В этом посте мы рассмотрим календарь событий от CodeCanyon. Этот скрипт позволяет добавлять календари на ваш сайт PHP. Это готовый инструмент, который вы можете интегрировать в свой существующий сайт PHP и начать использовать уже сегодня!
Если вы создаете веб-сайт, который связан с событиями или хотите представить события вашего сайта в интерактивной и интересной форме, то вы попали по адресу!
Для вашего сайта PHP доступно множество расширений календаря и скриптов премиум-класса . Для каждого из этих премиальных сценариев и расширений вы можете ожидать качественный код, исправления ошибок, поддержку и новые улучшения.
В этом посте мы собираемся обсудить инструмент Календарь событий , который можно приобрести в CodeCanyon по очень разумной цене. Это позволяет создавать календари со страницы администратора и добавлять события в каждый календарь. Каждый календарь способен отображать неограниченное количество событий.
Поэтому, если вы ищете скрипт, который может предоставить вам как календари, так и события, инструмент « Календарь событий» является идеальным решением для вас.
Давайте быстро пройдемся по важным функциям, которые он предоставляет:
- неограниченное количество календарей
- неограниченное количество событий с каждым календарем
- однодневные и многодневные мероприятия
- медиа поддержка событий
- импортировать фотографии из Flickr
- многоязычная поддержка
- настройки календаря
- и более
Как видите, инструмент « Календарь событий» предоставляет множество полезных функций, которые позволяют быстро настроить календари событий. В этом руководстве мы рассмотрим различные функции, предоставляемые этим плагином. Начнем с того, что мы увидим, как загрузить и установить скрипт календаря событий с торговой площадки CodeCanyon.
Установка и настройка
В этом разделе я покажу вам, как установить и настроить инструмент «Календарь событий» после того, как вы приобрели и загрузили его с CodeCanyon.
Как только вы купите его, вы сможете скачать zip-файл. Извлеките это, и вы найдете каталог с основным кодом сценария: события . Он предоставляет две разные версии календарей событий, которые вы можете выбрать.
Классический встраиваемый календарь событий
В этой версии вы можете встроить календарь на страницу PHP вашего сайта в div или iframe .
Новый SEO-совместимый календарь событий
Это новая версия календаря с социальными кнопками и метатегами для каждой страницы события для улучшения индексации страницы. В этой версии календарь не является полностью встраиваемым; Вы можете вставить его только в iframe .
В этом посте мы обсудим классическую встраиваемую версию. Конечно, вас ничто не остановит, если вы захотите использовать новую SEO-совместимую версию. Если у вас есть какие-либо вопросы при настройке SEO-совместимой версии, не стесняйтесь спрашивать меня в комментариях ниже.
В нашем случае, поскольку мы выбрали классическую встраиваемую версию, мы будем использовать каталог events / embeddable . Скопируйте этот каталог в ваше PHP-приложение. Например, если ваш проект настроен на / web / demo-app / public_html , вы должны скопировать каталог для встраиваемых файлов в / web / demo-app / public_html / embeddable .
Далее необходимо импортировать необходимые таблицы базы данных. Вы можете найти файл базы данных SQL в каталоге events_DB, который вам нужно импортировать в вашу базу данных: events.sql . Импортируйте этот скрипт в свою базу данных, например, с помощью phpMyAdmin, и все готово к настройке базы данных!
Наконец, вам нужно обновить встраиваемый файл / admin / include / db_conn.php, чтобы он отражал настройки вашего соединения с базой данных. Обновите следующий фрагмент в соответствии с настройками подключения.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
|
…
…
/* set here your database HOST.
$db_host = «»;
/* set here your database USER.
$db_user = «»;
/* set here your database PASSWORD.
$db_pass = «»;
/* set here your database NAME */
$db_name = «»;
…
…
|
Настроить глобальные настройки
Теперь, когда мы закончили настройку Календаря событий, вы сможете получить доступ к панели управления администратора по адресу http: // your-site-domain / embeddable / admin с учетными данными демо.
После того, как вы войдете в административную часть, перейдите по ссылке « Настройки»> «Общие настройки» в главном меню навигации. Давайте рассмотрим пару важных настроек в этом разделе.
Абсолютный путь установки календаря событий
Это путь, по которому вы создали приложение календаря событий. Поскольку мы поместили приложение календаря событий в каталог для встраиваемых файлов , оно должно быть http: // your-site-domain / embeddable .
Часовой пояс
Это позволяет вам установить часовой пояс для вашего календаря событий.
Выберите формат даты календаря
Если вы хотите переключаться между форматами даты в США, Великобритании и ЕС, вы можете установить их здесь.
Выберите формат времени календаря
Это позволяет переключаться между 12-часовым и 24-часовым форматами времени.
Вид по умолчанию
Этот параметр позволяет выбрать формат событий по умолчанию во внешнем интерфейсе. Есть два вида на выбор: вид календаря и Посмотреть список.
И с этим мы сделали необходимые настройки для создания календарей и событий. В следующих нескольких разделах мы увидим, как создавать календари и добавлять в них события.
Как создать календарь
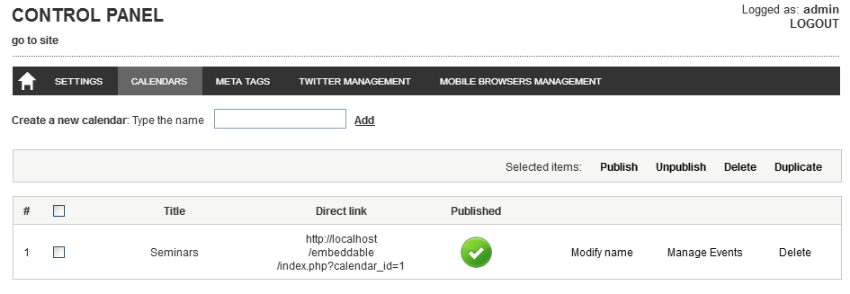
В этом разделе мы увидим, как создать календарь из серверной части. Идите вперед и получите доступ к ссылке Календари в верхней части навигации. По умолчанию на этой вкладке перечислены все доступные календари.

В верхней части списка вы можете увидеть раздел Создать новый календарь , который позволяет вам сразу создать новый календарь. Вам просто нужно ввести название календаря, чтобы создать новый календарь.
Идите вперед и создайте новый календарь. Я создал календарь семинаров , как вы можете видеть на скриншоте выше. Создав календарь, вы сможете увидеть его в списке календарей.
После того, как вы создали календарь, вы готовы добавить события в календарь. В следующем разделе мы увидим, как добавить события в календарь, который мы создали в этом разделе.
Как добавить события
В предыдущем разделе мы создали календарь, который будем использовать для отображения событий. В этом разделе мы увидим, как добавить события в календарь.
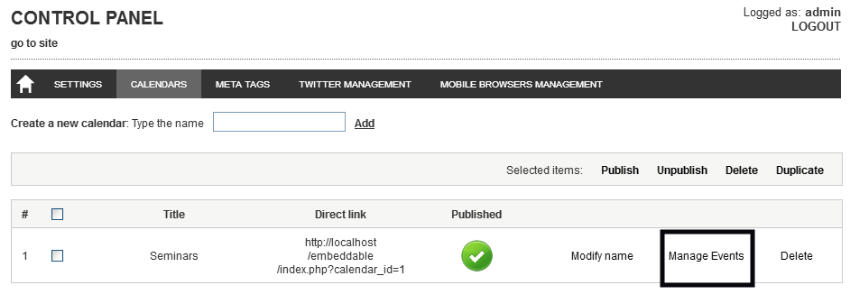
На странице списка календарей вы можете увидеть ссылку « Управление событиями» для каждого созданного вами календаря, как показано на следующем снимке экрана.

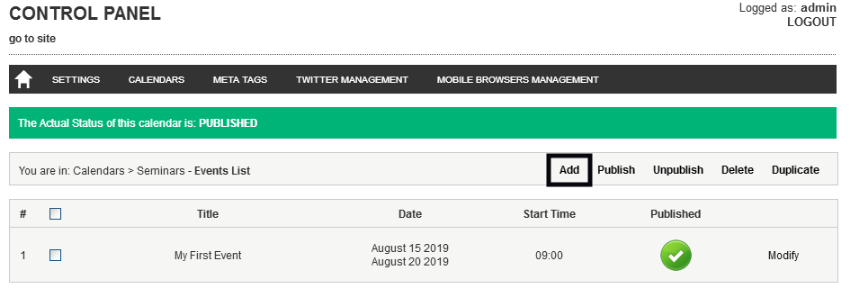
Нажмите на эту ссылку, и вы попадете на страницу со списком событий.

На этой странице вы можете управлять своими существующими событиями и добавлять новые события. Чтобы добавить новое событие, нажмите на ссылку Добавить , и вы попадете в форму для добавления нового события.

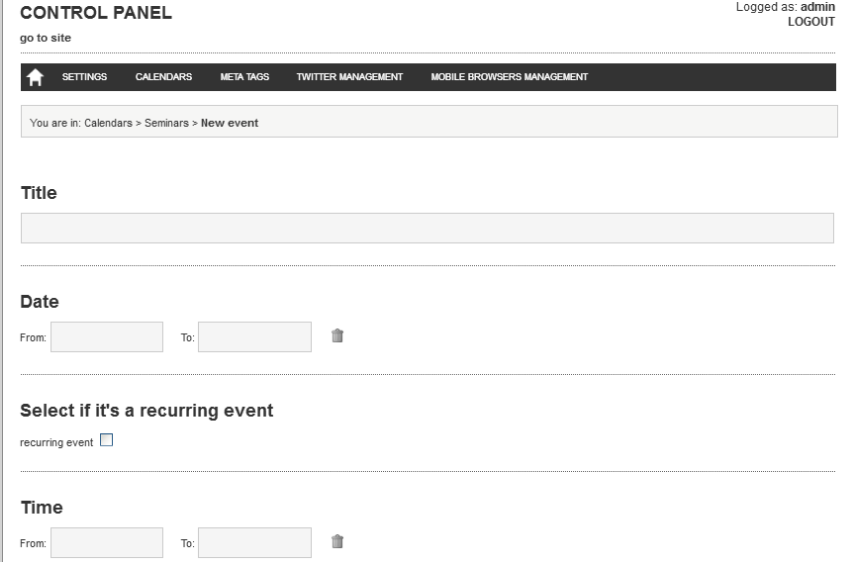
Как видите, форма события содержит множество полей, которые вы можете заполнить. Большинство полей не требуют пояснений. Заполните все необходимые поля для вашего мероприятия и сохраните его. Вы будете перенаправлены обратно на страницу со списком событий.
Конечно, вы можете добавить столько событий, сколько захотите. И если вы хотите классифицировать ваши события, вы можете создать несколько календарей.
Итак, на этом мы закончили с созданием календаря и добавлением в него событий. В следующем разделе я покажу вам, как интегрировать календарь, который мы создали на веб-странице PHP.
Как встроить календарь в ваш сайт PHP
Есть разные способы встроить календарь в вашу веб-страницу PHP. Файл embeddable / index.php содержит комментарии, объясняющие, как встроить календарь в веб-страницу PHP без iframe . Я покажу вам, как встроить календарь с помощью iframe .
Это просто — вам просто нужно создать элемент iframe и указать его атрибут src на URL http: // your-site-domain / embeddable . Сценарий «Календарь событий» сделает все остальное.
Он загрузит календарь по умолчанию:
|
1
|
<iframe src=”http://your-site-domain/embeddable” height=”1200” width=”1200”/>
|
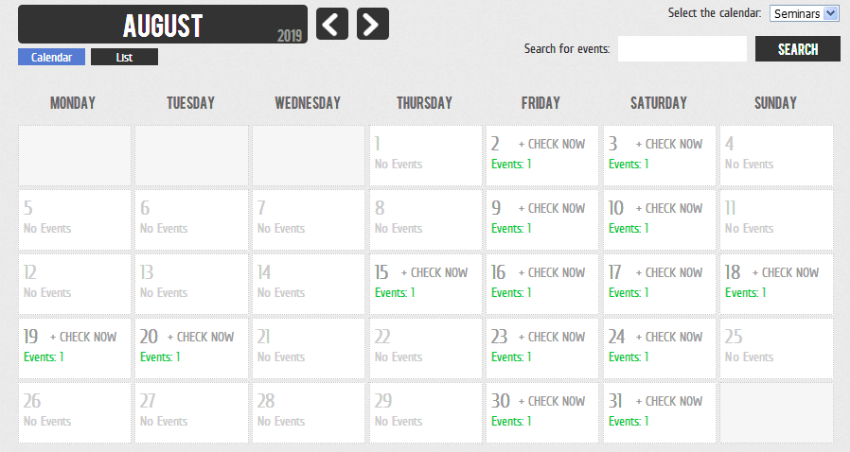
Это должно загрузить календарь, который должен выглядеть так:

При нажатии на любую дату с событиями вы попадете на страницу со списком событий.

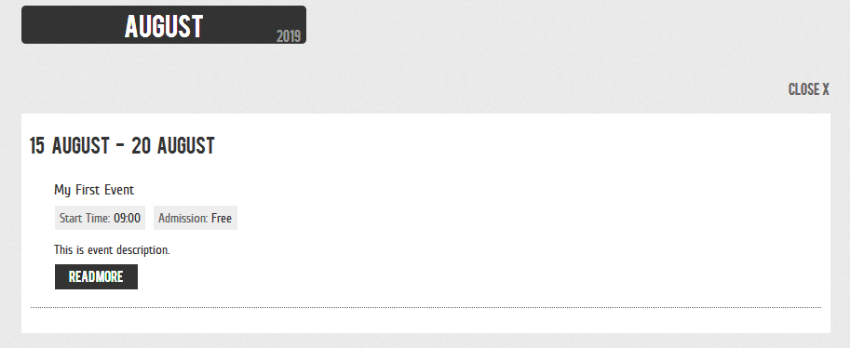
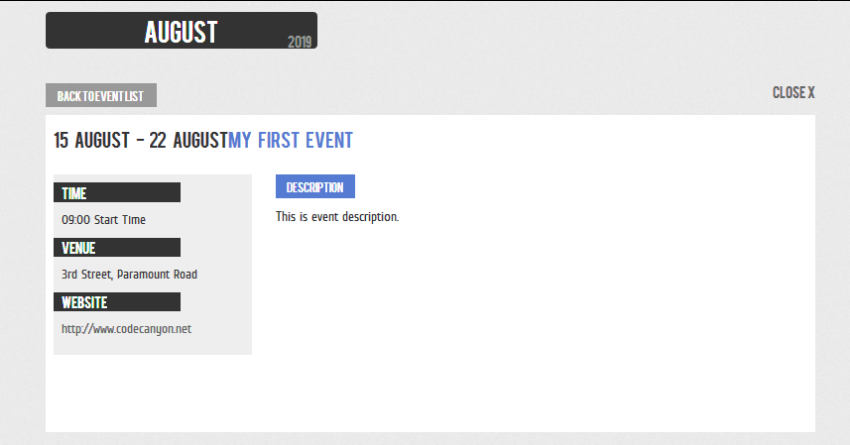
Наконец, если вы нажмете на ссылку « Подробнее» в любом событии, вы попадете на страницу с подробным описанием события.

Итак, как вы можете видеть, Календарь событий предоставляет законченное решение для создания, управления и отображения календарей событий. С помощью этого сценария вы можете создать несколько различных календарей и представить свои события в приятном интерфейсе интерфейса.
Не стесняйтесь попробовать другие варианты, доступные в сценарии, и не стесняйтесь спрашивать в комментариях, если у вас есть какие-либо вопросы.
Следующий шаг: быстрый взгляд на несколько сценариев календаря других событий
Если вы ищете более продвинутые сценарии календаря, которые вы могли бы использовать сразу, я рекомендую вам прочитать следующий пост, в котором кратко изложены некоторые отличные сценарии, доступные по низкой цене.
Вот пара интересных:
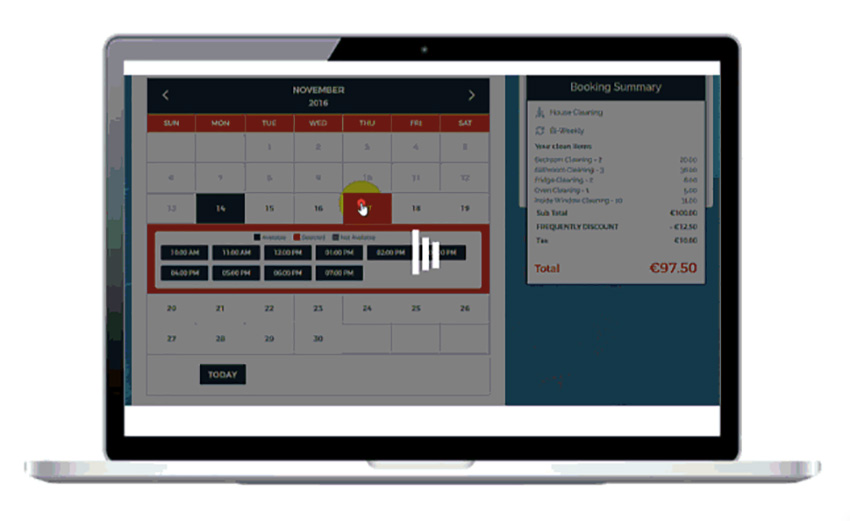
Cleanto
Cleanto идеально подходит для различных сервисных компаний, которые ищут надежный способ предоставить клиентам полнофункциональное онлайн-бронирование.

Ajax Calendar 2
Ajax Calendar 2 — это настраиваемый персональный календарь, разработанный для того, чтобы помочь вам поддерживать организованность. Это самое продаваемое обновление другого популярного скрипта — полнофункционального календаря Ajax.

Расписание Тива
Расписание Tiva является полностью отзывчивым, простым в настройке и легко настраиваемым. Это хороший выбор для тех, кто ищет календарь с простым и понятным современным дизайном.

Вывод
Сегодня мы рассмотрели скрипт « Календарь событий», доступный в CodeCanyon . Это позволяет вам создавать события и календари на вашем сайте PHP. В этом посте мы обсудили, как загрузить, установить и встроить этот скрипт в вашу веб-страницу PHP. Учитывая возможности, которые он предоставляет, я считаю, что это по разумной цене, и стоит попробовать.