Сегодня мы собираемся исследовать концепцию AJAX с PHP. Техника AJAX помогает вам улучшить пользовательский интерфейс вашего приложения и улучшить общее восприятие конечного пользователя.
Что такое AJAX?
AJAX расшифровывается как асинхронный JavaScript и XML и позволяет асинхронно получать содержимое с внутреннего сервера без обновления страницы. Таким образом, он позволяет обновлять содержимое веб-страницы без перезагрузки.
Давайте рассмотрим пример, чтобы понять, как вы можете использовать AJAX в повседневной разработке приложений. Скажем, вы хотите создать страницу, которая отображает информацию профиля пользователя, с различными разделами, такими как личная информация, социальная информация, уведомления, сообщения и так далее.
Обычный подход заключается в создании различных веб-страниц для каждого раздела. Так, например, пользователи щелкают ссылку социальной информации, чтобы перезагрузить браузер и отобразить страницу с социальной информацией. Это замедляет навигацию между разделами, поскольку пользователю приходится ждать перезагрузки браузера и повторного отображения страницы каждый раз.
С другой стороны, вы также можете использовать AJAX для создания интерфейса, который загружает всю информацию без обновления страницы. В этом случае вы можете отобразить разные вкладки для всех разделов, и, щелкнув по вкладке, он получает соответствующий контент с внутреннего сервера и обновляет страницу, не обновляя браузер. Это поможет вам улучшить общее восприятие конечного пользователя.
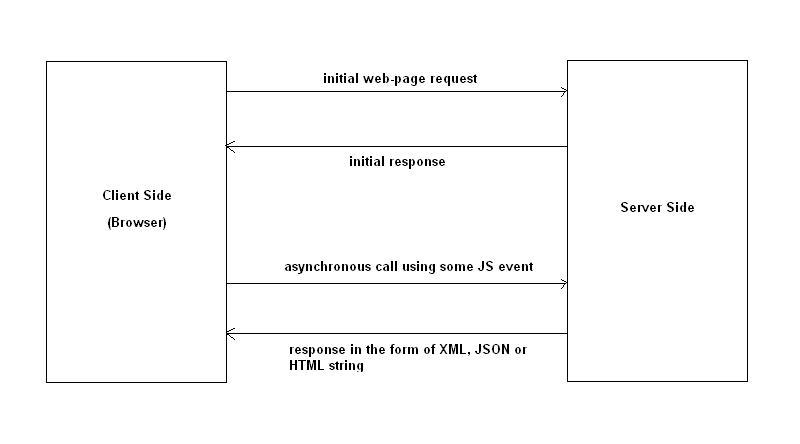
Общий вызов AJAX работает примерно так:

Давайте быстро пройдемся по обычному потоку AJAX:
- Сначала пользователь, как обычно, открывает веб-страницу с синхронным запросом.
- Затем пользователь нажимает на элемент DOM — обычно кнопку или ссылку — который инициирует асинхронный запрос к внутреннему серверу. Конечный пользователь не заметит этого, поскольку вызов выполняется асинхронно и не обновляет браузер. Однако вы можете распознать эти AJAX-вызовы с помощью такого инструмента, как Firebug.
- В ответ на запрос AJAX сервер может вернуть данные строки XML, JSON или HTML.
- Данные ответа анализируются с использованием JavaScript.
- Наконец, проанализированные данные обновляются в DOM веб-страницы.
Итак, как вы можете видеть, веб-страница обновляется данными в режиме реального времени с сервера без перезагрузки браузера.
В следующем разделе мы расскажем, как реализовать AJAX с использованием обычного JavaScript.
Как AJAX работает с использованием Vanilla JavaScript
В этом разделе мы увидим, как AJAX работает в обычном JavaScript. Конечно, есть доступные библиотеки JavaScript, которые облегчают выполнение AJAX-вызовов, но всегда интересно знать, что происходит внутри.
Давайте посмотрим на следующий ванильный код JavaScript, который выполняет вызов AJAX и асинхронно получает ответ от сервера.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
|
<script>
var objXMLHttpRequest = new XMLHttpRequest();
objXMLHttpRequest.onreadystatechange = function() {
if(objXMLHttpRequest.readyState === 4) {
if(objXMLHttpRequest.status === 200) {
alert(objXMLHttpRequest.responseText);
} else {
alert(‘Error Code: ‘ + objXMLHttpRequest.status);
alert(‘Error Message: ‘ + objXMLHttpRequest.statusText);
}
}
}
objXMLHttpRequest.open(‘GET’, ‘request_ajax_data.php’);
objXMLHttpRequest.send();
</script>
|
Давайте пройдемся по приведенному выше коду, чтобы понять, что происходит за кулисами.
- Сначала мы инициализируем объект
XMLHttpRequest, который отвечает за выполнение вызовов AJAX. - У объекта
XMLHttpRequestесть свойствоreadyState, и значение этого свойства изменяется в течение жизненного цикла запроса. Он может содержать одно из четырех значений:HEADERS_RECEIVED,HEADERS_RECEIVED,LOADINGиDONE. - Мы можем настроить функцию слушателя для изменений состояния, используя свойство
onreadystatechange. И это то, что мы сделали в приведенном выше примере: мы использовали функцию, которая будет вызываться при каждом изменении свойства состояния. - В этой функции мы проверили,
readyStateзначениеreadyState4, что означает, что запрос завершен, и мы получили ответ от сервера. Затем мы проверили, равен ли код состояния200, что означает, что запрос был успешным. Наконец, мы получаем ответ, который хранится в свойствеresponseTextобъектаXMLHttpRequest. - После настройки прослушивателя мы инициируем запрос, вызывая метод
openобъектаXMLHttpRequest.readyStateсвойстваreadyStateбудет установлено равным 1 после этого вызова. - Наконец, мы вызвали метод
sendобъектаXMLHttpRequest, который фактически отправляет запрос на сервер.readyStateсвойстваreadyStateбудет установлено равным 2 после этого вызова. - Когда сервер отвечает, он в конечном итоге установит значение
readyStateв 4, и вы должны увидеть окно предупреждения, отображающее ответ от сервера.
Вот как AJAX работает с ванильным JavaScript. Конечно, это был очень простой пример для демонстрации концепции AJAX, и в реальном приложении все может быть довольно сложно, так как вам нужно справиться со многими различными сценариями успеха и неудач. Таким образом, это хорошая идея, чтобы выбрать библиотеку JavaScript, которая скрывает специфические сложности браузера!
В следующем разделе мы увидим, как использовать библиотеку jQuery для выполнения вызовов AJAX.
Как работает AJAX с использованием библиотеки jQuery
В предыдущем разделе мы обсуждали, как можно выполнять вызовы AJAX, используя ванильный JavaScript. В этом разделе мы будем использовать библиотеку jQuery, чтобы продемонстрировать это. Я предполагаю, что вы знаете основы библиотеки jQuery.
Библиотека jQuery предоставляет несколько различных методов для выполнения вызовов AJAX, хотя здесь мы рассмотрим стандартный метод ajax , который используется чаще всего.
Посмотрите на следующий пример.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
|
<script>
$.ajax(
‘request_ajax_data.php’,
{
success: function(data) {
alert(‘AJAX call was successful!’);
alert(‘Data from the server’ + data);
},
error: function() {
alert(‘There was some error performing the AJAX call!’);
}
}
);
</script>
|
Как вы уже знаете, знак $ используется для ссылки на объект jQuery.
Первый параметр метода ajax — это URL-адрес, который будет вызываться в фоновом режиме для получения содержимого со стороны сервера. Второй параметр имеет формат JSON и позволяет указывать значения для некоторых различных параметров, поддерживаемых методом ajax .
В большинстве случаев вам нужно будет указывать обратные вызовы об успехе и ошибке. Обратный вызов успеха будет вызван после успешного завершения вызова AJAX. Ответ, возвращенный сервером, будет передан обратному вызову успеха. С другой стороны, обратный вызов сбоя будет вызван, если что-то пойдет не так и возникла проблема при выполнении вызова AJAX.
Итак, как вы можете видеть, AJAX-операции легко выполнять с помощью библиотеки jQuery. Фактически, процесс более или менее одинаков, независимо от библиотеки JavaScript, с которой вы решаете выполнять вызовы AJAX.
В следующем разделе мы увидим реальный пример, чтобы понять, как все это работает с PHP.
Пример реального AJAX с PHP
В этом разделе мы создадим пример, который извлекает содержимое JSON из файла PHP на стороне сервера, используя AJAX.
В демонстрационных целях мы создадим пример, который выполняет вход пользователя с использованием AJAX и jQuery. Для начала давайте создадим файл index.php , как показано в следующем фрагменте, который отображает базовую форму входа в систему.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
|
<!doctype html>
<html>
<head>
<script src=»https://code.jquery.com/jquery-3.3.1.js» integrity=»sha256-2Kok7MbOyxpgUVvAk/HJ2jigOSYS2auK4Pfzbm7uH60=» crossorigin=»anonymous»></script>
</head>
<body>
<form id=»loginform» method=»post»>
<div>
Username:
<input type=»text» name=»username» id=»username» />
Password:
<input type=»password» name=»password» id=»password» />
<input type=»submit» name=»loginBtn» id=»loginBtn» value=»Login» />
</div>
</form>
<script type=»text/javascript»>
$(document).ready(function() {
$(‘#loginform’).submit(function(e) {
e.preventDefault();
$.ajax({
type: «POST»,
url: ‘login.php’,
data: $(this).serialize(),
success: function(response)
{
var jsonData = JSON.parse(response);
// user is logged in successfully in the back-end
// let’s redirect
if (jsonData.success == «1»)
{
location.href = ‘my_profile.php’;
}
else
{
alert(‘Invalid Credentials!’);
}
}
});
});
});
</script>
</body>
</html>
|
Файл index.php представляет собой довольно стандартную форму HTML, которая содержит поля имени пользователя и пароля. Он также содержит фрагмент jQuery JavaScript, который соответствует схеме, которую мы видели выше.
Мы использовали событие submit элемента формы, которое будет срабатывать, когда пользователь нажимает кнопку отправки. В этом обработчике событий мы инициировали вызов AJAX, который передает данные формы в файл login.php, используя метод POST асинхронно. Получив ответ от сервера, мы анализируем его с помощью метода parse объекта JSON . И наконец, основываясь на успехе или неудаче, мы предпринимаем соответствующие действия.
Давайте также посмотрим, как выглядит login.php .
|
01
02
03
04
05
06
07
08
09
10
|
<?php
if (isset($_POST[‘username’]) && $_POST[‘username’] && isset($_POST[‘password’]) && $_POST[‘password’]) {
// do user authentication as per your requirements
// …
// …
// based on successful authentication
echo json_encode(array(‘success’ => 1));
} else {
echo json_encode(array(‘success’ => 0));
}
|
Файл login.php содержит логику аутентификации пользователей и возвращает ответ JSON, основанный на успешном или неудачном входе в систему.
Вывод
В этом уроке мы обсудили основы AJAX и как он работает в PHP. В первой половине статьи мы рассмотрели, как AJAX работает в vanilla JS и в библиотеке jQuery. Во второй половине мы создали реальный пример, который продемонстрировал, как вы можете использовать AJAX для извлечения PHP-содержимого на стороне сервера.
Если у вас есть какие-либо сомнения или вопросы, не стесняйтесь выражать свои мысли, используя канал ниже!