Итак, вы создали себе API. Возможно, это REST ful , как REST или что-то совсем другое. Вы внедрили аутентификацию — будь то с помощью OAuth, HTTP Basic Auth или JSON Web Tokens. Вы сформировали свои ответы, используя JSON, может быть XML или даже что-то еще. Ваше тестирование модуля и интеграции прошло, у вас может быть сторонняя служба, например, Runscope, периодически ее тестирующая или использующая схемы JSON или XML для проверки ваших ответов.
Однако есть еще одна вещь.
Дело в том, что API так же хорош, как и его документация. Это применимо, если оно предназначено только для внутреннего использования — возможно, оно предназначено для одностраничного приложения на основе JavaScript или мобильного приложения — но даже в большей степени, если оно предназначено для общего пользования.
Есть несколько способов собрать документацию. Для целей этой статьи я предполагаю, что это веб-приложение, будь то общедоступное через Интернет или частное в корпоративной сети.
Конечно, вы можете написать код вручную в HTML. Вы можете использовать платный сервис, такой как Readme.io . Существуют даже инструменты, помогающие автоматически генерировать документацию API из исходного кода, например Doxygen и API Blueprint , или для создания динамических документов; такой как чванство .
Другой вариант — Slate . Slate позволяет вам писать документацию по API вручную, используя уценку, которую затем он упаковывает как предварительно стилизованный статический HTML-сайт для вас. Поскольку он генерирует статический HTML, хостинг прост — в частности, хостинг с Github Pages очень прост. Давайте посмотрим, как это работает, и рассмотрим пример от установки до развертывания.
Что ожидать
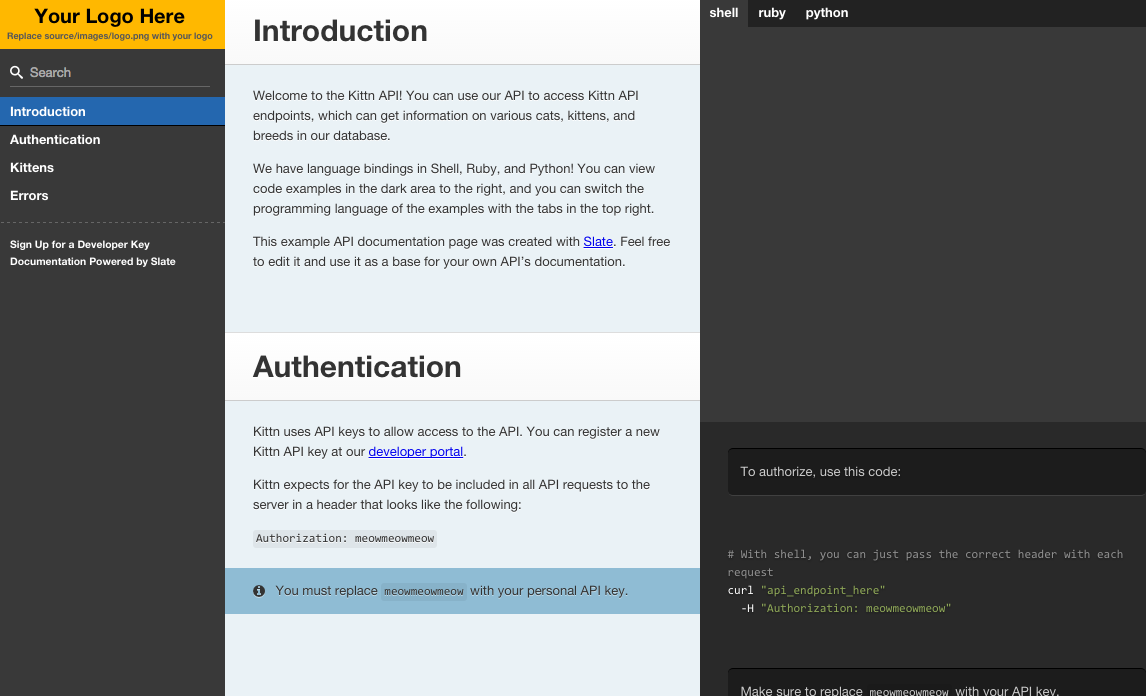
Картина говорит тысячу слов; вот пример, прямо из коробки:
Чтобы увидеть сгенерированную Slate-документацию в дикой природе, ознакомьтесь с документацией Travis, документами Mozilla localForage или recroom . Вы найдете еще больше примеров в README проекта.
По сути, по умолчанию вы получите следующее:
- одностраничный статический сайт с документацией на основе JS (с использованием jquery.tocify.js )
- автоматический анализ уценки
- настраиваемый трехколонный макет
- поиск по странице
- примеры кода с вкладками
- подсветка синтаксиса
Начиная
Предпосылки
Вам понадобится Ruby версии 1.9.3 или новее. Перейдите к документации, если у вас ее еще нет.
Вам также понадобится гем Bundler, который вы можете установить из командной строки следующим образом:
gem install bundler Вы можете пропустить это и некоторые этапы установки, если используете Docker ; Сланец поставляется с Dockerfile, который вы можете использовать, чтобы быстро и легко приступить к работе.
Установка
Далее раскошлите репозиторий Github .
Клонируйте ваш форк репозитория на вашу машину:
git clone git@github.com:[YOUR-USERNAME]/slate.git
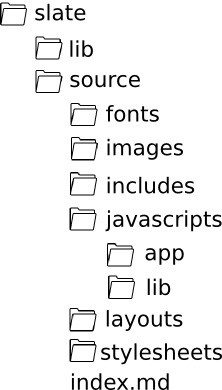
Если вы посмотрите во вновь созданную папку slate , вы должны увидеть следующую структуру:
Затем cd в каталог slate и установите необходимые библиотеки:
bundle install
Наконец, введите следующую команду для запуска Middleman, облегченного веб-сервера, который будет прослушивать порт 4567:
bundle exec middleman server
Если вы сейчас перейдете по http://localhost:4567 , вы должны увидеть сайт во всей красе. Вы также можете просмотреть конфигурацию Middleman, перейдя по http://localhost:4567/__middleman/ .
Помимо обслуживания сайта локально, Middleman будет следить за изменениями и перестраивать сайт по мере необходимости. Мы попробуем это, изменив метаданные сайта.
Метаданные и конфигурация
Давайте начнем с изменения названия вашей документации сайта. Откройте slate/index.md и измените первую строку конфигурации (на основе YAML) в верхней части файла:
--- title: API Reference
Например:
--- title: MusicApp API Docs
Теперь вернитесь в браузер, нажмите «Обновить», и вы увидите, что изменения вступят в силу немедленно.
Теперь давайте посмотрим на другие переменные конфигурации. Если вы посмотрите на сайт по умолчанию, вы обнаружите, что он содержит три вкладки в верхней части правого столбца, которые позволяют просматривать пример кода для конкретного языка.
Этими вкладками являются «Shell», «Ruby» и «Python»:
language_tabs: - shell - ruby - python
Давайте избавимся от Python (без неуважения!) И изменим его на PHP:
language_tabs: - shell - ruby - php
Вы заметите, что мы добавили PHP, используя строчные буквы. Это важно, потому что имя языка должно точно соответствовать соответствующему формату, который ожидает Rouge — подсветка синтаксиса, используемая Slate. Однако вы, вероятно, захотите отобразить его в верхнем регистре. Пока мы это делаем, давайте изменим «shell», чтобы он отображал «cURL», и правильно написали заглавными буквами Ruby. Чтобы указать альтернативное «отображаемое имя» для языка, просто добавьте его после двоеточия следующим образом:
language_tabs: - shell: cURL - ruby: Ruby - php: PHP
Опять же, перейдя к своему брату и нажав кнопку обновления, вы должны сразу увидеть изменения.
Раздел конфигурации также позволяет добавлять ссылки под меню в левом столбце. Например, чтобы добавить ссылку на свои клиентские библиотеки, измените раздел toc_footers следующим образом:
toc_footers: - <a href='#'>Sign Up for a Developer Key</a> - <a href='https://github.com/acme'>Client libraries</a> - <a href='http://github.com/tripit/slate'>Documentation Powered by Slate</a>
Мы скоро рассмотрим раздел включений.
Теперь, когда мы настроили наш сайт документации, пришло время писать.
Написание вашей документации
Из коробки Slate предоставляет кучу фиктивного контента. Самый простой способ начать — это изменить его, так как он поможет вам познакомиться со структурой и стилем уценки Slate.
Вы заметите, что есть четыре раздела, которые автоматически отображается в левом меню. Используя плагин JQuery TOC (оглавление), который уже будет установлен для вас, он позволяет перемещаться между ними, а также расширяет текущий элемент для отображения навигации второго уровня.
Четыре раздела следующие:
- Вступление
- Аутентификация
- Котята
- ошибки
Раздел «Введение, аутентификация и ошибки» достаточно универсален, поэтому мы, вероятно, захотим его сохранить, хотя и изменить в соответствии с нашим API.
«Котята» отражает пример сущности для фиктивной документации. Обычная практика — разделять документацию по API на различные сущности, которые поддерживает ваш API, поэтому давайте изменим «Kittens» на «Albums», так как для целей этой статьи мы собираемся документировать API, связанный с музыкой. Для этого найдите следующее (около строки 61):
# Kittens
Измените это на:
# Albums
Вы должны обнаружить, что просто переименовав этот заголовок первого уровня, левое меню и имя автоматически сгенерированного якоря должны измениться вместе с ним.
Вы также можете изменить, удалить или добавить заголовки второго уровня, которые снова обновят меню в расширенном виде.
Вот пример для нашего музыкального API:
## Get All Albums ```ruby require 'music' api = Music::APIClient.authorize!('your-api-key') api.albums.get ``` ```shell curl "http://example.com/api/albums" -H "Authorization: your-api-key" ``` ```php $client = new Acme\Music\Client('your-api-key'); $client->authorize(); $albums = $client->getAlbums(); ``` The above command returns JSON structured like this: ```json [ { "id": 1, "title": "Dubnobasswithmyheadman", "artist": "Underworld", "year": 1994 }, { "id": 2, "title": "ISDN", "artist": "Future Sound of London", "year": 1994 } ] ``` This endpoint retrieves all albums.
Не стесняйтесь использовать заголовки третьего уровня и выше как обычно, хотя обратите внимание, что меню углубляется только в два уровня.
Что касается основной части вашей документации, это в основном просто старая Markdown. Взгляните на введение по умолчанию в качестве примера и измените его соответствующим образом. Все становится немного сложнее, когда мы начинаем использовать уведомления и примеры кода, как мы вскоре увидим.
Использование Включает
Если ваша документация по API станет довольно длинной или довольно сложной, хранение всего этого в одном файле быстро станет неуправляемым. Однако его очень легко разбить на несколько файлов.
Вы заметите, что раздел с примерами ошибок уже находится в отдельном файле — вы найдете его в includes/_errors.md .
Давайте создадим новый раздел «Художники» и поместим его в отдельный файл. Сначала создайте этот файл как includes/_artists.html :
# Artists In addition to album and track information, you can also request information about the artists. ## Getting all Artists Retrieve information about all artists using the following URL: `GET http://example.com/api/artists` ## Getting an Artist Retrieve a specific artist using the following URL: `GET http://example.com/api/artists/[ID]` <aside class="notice"> Replace [ID] with the numeric ID of the artist </aside>
Теперь нам нужно рассказать Slate о нашем новом разделе. В разделе конфигурации в верхней части slate\index.md имя файла — без предшествующего подчеркивания — поместите его прямо перед разделом Errors следующим образом:
includes: - artists - errors
Вы должны обнаружить, что содержимое includes/_artists.md было вставлено непосредственно перед разделом ошибок, и что меню было автоматически настроено для соответствия.
Оповещения
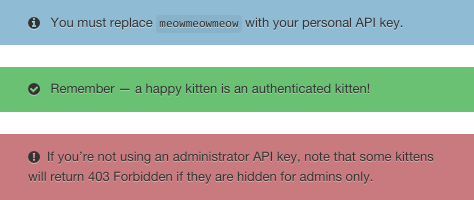
Slate поставляется с тремя «готовыми» стилями из коробки; уведомления, сообщения об успехах и предупреждения. Они изображены ниже, в следующем порядке:
Чтобы отобразить их, вставьте <aside> с соответствующим классом:
<aside class="notice">...</aside> <aside class="success">...</aside> <aside class="warning">...</aside>
таблицы
Таблицы хорошо поддаются документации API. В разделе ошибок «из коробки» используется таблица для перечисления кодов ответов HTTP; Скорее всего, вы можете просто изменить это, чтобы удовлетворить.
Вы, вероятно, также захотите использовать их для перечисления доступных параметров конечной точки; опять же, фиктивный контент предоставляет примеры, которые вы можете просто изменить.
В противном случае, помимо написания от руки — что относительно просто, но довольно сложно — вы можете использовать этот онлайн-инструмент .
Боковая панель
Боковая панель с правой стороны в основном состоит из трех отдельных элементов:
- выноски
- пример кода для конкретного языка
- образец вывода
Пример выноски показан ниже:
Чтобы включить один, который появится в правом столбце, используйте Markdown для цитаты:
> A sample of the JSON you can expect is displayed below
Чтобы включить примеры кода, используйте разметку со вкусом Github, следя за тем, чтобы имя языка совпадало с тем, которое мы настроили ранее; Если вы следили за этим, вы помните, что для этого примера это ключи shell , ruby и php . Если вы попытаетесь использовать «отображаемое» имя, например, cURL или PHP, вкладки не будут отображаться правильно.
Например, чтобы отобразить пример PHP:
```php <?php $client = new Acme\Music\Client($apiKey); $client->authorize(); $albums = $client->getAlbums(); ?> ```
Обратите внимание, что мы включаем открывающие и закрывающие теги PHP; без этого подсветка синтаксиса не работает.
Обычно вы хотите создать образцы для каждого из выбранных вами языков для каждой конечной точки:
```shell curl "http://example.com/api/albums" -H "Authorization: your-api-key" ``` ```ruby require 'music' api = Music::APIClient.authorize!('your-api-key') api.albums.get ```
Если вы разместите свой код в соответствующем разделе, он должен появиться в правильном месте. Когда пользователи выбирают предпочитаемый язык с помощью вкладок, должен отображаться только указанный язык.
Вы также можете вставлять примеры ответов из вашего API. Например, чтобы предоставить пример ответа JSON:
```json [ { "id": 1, "title": "Dubnobasswithmyheadman", "artist": "Underworld", "year": 1994 }, { "id": 2, "title": "ISDN", "artist": "Future Sound of London", "year": 1994 } ] ```
Поскольку ключ json не соответствует ни одному из настроенных языков, он будет отображаться на любой выбранной вкладке — это, конечно, то, что нам нужно, поскольку выходные данные должны быть одинаковыми, какой бы язык не использовался для запроса API.
Другое Уценка
Вы найдете исчерпывающее руководство по Markdown, используемому в Slate, на вики ; но, как вы увидите, это в значительной степени стандартная уценка, так что вам нечего учиться, если вы уже знакомы с ней.
Пользовательская настройка
Первая и самая простая вещь, которую вы, вероятно, захотите настроить — это логотип сайта. Шифер поставляется с изображением заполнителя; все, что вам нужно сделать, это заменить его.
Вы найдете это в slate\source\images\logo.png . Изображение по умолчанию — 230 x 52 пикселей; сайт по умолчанию использует левый столбец фиксированной ширины, чтобы соответствовать, поэтому, если вы не планируете изменить это, вероятно, лучше сохранить ваше изображение примерно в тех же измерениях.
Помимо изменения логотипа, настройка действительно очень проста. Все в source каталоге — за исключением каталога макетов — все будет скопировано в «встроенную» версию сайта. Если вы хотите добавить дополнительные таблицы стилей, шрифты, изображения или файлы JS, просто вставьте их в соответствующий каталог.
Вы можете изменять таблицы стилей по своему желанию; обратите внимание, что они в формате .scss , так что, вероятно, проще всего придерживаться этого — не беспокойтесь о их компиляции, так как об этом позаботились за вас. «Основные» стили находятся в source\stylesheets\screen.css.scss , и вы обнаружите, что они довольно хорошо документированы.
Если вы хотите изменить макет, вы найдете его в source\layouts\layout.erb . Не беспокойтесь, если вы не слишком знакомы с системой шаблонов ERB; в большинстве случаев теги шаблонов, обозначенные <%= ... => можно оставить на месте; и в любом случае вы быстро его подберете.
Вы можете даже переименовать каталоги ресурсов, если хотите — вы найдете соответствующую конфигурацию в config.rb .
Строительство
После того, как вы изменили контент, переработали фиктивный контент и добавили дополнительный контент, вы готовы к сборке.
До сих пор мы использовали Middleman для обслуживания сайта, просмотра файловой системы и восстановления сайта по требованию. Когда дело доходит до создания сайта, готового к развертыванию, мы можем использовать следующую команду:
rake build
Вы должны найти, что это создает новую папку — build — содержащую законченный, автономный сайт. Уценка компилируется в один файл index.html , компилируются стили SASS, а ваши ресурсы — например, содержимое папок fonts , images , javascripts и stylesheets — копируются из source папки.
На этом этапе вы можете просто загрузить содержимое папки build на веб-хост, использовать Githooks, чтобы опубликовать его при передаче на конкретный пульт, или создать задачу Grunt или Gulp, чтобы сделать это автоматически.
Если вы хотите использовать Github Pages, читайте дальше, потому что это действительно легко для вас.
Хостинг с Github Pages
Github Pages оптимизирован для использования с Jekyll, но Slate работает почти так же.
Slate поставляется с предустановленным плагином Middleman Github Pages . Развертывание просто:
- Зафиксируйте ваши изменения в источнике
- Внесите эти изменения в Github
- Создать ветку
gh-pages - Запустите
rake publishиз командной строки
Дополнительную информацию о создании страниц Github можно найти в документации по Github, а также в Slate wiki .
Вы также можете использовать свой собственный домен; обратитесь к соответствующей документации для деталей.
Просто помните, что вам нужно создать файл CNAME ; например, предположим, что вы планируете опубликовать документацию по адресу http://docs.example.com . Создайте файл с именем CNAME со следующим содержимым:
docs.example.com
Поместите этот файл в source каталог. Помните, что все, что вы здесь поместите, будет автоматически скопировано в вашу папку build , поэтому оно будет загружено на страницы Github для вас.
Конечно, публикуя свою документацию в общедоступном репозитории Github, вы даже можете превратить свою документацию в работу сообщества, позволяя пользователям изменять вашу документацию с помощью прямого доступа или запросов извлечения. Это совершенно необязательно, но всегда стоит помнить, кто на самом деле будет использовать ваш API.
Резюме
В этой статье мы рассмотрели Slate , это всего лишь один инструмент, который поможет вам документировать ваш API. Это может быть не всем по вкусу, но обеспечивает быстрый старт для всех, кто хочет создавать документацию на основе HTML и писать в Markdown.
Как вы пишете документацию по API? Дай мне знать в комментариях.