В этом уроке мы узнаем, как правильно начать работу с Sulu CMS — это означает, что мы развернем экземпляр Sulu «Hello World» с помощью Homestead Improved и будем помнить о проблемах производительности и значениях конфигурации, пока мы на нем. , Мы также расскажем о некоторых распространенных подводных камнях, и все это в попытке найти хорошую основу для будущих уроков по Сулу. Рекомендуется следовать инструкциям в этом посте и оставлять комментарии о любых проблемах, с которыми вы можете столкнуться.
Большое спасибо Даниэлю Роттеру и Патрику Каришу за помощь в проработке этого процесса!
Обратите внимание, что настоятельно рекомендуется ознакомиться с Homestead Improved перед началом работы. Если вы еще не достигли этого уровня, вы должны купить нашу удивительную книгу об основах PHP Environment .
[Sidenote] Введите название вашего проекта
Это руководство является динамическим в том смысле, что оно заменит все заполнители в тексте ниже именем проекта, которое вы определили в поле под этим абзацем. Таким образом, команды становятся очень удобными для копирования / вставки.
Сгенерированный слаг: my_sulu_project
Проблемы с общим доступом к OS X Vagrant
При использовании режима общего доступа к папкам NFS на хостах OS X потребуется плагин vagrant-bindfs . Установите его вместе с установкой Vagrant с помощью vagrant install plugin vagrant-bindfs . Это единовременная вещь, которая предотвратит много-много головных болей, если OS X — ваша основная ОС.
Все остальное происходит автоматически и уже настроено в экземпляре Homestead Improved , вам больше ничего не нужно делать.
Vagrant Up
Первое, что мы делаем, это, конечно, клонируем репозиторий HI.
git clone https://github.com/swader/homestead_improved my_sulu_project cd my_sulu_project
Далее давайте настроим общие папки:
bin/folderfix.sh
Это делало текущий рабочий каталог общим с каталогом /Code внутри виртуальной машины. Таким образом, изменения, внесенные в эту папку, будут отражены внутри виртуальной машины и наоборот.
Как и в любом приложении Symfony, Sulu требует настраиваемой конфигурации виртуального хоста для Nginx. Мы упростили задачу, превратив ее в «тип проекта» в Homestead Improved, поэтому все, что вам нужно сделать, — это следующая модификация Homestead.yaml :
- добавьте тип общего доступа к папке
nfs(в OS X и Windows 10) - добавьте тип проекта
suluи измените его корневую подпапку документа наweb
Соответствующие разделы должны выглядеть примерно так:
... folders: - map: /Users/swader/vagrant_boxes/homestead/my_sulu_project to: /home/vagrant/Code type: nfs sites: - map: my_sulu_project.app to: /home/vagrant/Code/my_sulu_project/web type: sulu
Наконец, давайте запустим виртуальную машину.
vagrant up; vagrant ssh
Подсказка: полезные псевдонимы для использования в будущем:
alias vh='vagrant halt; cd ..' alias vush='vagrant up; vagrant ssh'
Настройка Сулу
Создание проекта
Давайте установим стандартную версию Sulu (сейчас minimal версия на самом деле «стандартная», тогда как старая «стандартная» устарела — они работают над переименованием этой версии).
cd Code composer create-project sulu/sulu-minimal my_sulu_project
Обратите внимание, что документы в настоящее время предлагают добавить флаг -n в конце этой команды Composer, что означает «Нет интерактивных вопросов». Мне нравится, когда установщик спрашивает меня о том, что я должен настроить в любом случае, поэтому я пропустил это.
Установка займет некоторое время, поскольку у Symfony много зависимостей (см. Подраздел «Полифилы» в разделе «Подводные камни» и «Часто задаваемые вопросы» ниже).
После загрузки пакетов установщик задаст несколько вопросов о базе данных, электронной почте и других данных, заполняемых пользователем. Единственные значения, которые вам нужно установить, будут относиться к базе данных, и, возможно, к секретным токенам или настройкам почтовой программы, если вы знаете их наизусть:
Some parameters are missing. Please provide them. database_driver (pdo_mysql): database_host (127.0.0.1): database_port (null): database_name (sulu): homestead database_user (root): homestead database_password (null): secret database_version (5.5): mailer_transport (smtp): mailer_host (127.0.0.1): mailer_user (null): mailer_password (null): ...
Вы всегда можете изменить их вручную после факта, отредактировав файл app/config/parameters.yml .
веб-пространство
Пришло время настроить веб-пространство. Веб-пространство — это как один сайт внутри вашей установки Sulu. Например, представьте бесплатную общедоступную сторону SitePoint как одно веб-пространство, а премиум-сторону — как другую.
Существует файл app/Resources/webspaces/example.com.xml который следует переименовать в соответствии с вашим проектом: app/Resources/webspaces/my_sulu_project.xml .
В этом файле необходимо обновить два значения ( name и key ), чтобы они соответствовали проекту:
<?xml version="1.0" encoding="utf-8"?> <webspace xmlns="http://schemas.sulu.io/webspace/webspace" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://schemas.sulu.io/webspace/webspace http://schemas.sulu.io/webspace/webspace-1.1.xsd"> <name>{{My Project}}</name> <key>my_sulu_project</key> <!-- ... --> </webspace>
Имя файла и значение ключа не обязательно должны совпадать, но обычно они более понятны.
Что-то из документации, чтобы иметь в виду:
Изменение
<key>веб-пространства позже вызывает осложнения. Мы рекомендуем решить, какой ключ использовать, прежде чем создавать базу данных на следующем шаге.
Создать базу данных
Если вы еще этого не сделали, вам следует создать базу данных. Homestead Improved поставляется с базой данных по умолчанию, доступной для homestead пользователя с secret паролем, поэтому, если вы используете ее, вам, вероятно, не нужно ничего делать.
Сложение
В качестве заключительного подготовительного шага нам нужно выполнить (возможно, трудно запомнить) команду:
php bin/adminconsole sulu:build dev
Это побудит нас подтвердить следующее:
Options: - nodeps: false - destroy: false - help: false - quiet: false - verbose: false - version: false - ansi: false - no-ansi: false - no-interaction: false - shell: false - process-isolation: false - env: 'dev' - no-debug: false
Прежде чем подтвердить, давайте быстро объясним каждый из этих флагов, которые могут быть переданы в команду сборки. На самом деле это флаги компонента Symfony Console — причина, по которой они повторяют наши слова здесь, неясна.
Примечание о терминологии: build target — это «рецепт» для приложения. Набор инструкций, которые должны быть выполнены, чтобы получить приложение к своей цели. В случае с dev (который здесь является целью сборки, а не средой), это включает создание ресурсов, публикацию маршрутов, создание пользователей и многое другое. Другая цель, prod , делает то же самое, но без создания пользователей по умолчанию (угроза безопасности, следовательно, prod для производства). Чтобы увидеть, какие цели доступны, просто запустите простой bin/adminconsole sulu:build .
-
nodeps: при сборке зависимости целей также будут построены по умолчанию. Если вы хотите предотвратить это, используется флаг--nodeps. Зависимость может быть другой целью, конкретным устройством в базе данных и так далее. -
destroy: уничтожает существующие данные в приложении. Полезно для полного перезапуска, заводского сброса сортов. -
help: при добавлении в команду следующим образом:bin/adminconsole sulu:build dev --help, объясняет, что делает команда build. -
quiet: не производит никакого вывода из процесса сборки вообще. Если этот флаг присутствует, следующий флаг,verbose, не имеет никакого эффекта. -
verbose: сколько информации выводит процесс. Может иметь значение от 1 до 3, например:--verbose=3. -
version: отображает версию приложения. Если используется, обнуляет часть командыsulu:build dev. -
ansi: приansitrue оформляет (цвета и форматы) выходные сообщения с помощью ANSI . -
no-ansi: отключает оформление ANSI, полезно в подобных случаях -
no-interaction: будет пытаться автоматически подтвердить все варианты выбора по умолчанию / предполагаемому значению вместо запроса ввода от пользователя. -
shell: запускает режим оболочки, который делает консоль интерактивной, например, позволяет использовать ее так же, как, например, MySQL при входе в нее. Затем вы можете выполнить все команды консоли безbin/adminconsoleпрефиксаbin/adminconsole. Обнуляет все остальные команды, если они используются, shell имеет приоритет, иsulu:build devпридется переиздавать изнутри оболочки. -
process-isolation: запускает команды, которые должны быть выполнены как отдельные процессы -
env: имя текущей среды (devпо умолчанию). Изменено с--env=prod. -
no-debug: отключает режим отладки. Другими словами, он отключает сбор данных отладки dev, таких как узкие места производительности, журналы и т. Д., Что полезно, если вы хотитеprodпроизводительностьprodно не хотите переключать среду сdev.
Подтвердите команду.
Авторизоваться
Чтобы проверить интерфейс приложения, посетите my_sulu_project.app/ в браузере. Чтобы войти как администратор, посетите my_sulu_project.app/admin/ и войдите с помощью admin / admin .
Не на что смотреть, но эй, это работает!
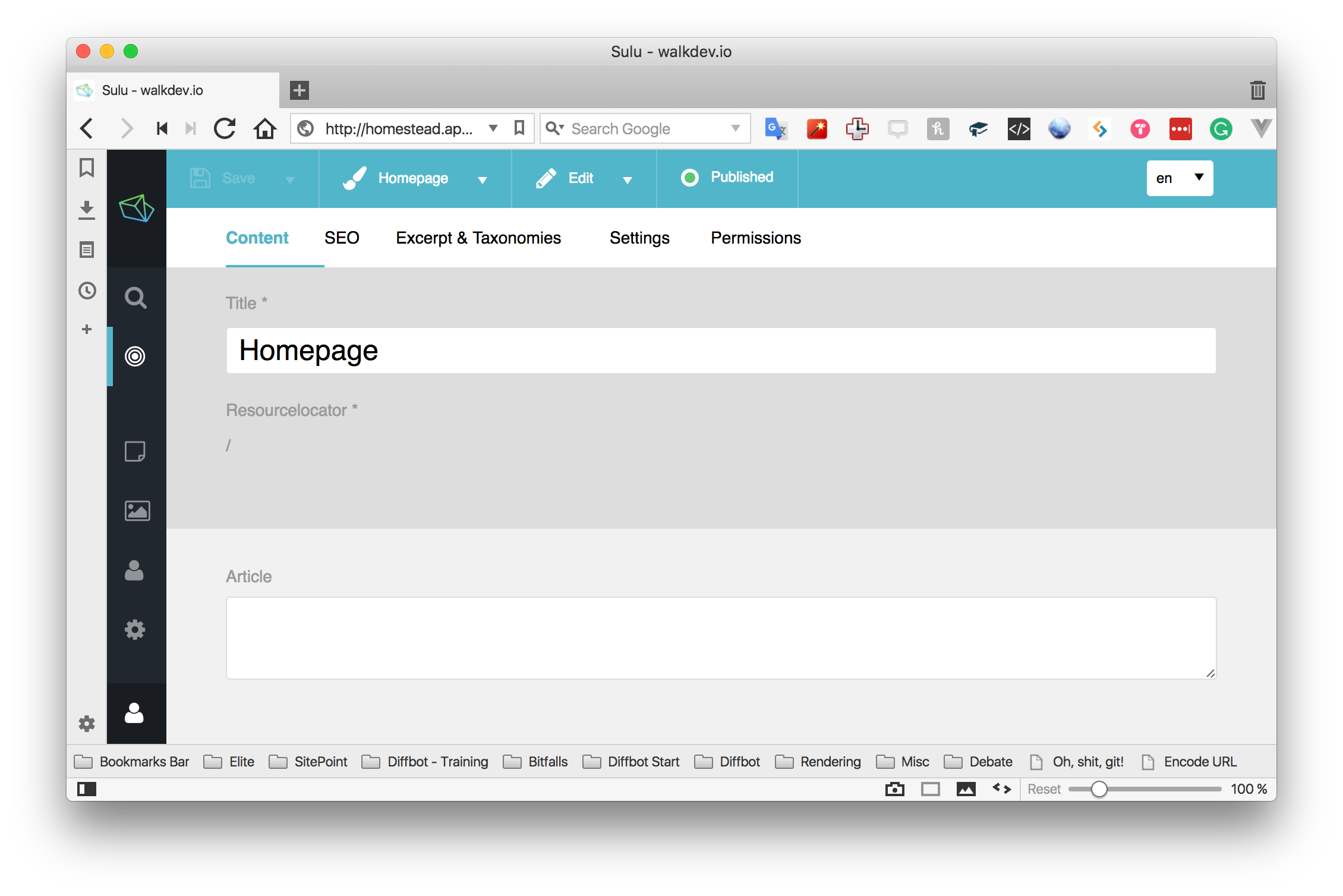
Задняя часть намного красивее. Не стесняйтесь поиграть в этом интерфейсе — в следующем посте мы начнем с разработки вещей в Сулу!
Подводные камни и часто задаваемые вопросы
Есть несколько вопросов, которые могут появиться у вас в голове после этого, как и у меня, так что давайте перейдем к ним. По мере того, как вы будете публиковать сообщения других пользователей, мы позаботимся о том, чтобы мы обновили этот список ответами от команды Sulu.
Сулу хорош для новостного сайта?
Не по умолчанию, что, по общему признанию, странно, учитывая тот факт, что это «корпоративная CMS». Настройки контента по умолчанию — это древовидная структура, где каждая страница может иметь подстраницы и так далее. Это не работает для плоского списка файлов. Тем не менее, это SuluArticleBundle — пакет в стадии разработки, который идеально подходит для регулярного размещения статей.
Помните об этом при запуске сайта с высокой частотой публикаций в Сулу.
Polyfills?
Возможно, вы заметили, что в процессе установки устанавливаются разные полизаполнения различных прошлых версий PHP. Это замедляет процесс и раздувает проект. Это потому, что они — зависимость от Symfony / symfony , которая зависит от Sulu. Symfony включает их, потому что минимальное требование PHP — версия 5.5.9 (на данный момент), и эти полизаполнения должны быть в наличии для поддержки функциональности, которая есть только в более новых версиях PHP.
В настоящее время обсуждается возможность их взлома во время установки.
Будет ли Сулу следовать за Symfony в Symfony 4 и Flex?
Да, команда Sulu изучает проект Flex и следит за прогрессом Symfony 4. Непонятно, какое влияние новые настройки Flex и Symfony окажут на Sulu во времени, и сколько времени потребуется для их синхронизации — все зависит от типов и масштабов изменений, которые приносит новая версия, но даже сейчас вы Можно проверить Сулу 1.6.0. RC1, который использует новейшую Symfony 3.3. Все, что вам нужно сделать, это слегка изменить команду create-project :
composer create-project sulu/sulu-minimal=1.6.0-RC1 my_sulu_project
Вывод
Sulu превратилась в платформу и с каждым днем становится все более и более дружественной к DX. Я надеюсь, что с такими учебными пособиями я подойду к вам ближе к концепциям и помогу вам понять всю мощь CMS на основе Symfony, и что она имеет смысл в качестве отправной точки для многих ваших проектов, независимо от их размера.
Если что-то об этом посте не было должным образом объяснено, или у вас возникли какие-либо трудности с настройкой, пожалуйста, не стесняйтесь оставлять комментарии ниже и рассказывать нам о проблемах.