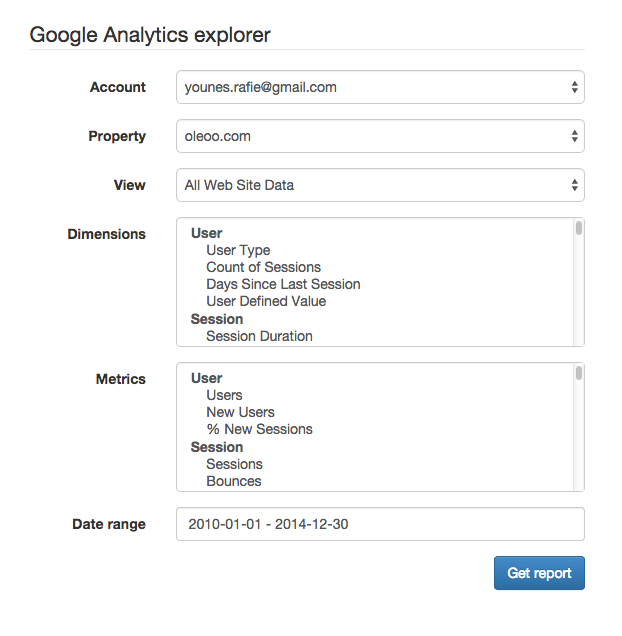
В предыдущих частях мы говорили о том, как использовать API Google Analytics, и создали демонстрационную версию, демонстрирующую некоторые базовые функции. В этой части мы собираемся расширить демо.
Новая функциональность
Мы будем добавлять некоторые новые функции:
- Диапазон дат: мы можем запрашивать данные из определенного диапазона дат.
- Максимальные результаты: в предыдущей части мы использовали 10 результатов для целей скорости, теперь мы собираемся принять это как пользовательский ввод.
- Фильтры: мы можем отфильтровать результат, используя некоторые конкретные измерения или метрики.
- Заказ: мы можем заказать результат, используя запрашиваемые размеры.
- Тип диаграммы: это не функциональность Google Analytics, но мы собираемся сделать более симпатичные графики с использованием Highcharts .
Диапазон дат
Для выбора диапазона дат мы будем использовать bootstrap-daterangepicker .
Во-первых, мы включаем файлы CSS и JS и их зависимости.
// views/home.blade.php <div class="form-group"> <label class="col-sm-3 control-label" for="">Date range</label> <div class="daterange col-md-9"> <input name="daterange" class="form-control" value="2013-01-01 - 2014-12-30"> </div> </div> Мы создаем компонент диапазона дат.
// views/home.blade.php $('input[name="daterange"]').daterangepicker({ format: 'YYYY-MM-DD', startDate: '2013-01-01', endDate: '2013-12-31' });
В нашем GA_service@report мы использовали последний месяц в качестве даты диапазона.
$now = new DateTime(); $end_date = $now->format('Ym-d'); $start_date = $now->modify('-1 month')->format('Ym-d');
Вместо этого мы собираемся передать начальную и конечную дату в качестве параметра методу после получения их в нашем HomeController@report .
$daterange = explode( ' - ', Input::get('daterange') ); $start_date = $daterange[0]; $end_date = $daterange[1]; $report = $this->ga->report( $view, $start_date, $end_date, $dimensions, $metrics );
Макс результаты
Наше демо дает только 10 результатов. Мы можем сделать это настраиваемым, или принять это как пользовательский ввод. Недостатком этого является то, что отклик становится медленным и требует слишком много нагрузки, поэтому вы должны быть осторожны при его использовании.
<div class="form-group"> <label class="col-sm-3 control-label" for="">Max results</label> <div class="col-md-9"> <input name="max_results" type="text" class="form-control" value="10"> </div> </div>
После добавления входных данных в нашу форму мы можем получить параметр max_results в нашем методе HomeController@report и передать его в метод GA_Service@report .
// HomeController@report $max_results = intval( Input::get('max_results') ); $report = $this->ga->report( $view, $start_date, $end_date, $max_results, $dimensions, $metrics ); // GA_Service@report $options['max-results'] = $max_results; $data = $analytics->data_ga->get( $view, $start_date, $end_date, $metrics, $options );
фильтры
В этом разделе мы пытаемся отфильтровать ответ, используя выбранные измерения и метрики.
Пример:
ga:country =@morocco
(Показать только те страны, которые содержат слово Марокко)
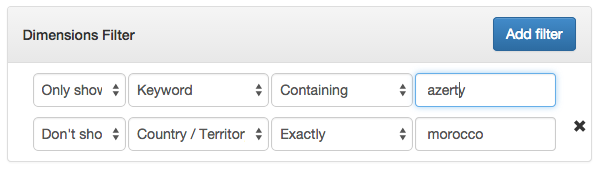
Фильтр размеров
В предыдущей части мы объяснили, как работают фильтры:
ga:column operator value
Итак, нам нужно создать список измерений, опцию выбора для оператора и ввод значения, которое будет использоваться в фильтре.
Мы также добавили выбор для показа или не показывать правило.
Вернемся на сторону сервера, нам нужно перехватить ввод пользователя. Мы можем использовать JS, чтобы сгруппировать переменную, отправляемую на сервер, но я пытаюсь избежать использования JS или ajax для сохранения серверной части.
Я создал новый файл GA_utils в нашей папке app/src . Это мы можем поставить разные функции.
При публикации формы таким способом переменные запроса должны выглядеть примерно так:
array(11) { ... ["dimension_filter_show"]=> array(2) { [0]=> string(4) "show" [1]=> string(5) "dshow" } ["dimension_filters"]=> array(2) { [0]=> string(10) "ga:keyword" [1]=> string(9) "ga:medium" } ["dimension_filter_rules"]=> array(2) { [0]=> string(7) "contain" [1]=> string(6) "regexp" } ["dimension_filter_values"]=> array(2) { [0]=> string(6) "azerty" [1]=> string(7) "morocco" } }
Чтобы сгруппировать каждый индекс с соответствующими, мы используем следующую функцию.
// app/src/GA_utils.php public static function groupFilters(array $show, array $filters, array $rules, array $values){ $count = count($filters); $group_filters = []; for( $i = 0; $i < $count; $i++ ){ // skip if no value is provided if( empty($values[$i]) ) continue; $group_filters[] = [ 'show' => $show[$i], 'column' => $filters[$i], 'rule' => $rules[$i], 'val' => $values[$i] ]; }//for return $group_filters; }//groupFilters
Теперь результат должен стать.
array(2) { [0]=> array(4) { ["show"]=> string(4) "show" ["column"]=> string(10) "ga:keyword" ["rule"]=> string(7) "contain" ["val"]=> string(6) "azerty" } [1]=> array(4) { ["show"]=> string(5) "dshow" ["column"]=> string(9) "ga:medium" ["rule"]=> string(6) "regexp" ["val"]=> string(7) "morocco" } }
Теперь, когда мы получили чистый ввод от пользователя, мы можем приступить к кодированию фильтров перед их отправкой.
public static function encodeDimensionFilters( $filters ){ $url = []; foreach ($filters as $filter) { $operator =""; if( $filter['rule'] == "contain" ){ if( $filter['show'] == "show" ) $operator = '=@'; else $operator = '!@'; } else if( $filter['rule'] == "exact" ){ if( $filter['show'] == "show" ) $operator = '=='; else $operator = '!='; } else if( $filter['rule'] == "regexp" ){ if( $filter['show'] == "show" ) $operator = '=~'; else $operator = '!~'; } $url[] = "{$filter['column']}{$operator}{$filter['val']}"; }//foreach $uri = implode( ";", $url ); //$uri = urlencode($uri); return $uri; }//encodeDimensionFilters
Эта функция возьмет предыдущий массив фильтров и закодирует его как ga:column operator value . Это разделит их, используя точку с запятой (что означает and — запятая or ).
На этом этапе наш метод HomeController@report будет использовать предыдущие методы.
$filters = []; $group_filters = []; $group_filters['dimensions'] = GA_Utils::groupFilters( Input::get('dimension_filter_show'), Input::get('dimension_filters'), Input::get('dimension_filter_rules'), Input::get('dimension_filter_values') ); $filters[] = GA_Utils::encodeDimensionFilters( $group_filters['dimensions'] );
Вы можете посетить документацию для более подробного объяснения.
Перед тестированием фильтров я создам необходимый код для фильтра метрик, и мы можем протестировать все сразу.
Фильтр метрик
Фильтр метрик совпадает с фильтром измерений, за исключением того, что столбцы взяты из списка метрик, а операторы являются математическими.
$group_filters['metrics'] = GA_Utils::groupFilters( Input::get('metric_filter_show'), Input::get('metric_filters'), Input::get('metric_filter_rules'), Input::get('metric_filter_values') ); $filters[] = GA_Utils::encodeMetricFilters( $group_filters['metrics'] ); $filters = implode(';', $filters);
После получения и кодирования фильтров мы добавляем размерный и метрический фильтр точкой с запятой ( and оператором).
ПРИМЕЧАНИЕ: размерные и метрические фильтры не могут быть объединены с помощью запятой ( or оператора).
Теперь наш фильтр должен дать нам что-то вроде:
// show countries containing the word morocco and page views are greater than 100 ga:country=@morocco;ga:pageviews>100
Мы добавим закодированный фильтр и передадим его в GA_Service@report в качестве параметра.
API Google Analytics принимает закодированный фильтр как параметр, например max_results и т. Д.
// app/src/GA_Service@report $options['filters'] = $filters;
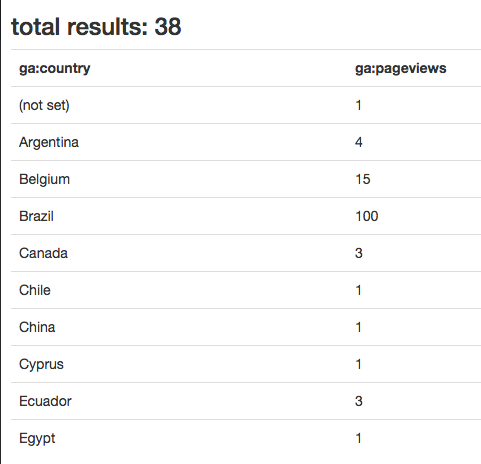
Я получил этот результат без использования фильтра.
На этом скриншоте я использую фильтр:
- Не показывать
(not set)не указывать(not set)страну! - Показывать только просмотры страниц больше 10.
Результаты заказа
Google Analytics дает нам хороший способ сортировки результатов:
ga : country ,- ga : pageviews
Мы можем заказать по размерам или метрикам. В нашей демонстрации я буду использовать только один список выбора, содержащий все метрики и измерения.
// app/views/home.blade.php <div class="col-md-7 nopadding"> <select class="filter_columns form-control" name="orderbys[]"> @foreach( $dimensions as $key => $group ) <optgroup label="{{ $key }}" > @foreach( $group as $dimension ) <option value="{{ $dimension->id }}">{{ $dimension->attributes->uiName }}</option> @endforeach </optgroup> @endforeach @foreach( $metrics as $key => $group ) <optgroup label="{{ $key }}" > @foreach( $group as $metric ) <option value="{{ $metric->id }}">{{ $metric->attributes->uiName }}</option> @endforeach </optgroup> @endforeach </select> </div> <div class="col-md-4 nopadding"> <select class="form-control" name="orderby_rules[]"> <option value="">ASC</option> <option value="-">DESC</option> </select> </div>
После отправки формы нам нужно сгруппировать и закодировать список заказов по правилам.
// app/src/GA_Utils.php public static function groupOrderby(array $orderbys, array $rules){ $count = count($orderbys); $group_orderbys = []; for( $i = 0; $i < $count; $i++ ){ $group_orderbys[] = [ 'column' => $orderbys[$i], 'rule' => $rules[$i] ]; }//for return $group_orderbys; }//groupOrderby public static function encodeOrderby( $orderbys ){ $res = []; foreach( $orderbys as $orderby ){ $res[] = $orderby['rule'] . $orderby['column']; }//foreach return implode( ',', $res ); }//encodeOrderby
В нашем HomeController@report мы закодируем наш заказ входными данными.
// app/controllers/HomeController@report $orderbys = GA_Utils::encodeOrderby( GA_Utils::groupOrderby(Input::get('orderbys'), Input::get('orderby_rules') ) );
Google Analytics API принимает закодированный заказ в качестве опции.
// app/src/GA_Service@report $options['sort'] = $orderbys;
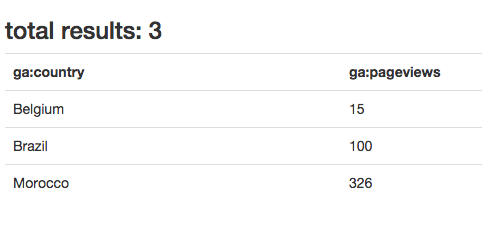
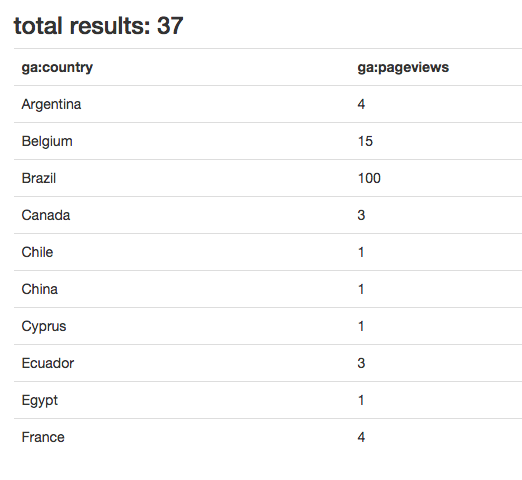
На этом снимке экрана я удалил (not set) страну и отсортировал по стране. Подробнее о сортировке результатов вы можете прочитать в документации .
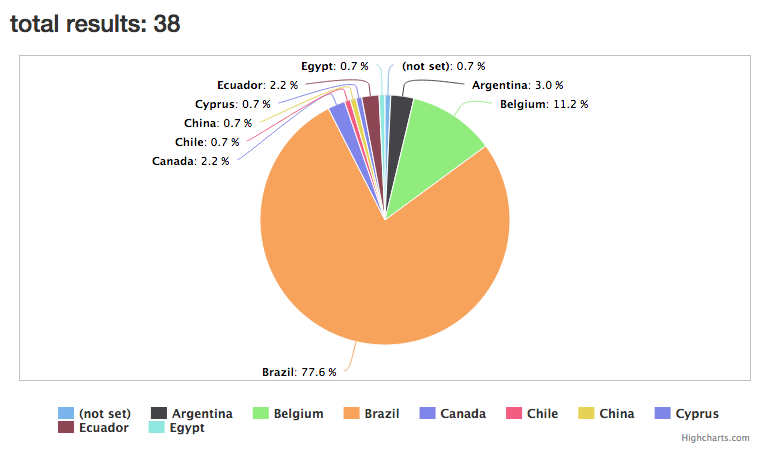
Использование диаграмм
Эта часть не связана с Google Analytics API, но если вы используете службу Google Analytics, вы заметили эти причудливые графики. В этой части я буду использовать Highcharts , и я буду использовать пример круговой диаграммы из их демонстрации .
Чтобы нарисовать круговую диаграмму, нам нужно name и массив по оси y
[ { "name":"(not set)", "y":"1" }, { "name":"Argentina", "y":"4" }, { "name":"Belgium", "y":"15" }, { "name":"Brazil", "y":"104" } ... ]
Давайте начнем с добавления нового списка параметров выбора, содержащего параметры круговой диаграммы и таблицы.
На нашем сервере мы создадим только JSON-представление данных нашего отчета.
$json_data = []; foreach( $report['items'] as $item ){ $json_data[] = [ 'name' => $item[0], 'y' => $item[1] ]; }//foreach return View::make('report', [ 'columns' => $report['columnHeaders'], 'items' => $report['items'], 'totalResults' => $report['totalResults'], 'report_json' => json_encode($json_data), 'chart_type' => Input::get('chart_type') ]);
Единственная оставшаяся часть — поймать эти значения внутри нашего представления. Мы проверяем, хочет ли пользователь стол или пирог.
@if( $chart_type == 'pie' ) <div class="pie"> <div id="pie_canvas"></div> </div> <script src="http://code.highcharts.com/highcharts.js"></script> <script> $(function(){ var el = $("#pie_canvas"), serie_data = {{ $report_json }}; el.highcharts({ chart: { plotBackgroundColor: null, plotBorderWidth: 1, plotShadow: false }, title: { text: '' }, tooltip: { pointFormat: '{series.name}: <b>{point.percentage:.1f}%</b>' }, plotOptions: { pie: { allowPointSelect: true, cursor: 'pointer', dataLabels: { enabled: true, format: '<b>{point.name}</b>: {point.percentage:.1f} %', style: { color: (Highcharts.theme && Highcharts.theme.contrastTextColor) || 'black' } }, showInLegend: true } }, series: [{ type: 'pie', name: '', data: serie_data }] });//highchart }); </script> @else // print the table here @endif
Сначала мы highchart.js файл highchart.js , затем используем некоторую конфигурацию из их документации. Важной частью является serie_data = {{ $report_json }} .
Внутри нашего контроллера мы создали массив значений, а затем закодировали эти значения для использования в нашем JS.
Примечание: при выборе круговой диаграммы вам нужно выбрать только одну метрику и одно измерение, или вам придется расширить демонстрационную версию и использовать функциональность детализации, предоставляемую highchart.
Запуск предыдущего кода даст такой результат.
Вывод
В этой части мы рассмотрели еще несколько API Google Analytics, демонстрируя его мощь и настраиваемость. Большая часть API используется в проводнике запросов Google Analytics и может быть исследована таким образом. Дайте мне знать, что вы думаете об API и об этом уроке, и не стесняйтесь проверить финальный репозиторий для тестирования демо.