При подготовке своих технических материалов для WebSummerCamp я понял, что мой семинар будет опираться на довольно стабильное подключение к Интернету, так как у нас будет много возможностей и множество пакетов для установки. Вместо того, чтобы полагаться на богов живых демонстраций или предварительно установить все и испортить опыт, я выбрал другой путь.
В этом посте я покажу вам, как настроить локальный экземпляр Satis и разместить на нем пакеты по сети, в которой он находится в данный момент, чтобы каждый, кто к нему также подключен, мог поместить адрес в composer.json в качестве собственного репозитория. источник и получить все пакеты с вашего компьютера локально — не требуется подключение к Интернету!
Предпосылки
Из-за привычки никогда не устанавливать программное обеспечение, связанное с программированием, на мою основную ОС (подробнее об этом здесь ), я использую Homestead Improved , как обычно. Если у вас есть работающая установка PHP на вашем хост-компьютере, или вы предпочитаете Docker или что-то подобное, пожалуйста, не стесняйтесь использовать это. Тем не менее, обратите внимание, что ради кроссплатформенности и простоты этот урок будет ориентирован на Homestead Improved .
Перед загрузкой виртуальной машины убедитесь, что вы используете общий порт. Это можно сделать, отредактировав нижнюю часть Homestead.yaml . Я выбрал 6789, так что мой локальный «упаковщик» будет размещен на IP:6789 где IP будет IP-адресом моего хоста.
Сатис
Внутри виртуальной машины в произвольном месте по вашему выбору (я выбрал /home/vagrant/Code/ ) установите новый проект Satis с:
composer create-project composer/satis --stability=dev --keep-vcs
Это создаст подпапку
Как работает Satis
Satis принимает файл satis.json котором указывается, какие репозитории следует загружать, какие версии этих репозиториев загружать, где размещать их после загрузки и многое другое. Для более полного обзора всех опций, которые вы можете использовать в satis.json , см. Документацию .
Создадим satis.json в созданной ранее папке Code/satis satis.json . Затем, в satis.json , мы размещаем satis.json нам пакеты. Например:
{ "name": "NoFW Websc", "homepage": "http://nofw.websc:6789", "repositories": [ { "type": "vcs", "url": "https://github.com/twigphp/Twig" }, { "type": "vcs", "url": "https://github.com/sitepoint/Rauth" }, { "type": "vcs", "url": "https://github.com/PHP-DI/PHP-DI" }, { "type": "vcs", "url": "https://github.com/nikic/FastRoute" }, { "type": "vcs", "url": "https://github.com/guzzle/guzzle" }, { "type": "vcs", "url": "https://github.com/Respect/Validation" }, { "type": "vcs", "url": "https://github.com/doctrine/annotations" }, { "type": "vcs", "url": "https://github.com/thephpleague/glide" }, { "type": "vcs", "url": "https://github.com/tamtamchik/simple-flash" }, { "type": "vcs", "url": "https://github.com/Seldaek/monolog" }, { "type": "vcs", "url": "https://github.com/cakephp/orm" }, { "type": "vcs", "url": "https://github.com/Bee-Lab/bowerphp" }, { "type": "vcs", "url": "https://github.com/markstory/mini-asset" }, { "type": "vcs", "url": "https://github.com/natxet/CssMin" }, { "type": "vcs", "url": "https://github.com/linkorb/jsmin-php" }, { "type": "vcs", "url": "https://github.com/consolidation-org/Robo" }, { "type": "vcs", "url": "https://github.com/symfony/var-dumper" }, { "type": "vcs", "url": "https://github.com/consolidation-org/Robo" }, { "type": "vcs", "url": "https://github.com/twigphp/Twig-extensions" } ], "require-all": true, "require-dependencies": true, "require-dev-dependencies": true, "archive": { "directory": "dist" } }
Как видите, список нетривиален. В зависимости от подключения к конференции, загрузка всего этого в комнате на 50 человек действительно будет чересчур оптимистичной, особенно если учесть, что у меня есть только один из трех одновременных семинаров по одному и тому же интернет-соединению, не считая гостей отеля. Имейте в виду, что для нацеливания на репозитории VCS (они могут быть любого типа ) требуется полный URL-адрес их репозитория — поэтому мы используем здесь URL-адреса Github, а не имена пакетов, как в типичных require ,
Значения require-* означают, что все версии и все их зависимости должны быть установлены. archive раздел гарантирует, что дистрибутивы пакетов загружаются в dist для полного автономного доступа.
Обратите внимание, что я использовал фактическое имя хоста для URL, а не IP-адрес моей машины. Я мог бы использовать IP-адрес, и он бы работал, но только дома — на конференции IP-адрес моей машины изменился бы, и все сломалось бы. Вы должны всегда определять URL с именем хоста, а не IP.
После того, как мы перечислили все, что нам нужно, мы создаем локальное хранилище с помощью:
php bin/satis build satis.json web/
Это прочитает файл satis.json и сохранит все пакеты со всеми их необходимыми версиями в web/ (в зависимости от количества пакетов и требуемой версии, это может занять некоторое время). Скорее всего, вас попросят получить токен Github, чтобы преодолеть лимит загрузки. Если это так, просто следуйте инструкциям на экране.
Обратите внимание, что приведенная выше установка является абсолютно жестокой с точки зрения времени установки, поскольку Satis загрузит и установит все версии всех пакетов и все их двоичные дистрибутивы. Это удобно при изменении / разработке этих пакетов, но не при повседневном использовании. Я рекомендую вам определить точные версии пакетов, которые вам нужны, а не требовать «все».
Хостинг
Теперь, когда пакеты загружены, нам нужно указать сервер на web папку, чтобы он был доступен через Интернет. Composer будет загружать пакеты из него через HTTP, поэтому необходимо установить некоторые базовые веб-хостинги. Это не должно быть надежным, поэтому простой экземпляр встроенного в PHP веб-сервера подойдет:
cd web php -S 0.0.0.0:6789
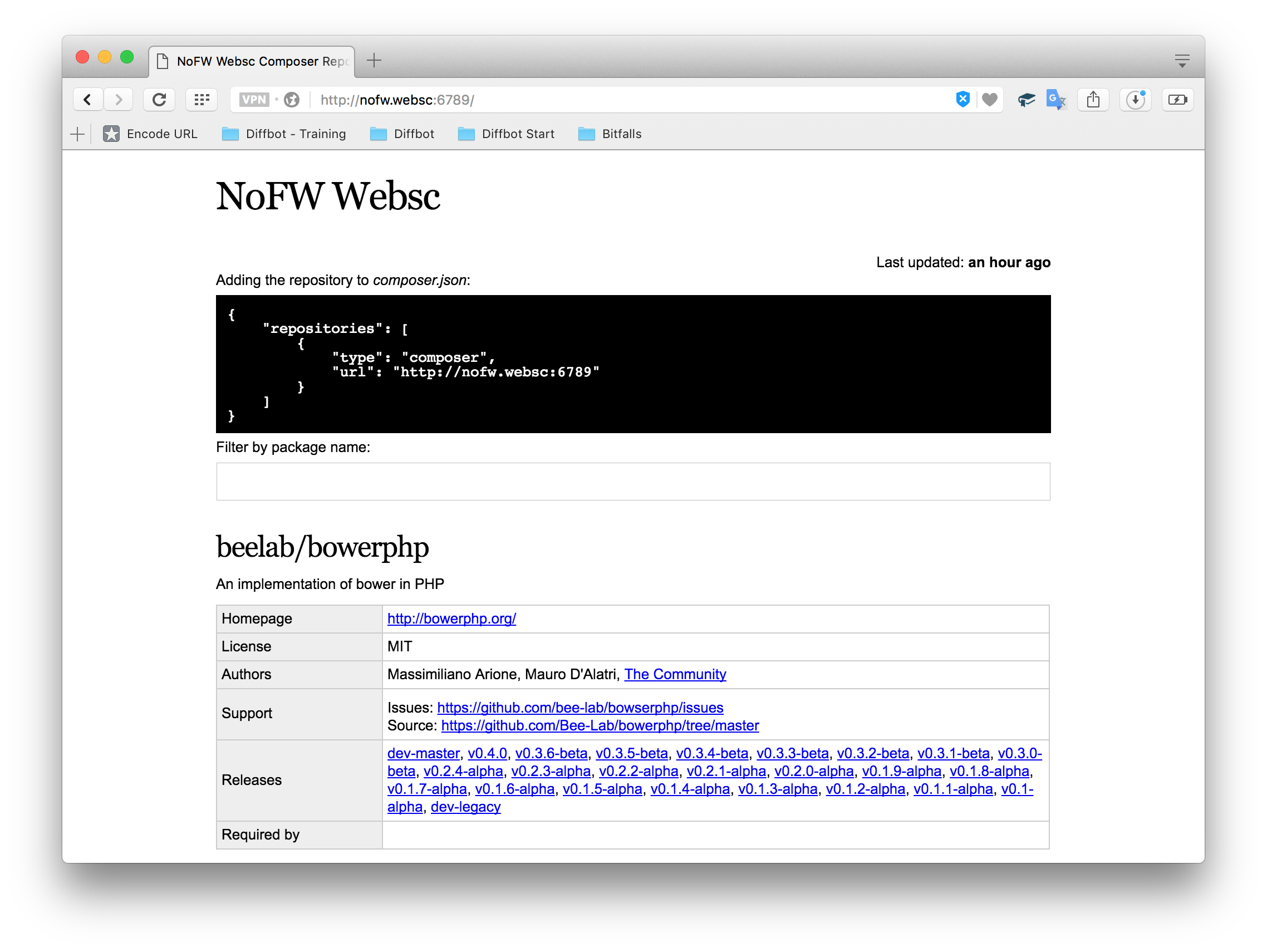
Сервер теперь работает, и страница индекса должна быть доступна с хоста. Например, если вы добавили запись в etc/hosts например, nofw.websc (это была запись моего хоста для конференции), вы сможете открыть ее следующим образом:
На этом экране перечислены все установленные пакеты в их установленных версиях, и вы можете выполнять их поиск.
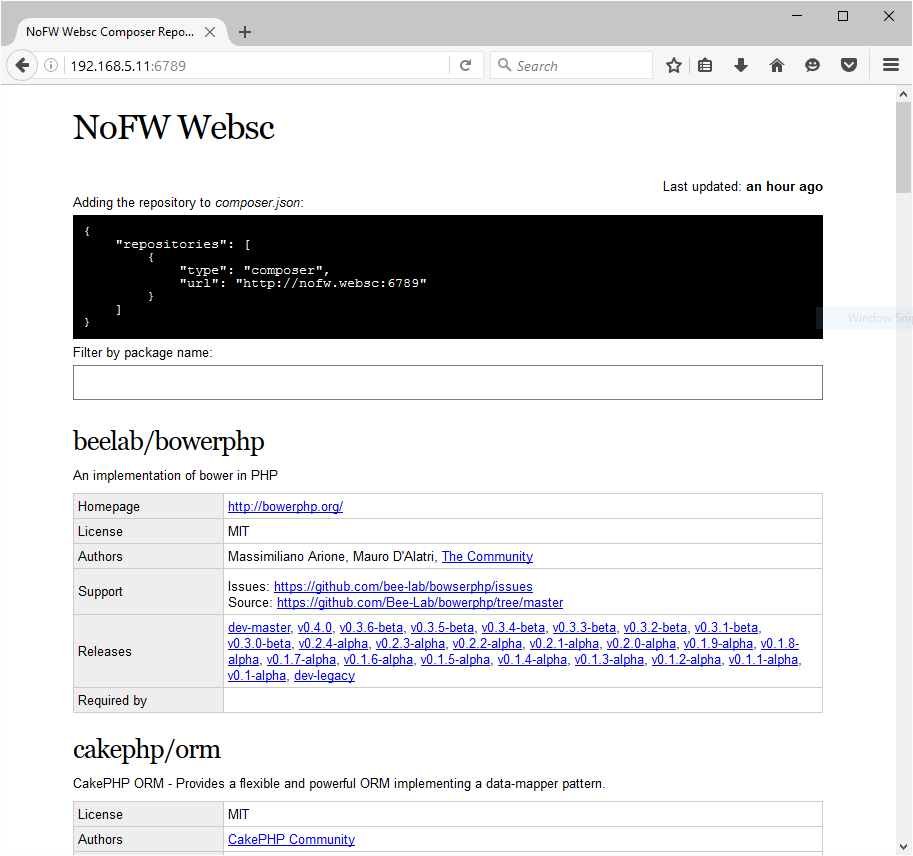
Если у вас есть телефон, подключенный к вашему Wi-Fi, вы сможете получить доступ к тому же экрану, используя IP-адрес вашего хост-компьютера. На момент написания IP-адрес моего Macbook был 192.168.5.11 , поэтому я мог получить к нему доступ через 192.168.5.11:6789 :
Это не очень полезно, поэтому давайте попробуем получить к нему доступ с другого компьютера, чтобы убедиться, что он работает. Я попробую свой ноутбук с Windows 10:
Конечно же, это работает.
использование
Наконец, давайте попробуем вытащить некоторые из этих пакетов на компьютере с Windows. Естественно, я тоже использую Vagrant. Я предполагаю, что вы также создали новый экземпляр Homestead Improved для этого.
Как только он будет запущен, нам нужно изменить файл etc/hosts на виртуальной satis.json включив в него «адрес» нашего репо — соответствующий satis.json в satis.json . В моем случае это:
192.168.5.11 nofw.websc
Затем, в соответствии с инструкциями на домашней странице нашего repositories Satis, мы добавляем ключ repositories в файл composer.json проектов, которые мы хотим получить с нашего сервера Satis:
{ "repositories": [ { "type": "composer", "url": "http://nofw.websc:6789" } ], "config": { "secure-http": false } }
Мы должны использовать secure-http: false потому что мы обслуживаем с локального сервера, один без SSL-сертификата. По умолчанию Composer не позволяет нам устанавливать что-либо через HTTP.
Теперь мы можем требовать пакеты в этом проекте как обычно:
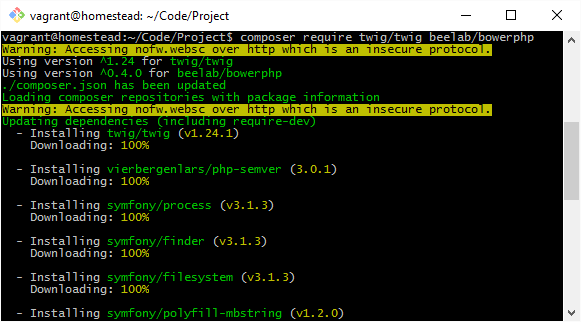
composer require twig/twig beelab/bowerphp
Composer должен теперь принять во внимание наш новый адрес репо и извлечь из него:
Исправление проблем
В этом разделе будут перечислены некоторые распространенные проблемы и пути их решения.
Windows не будет открывать «интранет» (192.168.xx) сайты
Проблема может быть в удлинителе WiFi, который имитирует основную сеть — он дублирует SSID и пароль, чтобы обеспечить бесперебойное соединение по всему дому. Проблема заключается в том, что, если устройства не подключены к одному и тому же устройству (все на маршрутизаторе или на расширителе), эта связь по интрасети не будет работать.
Чтобы решить эту проблему, убедитесь, что все устройства подключены к одному и тому же маршрутизатору / удлинителю, например, отключив удлинитель.
В соединении отказано
Убедитесь, что вы открыли порты в Homestead.yaml , вот так:
ports: - send: 6789 to: 6789
Если вы используете другую коробку Vagrant, в которой нет этой простой процедуры установки, перейдите к началу и измените порты в Vagrantfile .
Почему бы не использовать Ngrok или Localtunnel?
Потому что те требуют доступа в интернет, глупо, и нуждаются в стабильном соединении. Они просто для того, чтобы делиться локальным сервером с общественностью, а не для того, чтобы делиться вещами через WiFi.
Вывод
В этом руководстве мы увидели, как легко размещать необходимые пакеты Composer локально, чтобы все в автономной среде или в среде с нестабильным подключением к Интернету могли подключаться и загружать все пакеты. Это полезно не только для конференций, но и как «резервная копия пакета» для компаний — больше нет простоев, когда Github не работает!
Другая идея — собрать маленькую коробочку Raspberry Pi с точно такой же настройкой и носить ее с собой. Таким образом, вам не нужно размещать тяжелый образ Vagrant, и у вас все еще есть все необходимые пакеты с вами — готовые поделиться с любым, кто подключается к вашему Wi-Fi. Разрабатываете поезд или самолет и хотите поделиться своей работой с другим привязанным коллегой? Нет проблем! Просто загрузите RasPi, на котором установлен ваш Satis, и он готов к работе!