
Несколько лет назад Zillow выпустил свои граничные файлы для США по лицензии Creative Commons Sharealike 3.0. Это отличный ресурс. Если вы заинтересованы в картах для других стран, ознакомьтесь с OpenStreetMaps .
Однако, если вы ранее не использовали географические шейп-файлы, это может немного сбить с толку относительно того, как интегрировать картографические данные Zillow в ваше собственное приложение.
Я создал бесплатное демонстрационное приложение с открытым исходным кодом MapApp , чтобы продемонстрировать, как использовать границы окрестностей Zillow и интегрировать их с Google Maps, геолокацией и геокодированием.
MapApp построен с использованием Yii Framework и может работать на любом MySQL, PHP-совместимом сервере. MapApp также использует API Карт Google , помощника по геолокации HTML5 от estebanav , eGeocoder и egMap (последние два являются расширениями Yii).
Настройка вашего сервера
Для начала вы можете найти код MapApp на GitHub . Следуйте инструкциям по установке, которые были протестированы для Ubuntu 14.04 в Digital Ocean, но должны работать с любой версией LAMP.
Вы можете либо клонировать репозиторий, либо скачать копию. Настройте сайт Apache (как описано в шагах по установке) и перезапустите Apache.
Процесс занимает от 45 до 60 минут. Существует много настроек: настройка вашего сервера, DNS, распаковка кода, настройка сервера Apache, базы данных MySQL, установка файла конфигурации, запуск миграции активной записи, установка библиотек сопоставлений, загрузка, импорт и настройка Zillow. данные.
Если вы хотите сэкономить время, я предлагаю предварительно настроенное изображение MapApp для Digital Ocean . Тем не менее, вы узнаете больше, если пройдете все этапы самостоятельно.
Подготовьте данные о окрестностях Зиллоу
Как только вы создали базу данных MySQL для MapApp, пришло время получить данные Zillow.
Установите библиотеки абстракций геопространственных данных и разархивируйте:
sudo apt-get установить gdal-bin sudo apt-get установить распаковать
Создайте каталог для временного хранения данных Zillow и скопируйте сценарии загрузки.
Mkdir ~ / Zillow cp /var/www/mapapp/docs/wget-zillow.txt ~ / zillow / wget-zillow
Настройте пакетный файл для загрузки файлов для желаемых штатов (например, Калифорния, Орегон, Вашингтон или все). Затем запустите скрипт загрузки. Это загрузит все нужные zip-файлы из Zillow:
Bash Wget-Zillow
Затем подготовьте сценарии импорта MySQL:
cp /var/www/mapapp/docs/import-zillow.txt ~ / zillow / import-zillow скопируйте /docs/import-zillow.txt в ~ / zillow / import-zillow
Настройте список состояний в скрипте, файлы форм которых вы хотите импортировать в MySQL. Вам также необходимо настроить имя базы данных, учетные данные и имя таблицы окрестностей в локальном файле и запустить скрипт. Это будет использовать инструмент ogr2ogr для импорта файлов формы (.shp) в MySQL:
Bash Import-Zillow
Конфигурирование MapApp
Вам нужно будет настроить файл /docs/config-mapapp.ini с вашими собственными настройками, особенно настройками доступа MySQL:
|
1
2
3
4
5
|
mkdir /var/www/secure
cd /var/www/secure
#note: names are reversed below from github to the server
cp /var/www/mapapp/docs/mapapp-config.ini /var/www/secure/config-mapapp.ini
sudo nano config-mapapp.ini
|
Затем запустите миграцию базы данных активных записей, чтобы инициализировать MapApp. Миграции баз данных являются частью Yii Framework и служат для создания таблиц и схем программным способом:
cd / var / www / mapapp ./app/protected/yiic мигрировать вверх
При появлении запроса введите имя пользователя, адрес электронной почты и пароль для учетной записи администратора. Это то, что вы будете использовать для входа на домашнюю страницу MapApp.
Наконец, вам нужно запустить скрипт, чтобы изменить географические координаты в таблице MySQL окрестностей Zillow. Посетите http://yourdomain.com/neighborhoods/reverse . В зависимости от количества импортированных файлов состояния Zillow, это может занять несколько минут. Я обнаружил, что ogr импортирует данные широты и долготы Zillow в порядке, противоположном тому, который требуется для Google Maps.
Использование MapApp
Посетите свою домашнюю страницу по адресу http://mapapp.yourdomain.com . Войдите в систему с именем пользователя и паролем, которые вы создали во время миграции базы данных.

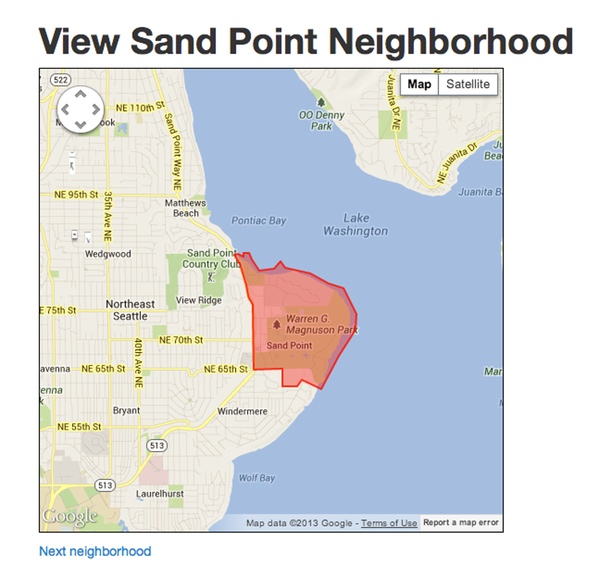
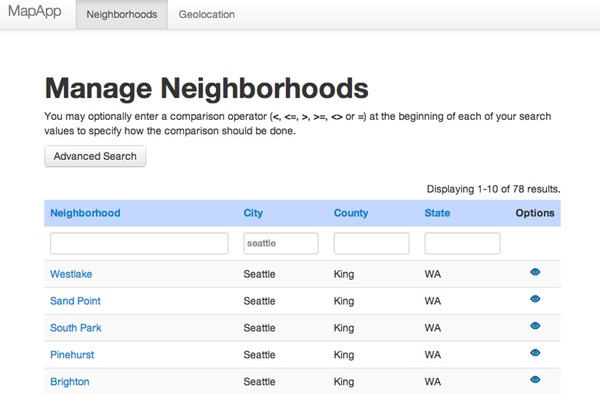
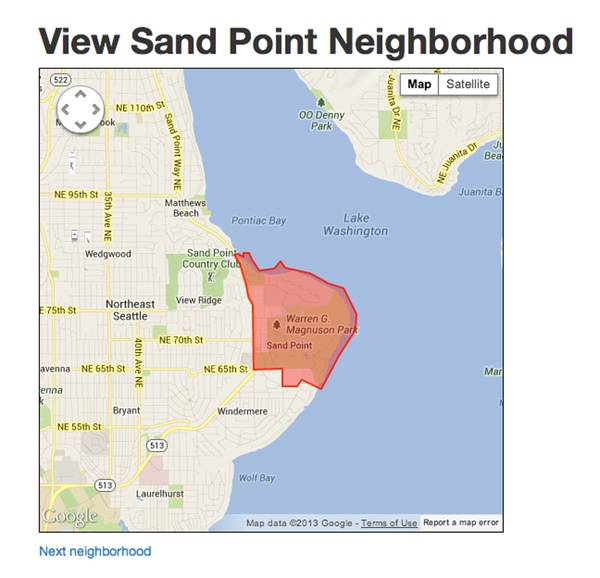
Просмотр и просмотр карт соседства
Просмотрите импортированные районы и нажмите на любой, который вы хотите просмотреть. Следующая соседская ссылка позволяет легко увидеть более одного. Вы также можете искать по названию района, города, штата или округа

Я использую расширение Yii egMap для отображения Google Maps с использованием данных многоугольника окрестностей Zillow. Однако любая библиотека PHP для Google Maps или JavaScript будет работать так же хорошо.
Функция prepareMap в модели Neighborhoods запрашивает данные многоугольника Zillow из базы данных, а также центральную точку окрестности (называемой центроидом ). Мы используем центроид для позиционирования области просмотра карты.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
|
public function prepareMap($id) {
$pg = Yii::app()->db->createCommand()
->select(‘AsText(SHAPE) as region,ASTEXT(Centroid(SHAPE)) as center’)
->from(Yii::app()->getDb()->tablePrefix.’neighborhoods’)
->where(‘OGR_FID=:ogr_fid’, array(‘:ogr_fid’=>$id))
->queryRow();
Yii::import(‘ext.gmap.*’);
$gMap = new EGMap();
$gMap->setJsName(‘map_region’);
$gMap->width = ‘500’;
$gMap->height = ‘500’;
$gMap->zoom = 13;
$center = new stdClass;
list($center->lat, $center->lon) = $this->string_to_lat_lon($pg[‘center’]);
$gMap->setCenter($center->lat, $center->lon);
$coords = $this->string_to_coords($pg[‘region’]);
$polygon = new EGMapPolygon($coords);
$gMap->addPolygon($polygon);
return $gMap;
}
|
Действие представления контроллера Neighborhoods отображает страницу с картой:

|
1
2
3
4
5
6
7
8
|
public function actionView($id)
{
$gMap = Neighborhoods::model()->prepareMap($id);
$this->render(‘view’,array(
‘model’=>$this->loadModel($id),
‘gMap’ => $gMap,
));
}
|
Использование геолокации HTML5
Нажмите Geolocation в навигационной панели, чтобы найти свой район с вашего адреса WiFi. Это не будет работать через сотовую связь.
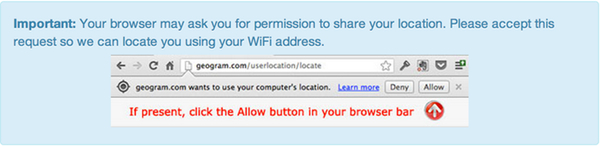
Скорее всего, вам потребуется разрешить браузеру разрешение на геолокацию, чтобы эта функция работала (найдите всплывающее окно под адресной строкой).

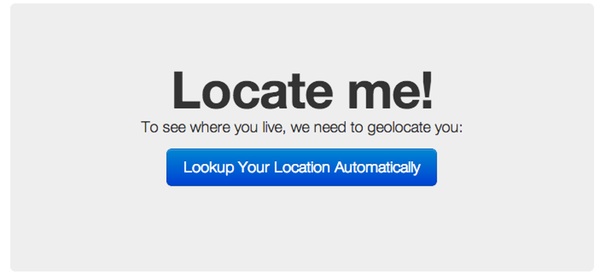
Затем вы сможете выбрать опцию «Поиск вашего местоположения автоматически»:

Иногда вам нужно обновить, чтобы получить правильный ответ после получения разрешения — или из определенных мест WiFi. Мы используем скрипт геопозиции от estebanav для поддержки геолокации HTML5 с максимально широкой поддержкой браузеров.
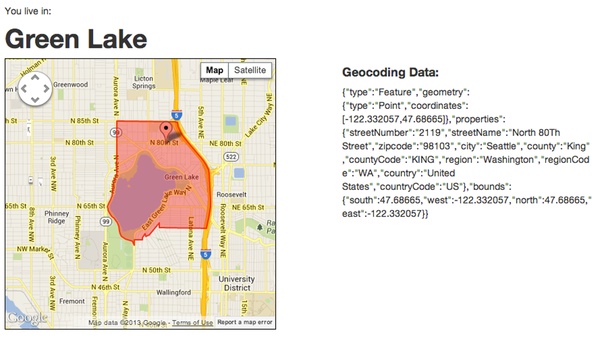
Как только ваше местоположение будет найдено, мы покажем ваше местоположение на карте с вашим районом Zillow, а также информацию о геокодировании, найденную независимо.
Мы используем расширение Yii eGeocoding для поиска дополнительных данных о вашем местоположении. Это в основном, чтобы показать дополнительные источники данных, которые вы можете использовать за пределами границ Zillow.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
|
public function actionIndex()
{
$model = new Geolocation();
if(isset($_POST[‘Geolocation’]))
{
$info = Yii::app()->geocoder->reverse($_POST[‘Geolocation’][‘lat’],$_POST[‘Geolocation’][‘lon’]);
$gps_for_sql = «Point(«.$_POST[‘Geolocation’][‘lat’].» «.$_POST[‘Geolocation’][‘lon’].»)»;
$neighborhood = Neighborhoods::model()->lookupFromLatLon($gps_for_sql);
$gMap = Neighborhoods::model()->prepareMap($neighborhood[‘OGR_FID’]);
$marker = new EGMapMarkerWithLabel($_POST[‘Geolocation’][‘lat’],$_POST[‘Geolocation’][‘lon’], array(‘title’ => ‘You are here!’));
$gMap->addMarker($marker);
$gMap->width = ‘400’;
$gMap->height = ‘400’;
$this->render(‘view’,array( ‘data’=>$neighborhood,’info’=>$info,’gMap’ => $gMap));
} else
$this->render(‘index’,array( ‘model’=>$model));
}
|

Идти дальше
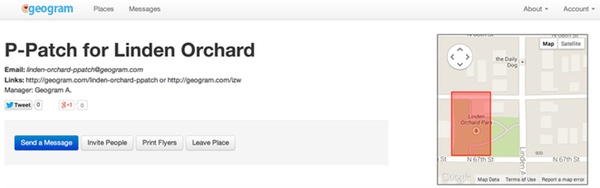
Если вы хотите увидеть больше, в том числе нарисовать свои собственные карты регионов, попробуйте мой сайд-проект Geogram . Это позволяет вам создавать сообщества, работающие на основе электронной почты, в окрестностях, пользовательских областях, местах и в каталоге Google Places.

Geogram имеет ряд расширенных функций картирования и электронной почты. Если вы заинтересованы в руководстве по использованию Geogram почтового API Mailgun , прочитайте, как Geogram создала бесплатный групповой почтовый сервис с использованием Yii для PHP с MySQL . Я могу написать учебник о рисовании областей для Карт Google в будущем — оставьте комментарий ниже, если вы хотите прочитать это. Вы также можете быть заинтересованы в некоторых из моих других учебных пособий по Yii . Я скоро напишу введение в Yii Framework для Tuts +.
Пожалуйста, не стесняйтесь размещать исправления, вопросы или комментарии ниже. Вы также можете связаться со мной в Twitter @reifman или написать мне напрямую.