Varnish Cache — это HTTP-ускоритель и обратный прокси-сервер, разработанный датским консультантом и разработчиком ядра FreeBSD Пул-Хеннингом Кампом , а также другими разработчиками из норвежской Linpro AS . Был выпущен в 2006 году.
По данным Pingdom.com , компании, занимающейся веб-производительностью, в 2012 году Varnish уже был известен среди ведущих веб-сайтов в мире своей способностью ускорять веб-доставку, и его использовали такие сайты, как Wired, SlideShare, Zappos, SoundCloud, Weather.com, Business Insider, Answers.com, городской словарь, MacRumors, DynDNS, OpenDNS, Lonely Planet, Technorati, ThinkGeek и Economist.com.
Он лицензируется по лицензии BSD с двумя пунктами . Varnish имеет премиальный уровень Varnish Plus , ориентированный на корпоративных клиентов, который предлагает некоторые дополнительные функции, модули и поддержку .
Хотя существуют и другие блестящие решения, Varnish по-прежнему является универсальным решением, которое может значительно повысить скорость веб-сайта, снизить нагрузку на процессор сервера веб-приложений и даже служить в качестве защитного слоя от DDoS- атак. KeyCDN рекомендует развертывать его в стеке исходного сервера.
Varnish может работать на выделенной машине в случае более требовательных веб-сайтов и следить за тем, чтобы на исходные серверы не влиял поток запросов.
На момент написания этой статьи (ноябрь 2017 года) Varnish версии 5.2 .
Как это устроено
Кэширование в целом работает путем сохранения предварительно вычисленных выходных данных приложения в памяти или на диске, так что дорогие вычисления не нужно вычислять снова и снова при каждом запросе. Веб-кеш может быть на клиенте (кеш браузера) или на сервере. Лак попадает во вторую категорию. Обычно он настроен таким образом, что он прослушивает запросы через стандартный порт HTTP (80), а затем передает запрошенный ресурс посетителю веб-сайта.
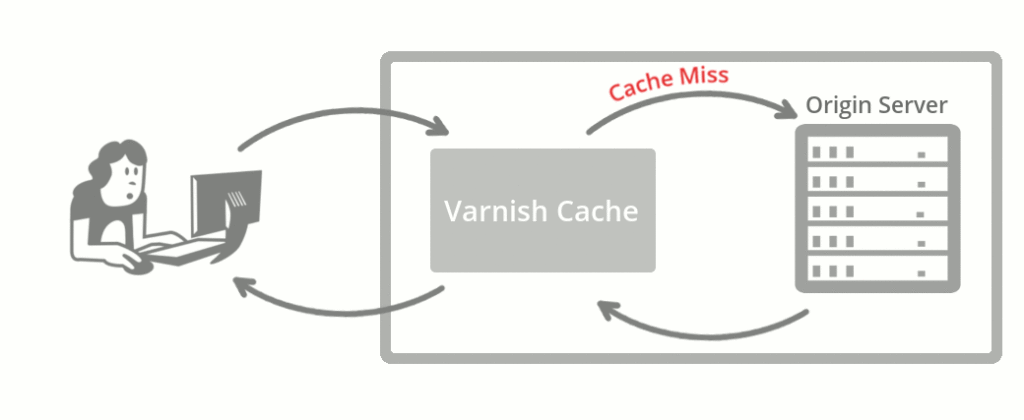
При первом запросе определенного URL-адреса и пути Varnish должен запросить его с исходного сервера, чтобы предоставить его посетителю. Это называется CACHE MISS, который может быть прочитан в заголовках ответа HTTP, в зависимости от настройки Varnish.
Согласно документам ,
когда объект, любой вид содержимого, например изображение или страница, не хранится в кеше, тогда мы имеем то, что обычно называют отсутствием кеша, и в этом случае Varnish будет идти и извлекать контент с веб-сервера, хранить это и доставить копию пользователю и сохранить его в кеше, чтобы служить в ответ на будущие запросы.
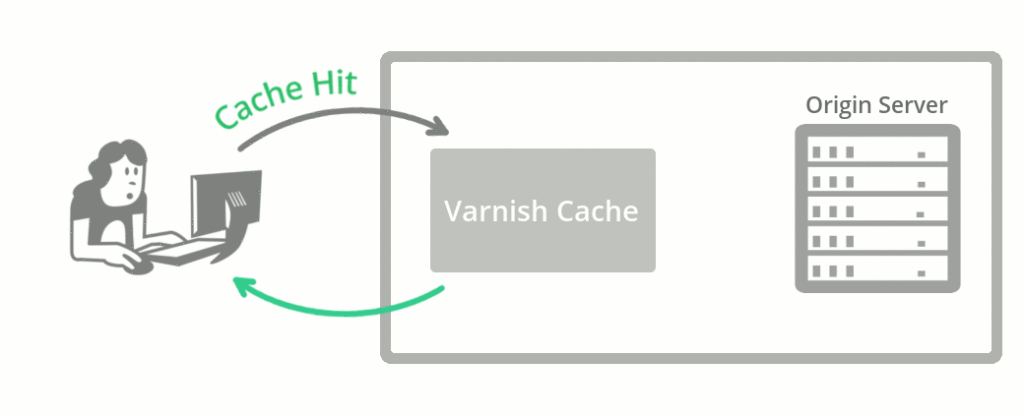
Когда определенный URL или ресурс кэшируется Varnish и сохраняется в памяти, он может обслуживаться непосредственно из оперативной памяти сервера; это не нужно вычислять каждый раз. Varnish начнет поставлять CACHE HIT в считанные микросекунды.
Это означает, что ни наш исходный сервер, ни наше веб-приложение, включая его базу данных, не будут затронуты будущими запросами. Они даже не будут знать о запросах, загруженных на кэшированные URL-адреса.
Исходный сервер — или серверы, в случае, если мы используем Varnish в качестве балансировщика нагрузки — настроены на прослушивание некоторых нестандартных портов, таких как 8888, и Varnish уведомляется об их адресе и порте .
Особенности лака
Лак нарезной . Сообщалось, что Varnish смог обработать более 200 000 запросов в секунду в одном экземпляре. При правильной настройке единственными узкими местами вашего веб-приложения будут пропускная способность сети и объем оперативной памяти. (Это не должно быть необоснованным требованием, потому что ему просто нужно хранить вычисленные веб-страницы в памяти, поэтому для большинства веб-сайтов достаточно пары гигабайт.)
Лак можно наращивать с помощью VMODS . Это модули, которые могут использовать стандартные библиотеки C и расширять функциональность Varnish. Здесь перечислены VMODS от сообщества. Они варьируются от манипулирования заголовками до сценариев Lua, регулирования запросов, аутентификации и так далее.
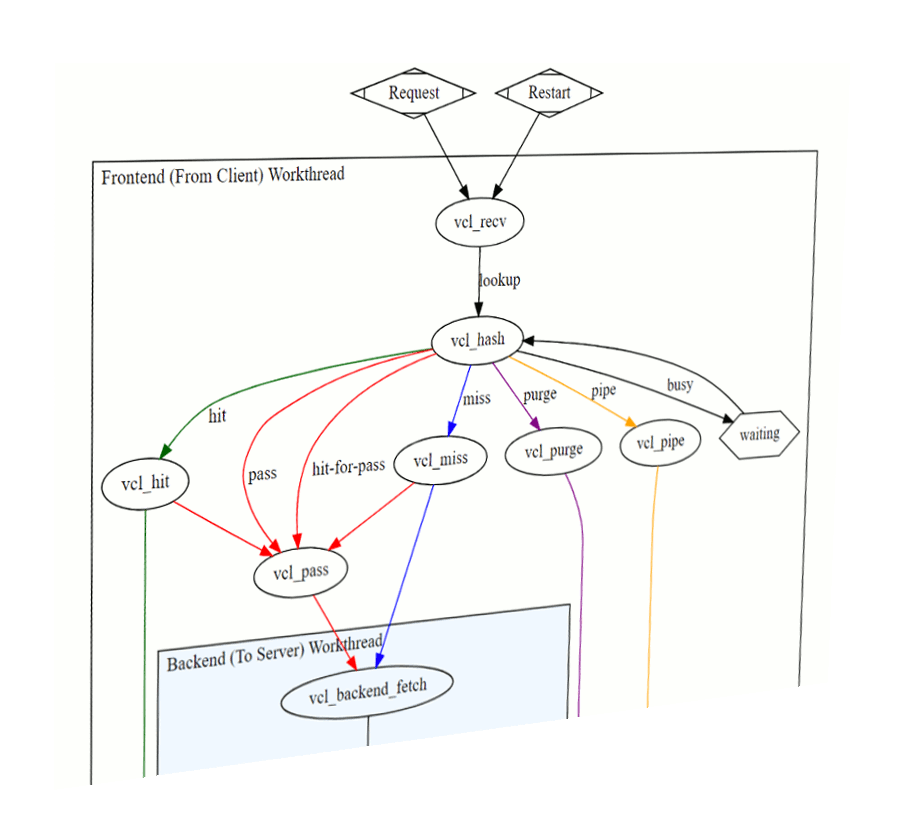
Varnish имеет свой собственный предметно-ориентированный язык, VCL . VCL обеспечивает всестороннюю конфигурируемость. С сервером полностраничного кэширования, таким как Varnish, есть много хитростей, которые необходимо решить.
Когда мы кэшируем динамический веб-сайт с десятками или сотнями страниц и путей, используя параметры запроса GET, мы хотим исключить некоторые из них из кэша или установить другие правила истечения срока действия кэша. Иногда мы хотим кэшировать определенные запросы Ajax или исключать их из кэша. Это зависит от проекта и не может быть адаптировано заранее.
Иногда мы хотим, чтобы Varnish решал, что делать с запросом, в зависимости от заголовков запросов. Иногда мы хотим передавать запросы непосредственно на сервер с определенным набором файлов cookie.
VCL предоставляет подпрограммы, которые позволяют вам влиять на обработку любого отдельного запроса практически в любой точке цепочки выполнения.
Очистку кеша часто нужно выполнять динамически — инициировать публикацией статей или обновлением сайта. Очистка также должна выполняться как можно более атомарно — это означает, что она должна быть нацелена на наименьшую возможную область, например, на отдельный ресурс или путь.
Это означает, что конкретные правила должны быть определены с учетом их приоритета. Некоторые примеры можно найти в книге Varnish (которая доступна для чтения онлайн или в виде загружаемого файла PDF ).
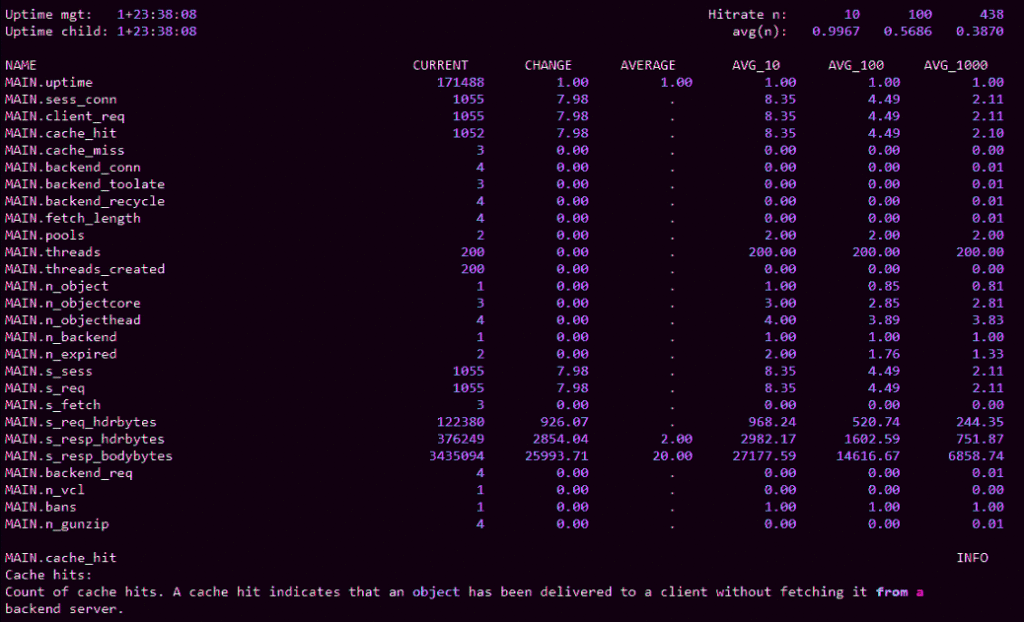
Varnish имеет набор инструментов для мониторинга и администрирования сервера :
-
Есть
varnishtop -
varnishncsaЖурнала общей памяти Varnish (VSL): он сбрасывает все, что указывает на определенный домен и субдомены. -
varnishhist -
varnishtest -
varnishstat -
varnishlog
Varnish Software предлагает набор коммерческих платных решений, либо построенных на основе кэша Varnish, либо расширяющих его использование и помогающих в мониторинге и управлении: Varnish Api Engine , Varnish Extend , Akamai Connector для Varnish , Консоль администрирования Varnish (VAC) и Varnish Пользовательская статистика (VCS) .
Установка лака
Документы Varnish охватывают установку в различных системах . Мы пойдем с Ubuntu 16.04 LTS в этом посте.
Packagecloud.io содержит инструкции по обновлению репозиториев Ubuntu и установке Varnish версии 5:
curl -L https://packagecloud.io/varnishcache/varnish5/gpgkey | sudo apt-key add -
sudo apt-get update
sudo apt-get install -y apt-transport-https
Затем мы добавляем следующие строки во вновь созданный файл /etc/apt/sources.list.d/varnishcache_varnish5.list
deb https://packagecloud.io/varnishcache/varnish5/ubuntu/ xenial main
deb-src https://packagecloud.io/varnishcache/varnish5/ubuntu/ xenial main
Затем мы запускаем:
sudo apt-get update
sudo apt-get install varnish
Мы можем протестировать совершенно новую установку WordPress, работающую на Nginx. Во-первых, мы изменили порт прослушивания Nginx по умолчанию с 80 на 8080 (то есть порт, на котором Varnish ожидает запуск внутреннего интерфейса), добавив следующие строки в виртуальный хост Nginx внутри предложения server:
server {
listen 127.0.0.1:8080 default_server;
listen [::]:8080 default_server;
Затем мы настраиваем Varnish: мы редактируем /etc/default/varnish
DAEMON_OPTS="-a :80 \
-T localhost:6082 \
-f /etc/varnish/default.vcl \
-S /etc/varnish/secret \
-s malloc,256m"
Нам также нужно изменить /lib/systemd/system/varnish.service
[Service]
Type=simple
LimitNOFILE=131072
LimitMEMLOCK=82000
ExecStart=/usr/sbin/varnishd -j unix,user=vcache -F -a :80 -T localhost:6082 -f /etc/varnish/default.vcl -S /etc/varnish/secret -s malloc,256m
ExecReload=/usr/share/varnish/reload-vcl
ProtectSystem=full
ProtectHome=true
PrivateTmp=true
PrivateDevices=true
Затем мы перезапускаем Nginx и Varnish:
sudo service nginx restart
sudo /etc/init.d/varnish restart
Предупреждение: из-за некоторых особенностей Varnish обычно нужно перезапускать — или запускать таким образом, а не с service varnish start
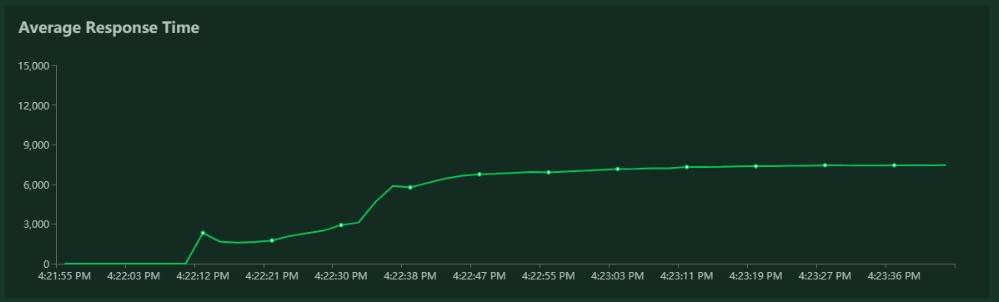
Мы проверили скорость и отзывчивость сайта с помощью инструментов Locust и Pingdom .
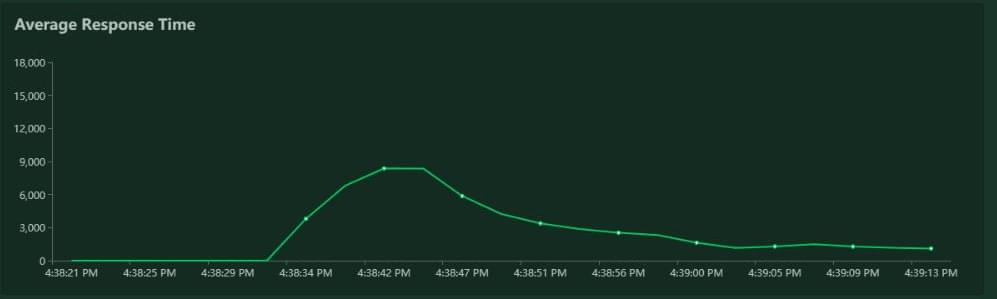
После того, как кеш прогрелся, разница была впечатляющей, несмотря на то, что Nginx хорошо известен своей скоростью: среднее количество запросов в секунду умножалось в три-четыре раза , а время отклика значительно сокращалось. Время загрузки было немного выше из-за задержки в сети, поскольку мы тестировали веб-сайт, размещенный в Калифорнии, с рабочей станции в Европе.
Результаты саранчи для Nginx:
Результаты саранчи для Nginx + Varnish:
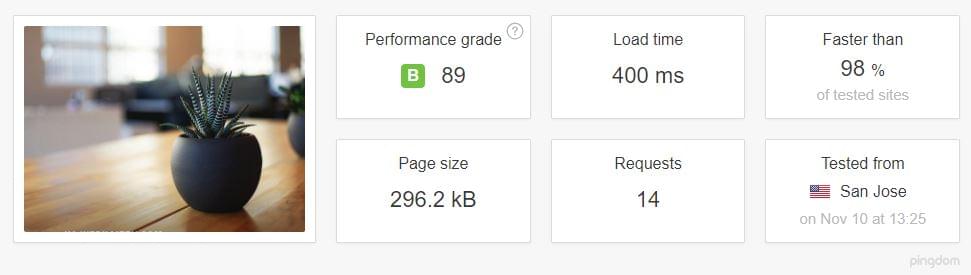
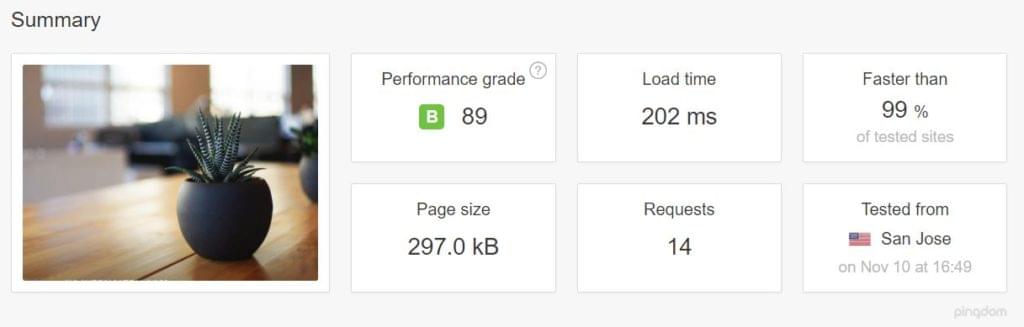
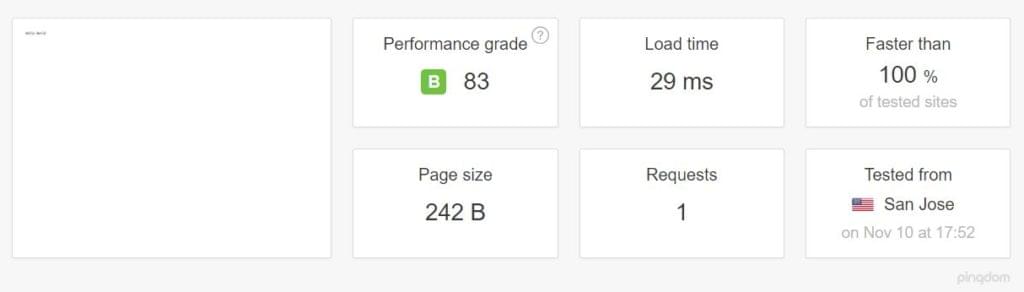
Результаты Pingdom тоже были хорошими.
Результаты Pingdom для стека Nginx, протестированные в Калифорнии:
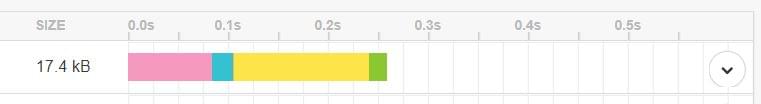
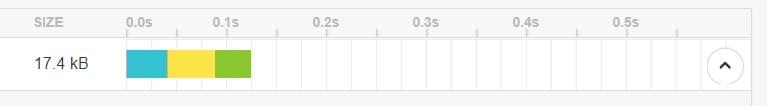
Результаты Pingdom для Nginx + Varnish, Калифорния:
Обратите внимание также на TTFB для каждого случая.
Nginx один:
Nginx + Varnish:
Даже если мы пренебрегаем розовой частью, которая является поиском DNS, все равно есть очевидная разница.
Простота настройки
Varnish не волнует, что прослушивает порт 8080 (мы можем изменить этот порт по умолчанию, если это необходимо). Это означает, что настройка Apache или какого-либо другого сервера приложений должна быть такой же простой: все, что нам нужно сделать, это настроить их на прослушивание порта 8080 вместо 80.
Настройка лака с NodeJS
На нашем существующем сервере, где мы уже установили Varnish, настроить приложение hello-world Node было так же просто. Мы установили пакеты nodejsnpm
ln -s /usr/bin/nodejs /usr/bin/node
Затем мы создали программу hello-world для простого узла, прослушивающую порт 8080:
#!/usr/bin/env nodejs
var http = require('http');
http.createServer(function (req, res) {
res.writeHead(200, {'Content-Type': 'text/plain'});
res.end('Hello World\n');
}).listen(8080, 'localhost');
console.log('Server running at http://localhost:8080/');
Затем мы установили менеджер пакетов Node PM2 , чтобы иметь возможность демонизировать наше приложение:
sudo npm install -g pm2
pm2 start index.js
а вуаля — наше приложение Node обслуживает Varnish:
Другие советы
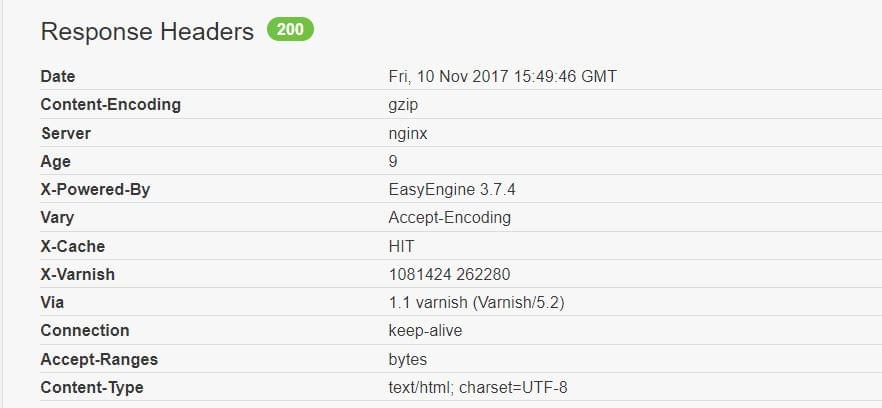
Чтобы иметь возможность контролировать, кэшируется ли наш запрос в нашем браузере, мы должны добавить следующий фрагмент в наш файл конфигурации Varnish, в блок sub vcl_deliver
sub vcl_deliver {
if (obj.hits > 0) {
set resp.http.X-Cache = "HIT";
} else {
set resp.http.X-Cache = "MISS";
}
}
Затем мы можем увидеть обратную связь в наших заголовках ответа как HIT или MISS :
Еще одно предупреждение: Varnish (или, по крайней мере, версия с открытым исходным кодом) не поддерживает SSL , еще раз подтвержденный его создателем Poul-Henning Kamp (который не стесняется высказать свое мнение ). Поэтому, когда вам нужно использовать Varnish и HTTPS, рассмотрите возможность использования другого прокси-сервера перед ним для терминации SSL — такого как haproxy или собственная заминка Varnish.
Или, если это слишком сложно, просто используйте Nginx и FastCGI Cache .
Вывод
В этой статье мы постарались дать краткое введение в Varnish Cache, не вдаваясь слишком глубоко в его настройку, мониторинг и администрирование.
Настройка производительности сервера — это наука сама по себе, и для представления полного объема вариантов использования и настроек требуется другая статья. Я углублюсь в эту тему в другой статье, так что следите за обновлениями в следующей части, где я добавлю Varnish перед реальным приложением.