В предыдущем посте мы использовали API-интерфейс Vimeo для создания элементарного видеоприложения с использованием Silex и Twig. Мы добавили функцию входа в систему и фида пользователей и добавили функцию поиска видео. В этот раз мы добавим понравившееся видео, добавим видео в список наблюдения на будущее и загрузим видео через API Vimeo.
Предпосылки
Чтобы ускориться, просмотрите код, представленный в предыдущей части, и заставьте его работать в вашей среде разработки (предпочтительно Homestead Improved ). Кроме того, просто скачайте окончательный код предыдущего поста здесь . Когда вы будете готовы, перейдите к содержанию ниже.
Взаимодействие с видео
В этом разделе вы добавите возможность ставить лайки и добавлять видео для просмотра позже. Но перед этим сначала необходимо обновить области для входа в Vimeo (в предыдущем посте мы запрашивали только разрешения для publicprivate Добавьте interact
$scopes = array('public', 'private', 'interact');
$state = substr(str_shuffle(md5(time())), 0, 10);
$_SESSION['state'] = $state;
$url = $vimeo->buildAuthorizationEndpoint(REDIRECT_URI, $scopes, $state);
$page_data = array(
'url' => $url
);
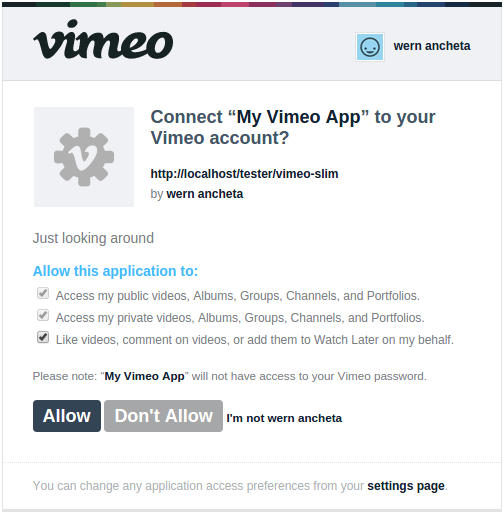
Теперь он должен показывать дополнительный элемент в разрешениях. Проверьте это, чтобы разрешить видео взаимодействия.
Откройте файл videos.phptemplates Каждая кнопка имеет атрибут data-uriuri Вы извлекаете это значение позже с помощью JavaScript и передаете его на сервер. Вы можете добавить это прямо под описанием видео.
<div>
<button class="like" data-uri="{{ row.uri }}">like</button>
<button class="watch-later" data-uri="{{ row.uri }}">watch later</button>
</div>
Внизу страницы добавьте jQuery и скрипт, в который вы добавите код для выполнения запроса AJAX на сервер.
<script src="http://cdnjs.cloudflare.com/ajax/libs/jquery/2.1.3/jquery.min.js"></script>
<script src="assets/js/videos.js"></script>
Создайте файл videos.jsassets/js
$('.like').click(function(){
var self = $(this);
var uri = self.data('uri');
$.post(
'/tester/vimeo-slim/video/like',
{
'uri': uri
},
function(response){
if(response.status == '204'){
self.prop('disabled', true);
}
}
);
});
$('.watch-later').click(function(){
var self = $(this);
var uri = self.data('uri');
$.post(
'/tester/vimeo-slim/video/watchlater',
{
'uri': uri
},
function(response){
if(response.status == '204'){
self.prop('disabled', true);
}
}
);
});
Это извлекает значение атрибута data-uri Если ответ 204, это означает, что сервер выполнил запрос, но тело ответа отсутствует. Вы можете отключить кнопку как форму обратной связи с пользователем, что операция была выполнена.
В файле index.php Каждый из этих маршрутов похож, отличается только конечная точка API. Во-первых, он проверяет, передается ли uri/videos
Затем установите токен доступа и сделайте запрос к конечной точке /me/likes/{video_id} Вам также необходимо передать пустой массив для данных, поскольку метод запроса ожидает массив параметров в качестве второго аргумента. В отличие от предыдущего примера, метод PUTPOSTPUT Наконец, установите тип содержимого ответа json Это вернет ‘204’, если запрос будет успешным.
$app->post('/video/like', function () use ($app, $vimeo) {
if($app->request->post('uri')){
$video_id = str_replace('/videos/', '', $app->request->post('uri'));
$vimeo->setToken($_SESSION['user.access_token']);
$response = $vimeo->request('/me/likes/' . $video_id, array(), 'PUT');
$app->contentType('application/json');
echo '{"status": ' . json_encode($response['status']) . '}';
}
});
Маркировка видео для последующего просмотра аналогична, только на этот раз вы должны использовать /me/watchlater/{video_id}
$app->post('/video/watchlater', function () use ($app, $vimeo) {
if($app->request->post('uri')){
$video_id = str_replace('/videos/', '', $app->request->post('uri'));
$vimeo->setToken($_SESSION['user.access_token']);
$response = $vimeo->request('/me/watchlater/' . $video_id, array(), 'PUT');
$app->contentType('application/json');
echo '{"status": ' . json_encode($response['status']) . '}';
}
});
Загрузка видео
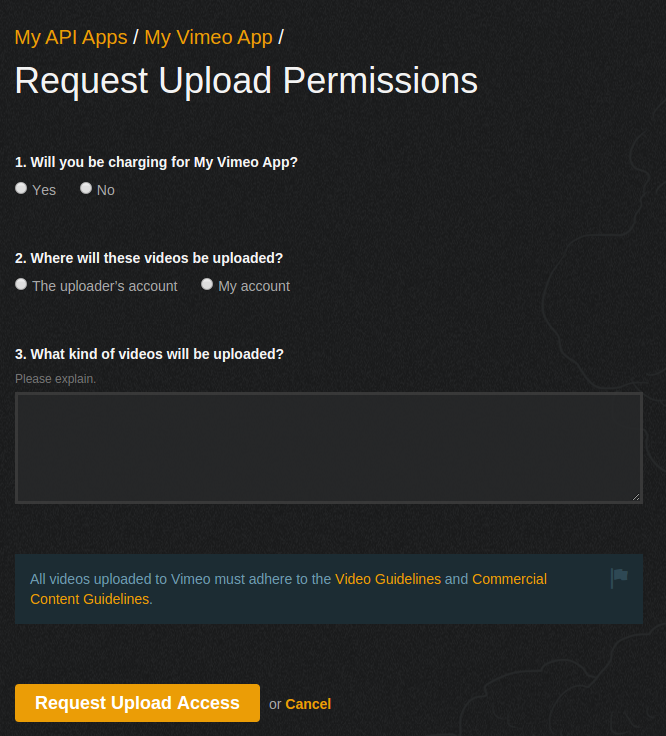
Загрузка видео также может быть осуществлена через API, хотя вы должны сделать запрос в Vimeo для разблокировки этой функции. Если вы планируете развернуть приложение, которое позволяет пользователям загружать видео, вы можете запросить доступ к загрузке со страницы своего приложения.
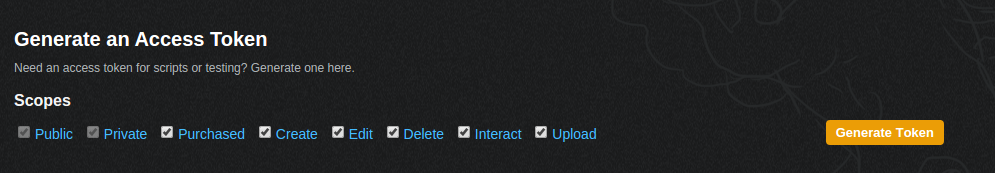
Получение решения по вашему запросу может занять до 5 рабочих дней. Vimeo предоставляет способ генерирования токенов доступа с определенными областями действия, одним из которых является область загрузки. К сожалению, даже если сгенерирован токен доступа с областью загрузки, загрузка не будет работать, если функция загрузки не была одобрена Vimeo.
Вот код для рендеринга представления загрузки.
$app->get('/upload', function () use ($app, $vimeo) {
$page_data = array();
$app->render('upload.php', $page_data);
});
А вот и вид загрузки ( templates/upload.php Он проверяет, есть ли какие-либо ошибки во флэш-сессии. Если это так, они показываются пользователю. Ниже создайте форму, которая позволяет пользователю загружать видео.
{% if flash.errors %}
<div>
error uploading file: {{ flash.errors[0] }}
</div>
{% endif %}
<form method="POST" enctype="multipart/form-data">
<input type="file" name="video" value=""/>
<button type="submit">upload</button>
</form>
Прежде чем двигаться дальше, установите библиотеку Upload для обработки загрузки видео.
composer require codeguy/upload
Для маршрута, который отвечает за обработку загрузок, установите токен доступа.
$app->post('/upload', function () use ($app, $vimeo) {
$vimeo->setToken($_SESSION['user.token']);
});
Далее установите каталог загрузки. Обязательно создайте каталог и при необходимости измените права доступа к файлу, чтобы загрузка могла работать правильно. Также установите поле ввода, в котором содержится выбранный пользователем файл.
$storage = new \Upload\Storage\FileSystem('uploads');
$file = new \Upload\File('video', $storage);
Переименуйте файл, чтобы у вас не было проблем со ссылкой на него в коде.
$new_filename = uniqid();
$file->setName($new_filename);
Добавьте правила проверки, чтобы можно было загружать только файлы mp4 Затем вы оборачиваете код для загрузки файла в блок try catch. Если возникает ошибка, перенесите ошибку в сеанс. Это значение, к которому обращались ранее в представлении upload.php
$file->addValidations(array(
new \Upload\Validation\Mimetype('video/mp4'),
new \Upload\Validation\Size('25M')
));
try {
$file->upload();
} catch (\Exception $e) {
$errors = $file->getErrors();
$app->flash('errors', $errors);
}
Наконец, создайте путь к загруженному файлу и попробуйте загрузить его в Vimeo. Вы делаете это, вызывая метод upload Это принимает путь к файлу в качестве аргумента. Если при загрузке файла возникает ошибка, перенесите его в сеанс.
$new_filepath = 'uploads/' . $new_filename . '.' . $file->getExtension();
try {
$vimeo->upload($new_filepath);
} catch (\Exception $e) {
$app->flash('errors', array('error uploading to Vimeo'));
}
$app->redirect('upload');
Вывод
Из этой статьи вы узнали, как использовать API Vimeo для выполнения различных операций с учетной записью Vimeo пользователя. Вы узнали, как давать приложениям различные разрешения, взаимодействовать с видео и, наконец, загружать видео. Весь код, используемый в этой статье, доступен в этом репозитории Github .
Вопросов? Комментарии? Оставь их ниже!