Эта статья была рецензирована Юнесом Рафи , Верном Анчетой и Кристофером Питтом . Спасибо всем рецензентам SitePoint за то, что сделали контент SitePoint как можно лучше!
Если вы, как и я, просто хотите начать работу над проектом как можно быстрее, вы, вероятно, не хотите тратить время на настройку инструментов сборки, таких как Webpack. Laravel Mix решает эту проблему и делает процесс компиляции ресурсов невероятно простым, но что, если вы хотите использовать его в проектах, не относящихся к Laravel? В этой статье показано, как этого добиться.
Что такое Laravel Mix?
Laravel Mix, ранее Elixir, можно определить как оболочку API для Webpack. Он имеет свободный синтаксис и, как правило, прост в использовании. Настройка управления версиями, горячей перезагрузки и сборки / компиляции ресурсов очень проста и требует только одного файла конфигурации и нескольких строк кода.
Предыстория
Для большинства моих проектов, будь то клиенты или личные, я выбираю Laravel , но недавно у меня был клиент, которому нужна была возможность редактировать страницы и контент на их веб-сайте, он хотел CMS. Я решил попробовать OctoberCMS , учитывая, что он основан на Laravel.
Я установил File Watchers от PhpStorm, но он не работал так же хорошо, как запуск Laravel Mix. После недели использования File Watchers я попытался извлечь Laravel Mix из проекта Laravel, и результат выглядит именно так, как и должен.
Требования
В этом руководстве я предполагаю, что у вас есть базовые знания по управлению файлами JSON и что в вашей системе установлены NPM и Node .
Если вы хотите использовать управление версиями и горячую перезагрузку, вам необходимо использовать PHP и Composer .
Чтобы убедиться, что у вас есть NPM и Node, вы можете запустить следующее в своем терминале:
node -v npm -v Вы должны увидеть версии для Node и NPM.
Примечание: вы также можете использовать Homestead Improved, который поставляется вместе со всем этим. Если это вас смущает, проясните ситуацию с нашей книгой!
Начиная
Начните с запуска вашего любимого приложения терминала / консоли.
Если у вас еще нет проекта и вы хотите начать с пустого, просто создайте пустой каталог где-нибудь на вашем компьютере и используйте его в качестве каталога вашего проекта. Вам не нужно никаких начальных файлов, чтобы начать.
Установите Laravel Mix и SASS
Теперь вы будете устанавливать Laravel Mix, но вам также понадобится другая зависимость, называемая «cross-env», чтобы иметь возможность использовать переменные среды на разных платформах. Также вам понадобится «node-sass» для компиляции файлов SASS.
Чтобы установить Laravel Mix, SASS и cross-env, выполните следующую команду:
npm install laravel-mix cross-env node-sass --save-dev
Если все работает правильно, у вас будет новый каталог с именем node_modules , и ваш файл package.json будет обновлен.
Не забудьте добавить node_modules в ваш файл .gitignore , если вы собираетесь управлять версией своей работы.
Создание файла микса Webpack
С Laravel Mix вам не придется беспокоиться о создании файла конфигурации Webpack, что является моей основной причиной его использования практически во всех веб-проектах. Вам нужно только создать файл, который определяет, какие ресурсы вы хотите скомпилировать.
Начните с создания нового файла с именем webpack.mix.js в webpack.mix.js вашего проекта. Добавьте следующий контент:
const mix = require('laravel-mix'); mix.js('resources/js/app.js', 'public/js') .sass('resources/sass/app.scss', 'public/css');
Это определяет файл Javascript и файл SCSS / SASS, которые вы хотите скомпилировать с помощью Webpack, и выходные каталоги. Вы можете установить файлы и выходные имена по своему желанию. Я буду называть mix.js(..).sass(..) «цепочкой миксов» для целей этого урока.
Добавить сценарии в package.json
Чтобы использовать Mix, вам нужно включить некоторые скрипты в файл package.json . Чтобы сохранить его максимально похожим на Laravel, я решил скопировать их непосредственно из нового проекта Laravel 5.4.
Если в вашем файле уже есть переменная scripts, вы можете удалить ее содержимое.
Откройте файл package.json в редакторе кода и добавьте scripts и переменные config со следующим содержимым:
"scripts": { "dev": "node node_modules/cross-env/dist/bin/cross-env.js NODE_ENV=development node_modules/webpack/bin/webpack.js --progress --hide-modules --config=node_modules/laravel-mix/setup/webpack.config.js", "watch": "node node_modules/cross-env/dist/bin/cross-env.js NODE_ENV=development node_modules/webpack/bin/webpack.js --watch --progress --hide-modules --config=node_modules/laravel-mix/setup/webpack.config.js", "hot": "node node_modules/cross-env/dist/bin/cross-env.js NODE_ENV=development node_modules/webpack-dev-server/bin/webpack-dev-server.js --inline --hot --config=node_modules/laravel-mix/setup/webpack.config.js", "production": "node node_modules/cross-env/dist/bin/cross-env.js NODE_ENV=production node_modules/webpack/bin/webpack.js --progress --hide-modules --config=node_modules/laravel-mix/setup/webpack.config.js" },
Ваш файл должен выглядеть примерно так .
Создание ресурсов для компиляции
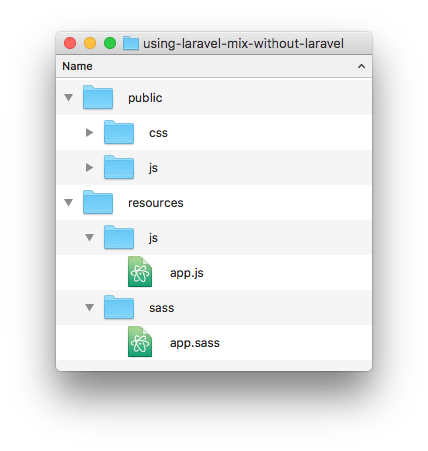
В вашем файле webpack.mix.js мы определили некоторые файлы для компиляции, но есть вероятность, что эти файлы не существуют, если это новый проект. Вы хотите, чтобы структура вашей папки выглядела примерно так:
Вы можете добавить некоторый контент в ваш файл resources/sass/app.sass для тестирования:
body { background: red; }
Run Laravel Mix
Чтобы проверить, все ли работает должным образом, выполните следующую команду:
npm run dev
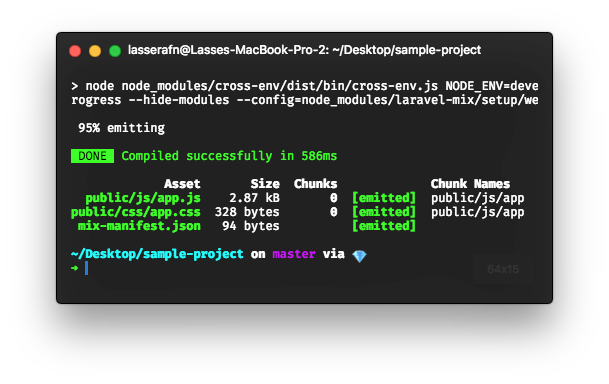
Вы должны увидеть экран, похожий на этот:
Настройте очистку кэша и горячую перезагрузку
Горячая перезагрузка позволяет настроить ваши активы и мгновенно отображать изменения в вашем браузере, не обновляя их. Это особенно полезно для настроек CSS. Он автоматически внедряет последнюю версию ваших файлов при каждом изменении.
Для этого Laravel Mix использует BrowserSync, который также обладает множеством полезных функций, таких как возможность просмотра содержимого на других устройствах и синхронизации состояния (ввод, прокрутка и т. Д.) Между устройствами.
Разрушение кэша — это способ избежать кэширования браузера путем добавления хэшей к скомпилированным ресурсам, поэтому app.js может превратиться в app.b2328beb0372c051d06d.js . Это заставляет браузер загружать файл с сервера.
Чтобы настроить очистку кэша и горячую перезагрузку, нам нужно будет включить php-файл, который обеспечивает тот же метод mix() (который вы, возможно, знаете из Laravel).
Метод mix() является основным помощником, который находит правильную версию ваших ресурсов и выясняет, включена ли горячая перезагрузка.
Создайте файл с именем mix.php в корневом mix.php вашего проекта (или там, где вы этого хотите) со следующим содержимым:
<?php if (! function_exists('mix')) { /** * Get the path to a versioned Mix file. * * @param string $path * @param string $manifestDirectory * @return string * * @throws \Exception */ function mix($path, $manifestDirectory = '') { static $manifest; $publicFolder = '/public'; $rootPath = $_SERVER['DOCUMENT_ROOT']; $publicPath = $rootPath . $publicFolder; if ($manifestDirectory && ! starts_with($manifestDirectory, '/')) { $manifestDirectory = "/{$manifestDirectory}"; } if (! $manifest) { if (! file_exists($manifestPath = ($rootPath . $manifestDirectory.'/mix-manifest.json') )) { throw new Exception('The Mix manifest does not exist.'); } $manifest = json_decode(file_get_contents($manifestPath), true); } if (! starts_with($path, '/')) { $path = "/{$path}"; } $path = $publicFolder . $path; if (! array_key_exists($path, $manifest)) { throw new Exception( "Unable to locate Mix file: {$path}. Please check your ". 'webpack.mix.js output paths and try again.' ); } return file_exists($publicPath . ($manifestDirectory.'/hot')) ? "http://localhost:8080{$manifest[$path]}" : $manifestDirectory.$manifest[$path]; } }
Давайте загрузим его с помощью Composer.
Откройте файл composer.json или создайте новый в корне вашего проекта.
Мы хотим автоматически загружать mix.php перед всеми PHP-запросами. Добавьте следующее:
{ ... "autoload": { "files": ["mix.php"] } ... }
Ваш файл должен быть похож на этот .
Настройте индексный файл для тестирования ваших активов
- Чтобы на самом деле проверить, работает ли управление версиями, нам потребуется версия наших ресурсов (и, возможно, включить горячую перезагрузку), поэтому
webpack.mix.jsфайлwebpack.mix.jsи измените его на:
const mix = require('laravel-mix'); mix.js('resources/js/app.js', 'public/js') .sass('resources/sass/app.scss', 'public/css') .version() .browserSync(); // Hot reloading
Вы хотите, чтобы это выглядело примерно так.
- Теперь создайте файл
index.phpдля тестирования ресурсов и добавьте демо-контент:
<?php require_once 'vendor/autoload.php'; ?> <!DOCTYPE html> <html> <head> <title>Demo</title> <link rel="stylesheet" href="<?php echo mix('css/app.css'); ?>" /> </head> <body> Hello world. <script src="<?php echo mix('js/app.js'); ?>"></script> </body> </html>
- Перейдите в корневой каталог вашего проекта в терминале / командной строке.
Если вы хотите горячую перезагрузку
Запустите npm run hot в своем терминале, чтобы сгенерировать версионные ресурсы и инициализировать горячую перезагрузку. Теперь должна открыться веб-страница, показывающая ваш сайт. Если вы выбрали этот шаг, вы можете пропустить следующий подраздел.
Если вы не хотите горячей перезагрузки
Запустите следующую команду:
npm run dev
Теперь выполните следующую команду:
php -S localhost:8080
Это запускает сервер PHP.
Откройте браузер и перейдите по URL-адресу сайта с портом 8080, например homestead.app:8080
Результат
Вы должны увидеть красный фон (если вы решили сохранить стиль тела в вашем файле app.scss )
Это оно! Теперь у вас есть очень гибкая конфигурация Webpack с использованием Laravel Mix, без самого Laravel. Обязательно ознакомьтесь с документацией Laravel Mix .
Дополнительные команды
В вашем файле package.json есть еще две скрипты / команды: production и watch . Оба могут оказаться очень полезными для вашего рабочего процесса.
production команда
Когда вы будете готовы развернуть свой проект в рабочей среде, вы захотите создать минимизированные активы, что в точности и делает production команда. Вы запускаете это так:
npm run production
Минимизированные производственные активы теперь должны были быть созданы.
Команда watch
Запуск dev для каждого незначительного изменения в ваших скриптах или стилях быстро стал бы проблемой. watch помогает в этом. Эта команда выполняет мониторинг ваших файлов на предмет изменений и снова компилирует ресурсы, если изменения обнаружены.
npm run watch
Обратите внимание, что диагностика ошибок сборки (особенно синтаксических ошибок JS) может быть сложнее при выполнении команды watch . Если вы столкнулись с проблемами, запустите команду dev для более четкого вывода.
Вывод
Если вы не заинтересованы в том, чтобы следить за процессом, и просто хотите начать прямо сейчас, вы можете зайти в репозиторий Github и посмотреть пример проекта.
Для меня это оптимальный способ использовать Laravel Mix в небольших проектах, где я не использую Laravel. После того, как вы привыкнете к этому потоку, его настройка займет всего несколько минут, тогда как настройка Webpack займет гораздо больше времени.
Вы согласны / не согласны? Используете ли вы чистый веб-пакет или другой компоновщик / сборщик в ваших проектах PHP? Дайте нам знать об этом в комментариях!