Создать хороший API сложно, и любой, кто мог это сделать, может иметь к этому отношение. Проект может легко превратиться в беспорядок. Можно продолжать пытаться принять подход, чтобы сделать его более приятным, как, например, пробный документирующий рабочий процесс, но что-то всегда кажется неуклюжим.
В последнее время я опробовал Postman , инструмент, который мы кратко рассмотрели ранее, и обнаружил, что они отлично справляются со своей задачей, предоставляя интегрированную среду для различных компонентов API, таких как авторизация, тестирование, документация, управление версиями и т. Д.
В этой статье мы рассмотрим различные функции, которые предоставляет Postman, и способы их организации, чтобы сделать наш рабочий процесс API менее болезненным.
Делать запросы
Первым шагом к обнаружению Postman является простой запрос API и просмотр ответа.
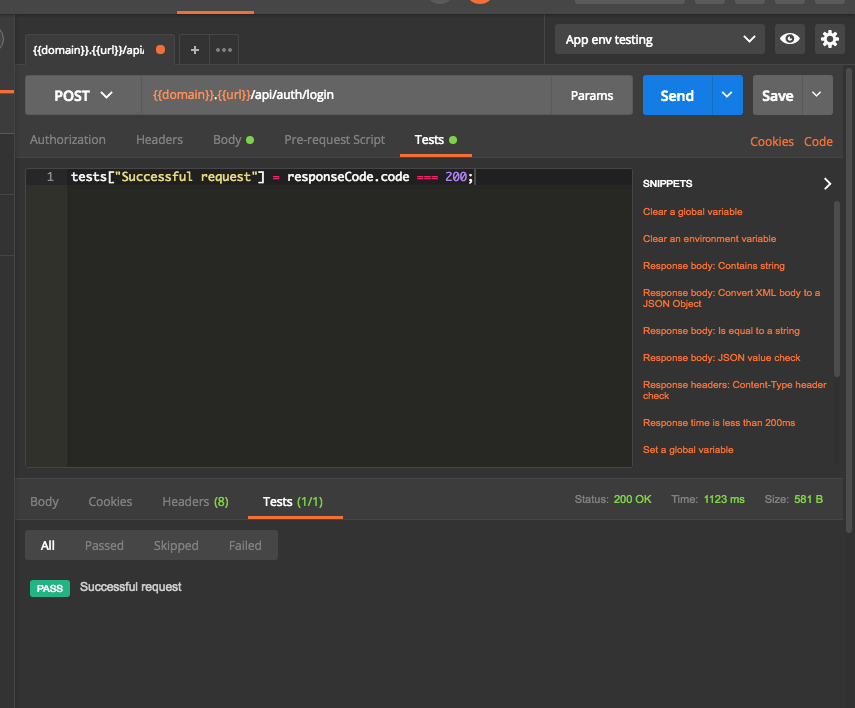
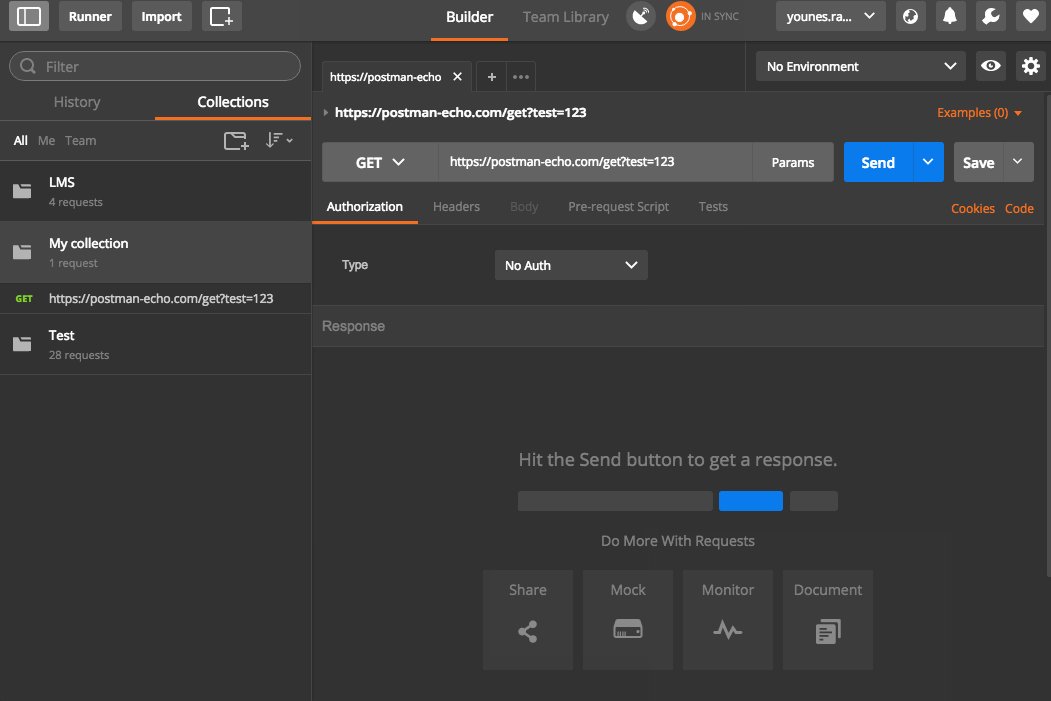
На скриншоте выше мы видим, что вид включает в себя различные элементы. Верхняя строка содержит метод запроса (в данном случае GET ), а рядом с ним мы указываем конечную точку, к которой должен быть выполнен запрос. Если в запросе есть несколько параметров, мы можем указать их, нажав кнопку « Параметры» , после чего откроется таблица для их ввода. Когда все будет готово, мы можем нажать кнопку отправить , чтобы инициировать запрос.
Следующий раздел содержит пять вкладок:
- Авторизация: указывает, как авторизовать запрос. Как
Basic Auth,OAuth2и т. Д. - Заголовки: любой заголовок, который должен быть отправлен с запросом. Как
content-type,Authorizationи т. Д. - Тело: Тело запроса для типов запроса, таких как
Post,PUTи т. Д. - Сценарий предварительного запроса: код JS, выполняемый перед выполнением запроса. (Подробнее об этом позже)
- Тесты: JS-код для проверки полезной нагрузки ответа.
Нижний раздел содержит все подробности об ответе ( status , time и size ). Четыре вкладки говорят сами за себя, за исключением Tests которые содержат результаты тестов, если они у нас есть (подробнее об этом позже).
авторизация
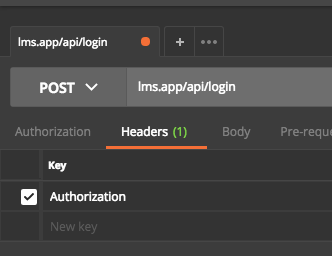
Почтальон поддерживает все типы авторизации, как мы видели выше. Мы собираемся сосредоточиться на авторизации токена через заголовок. Вы можете прочитать больше об авторизации здесь .
Формат заголовка, который будет использовать Postman:
Authorization: Bearer <TOKEN>
Теперь мы продолжим и получим токен, который мы можем использовать для наших будущих запросов. Я тестирую свое приложение, находящееся в разработке, но вы можете использовать любое приложение, которое у вас есть, или быстро настроить его с помощью Laravel, как описано здесь .
Не знакомы с Laravel? Попробуйте наш премиальный курс — это всестороннее введение, и вы получите его новую версию автоматически, если вы возьмете его в текущую итерацию!
На данный момент у нас есть токен, который будет использоваться для запроса данных из API в качестве аутентифицированного пользователя. Однако копирование и вставка токена для каждого запроса утомительно!
Переменные среды
Эта хорошая функция облегчает копирование / вставку и группирует наши переменные в одном месте. Среда — это контекст исполнения: у нас может быть локальная среда, тестирование, подготовка и т. Д.
Почтальон имеет разные области видимости для переменных:
- Глобальный
- Окружающая обстановка
- Местный
- Данные
Глобальные переменные доступны везде, отдельно от выбранной среды. Вы можете прочитать больше в документации .
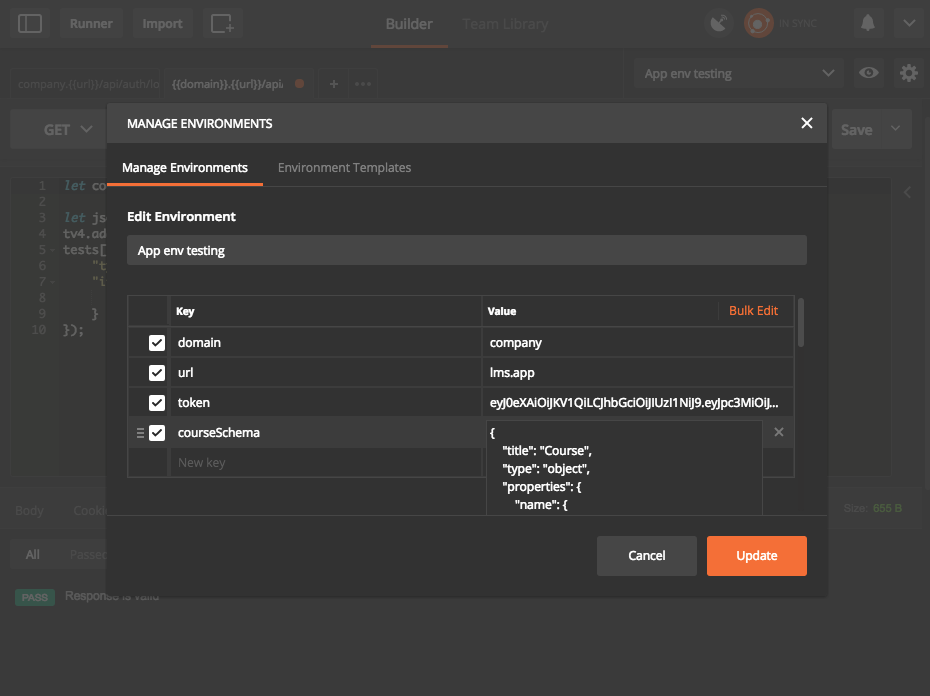
Нам нужны как минимум три переменные:
-
domain: текущий активный поддоменcompany1,company2и т. д. -
url:urlнашего приложения. -
token:tokenдля будущей аутентификации.
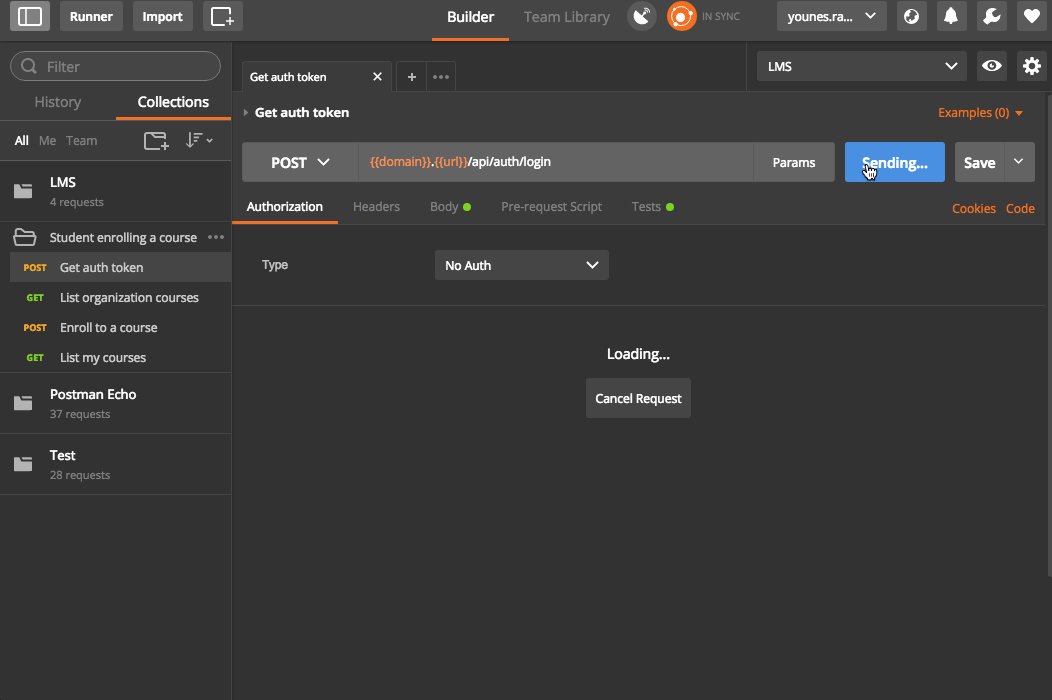
Теперь мы можем обновить нашу конечную точку входа в систему, чтобы использовать нашу новую среду, но сначала нам нужно выбрать нашу среду в правом верхнем окне выбора.
Мы можем использовать наши переменные внутри URL, параметров, тестов и т. Д. Но как мы собираемся использовать наш токен сейчас?
Ну, у нас есть два варианта. Первый — скопировать токен и вставить его как значение для переменной токена (это то, чего мы пытаемся избежать).
Второй метод — установить это с помощью кода, выполняемого после выполнения запроса. Здесь вступают в игру тесты, давайте выясним, что они собой представляют!
тестирование
Когда мы разрабатываем наше приложение, нам нужно убедиться, что мы получаем правильный результат от API, прежде чем двигаться дальше. Используя тесты, мы можем создавать различные типы проверки для нашего ответа. Давайте начнем с некоторых основных утверждений.
В запросе на вход перейдите на вкладку «Тесты», введите следующий код и отправьте запрос.
tests["Successful request"] = responseCode.code === 200;
responseCode содержит объект статуса ответа, поэтому мы используем его для проверки того, что ответом является 200 OK . У нас также есть другие объекты для проверки тела ответа ( responseBody ), заголовков responseHeaders ( responseHeaders ), времени responseTime ( responseTime ). Вы можете прочитать больше о тестовых скриптах здесь .
tests объект будет содержать список логических утверждений, которые будут использоваться, чтобы решить, все ли идет как ожидалось. Тем не менее, мы можем добавить любой код JS, который мы хотим здесь. Например, мы можем получить наш токен из ответа и установить его в нашей переменной окружения!
Сначала мы проверяем статус. Затем мы анализируем тело ответа в JSON и получаем токен. Из представления переменной среды мы можем видеть, что токен правильно установлен в нашей среде.
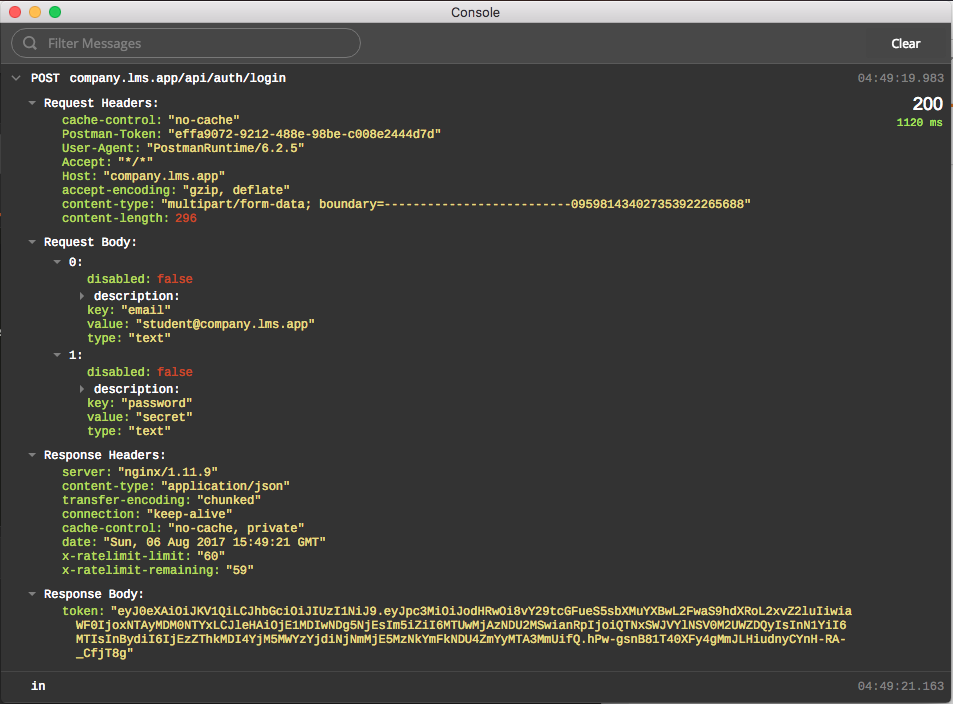
Использование консоли
Это может быть очевидно, но иногда вам нужно поиграть с некоторыми объектами или изучить ответ. Вы можете открыть консоль, используя cmd+alt+C или View > Show Postman Console .
Консоль регистрирует объекты запросов и ответов с подробными сведениями, которые могут помочь в расследовании проблемы.
Библиотеки помощи
Проверка ответа и утверждение таких вещей, как структура JSON с проверкой типов атрибутов с нуля, является болезненным.
Почтальон включает в себя набор полезных библиотек, которые мы можем использовать для улучшения наших тестов. В частности, валидатор схемы Lodash и tv4 JSON . Вы можете проверить полный список здесь .
Давайте сначала продолжим тестирование конечной точки входа в систему и сделаем еще один сложный пример, чтобы сделать его полезным.
Поскольку наша конечная точка входа в систему возвращает только значение токена, мы можем проверить, установлено ли значение в ответе.
let jsonData = JSON.parse(responseBody); let ok = responseCode.code === 200; tests["Successful request"] = ok; tests["Token is set"] = _.has(jsonData, "token"); if(ok) { pm.environment.set("token", jsonData.token); }
Более сложный пример — тестирование, если ресурс возвращен, поскольку с таким тестом это может быстро превратиться в кошмар:
var data = JSON.parse(responseBody); tests["Response OK"] = responseCode.code === 200; tests["Data is OK"] = data.hasOwnProperty("data") && Object.isObject(data.data); var requiredKeys = ["uuid", "student_number", "title", "first_name", "last_name", "email", "last_login_at"]; tests["Response structure is OK"] = _.every(requiredKeys, _.partial(_.has, data.data));
Вышеупомянутый тест утверждает, что ключи ресурса присутствуют, и что статус ответа в порядке. Представьте, что вам нужно делать это снова и снова!
Лучшее решение здесь — использование tv4 для проверки схемы.
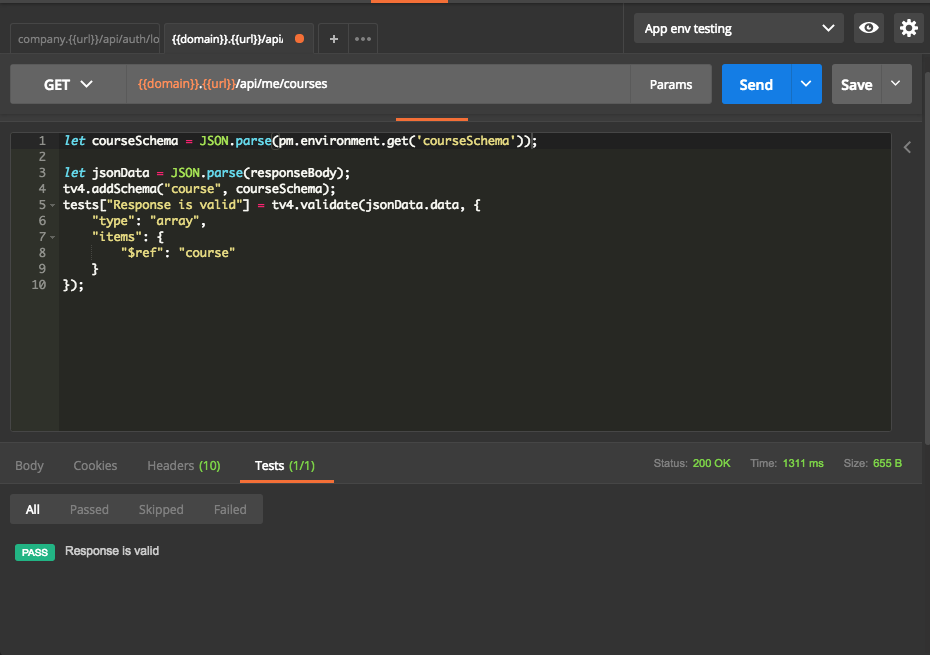
let courseSchema = { "title": "Course", "type": "object", "properties": { "name": { "type": "string" }, "code": { "type": "string" }, "uuid": { "type": "string" }, "is_active": { "type": "boolean" }, "is_free": { "type": "boolean" }, "is_enrollable": { "type": "boolean" }, "in_catalogue": { "type": "boolean" }, "price": { "type": "integer", "minimum": 0 }, "total_duration": { "type": "integer", "minimum": 0 }, "cover_image": { "type": ["string", "null"] }, "demo_video": { "type": ["string", "null"] } } } let jsonData = JSON.parse(responseBody); tv4.addSchema("course", courseSchema); tests["Response is valid"] = tv4.validate(jsonData.data, { "type": "array", "items": { "$ref": "course" } });
Приведенный выше фрагмент кода создает схему для нашего ресурса курса. Затем мы анализируем ответ JSON и проверяем его, используя валидатор tv4 .
Вы можете узнать больше о построении схемы JSON здесь .
Проблема нашего текущего теста заключается в копировании и вставке схемы из одного теста в другой. Чтобы избежать этого, мы храним наши схемы в переменной окружения, чтобы использовать их в других местах.
Примечание : может показаться странным хранить такие вещи, как схема, внутри переменной среды. Но это совершенно нормально, потому что они могут хранить что угодно и не ограничиваются определенными значениями.
Теперь все вроде нормально. Однако приложения не имеют только две или три конечные точки! Они легко растут и будут играть против нас в ближайшем будущем, если не будут организованы должным образом.
Коллекции
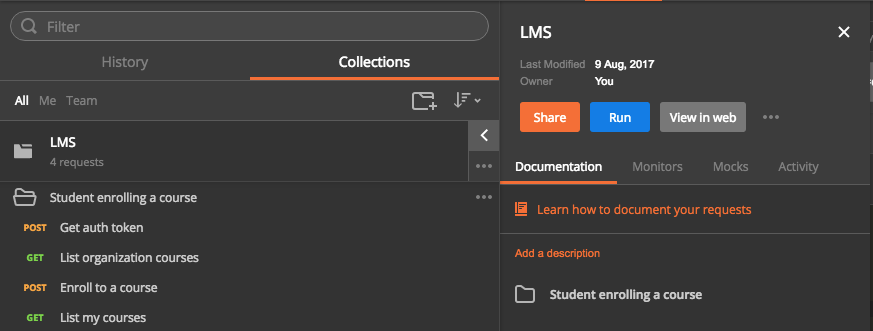
Коллекции подобны папкам для группировки вещей, принадлежащих к одному типу или категории. Документация дает хорошее объяснение для создания и управления коллекциями, и мы попытаемся сделать то же самое с примерами.
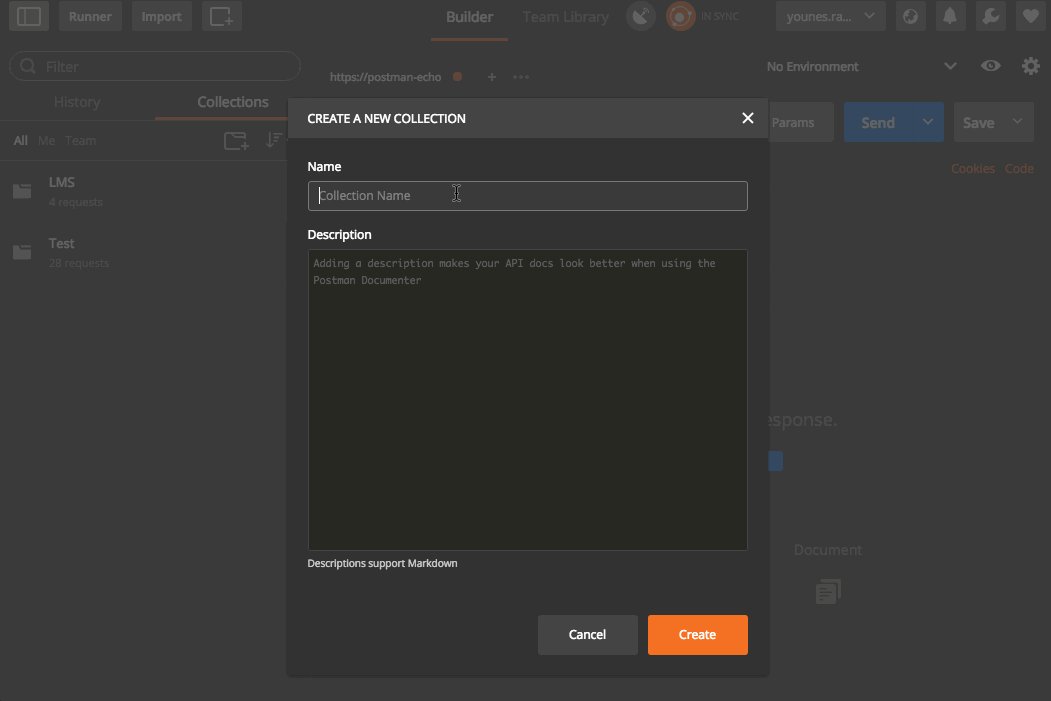
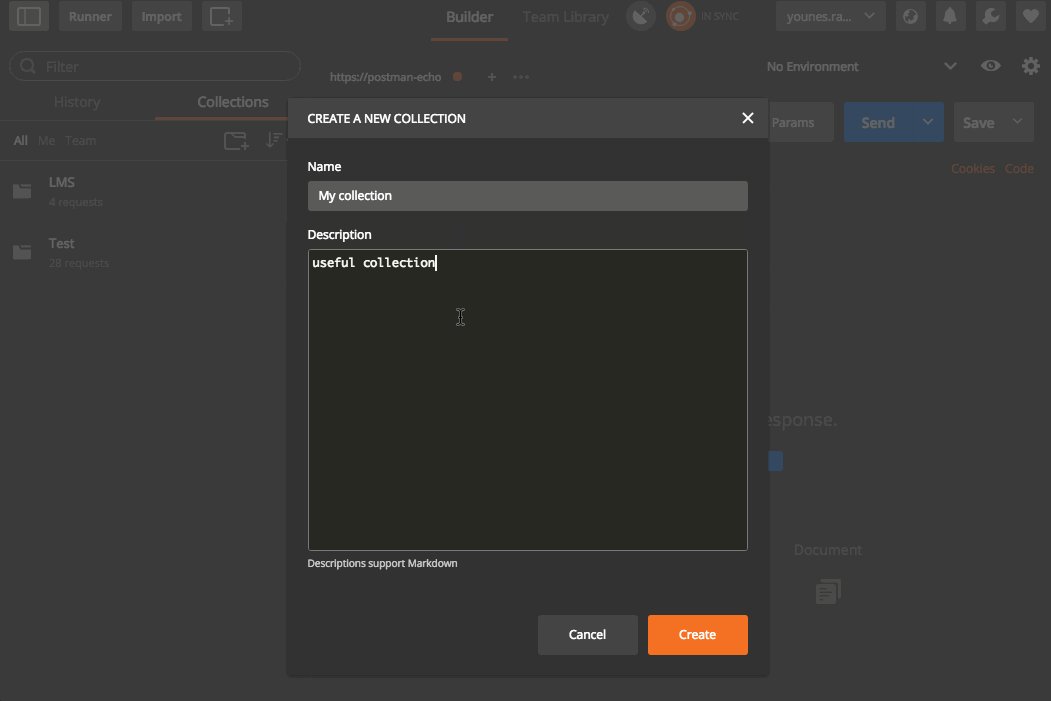
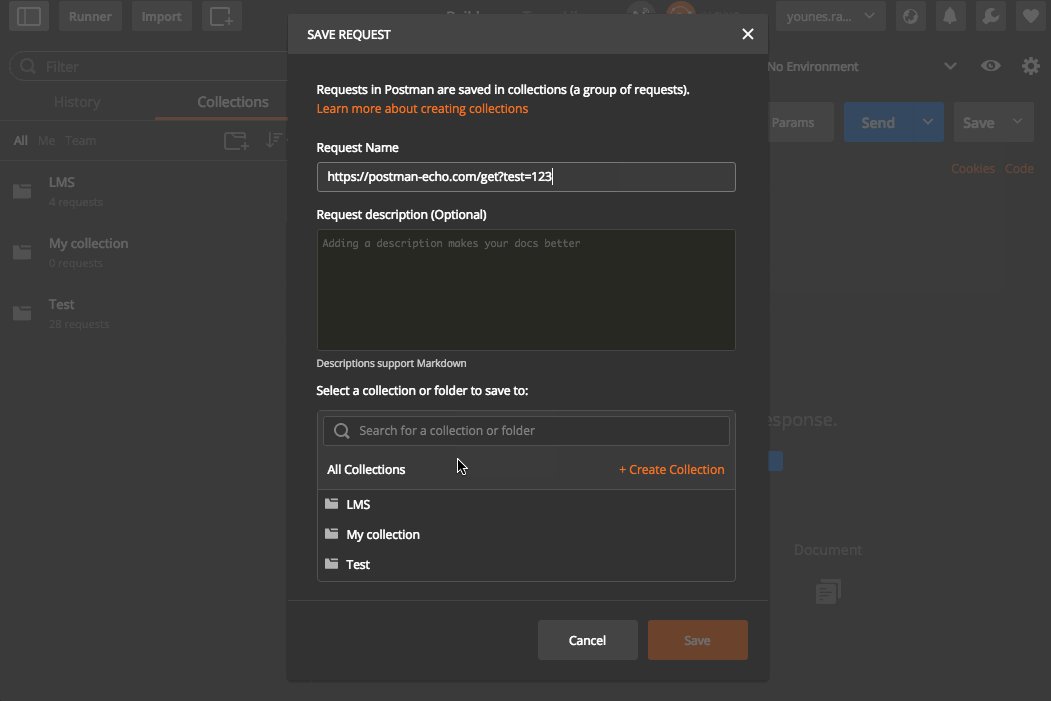
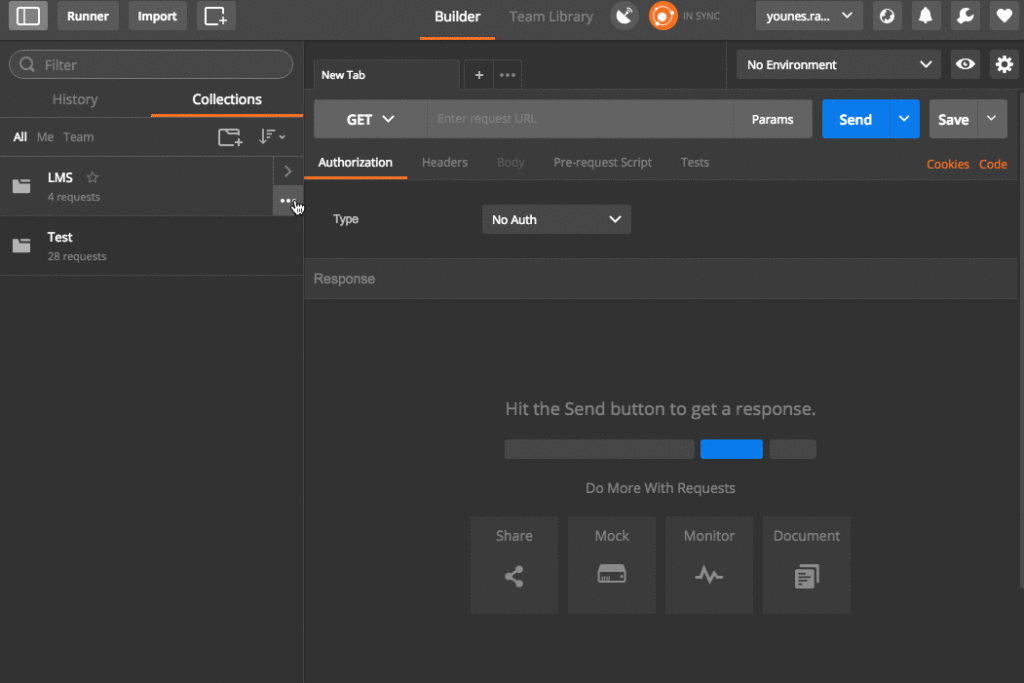
Мы можем создать новую коллекцию, перейдя в левое меню и нажав на кнопку новой папки. При создании нового запроса мы можем нажать на кнопку « Сохранить» и выбрать папку для него.
Вероятно, все мы можем согласиться с тем, что простая структура всегда является лучшей, и поскольку их можно отнести к категории интеграционных тестов, лучше всего создавать папки для функций.
В нашем приложении у нас есть список курсов для каждой организации, и пользователь может записаться на курс. Затем они смогут увидеть это в своем списке курсов. Мы создадим тест для этой функции и поместим ее в собственную папку. Но как мы можем запустить эти тесты в правильном порядке, чтобы увидеть ожидаемый результат?
Тестирование Коллекций
Это очень интересная функция — она позволяет нам связывать выполнение запросов и тестов для достижения хорошего набора интеграционных тестов. Это наша цепочка тестов:
- Получить токен авторизации.
- Список организации курсов.
- Записаться на курс.
- Перечислите мои курсы.
// Get auth token var jsonData = JSON.parse(responseBody); tests['Token is set'] = jsonData.hasOwnProperty('token'); pm.environment.set("token", jsonData.token); postman.setNextRequest("List organization courses");
Обратите внимание на postman.setNextRequest метода postman.setNextRequest . Вот как мы говорим Почтальону заказать наши тесты. Таким образом, после получения токена он запускает тест «Список организационных курсов», и мы можем передать значение null, чтобы завершить цепочку.
// List organization courses let jsonData = JSON.parse(responseBody); let courseSchema = JSON.parse(pm.environment.get('courseSchema')); tv4.addSchema("course", courseSchema); tests["Response OK"] = responseCode.code === 200; tests["Data is OK"] = jsonData.hasOwnProperty("data") && Array.isArray(jsonData.data); tests["Response is valid"] = tv4.validate(jsonData.data, { "type": "array", "items": { "$ref": "course" } }); pm.environment.set('courseId', jsonData.data[0].uuid); postman.setNextRequest("Enroll to a course");
pm.environment.set('courseId', jsonData.data[0].uuid); оператор получит первый курс из списка и поместит его в переменную окружения для enroll request на enroll request .
// Enroll to a course tests["Response OK"] = responseCode.code === 201; postman.setNextRequest("List my courses");
// List my courses let jsonData = JSON.parse(responseBody); let courseSchema = JSON.parse(pm.environment.get('courseSchema')); tv4.addSchema("course", courseSchema); tests["Response OK"] = responseCode.code === 200; tests["Data is OK"] = jsonData.hasOwnProperty("data") && Array.isArray(jsonData.data); tests["Response is valid"] = tv4.validate(jsonData.data, { "type": "array", "items": { "$ref": "course" } }); tests["Enrolled course added"] = jsonData.data[0].uuid === pm.environment.get('courseId'); postman.setNextRequest(null);
Мы помещаем все наши тесты в папку, названную в честь нашей функции.
Запуск коллекции
Чтобы запустить нашу коллекцию, мы идем на левую боковую панель, нажимаем на стрелку вправо, чтобы открыть меню и выбираем запустить.
Мы можем запустить всю коллекцию или просто запустить папку. Если что-то пошло не так во время выполнения тестов, мы можем открыть консоль разработчика Postman, чтобы просмотреть журналы. Вы можете проверить документацию для более подробной информации о тестировании коллекций.
Существует также интересная функция для запуска коллекции с некоторыми предварительно определенными данными. Вы можете прочитать больше об этом здесь .
Документация
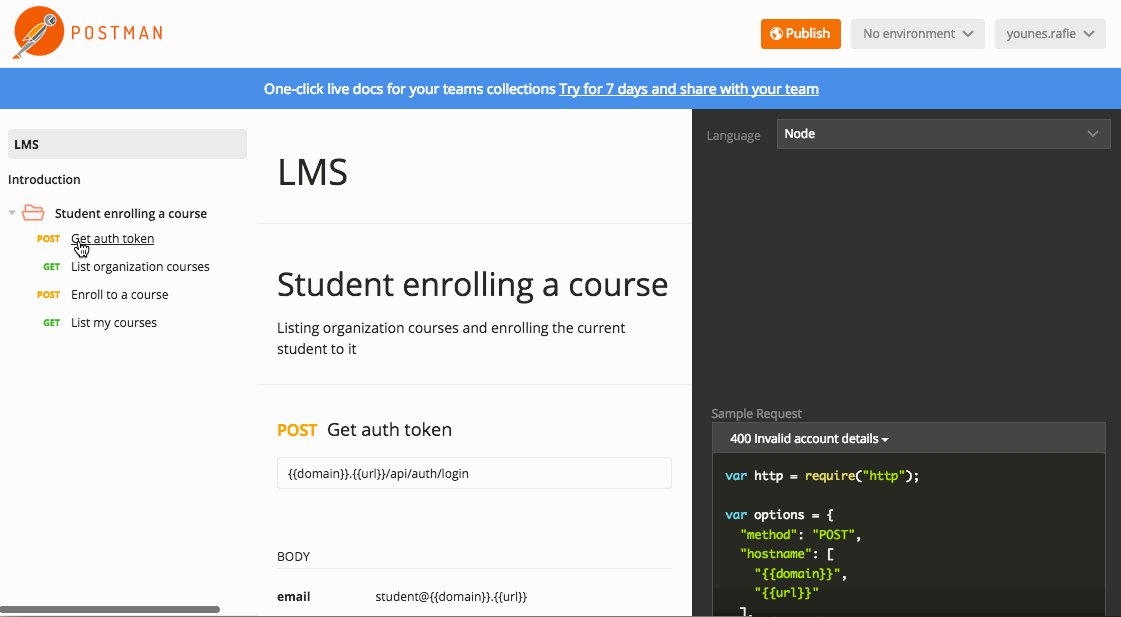
Важной частью API является документация, и Postman делает большую работу по упрощению этого процесса.
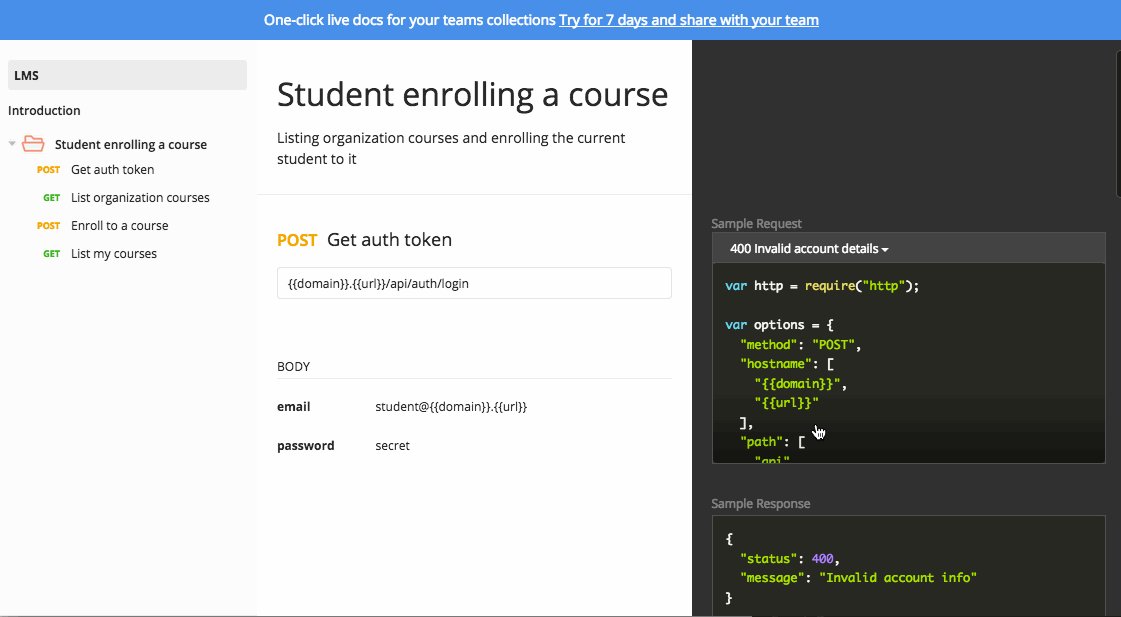
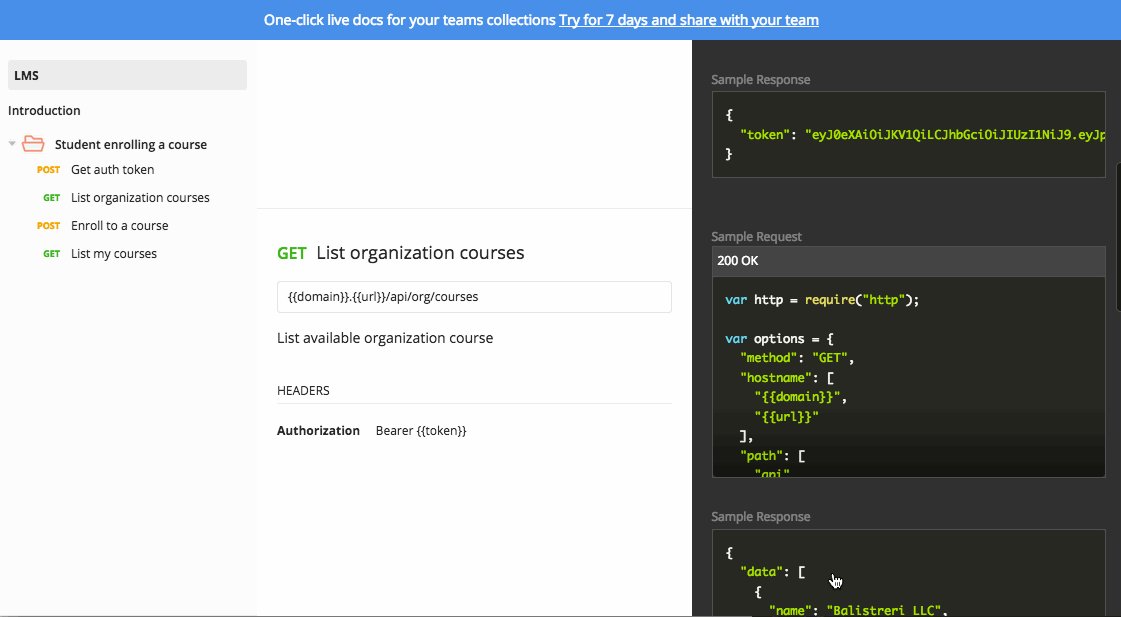
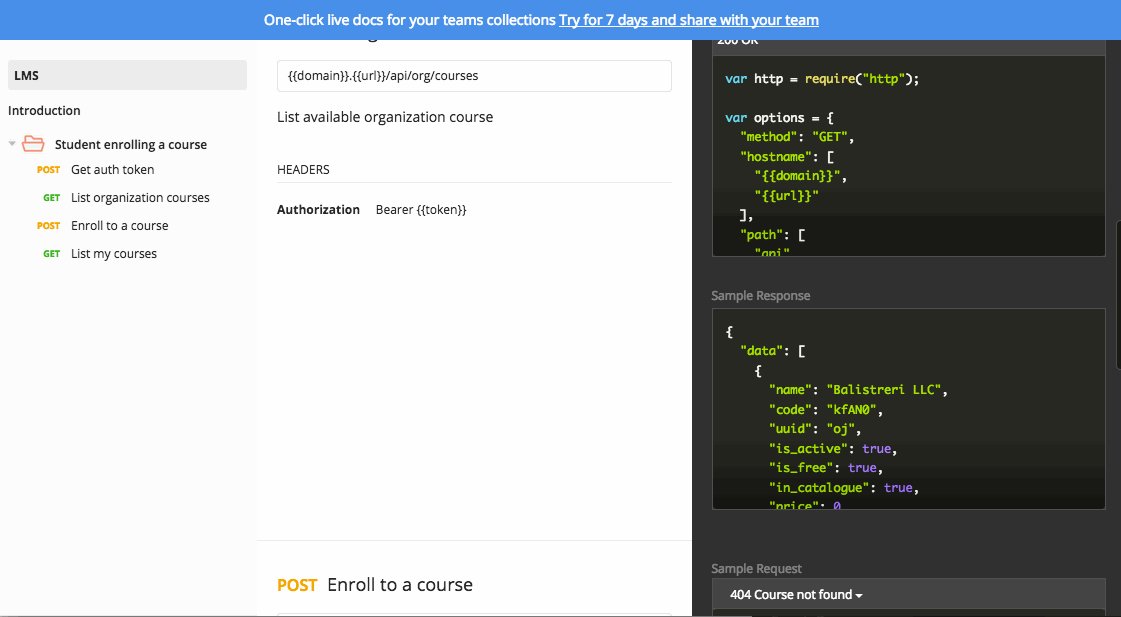
Для создания нашей документации мы выбираем нашу коллекцию и нажимаем на view in web . Это откроет документацию для нашей коллекции и запросов, и мы можем просмотреть ее, чтобы увидеть детали каждого запроса — параметры тела, заголовки, метод и т. Д. Подробнее о создании документации можно прочитать здесь .
Я знаю, что вы думаете о включении ответов здесь, и разработчики Postman уже думали об этом. Они создали возможность включать примеры в нашу документацию.
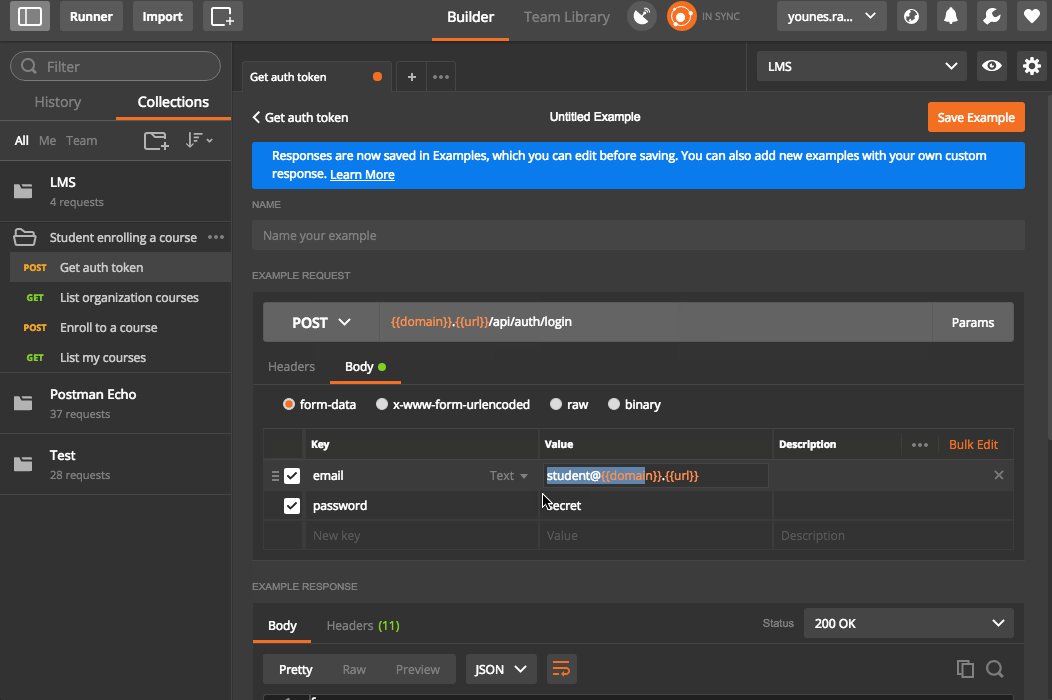
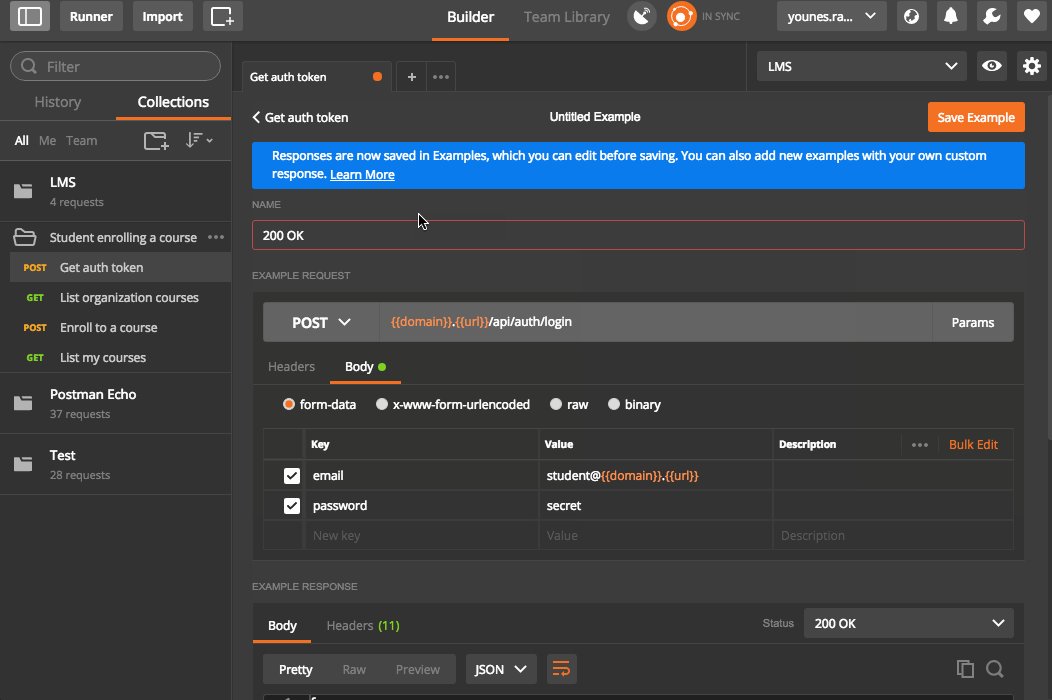
Использование примеров
Примерами являются фрагменты ответов, которые могут быть включены для потребителей API, чтобы увидеть, что они получают от запроса, фактически не вызывая его.
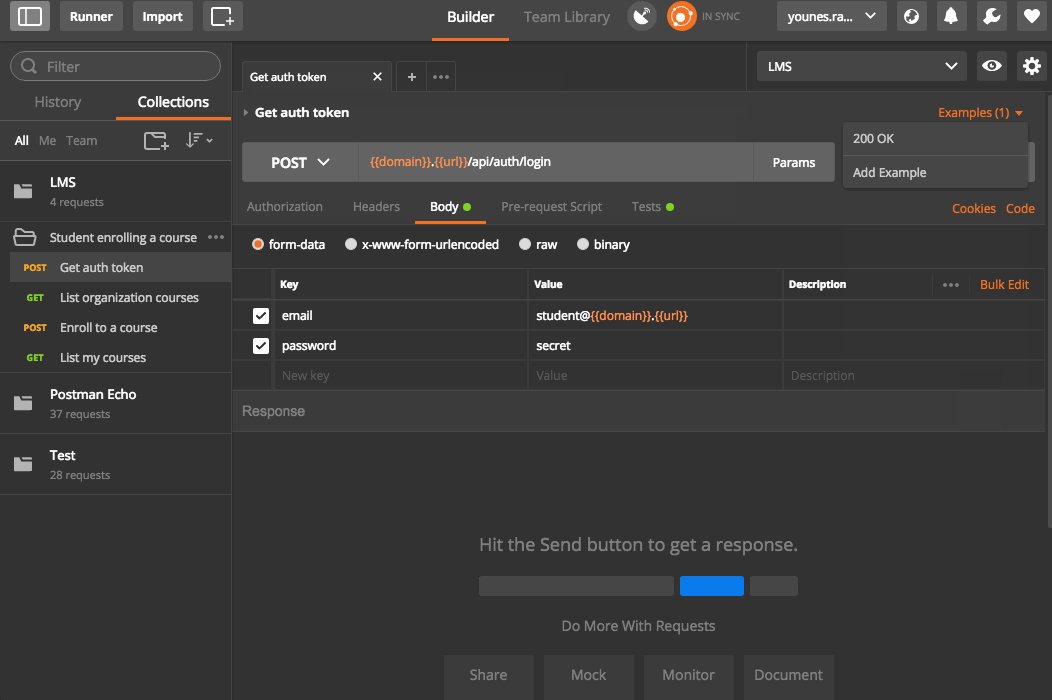
Когда мы выполняем запрос в Postman, мы можем нажать кнопку « Save response и определить заголовки, параметры и т. Д.
Теперь мы можем вернуться и просмотреть нашу документацию в Интернете, чтобы увидеть наши примеры.
Издательская документация
Документация предназначена не только для нас, но и для пользователей API, и им необходимо получить к ней доступ и посмотреть, как ведут себя различные части API. У Почтальона есть несколько способов поделиться документацией. Мы можем делиться личной документацией и создавать команды для совместной работы, если у нас есть профессиональная учетная запись , но Postman также создает ссылку для обмена, которую мы можем отправить другим.
На странице просмотра документа в верхней части страницы есть кнопка « Publish .
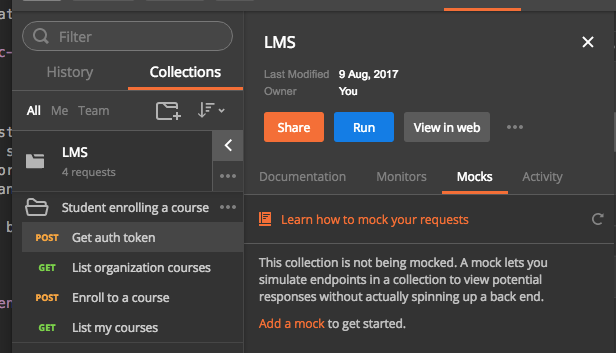
осмеяние
Насмешка очень полезна при создании прототипа приложения и определении структуры API. В случае команд, после согласования этих шуток каждый может начать работать со своей стороны (бэкэнд, фронтэнд, мобильный и т. Д.) Отдельно и переключать среду на новый сервер только после того, как все будет завершено.
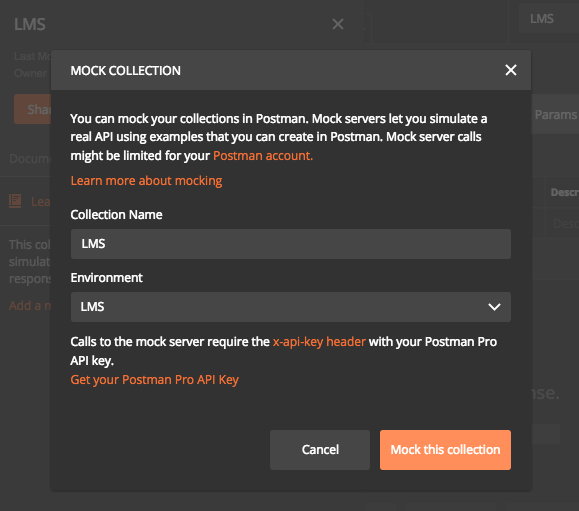
После того, как наша фиктивная ссылка на сервер была сгенерирована, нам нужно получить наш ключ API Postman для аутентификации. На втором скриншоте мы видим предупреждение о получении ключа API . Итак, нажмите на ссылку Get your Postman API key и сгенерируйте новый ключ.
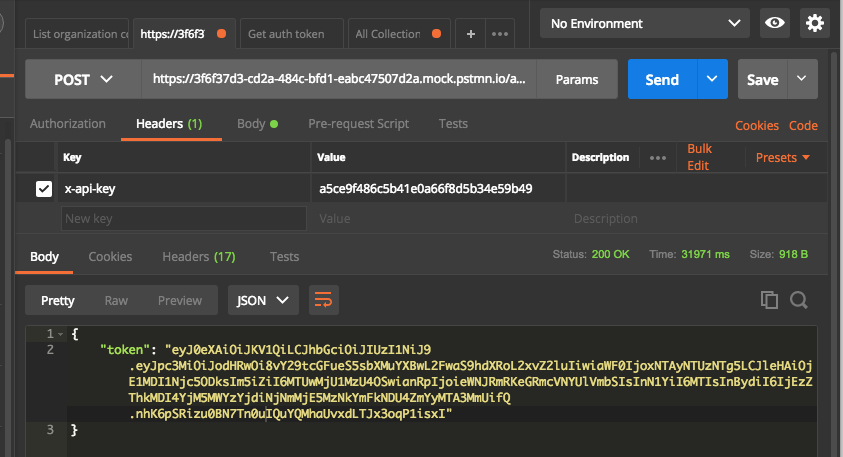
Теперь с фиктивным URL и ключом API мы можем вызывать наши конечные точки API как обычно. например: <mockUrl/api/auth/login>
Насмешка с Почтальоном — большая тема, вы можете прочитать больше здесь и здесь .
Экспорт / Импорт
Ранее мы видели, как делиться документацией с колледжами и потребителями. Тем не менее, важной частью разработки API является совместное использование среды, прогресс сбора и т. Д. Postman предлагает возможность экспортировать и импортировать практически все.
Если у вас есть учетная запись почтальона, вы можете легко поделиться с членами вашей команды чем угодно. Тем не менее, мы все еще можем использовать функцию экспорта / импорта, чтобы делиться информацией во время тестирования этого инструмента
Коллекции
Чтобы экспортировать коллекцию, перейдите к списку коллекций на левой боковой панели, выберите меню коллекции и нажмите « Экспорт» . Появится всплывающее окно для выбора формата экспорта, но v2 — рекомендуемый выбор здесь.
Для импорта коллекции перейдите в верхнее меню, нажмите « Import и выберите файл JSON для импорта.
Среды
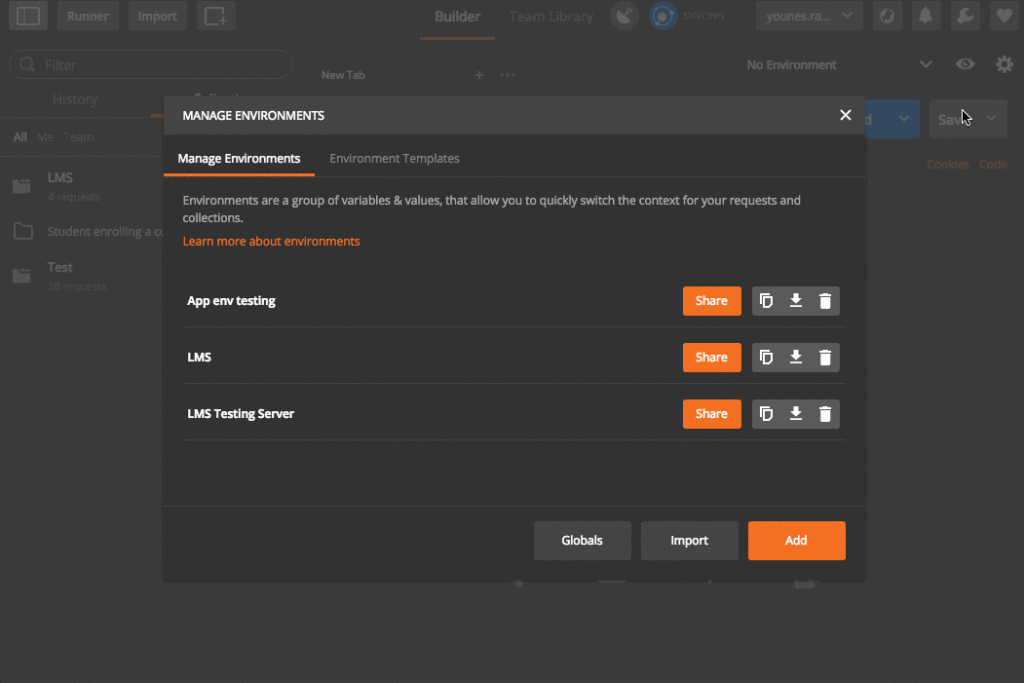
То же самое для коллекций, мы можем легко экспортировать и импортировать наши среды из меню Manage Environments средами.
Здесь есть еще кое-что, что мы не можем охватить, например, сборы и другие функции, о которых вы можете прочитать в документации .
Полезные ресурсы
- https://www.getpostman.com/docs/
- http://blog.getpostman.com/2017/07/28/api-testing-tips-from-a-postman-professional/
- https://medium.com/@codebyjeff/using-postman-environment-variables-auth-tokens-ea9c4fe9d3d7
Вывод
Мы узнали, как интегрировать Postman в наш рабочий процесс разработки API, а также изучили некоторые из доступных функций, но есть еще много вещей, которые нужно изучить! Обязательно просмотрите документы, чтобы увидеть, как этот инструмент может помочь вам в разработке API.
Если у вас есть какие-либо вопросы, комментарии или советы по поводу Почтальона, обязательно оставьте их ниже. Вы когда-нибудь использовали Почтальон? Если да, то какие наиболее интересные функции вы используете чаще всего?