В предыдущей статье вы узнали об основах Fuel CMS: как создавать представления и простые страницы. Большинство веб-сайтов в наши дни не так просты, у них есть блог, галерея и т. Д. В этой части я объясню, как работают модули Fuel CMS, и создам базовый модуль гостевой книги для демонстрации.
Что такое модули?
Большая часть функциональности Fuel CMS упакована в модули. Модуль Fuel CMS содержит как минимум одну модель с прилагаемой таблицей базы данных и может быть дополнен контроллерами и представлениями.
В шаблоне MVC модели — это классы, которые определяют различные поля данных и используются для работы с данными, хранящимися в таблицах. Для получения дополнительной информации о моделях в CodeIgniter (каркас, в котором написано Fuel CMS), см . Документацию каркаса .
В стандартной установке Fuel CMS стандартные модули включены по умолчанию. Например, система блогов состоит из трех модулей: сообщений, категорий и авторов. Каждый из этих модулей имеет свою таблицу в вашей базе данных. В этой статье мы создадим наш собственный модуль гостевой книги. Каждый может оставлять новые комментарии, а администратор может модерировать их через меню администрирования.
Написание модели
Начните с создания каталога modules/guestbook . Отныне я буду называть этот каталог «папкой гостевой книги».
Чтобы зарегистрировать модуль, откройте application/config/MY_fuel_modules.php и добавьте следующую строку в:
<?php $config['modules']['guestbook'] = array( 'model_name' => 'guestbookcomments_model', 'model_location' => 'guestbook' );
Мы установили ключ model_name с именем файла модели (который мы вскоре создадим) и ключ model_location с именем нового каталога. Топливная CMS теперь будет искать модель в модулях / гостевой книге / моделях. (См. Руководство пользователя Fuel CMS для полного списка параметров .)
Затем создайте таблицу гостевой книги в вашей базе данных с помощью следующего SQL:
CREATE TABLE IF NOT EXISTS guestbook_comments ( id INTEGER UNSIGNED NOT NULL AUTO_INCREMENT, author VARCHAR(25) NULL NULL, comment VARCHAR(100) NOT NULL, `date` DATETIME NOT NULL, visible ENUM('yes', 'no') NOT NULL DEFAULT 'yes', PRIMARY KEY (id) );
Назначение каждого столбца должно быть четким на основании названий; В таблице хранятся комментарии гостевой книги с именем автора комментария, датой, а также с тем, является ли запись видимой или нет ( visible столбец является специальным для Fuel CMS).
Теперь давайте обратим наше внимание на создание класса модели, который действует как своего рода переводчик между PHP и базой данных. Перейдите в папку гостевой книги и создайте в ней новый каталог с именем models . Затем добавьте в него файл модели с именем guestbookcomments_model.php :
<?php if (!defined('BASEPATH')) exit('No direct script access allowed'); require_once(FUEL_PATH . 'models/base_module_model.php'); class GuestbookComments_model extends Base_module_model { public function __construct() { parent::__construct('guestbook_comments'); } } class GuestbookComment_model extends Base_module_record { }
Это только основа для нашего модуля. GuestbookComments_model расширяет класс Base_module_model который будет автоматически обрабатывать наши Base_module_model и административные взаимодействия. Строка, переданная в родительский конструктор, является именем таблицы базы данных, которую будет использовать эта модель. GuestbookComment_model расширяет Base_module_record который обрабатывает работу с отдельными записями.
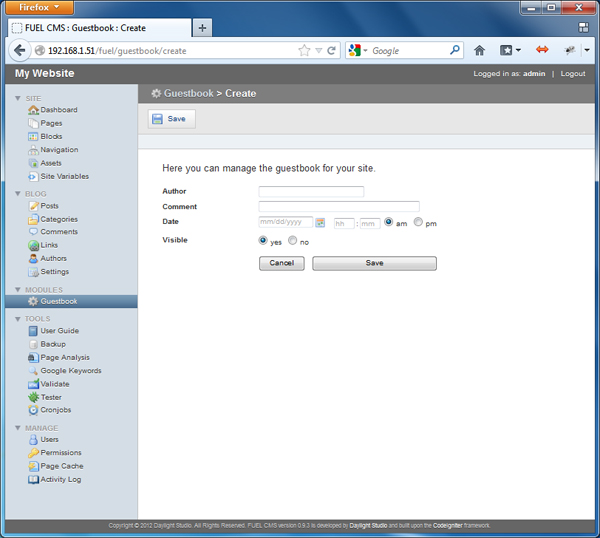
Если вы хотите, вы можете проверить его и посмотреть, работает ли он, войдите в свою панель и выберите «Гостевая книга» в подменю «Модули». Обычно это был бы список комментариев, но поскольку у нас еще нет данных, список пуст, поэтому нажмите кнопку «Создать», чтобы добавить один.
Когда вы вернетесь к списку, вы должны увидеть только что добавленный комментарий. Поскольку все больше и больше людей будут оставлять комментарии в гостевой книге, это место, куда вы будете заходить, чтобы модерировать их и держать свою гостевую книгу свободными от спама.
Создание контроллера
Это все очень круто и так далее, но вы, очевидно, не хотите быть единственным человеком, который может добавлять комментарии! Нам нужно создать контроллер для обработки публичных действий.
Создайте controllers каталогов в папке guestbook, а затем создайте файл guestbook.php со следующим:
<?php class Guestbook extends CI_Controller { function view() { echo '<h1>Guestbook</h1>'; $this->load->module_model('guestbook', 'GuestbookComments_model'); $comments = $this->GuestbookComments_model->find_all(); foreach ($comments as $comment) { echo '<h2>' . $comment->author . '</h2>'; echo $comment->comment; } } }
Вы можете получить доступ к действиям контроллера, используя имя контроллера, а затем имя действия в URL. Итак, чтобы увидеть представление, перейдите по адресу http: // localhost / guestbook / view (или какому бы ни был ваш адрес разработки) в вашем браузере.
Большая часть кода, используемого в контроллере, является CodeIgniter, за исключением метода module_model() . Первый аргумент — это имя каталога модулей, в нашем случае «guestbook», а второй аргумент — имя класса нашей модели, который расширил Base_module_model .
После того, как мы зарегистрировали модель нашего модуля, мы используем его метод find_all() и перебираем результаты для их отображения. (Желательно использовать представление вместо логики отображения в вашем контроллере, но я хочу, чтобы все было просто ради этой статьи.)
Гостевая книга не очень полезна без возможности добавить новый комментарий, не так ли? Добавьте новый метод в контроллер:
<?php public function add() { $this->load->library( 'form_builder', array( 'id'=>'addComment', 'form_attrs' => array( 'method' => 'post', 'action' => 'newcomment' ), 'submit_value' => 'Add new comment', 'textarea_rows' => '5', 'textarea_cols' => '28' ) ); $fields = array( 'name' => array( 'label' => 'Full Name', 'required' => true ), 'comment' => array( 'type' => 'text', 'label' => 'Comment', 'required' => true ) ); $this->form_builder->set_fields($fields); echo $this->form_builder->render(); }
Теперь, когда мы заходим в http: // localhost / guestbook / add, мы должны увидеть форму.
Мы использовали конструктор форм Fuel CMS, чтобы все выглядело аккуратно и аккуратно, а сами не писали HTML. Сначала мы загружаем библиотеку form_builder, а затем передаем ей несколько аргументов для определения свойств и элементов формы. Проверьте документацию для полного списка.
Действие формы ‘newcomment’, поэтому нам нужно создать новый метод в контроллере для обработки отправки формы:
<?php public function newcomment() { $this->load->module_model('guestbook', 'GuestbookComments_model'); $comment = $this->GuestbookComments_model->create(); $comment->author = $this->input->post('name'); $comment->date = date('Ymd G:i:s'); $comment->comment = $this->input->post('comment'); $comment->save(); echo 'comment successfully added'; }
Мы загружаем модель гостевой книги, назначаем входящие данные ее членам, а затем сохраняем их в базе данных. Наконец, выдается сообщение об успехе, в котором говорится, что все было добавлено в базу данных.
Резюме
Как вы видели, Fuel CMS не предоставляет готовых решений для многих вещей, как для больших платформ CMS; многое оставлено на усмотрение разработчика. Но, к счастью, это не сложно благодаря инфраструктуре CodeIgniter и вспомогательным библиотекам Fuel CMS.
Изображение через Fotolia