Когда вы слышите аббревиатуру CMS, вы, вероятно, думаете о Drupal, Joomla и даже WordPress. Тем не менее, есть альтернативы этим тяжелым нападающим, если вы хотите что-то более легкое или гибкое. Если вы ищете простой интерфейс администрирования или интегрируете собственный код приложения в сайт, то я предлагаю изучить Fuel CMS. В этой серии из двух частей я расскажу о некоторых концепциях Fuel CMS. В этой части я расскажу о его установке и о том, как настроить виды. Во второй части я расскажу о написании модуля Fuel CMS.
Краткий обзор Fuel CMS
Fuel CMS — это система управления контентом (очевидно), построенная на CodeIgniter Framework. Хорошее описание проекта можно найти на его сайте :
FUEL CMS — это модульный гибрид платформы и системы управления контентом. Он разработан на популярной веб-инфраструктуре CodeIgniter PHP и позволяет вам создавать свои модели, представления и контроллеры, как обычно, и использовать часть CMS только тогда, когда вам это нужно.
Панель администрирования действительно проста и понятна, что хорошо, если вы передаете проект менее технически продвинутому клиенту после разработки. Однако, если в других CMS вы можете создать полноценный веб-сайт без написания кода, с Fuel CMS это не так. Вы должны будете делать вещи самостоятельно, следуя пути CodeIgniter. Если вам не нравится писать код, то эта CMS вам не подходит.
Документация предполагает, что вы должны иметь некоторые базовые знания о CodeIgniter перед началом работы, но это был мой первый опыт работы с CodeIgnither, и я смог сравнительно легко создать рабочий сайт, поэтому опыт работы с любой средой MVC может быть достаточным в зависимости от ваших целей.
Разработка Fuel CMS началась примерно в ноябре 2010 года, и текущая стабильная версия — 0,92. Версия 1.0 в настоящее время бета.
Установка и настройка Fuel CMS
Процесс установки Fuel CMS не похож на другие системы управления контентом; Там нет никакого необычного установщика, только страница введения с объяснением различных настроек, которые вы должны указать в своей конфигурации. Вы должны выполнить сценарии установки базы данных самостоятельно. Но мы все-таки разработчики, так что это не то, что непреодолимо.
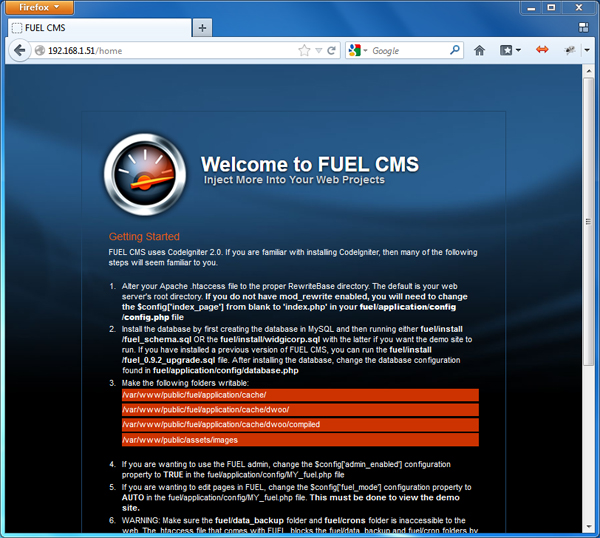
Вы можете использовать Git для клонирования последней версии кода или загрузить копию в виде ZIP-архива. В любом случае, поместите код в корень вашего htdocs . Когда вы заходите на http: // localhost (или каким бы ни был ваш адрес разработки), вы должны увидеть страницу, содержащую шаги, которые необходимо выполнить, прежде чем вы сможете приступить к разработке своего сайта.
Следуйте инструкциям для настройки Apache, создания базы данных и изменения прав доступа к каталогу.
Fuel CMS предоставляет некоторые файлы .htaccess которые помогут вам настроить правила перезаписи и обеспечить бесперебойную работу. Это где я столкнулся с некоторыми проблемами, потому что я использую Nginx.
Файлы конфигурации могут быть найдены в fuel/application/config . Топливная CMS может быть полностью настроена, но сейчас я остановлюсь на самых важных настройках.
Установите следующее в файле MY_FUEL.php :
-
site_name: название вашего сайта -
fuel_mode: искать данные страницы в базе данных, просматривать файлы или и то, и другое. (Для этой статьи установите «auto», что означает и то, и другое.)
В файле database.php введите информацию о вашей базе данных в соответствующие поля.
Если ваш сервер не поддерживает mod_rewrite, в файле config.php измените параметр index_page на «index.php».
Теперь вы готовы войти в админку по адресу http: // localhost / fuel .
Создание вашей первой страницы
Войдите в панель управления с именем пользователя и паролем по умолчанию, оба «admin». Как только вы вошли в систему, вам будет предложено изменить этот пароль. Вы должны сделать это сейчас, иначе вы получите всплывающее напоминание с напоминанием о каждом вашем действии.
Итак, вот и вы: посередине вы видите некоторую информацию, последние новости и ссылку на документацию. Меню расположено слева. В Fuel CMS все разделено на модули: модуль сайта, модуль блога, несколько инструментальных модулей и пользовательские модули.
Первое, что вы можете сделать, это создать страницу. Это простой процесс, похожий на большинство других систем управления контентом. В левом меню нажмите «Страницы», а затем нажмите кнопку «Создать».
Введите местоположение (это фрагмент URL, поэтому без пробелов!), Заголовок страницы и свой контент, затем нажмите «Сохранить».
Вы можете посетить страницу, перейдя по адресу http: //localhost/index.php/test . Вы увидите введенный текст, но с тем же дизайном страницы установки.
Создание пользовательского представления
Страница, которую вы только что создали, использует макет страницы установки, поэтому вернитесь к редактированию вашей страницы (перейдите в меню Страницы и нажмите заголовок страницы). Обратите внимание на настройку Layout, которая в данный момент установлена на «main». Измените его на «none», сохраните и снова проверьте страницу. Теперь вы увидите пустую страницу с вашим текстом.
Макеты находятся в папке views: fuel/application/views/_layouts . Когда мы смотрим на макет по умолчанию ( main.php ), мы видим следующее:
<?php $this->load->view('_blocks/header')?> <div id="main_inner"> <?php echo fuel_var('body', ''); ?> </div> <?php $this->load->view('_blocks/footer')?>
Первая и последняя строчки включают блоки: элементы дизайна, которые можно повторно использовать в различных разделах сайта. В этом случае верхний и нижний колонтитулы являются блоками, поскольку они, вероятно, будут одинаковыми на многих страницах вашего сайта. Вы также можете создавать блоки для навигации, JavaScript и многое другое.
echo fuel_var('body') извлекает содержимое, указанное для страницы, из базы данных и отображает его.
В приведенном выше примере используются макеты для объединения основных редактируемых страниц. Но, как я говорил ранее, вы также можете создавать собственные файлы просмотра. Например, если у вас есть страница, которая функционирует не так, как остальные, на вашем сайте, то вам нужно написать собственное представление. Эта часть процесса на самом деле больше связана с CodeIgniter, чем с самой Fuel CMS.
Здесь мы будем следовать методу opt-in controller: URL вызывает действие контроллера, который отображает наше представление. Сохраните следующее как fuel/application/controllers/hello.php :
<?php class Hello extends CI_Controller { public function __construct() { parent::__construct(); } public function index() { // load the fuel_page library class and pass // it the view file you want to load $this->load->module_library( FUEL_FOLDER, 'fuel_page', array('location' => 'hello') ); $this->fuel_page->render(); } }
Мы определили класс контроллера Hello с помощью метода index() который вызывается при запросе страницы. Мы загружаем fuel_page именем «hello», который ссылается на hello.php в каталоге views .
Теперь давайте добавим некоторые переменные, которые используются на странице. Переменные чаще всего используются для создания и сопоставления полей ввода в Dashboard с переменными в шаблоне. Глобальные переменные находятся в fuel/application/views/_variables/global.php , и мы можем переопределить их, создав файл hello.php .
_variables/hello.php файла _variables/hello.php :
<?php $vars['layout'] = 'none';
Это переопределяет переменную макета, чтобы использовать макет «none», как мы делали это раньше с тестовой страницей.
Затем в папке views , как hello.php мы имеем:
<?php echo 'Hello Fuel CMS!';
Зайдите на http: // localhost / hello, и вы должны увидеть «Hello Fuel CMS!» сообщение.
При написании ваших представлений есть несколько пользовательских тегов, которые помогут сохранить ваш код в чистоте. Fuel CMS использует систему шаблонов Dwoo, чтобы превратить эти теги в правильный код PHP. Например, вы можете использовать:
{foreach $ солдат данных} {$ soldier-> rank} - {$ soldier-> name} {/для каждого}
вместо написания собственного цикла foreach с выходными операторами.
Вывод
Мы обсудили установку Fuel CMS и создание страниц и просмотров. С этими базовыми знаниями, если мы хотим создать сайт с несколькими страницами и пользовательским макетом, это не должно быть сложным.
В следующей статье я объясню, как настроить свои собственные модули. Будьте на связи!
Изображение через Fotolia