Если вы хотите узнать о новом полезном веб-API, который предлагает более динамичный и надежный API для извлечения и отправки данных, попробуйте наш новый курс « Создание приложения с GraphQL, Laravel и Vue» .
Что вы узнаете
Присоединяйтесь к Джереми Макпику в этом курсе, и он научит вас, как создавать API-интерфейсы GraphQL с помощью PHP и использовать их с помощью JavaScript. Вы узнаете, как создать сервер GraphQL для ваших данных Eloquent с минимальными шаблонами, а затем вы узнаете, как использовать API GraphQL из Vue.js.

В начале вы узнаете, как выполнять запросы к GraphQL без каких-либо специальных клиентских библиотек, как вы понимаете, как работают все запросы и ответы. По пути вы создадите полноценное одностраничное веб-приложение с этой передовой технологией API.
Вот несколько бесплатных уроков из этого курса, в качестве предварительного просмотра того, что вы можете ожидать:
Понимание GraphQL
В этом видео вы узнаете, что такое GraphQL и чем он отличается от API RESTful.
Создание и запрос API
В этом видео вы увидите, как создать API и запросить его. Вы создадите конечную точку GraphQL для своего сервера Laravel и протестируете ее с помощью нескольких простых HTTP-запросов.
Сборка интерфейса
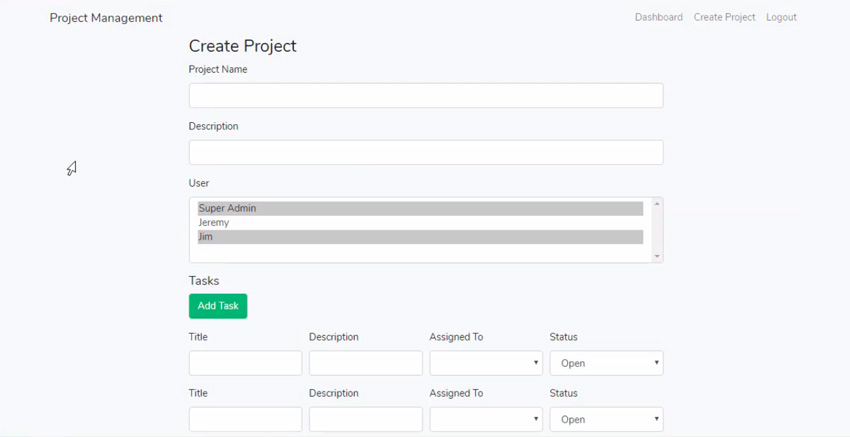
Первым делом при подготовке клиента к запросу и отображению данных является сборка базового интерфейса пользователя. Вы узнаете, как это сделать в этом видео.
Пройти курс
Вы можете сразу пройти наш новый курс с подпиской на Envato Elements . За небольшую ежемесячную плату вы получаете доступ не только к этому курсу, но и к нашей растущей библиотеке из более чем 1000 видеокурсов и ведущих в отрасли электронных книг по Envato Tuts +.
Кроме того, вы можете загружать неограниченное количество предметов из огромной библиотеки элементов Envato Elements, содержащей более 1,1 миллиона творческих ресурсов. Создавайте с помощью уникальных шрифтов, фотографий, графики и шаблонов и быстрее выполняйте лучшие проекты.