Любопытство — одна из важнейших черт нашей работы. На днях я начал изучать документацию PayPal, чтобы найти что-то интересное для изучения (и обмена). Через некоторое время я наткнулся на инструмент Вход в систему через PayPal .
С помощью инструмента «Войти в PayPal» ваши пользователи могут проходить аутентификацию в вашем приложении с помощью PayPal. Это та же самая процедура, которую мы уже знаем для Facebook, или, может быть, Twitter и GitHub.
Использование этого типа аутентификации рекомендуется, если вы хотите интегрировать его с веб-сайтом электронной коммерции, но вы можете использовать его в любой ситуации и в любом приложении, где требуется учетная запись пользователя или членство.
Зачем использовать «Войти через PayPal»?
Одна из самых важных причин использовать это простота . Вашему пользователю не нужно будет запоминать другой набор учетных данных — такое же преимущество есть у OAuth через FB, Twitter и т. Д. Кроме того, процедура входа абсолютно безопасна: меньше проблем для вас. Однако это не просто электронная почта и пароль.
Когда вы создаете учетную запись PayPal, вы указываете много информации. Эта информация, используя API, также может быть использована в вашем приложении многими полезными способами. Один из лучших примеров, которые я могу привести, — это электронная коммерция: зачем беспокоить своего пользователя, спрашивая адрес доставки, если вы его уже знаете? Он уже рассказал PayPal, где он живет! С точки зрения пользовательского опыта, простая кнопка намного лучше, чем заполнение формы множеством полей… и когда дело доходит до доставки, их минимум три или четыре.
Еще одна замечательная особенность заключается в том, что мы говорим о стандарте, потому что инструмент Вход в систему с PayPal основан на OpenID Connect, который использует открытые стандарты OpenID 2.0 и OAuth 2.0.
Использование инструмента PayPal также открывает много новых точек зрения для продавца / приложений. Если подумать, PayPal на самом деле насчитывает более 100 миллионов пользователей. Вы потенциально расширяете свою пользовательскую базу. Все также происходит в режиме реального времени с обновлением пользовательских данных: если ваш пользователь что-то меняет в PayPal, он немедленно узнает об этом.
Я полагаю, что у вас сейчас есть действительно веские причины начать думать об этом. Давайте посмотрим, как реализовать это решение в примере приложения.
Как это работает?
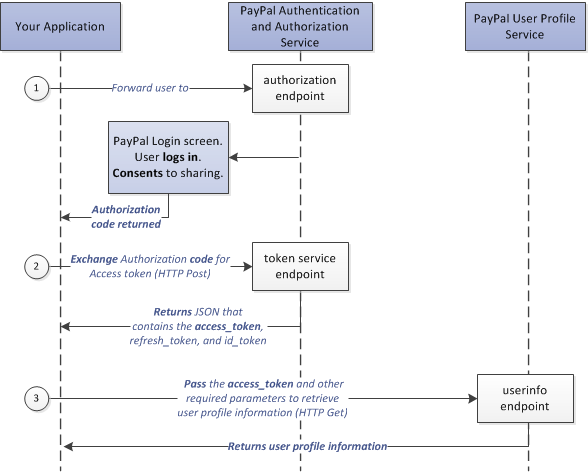
Прежде чем углубляться в процедуру реализации, будет хорошо, если вы сможете понять механизм под капотом. Как мы уже упоминали ранее, инструмент для входа в систему PayPal основан на Open ID Connect. На картинке ниже вы можете найти всю информацию о всей процедуре в каждый момент.
Все начинается с приложения, которое мы разрабатываем: это может быть электронная коммерция, которую мы использовали ранее в качестве примера. Кнопка «Войти через PayPal» перенаправляет пользователя в службу аутентификации и авторизации PayPal. После предоставления учетных данных, пользователь должен согласиться поделиться своими данными с нашим приложением. Он будет проинформирован обо всех данных, которыми он собирается поделиться с нами. Если все идет хорошо, PayPal предоставляет приложению код авторизации.
Следующим шагом является обмен данными между продавцом (приложением) и конечной точкой службы токена PayPal. Первый дает второму код авторизации, чтобы получить токен доступа и токен обновления .
Используя токен доступа, приложение может запрашивать службу профилей пользователей PayPal, получая все необходимое о пользовательских данных. Процедура регистрации (или входа) может быть завершена за считанные секунды.
Теперь, когда все стало яснее, чем раньше, мы можем приступить к реальной реализации. Давайте испачкаем руки!
Создание приложения PayPal
Прежде всего, мы должны создать приложение PayPal, чтобы получить идентификатор клиента и его секрет . Мы будем использовать их для каждого отдельного вызова методов API. Они будут нашими учетными данными для служб API.
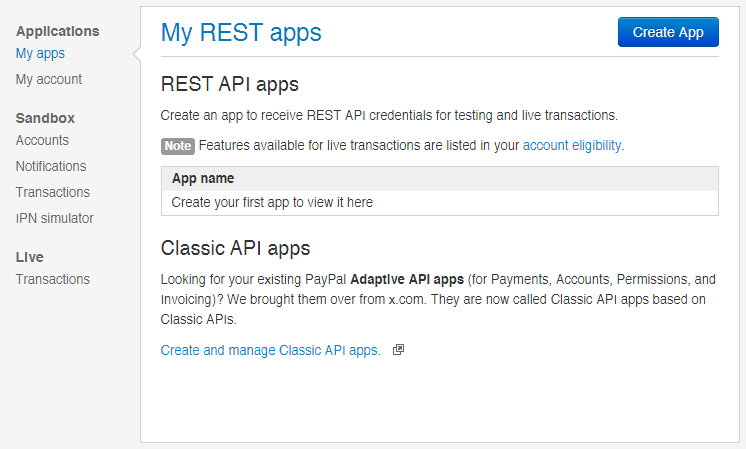
Перейдите на панель инструментов разработчика по адресу https://developer.paypal.com/ . Оттуда нажмите «Панель инструментов», затем «Приложения». Нажмите «Мои приложения» для доступа к списку приложений PayPal.
Если вы здесь впервые, вы, вероятно, увидите нечто подобное.
Выберите «Создать приложение». Вам будет предложено ввести имя для приложения и пользователя песочницы в качестве ссылки.
Примечание: если вы впервые работаете с PayPal, вам, вероятно, интересно узнать о Песочнице. Как следует из названия, Sandbox — это сервис тестирования, который PayPal дает вам попробовать ваш код без каких-либо последствий в реальном мире. Это дает вам возможность создавать фальшивых пользователей (как продавцов, так и клиентов) для воссоздания целых рабочих процессов с фальшивыми пользователями, чтобы гарантировать, что ваш код будет работать так, как вы ожидаете. Единственной разницей между песочницей и реальным рабочим кодом будет конечная точка, которую вы будете использовать. Однако изменить его не составит труда: просто удалите префикс песочницы из конечной точки. Если вам нужна дополнительная информация, посмотрите документы: https://developer.paypal.com/docs/classic/lifecycle/sb_overview/ .
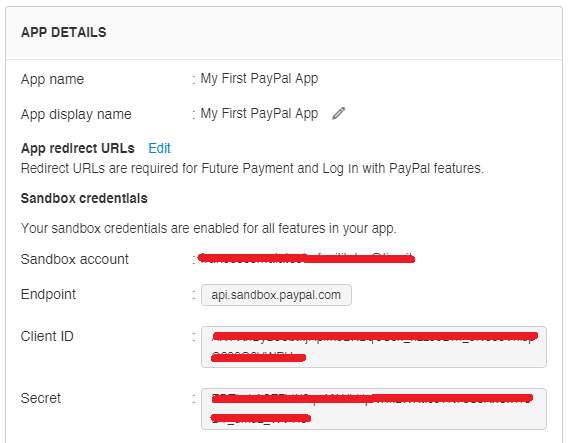
После того, как вы дадите ОК для создания приложения, вы сразу увидите Идентификатор клиента и Секрет клиента.
Примечание: не забудьте указать URL страницы возврата. Это страница, на которой PayPal будет перенаправлять пользователя после шага аутентификации, и именно здесь вам придется иметь дело с токенами и данными. Нажмите «Изменить» возле «URL-адреса перенаправления приложений». Вы сможете указать два разных URL-адреса: один для тестирования, другой для производства. В моем случае это будет что-то вроде http: //myapp.ext/return.php .
Давайте прокручиваем страницу вниз и ищем раздел «Возможности приложения». Здесь мы найдем подраздел «Войти через PayPal». Нажмите «Дополнительные параметры», чтобы настроить, какие данные вам действительно понадобятся от вашего клиента и другие мелочи.
Вот полный обзор того, что вы там найдете:
- Выберите, какая информация нам потребуется от пользователя: личные данные, адресные данные (физические) и другие данные, связанные с типом учетной записи;
- Укажите ссылки на политику конфиденциальности и пользовательское соглашение: в любой реальной ситуации они нам понадобятся;
- Дополнительные разрешения: другие варианты выбора по многим аспектам интеграции. Тем не менее, ничего, что нам нужно сейчас;
Давайте нажмем «Сохранить», чтобы подтвердить наш выбор.
Наша работа здесь сделана. Теперь у нас есть наше первое приложение PayPal, и мы можем использовать его для создания нашего первого примера проекта.
Тестовый проект: простая интеграция
Чтобы сосредоточиться на процессе интеграции, я решил сделать небольшое тестовое приложение. Ничего сложного: мы просто смоделируем процедуру входа на сайт, который требует аутентификации. Этот доступ будет сделан, войдя в систему PayPal. Чтобы быть более точным, вот полный поток, который мы собираемся следовать.
- Пользователь заходит на страницу приложения;
- Я запрашиваю доступ через PayPal для пользователя (с помощью кнопки);
- Приложение открывает окно с управляемой процедурой PayPal;
- Пользователь вводит свои учетные данные и дает запрошенные разрешения;
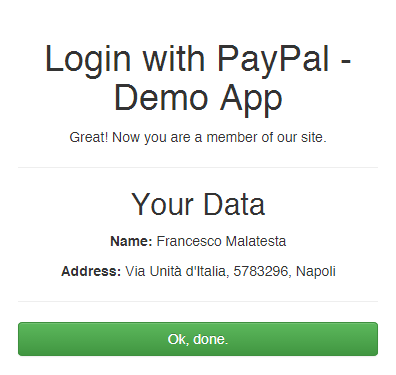
- Пользователь перенаправляется на «страницу результатов», где он сможет увидеть данные своей учетной записи PayPal. Это будет нашим «подтверждением», чтобы понять, что наша интеграция работала хорошо;
Итак, это будет наш последний экран подтверждения.
Вы готовы? Давай сделаем это.
Конфигурация и установка
Даже если это очень маленькое приложение, я буду использовать библиотеку Httpful для вызовов API PayPal. Мне это нравится, потому что это:
- светлый;
- прост в установке (через Composer);
- легко понять (благодаря интуитивно понятному синтаксису);
Итак, давайте создадим папку для нашего проекта и сохраним в ней новый файл composer.json , в который мы напишем:
{
"require": {
"nategood/httpful": "*"
}
} Просто composer update
После этого создайте два файла: первый, index.php Второй, result.php
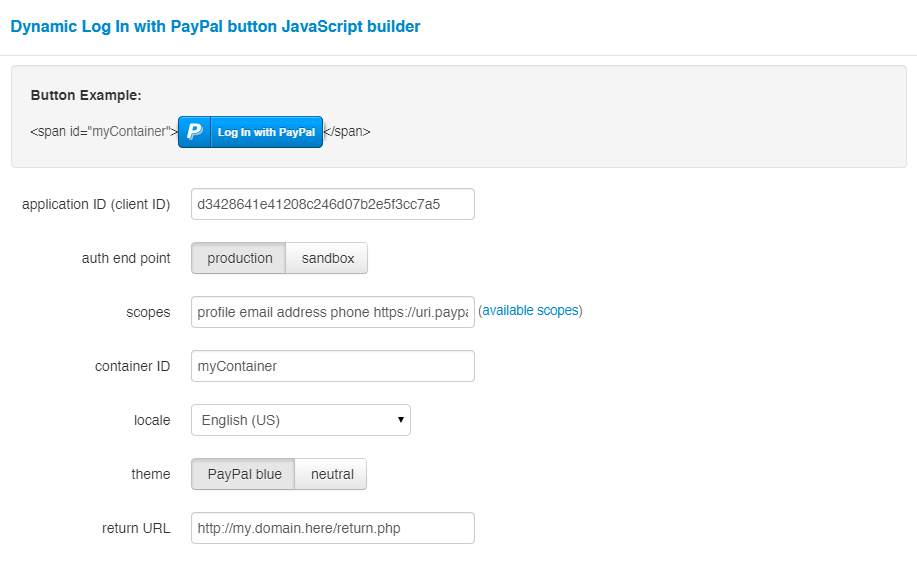
Откройте файл index.phphttps://developer.paypal.com/webapps/developer/docs/integration/direct/identity/button-js-builder/ . Отсюда вы сможете динамически генерировать код для нашей кнопки «Войти через PayPal». После генерации просто скопируйте код и вставьте его на страницу index.php .
Вот страница генератора:
Есть не так много вещей, чтобы решить. Первое, что мы должны указать, это идентификатор клиента, который мы хотим использовать. Сразу после того, как вы можете указать конечную точку, которую вы хотите использовать: живое производство или песочница (для тестирования)? Затем вы можете выбрать другие мелочи о локализации и настройке с точки зрения «эстетики».
Вам также придется снова заполнить «обратный URL». Да, используйте тот же URL, что и раньше.
Когда вы закончите, получить сгенерированный код очень просто: просто прокрутите страницу вниз, и вы найдете ее там.
Файл index.php
Индексный файл теперь выглядит так:
<!DOCTYPE html>
<html>
<head>
<!-- Latest compiled and minified CSS -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.2.0/css/bootstrap.min.css">
<!-- Optional theme -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.2.0/css/bootstrap-theme.min.css">
<!-- Latest compiled and minified JavaScript -->
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.2.0/js/bootstrap.min.js"></script>
<title>Login with PayPal - Demo App</title>
<style type="text/css">
body {
text-align: center;
}
</style>
</head>
<body>
<h1>Login with PayPal - Demo App</h1>
<p>Welcome! No boring signup here. Just use the following button to login.</p>
<hr/>
<p><span id="myContainer"></span></p>
<script src="https://www.paypalobjects.com/js/external/api.js"></script>
<script>
paypal.use( ["login"], function(login) {
login.render ({
"appid": "my-application-client-id",
"authend": "sandbox",
"scopes": "profile email address phone https://uri.paypal.com/services/paypalattributes",
"containerid": "myContainer",
"locale": "en-us",
"returnurl": "http://sandbox.hellofrancesco.com/paypal_test/return.php"
});
});
</script>
</body>
</html>
В этом конкретном случае, как вы можете видеть из кода, я создал кнопку для песочницы. Тем не менее, нет ничего, что вы не можете понять: как я часто делаю, я использовал Bootstrap через CDN, чтобы придать странице базовый стиль. Теперь сохраните и запустите страницу: мы уже можем убедиться, что кнопка отлично работает! Вот что мы найдем, нажав на него.
Примечание: не волнуйтесь, если вы не понимаете, что вы читаете. Я итальянский, и я использую PayPal на моем языке, на самом деле.
Теперь мы должны реализовать логин после доступа в файле result.php
Файл result.php
Откройте result.php
<?php require('paypal_login.inc.php') ?>
<!DOCTYPE html>
<html>
<head>
<!-- Latest compiled and minified CSS -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.2.0/css/bootstrap.min.css">
<!-- Optional theme -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.2.0/css/bootstrap-theme.min.css">
<!-- Latest compiled and minified JavaScript -->
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.2.0/js/bootstrap.min.js"></script>
<title>Login with PayPal - Demo App</title>
<style type="text/css">
body {
text-align: center;
padding:20px;
}
</style>
</head>
<body>
<h1>Login with PayPal - Demo App</h1>
<p>Great! Now you are a member of our site.</p>
<hr/>
<h2>Your Data</h2>
<p><b>Name:</b> <?php echo htmlspecialchars_decode($user->given_name . ' ' . $user->family_name); ?></p>
<p><b>Address:</b> <?php echo htmlspecialchars_decode($user->address->street_address . ', ' . $user->address->locality); ?></p>
<hr/>
<p><button class="btn btn-success form-control" type="button" onclick="window.close()">Ok, done.</button></p>
</body>
</html>
Это простой экран с пользовательскими данными. Мы используем объект $user Вы также заметите, что в начале файла есть файл paypal_login.inc.php
Создайте этот новый файл сейчас:
<?php
// helper package autoload.
require('vendor/autoload.php');
// setting some variables here.
$clientId = 'your-client-id';
$clientSecret = 'your-client-secret';
$requestData = '?grant_type=authorization_code&code='.$_GET['code'].'&return_url=http://sandbox.hellofrancesco.com/paypal_test/return.php';
// here we exchange the authorization code with access and refresh tokens.
$response = \Httpful\Request::get('https://api.sandbox.paypal.com/v1/identity/openidconnect/tokenservice' . $requestData)
->authenticateWith($clientId, $clientSecret)
->send();
$jsonResponse = json_decode($response->raw_body);
// checking out for errors.
if(isset($jsonResponse->error))
{
die('Error: just got some problems during operations. Try again.');
}
// getting user data, using the Identity APIs.
$response = \Httpful\Request::get('https://api.sandbox.paypal.com/v1/identity/openidconnect/userinfo/?schema=openid')
->contentType("application/json")
->authorization($jsonResponse->access_token)
->authenticateWith($clientId, $clientSecret)
->send();
// user data is here!
$user = json_decode($response->raw_body);
В первом разделе вы можете увидеть Comloser autoload.php
- Идентификатор клиента, который мы получили сразу после создания приложения;
- Секрет клиента, полученный таким же образом;
- переменная
$requestData
Примечание: в $_GET['code']result.php Поскольку это тестовое приложение, я использовал значение как есть. В реальной ситуации не забудьте сохранить все как можно лучше, отфильтровав эти данные.
Сразу после этого вы можете найти наш первый вызов API для выделенного сервиса токенов. Как отмечается в комментарии, метод get()\Httpful\Request Синтаксис действительно прост для понимания — цепочечный метод authenticateWith()
В этот момент метод send() Результаты сохраняются в переменной $responseResponse . Сразу после этого мы берем и декодируем атрибут raw_body После общей проверки на наличие возможных ошибок, если все в порядке, мы можем сделать второй вызов API, на этот раз непосредственно в Identity API, который обрабатывает пользовательские данные.
Возвращенный объект — это другой объект того же типа, что и раньше, Response На этот раз результаты запроса сохраняются в переменной $userresult.php
Наш первый пример приложения завершен. Мы уважали и внедряли весь рабочий процесс, как мы видели раньше, на картинке в начале этой статьи.
Выводы и соображения
Это приложение, которое мы только что сделали, является чрезвычайно простым примером. В реальном случае, конечно, вам придется реализовать много других вещей: в первую очередь, механизм для хранения токенов для того, чтобы ваш пользователь вошел в систему. Также вам нужно будет подумать о том, чтобы сделать несколько обращений к обновлению токена. сервис, когда он истекает. Вы должны будете использовать токен обновления, чтобы сделать это, с этим методом .
Мы уже говорили о причинах того, почему вы должны внедрить подобное решение в вашем приложении.
Однако одним из лучших инструментов, которые вы можете использовать при входе в систему через PayPal, является бесшовная проверка . Эти два инструмента, используемые совместно, позволят вашему клиенту выполнить заказ и оплатить его, не покидая веб-сайт.
Функцию «Войти с PayPal» можно попробовать и оценить, в частности, если вы хотите дать своему пользователю возможность более глубокой интеграции вашего приложения с одним из лучших (и наиболее используемых) сервисов онлайн-платежей в Мир.
Вы уже пробовали это? Как вы думаете? Дайте нам знать.