] [{/block}]
Над ним добавьте следующий новый блок:
[{block name="sidebar_twitter_feed"}] [{oxid_include_widget cl="sitepointwTwitterFeed" nocookie=$blAnon force_sid=$force_sid}] [{/block}]
Для этого используется собственный плагин Smarty для рендеринга содержимого виджета встроенным, используя класс sitepointwTwitterFeed как указано в аргументе cl . Есть ряд других возможных аргументов, о которых вы можете прочитать больше в онлайн-документации .
После этого создайте новый каталог application/views/sitepoint/tpl/widget/sidebar . В нем создайте новый файл с именем twitterfeed.tpl который будет шаблоном, который будет отображать виджет. Добавьте в него следующий код:
[{assign var=aTwitterFeed value=$oView->getTwitterFeed()}] <style type="text/css"> div#twitterFeedBox ul { border: 0px; } div#twitterFeedBox ul li { margin-top: 5px; margin-bottom: 5px; color: #999; } </style> <div id="twitterFeedBox" class="box twitterFeed"> <h3>[{ oxmultilang ident="WIDGET_TWITTER_FEED_HEADER" }]</h3> <div class="content"> <ul> [{foreach from=$aTwitterFeed item=sTweet key=iCount}] <li>[{$sTweet->text}].<br />on: [{$sTweet->created_at|date_format:"%e/%m/%Y"}]</li> [{/foreach}] </ul> </div> </div>
Наконец, в application/views/sitepoint/en/cust_lang.php добавьте следующую строку:
'WIDGET_TWITTER_FEED_HEADER' => 'Twitter Feed',
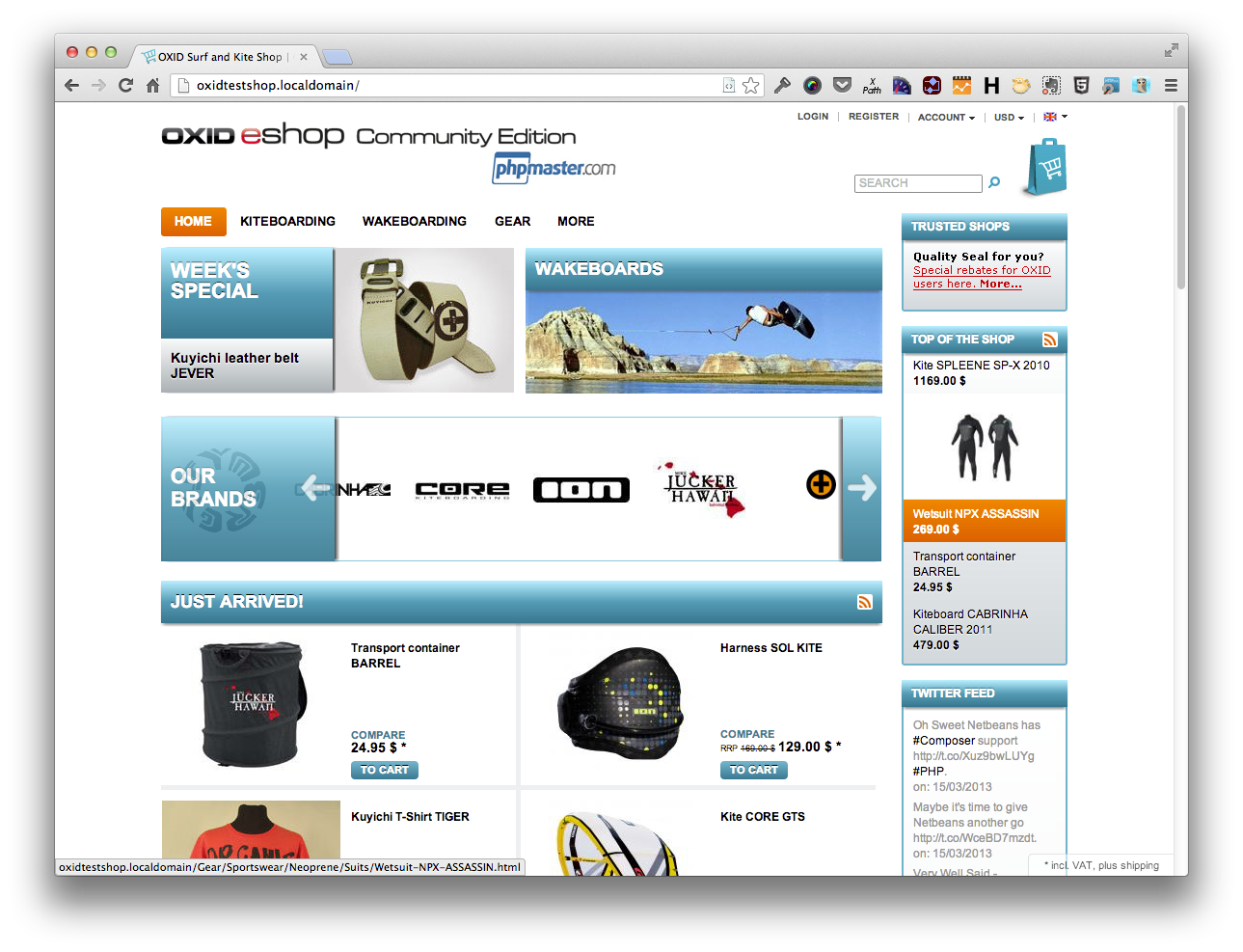
Это обеспечивает перевод, необходимый для тега H3 шаблона. После того, как вы это сделали, вам нужно очистить каталог tmp и снова загрузить OXID, чтобы он узнал об изменениях. После того, как все сказано и сделано, наш магазин теперь будет выглядеть как на изображении ниже, где вы можете увидеть твиттер внизу справа внизу.
Вывод
На этом мы завершаем серию из трех частей, в которой представлены OXID eSales. Мы рассмотрели, что это такое, установили рабочую версию выпуска сообщества, изменили аспекты темы и создали многократно используемый виджет, который отображает канал Twitter через внешнюю библиотеку.
Так что ты думаешь? С OXID очень легко начать и расширить — вы не согласны?
Я надеюсь, что вам понравилось это введение и вы попробуете OXID. Если вы уже начали с первой части, каким был ваш опыт? Это работает хорошо? Я надеюсь, что это так.
Если у вас есть какие-либо вопросы или вопросы, вы всегда можете перейти на форумы OXID eSales или пообщаться в чате на IRC-канале .
До следующего раза, всего наилучшего с OXID и не забудьте поделиться своим отзывом в комментариях ниже.
Изображение через Fotolia