
Если вы спрашиваете, «что такое Yii?» Посмотрите мой предыдущий учебник: Введение в Yii Framework , который рассматривает преимущества Yii и включает обзор того, что нового в Yii 2.0, выпущенном 12 октября 2014 года.
Из этого туториала вы узнаете, как установить Yii 2.0, настроить локальную среду разработки, создать простое приложение Hello World, настроить удаленную производственную среду для размещения и развертывания кода из репозитория GitHub.
Установка Yii 2.0
Документация
Вы можете найти подробные инструкции по установке здесь ; Я познакомлю вас с основами типичной среды разработки Mac OS X. Yii 2.0 имеет полное руководство ( PDF ) и справочник классов, которые охватывают каждую деталь Yii. Калифорния
Установка Composer
Yii2 требует Composer , популярного менеджера зависимостей для PHP. Если у вас еще не установлен Composer, сделайте следующее:
|
1
2
|
curl -s http://getcomposer.org/installer |
mv composer.phar /usr/local/bin/composer
|
Установка Yii2
Затем используйте Composer для установки Yii2. Запрос на установку требует, чтобы вы использовали свои собственные учетные данные Github; зарегистрируйтесь, если у вас нет учетной записи.
Давайте назовем этот первый проект «привет»:
|
1
2
3
|
cd ~/Sites
composer global require «fxp/composer-asset-plugin:1.0.0-beta2»
composer create-project —prefer-dist yiisoft/yii2-app-basic hello
|
Yii2 предоставляет два разных шаблона установки в зависимости от типа разрабатываемого вами приложения: базовое и расширенное. Для этого урока мы будем использовать базовое приложение, которое установлено по умолчанию. Расширенный шаблон приложения предоставляет интерфейсные, серверные и консольные точки доступа для более продвинутого веб-приложения, такого как блог WordPress, его административная панель инструментов и фоновые задачи cron.
Настройка вашей локальной среды разработки
Я использую бесплатный, открытый исходный код MAMP для OS X для моей разработки LAMP. Убедитесь, что MAMP запущен и его веб-серверы и серверы баз данных активны. Затем создайте символическую ссылку для MAMP на каталог приложения Sites :
|
1
2
|
cd /Applications/MAMP/htdocs
ln -s ~/Sites/hello/ /Applications/MAMP/htdocs/hello
|
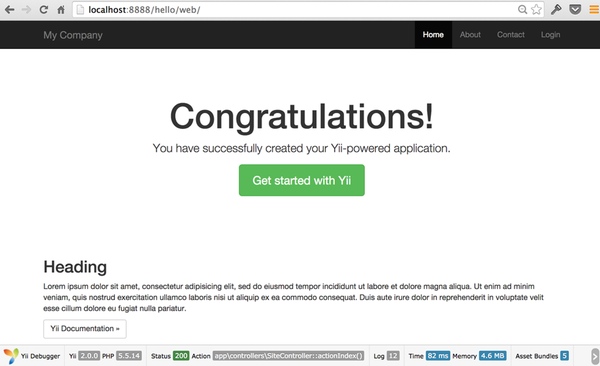
Затем посетите http: // localhost: 8888 / hello / web . Вы должны увидеть базовый шаблон приложения Yii2, работающий с Bootstrap 3.x.
Эта страница, скорее всего, заинтересует разработчиков Yii 1.1, у которых не было предварительно настроенной поддержки последней версии Bootstrap, выдающейся адаптивной CSS-среды с открытым исходным кодом, которая охватила значительную часть Интернета.
Архитектура приложений Yii
Одной из наиболее важных особенностей Yii Framework является то, что он предоставляет контроллер представления модели для PHP. Это не только обеспечивает более структурированную среду программирования и более легкий для понимания код, но и упрощает ряд вещей, которые трудно сделать в PHP, таких как безопасность и автоматическая генерация кода. Это также облегчает расширение нашего кода и возможность его повторного использования.
В приложении Yii весь трафик направляется в один файл: /web/index.php . Этот встроенный файл загружает Yii, любые зависимости, а затем запускает ваше приложение.
|
01
02
03
04
05
06
07
08
09
10
11
12
|
<?php
// comment out the following two lines when deployed to production
defined(‘YII_DEBUG’) or define(‘YII_DEBUG’, true);
defined(‘YII_ENV’) or define(‘YII_ENV’, ‘dev’);
require(__DIR__ . ‘/../vendor/autoload.php’);
require(__DIR__ . ‘/../vendor/yiisoft/yii2/Yii.php’);
$config = require(__DIR__ . ‘/../config/web.php’);
(new yii\web\Application($config))->run();
|
По умолчанию это метод Index в /controllers/SiteController.php :
|
1
2
3
4
|
public function actionIndex()
{
return $this->render(‘index’);
}
|
Как правило, контроллеры полны методов, но с минимальным кодом, как указано выше. Контроллеры управляют доступом, используют модели и отображают представления. Большая часть интеллекта должна быть встроена в ваши модели, и представления должны, как правило, производить относительно простые операции с шаблонами.
По умолчанию Yii отображает /views/layouts/main.php вокруг вашего представления индекса в /views/site/index.php . Макет main.php предоставляет HTML и CSS структуру страницы, например, панель инструментов и область содержимого. Внутри main.php вы увидите краткий призыв к контенту:
|
1
2
3
4
5
6
|
<div class=»container»>
<?= Breadcrumbs::widget([
‘links’ => isset($this->params[‘breadcrumbs’]) ?
]) ?>
<?= $content ?>
</div>
|
Эта переменная $content будет заменена сгенерированным кодом из /views/site/index.php , который в настоящее время является статическим HTML-кодом, генерирующим поздравления! страница показанная выше.
Здание Hello World!
Включение симпатичных URL
Во-первых, давайте включим красивые URL-адреса Yii2 с помощью mod_rewrite . На домашней странице Yii, если вы нажмете на опцию меню About , URL будет примерно таким : http: // localhost: 8888 / hello / web / index.php? R = site% 2Fabout . Мы хотели бы изменить это на http: // localhost: 8888 / hello / web / site / about .
config содержит конфигурации среды для ваших веб-приложений и консольных приложений, а также будущие настройки базы данных. Отредактируйте /config/web.php чтобы добавить urlManagement в текущее веб-приложение. Добавьте следующий раздел urlManager в массиве компонентов:
|
1
2
3
4
5
6
7
8
|
‘components’ => [
//…
‘urlManager’ => [
‘showScriptName’ => false,
‘enablePrettyUrl’ => true
],
//…
‘request’ => [
|
Затем создайте файл .htaccess в /web где существует основной файл index.php :
|
1
2
3
4
5
6
7
|
RewriteEngine on
# If a directory or a file exists, use it directly
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
# Otherwise forward it to index.php
RewriteRule .
|
Убедитесь, что mod_rewrite работает локально на MAMP; если нет, ознакомьтесь с этим руководством по переполнению стека .
В вашем браузере перейдите по этому адресу: http: // localhost: 8888 / hello / web / site / about . Вы должны увидеть страницу приложения Yii About и щелкнув по другим пунктам меню, вы получите красивые URL.
Построение Скажи Привет Мир! действие
Далее мы добавим действие контроллера Say чтобы повторить целевое сообщение по нашему выбору. В /controllers/SiteController.php добавьте следующее действие:
|
1
2
3
4
|
public function actionSay($target = ‘World’)
{
return $this->render(‘say’, [‘target’ => $target]);
}
|
Будет выполнен поиск параметра URL-адреса target для отображения на экране. Если целевой параметр отсутствует, он скажет повторить «Мир». В Yii действия определяются как метод с именем с префиксом «action», за которым следует имя действия. В этом классе SiteController мы используем public function actionSay . Yii использует префикс «действие», чтобы отличать методы действия от других методов.
Поведение по умолчанию метода рендеринга будет искать файл в views/ControllerID/ViewName.php . Итак, в /views/site/ создайте say.php представления say.php :
|
1
2
3
4
5
|
<?php
use yii\helpers\Html;
?>
<h1>Hello <?= Html::encode($target) ?></h1>
<p>Welcome to your Yii2 demonstration application.</p>
|
Это файл представления шаблона для повторения статического HTML-тега h1 с Hello, за которым следует целевая переменная. Примечание. Мы кодируем целевую переменную для защиты аргумента параметра URL от вредоносного кода.
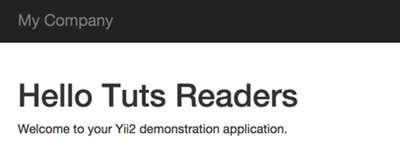
Если вы посещаете URL, http: // localhost: 8888 / hello / web / site / say? Target = Tuts% 20Readers , вы должны увидеть это:

Это очень простой пример контроллера вида модели Yii2. Более подробное описание демонстрации Hello World и Yii2 MVC вы можете прочитать здесь .
Теперь давайте настроим наше приложение с GitHub и развернем его на производственном сервере.
Настройка среды удаленного хостинга
Базовое приложение Yii должно работать из коробки с Apache или Nginx , я предоставлю инструкции для Apache, и вы можете найти инструкции для Nginx здесь .
Создайте репозиторий на GitHub
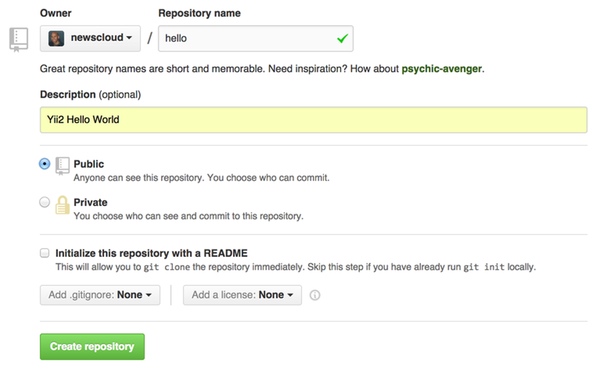
После настройки шаблона приложения Yii я создаю репозиторий на Github :

Примечание: изначально немного проще скопировать и вставить Yii2 .gitignore из GitHub в ваш локальный файл ~ / Sites / hello / .gitignore, а не создавать сайт с ним удаленно и объединять его локально, но любой подход подходит.
Я чаще использую приложение Mac OS X GitHub, но вы также можете использовать командную строку для инициализации хранилища. Ниже я следую инструкциям по добавлению существующего проекта в GitHub с помощью командной строки (замените «youraccount» именем вашей учетной записи GitHub):
|
1
2
3
4
5
|
cd ~/Sites/hello
git init
git commit -m «first commit of hello world for yii2»
git remote add origin git@github.com:youraccount/hello.git
git push -u origin master
|
Настройте сайт Apache на вашем сервере
Если у вас еще нет сервера LAMP или экземпляра облака, следуйте моим общим инструкциям по установке Ubuntu, чтобы начать. Получив IP-адрес, измените записи DNS, чтобы иметь точку записи A на вашем сервере.
|
1
|
yourdomain.com A 192.161.234.17
|
Затем войдите на сервер через IP-адрес или имя домена:
|
1
|
ssh root@yourserver.com
|
Обновите конфигурацию, установите Git, включите mod_rewrite для Apache и mcrypt для PHP:
|
1
2
3
4
|
sudo apt-get update
sudo apt-get upgrade
sudo a2enmod rewrite
php5enmod mcrypt
|
Настройте GitHub Access на удаленном сервере
Теперь мы настроим пользователя для извлечения кода из Github, который может обслуживать Apache. Сначала установите git на свой сервер.
|
1
|
sudo apt-get install git
|
Затем мы создадим группу для www, добавим в нее www-data и пользователей GitHub и передадим ей право собственности на наши веб-каталоги.
|
1
2
3
4
5
6
7
|
adduser github
addgroup www
adduser github www
adduser www-data www
chown -R :www /var/www
chmod +s -R /var/www
chmod -vR g+w /var/www/
|
Далее мы создаем ключ для пользователя, которым мы делимся с GitHub для синхронизации кода:
|
1
2
3
4
|
su github
ssh-keygen -t rsa -C «yourgithubaccount@youremail.com»
exit
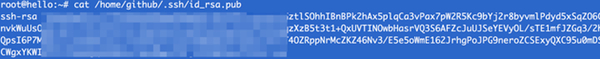
cat /home/github/.ssh/id_rsa.pub
|
Вы увидите что-то вроде этого, которое вам нужно скопировать и вставить на GitHub.com:

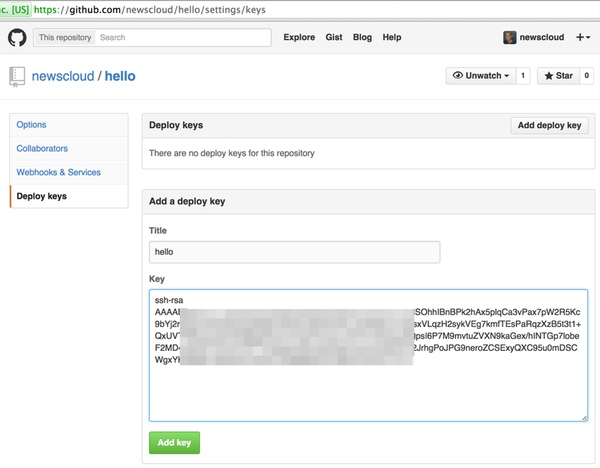
Перейдите на страницу «Настройки» для вашего хранилища GitH soundub в разделе «Ключи» и добавьте этот ключ в свое хранилище:

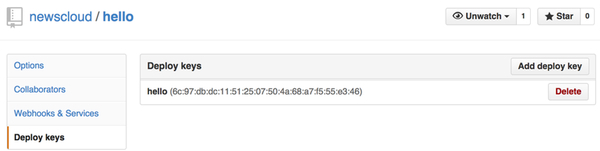
Как только вы добавите его, вы увидите его здесь:

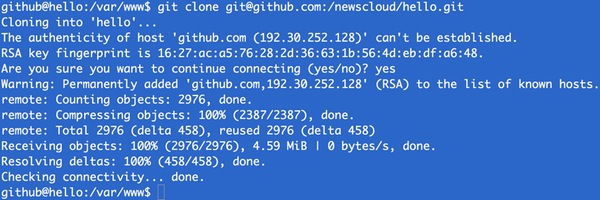
Наконец, вы можете клонировать дерево на свой рабочий сервер:
|
1
|
git clone git@github.com:youraccount/hello.git /var/www/hello
|
Если у вас доступ к GitHub правильно настроен, он должен выглядеть следующим образом (если нет, просмотрите это ):

Расширяя кодовую базу с помощью этой серии руководств и отправляя обновления с локального компьютера, вы сможете синхронизировать их на удаленном производственном сервере с помощью git pull. Это проще, чем извлекать tarball или синхронизировать код вручную — и станет более полезным, так как эта серия учебников продолжается с более поздними модулями.
Создайте конфигурацию сайта Apache
Создайте файл конфигурации сайта Apache:
|
1
|
nano /etc/apache2/sites-available/hello.conf
|
Настройте эту конфигурацию для вашего доменного имени:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
|
<VirtualHost *:80>
ServerName yourdomain.com
# Set document root to be «basic/web»
DocumentRoot «/var/www/hello/web»
<Directory «/var/www/hello/web»>
# use mod_rewrite for pretty URL support
RewriteEngine on
# If a directory or a file exists, use the request directly
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
# Otherwise forward the request to index.php
RewriteRule .
</Directory>
</VirtualHost>
|
Включить ваш сайт:
|
1
2
3
|
a2ensite hello.conf
a2dissite 000-default.conf
service apache2 reload
|
Посетите http://yourdomain.com/site/say?target=World! и вы должны увидеть, что ваше приложение работает в вашем домене без панели отладки Yii2 внизу, как это:

Поздравляем! Теперь мы готовы исследовать более сложные функции в Yii2. Если вы хотите узнать, когда появится следующий учебник по Yii2, следуйте @tutspluscode или @reifman в Twitter или зайдите на страницу моего автора . Моя страница автора будет содержать все статьи из этой серии сразу после их публикации.
Если у вас есть какие-либо вопросы или исправления в этом руководстве, пожалуйста, оставьте их в комментариях.