Документирование ваших методов, классов и функций становится второй натурой для всех, поэтому имеет смысл иметь способ генерировать отдельную документацию вместо навигации по исходному коду. В этой статье я собираюсь познакомить вас с Sami , новым генератором документации API.
Что такое докблок?
DocBlock — это многострочный комментарий, вставляемый в начало реализации (класс, интерфейс, метод, атрибут и т. Д.). Чтобы прояснить это, давайте воспользуемся некоторыми фрагментами кода от Laravel.
abstract class Manager { /** * The application instance. * * @var \Illuminate\Foundation\Application */ protected $app; /** * Create a new manager instance. * * @param \Illuminate\Foundation\Application $app * @return void */ public function __construct($app) { $this->app = $app; } } DocBlock должен начинаться с /** , заканчиваться */ , и каждая строка между ними должна начинаться с * .
При определении атрибута класса или метода мы пишем описание и одну или несколько аннотаций для определения дополнительной информации о реализации. В этих примерах использовались теги аннотации @param и @var . Вы можете посетить документацию для каждой из этих аннотаций, чтобы просмотреть список аннотаций, поддерживаемых phpDocumentor.
Генераторы документации API
Существует множество генераторов документации API, но одним из лучших является phpDocumentor. Однако одной из основных причин, по которой мне нравится Sami , является возможность использования вашей версионной документации на Github, и вы также можете использовать Twig для генерации шаблонов.
Установка саами
Есть два способа установки саами. Первый — скачать архив PHAR и запустить его с помощью php.
php sami.phar
Другой способ — через Composer . Вы можете запустить composer require sami/sami:3.0.* Чтобы добавить пакет в ваш проект.
php vendor/sami/sami/sami.php
Клонирование документации Ларавела
Для нашего примера я сгенерирую документацию для пакета Laravel Illuminate .
git clone git@github.com:laravel/framework.git docs
Теперь наша структура папок выглядит следующим образом.
docs/ vendor/ composer.json
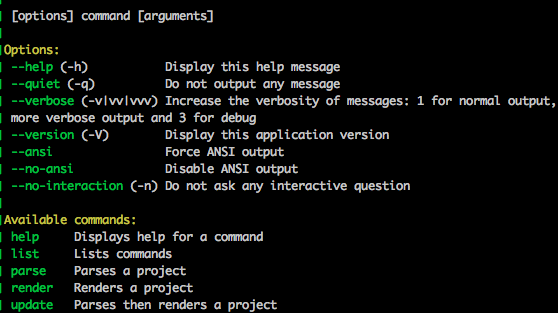
Команда update отвечает за обновление документации и используется следующим образом.
php vendor/sami/sami/sami.php update config/config.php
Где config.php — это файл, который описывает структуру вашей документации и то, как выводится результат.
конфигурация
Файл конфигурации должен возвращать экземпляр Sami\Sami . Он принимает экземпляр Symfony\Component\Finder\Finder и массив параметров.
// config/config.php $dir = __DIR__ . '/../docs'; $iterator = Symfony\Component\Finder\Finder::create() ->files() ->name('*.php') ->exclude('build') ->exclude('tests') ->in($dir); $options = [ 'theme' => 'default', 'title' => 'Laravel API Documentation', 'build_dir' => __DIR__ . '/../build/laravel', 'cache_dir' => __DIR__ . '/../cache/laravel', ]; $sami = new Sami\Sami($iterator, $options); return $sami;
Переменная $dir содержит местоположение нашего исходного файла. $iterator получит все файлы и выберет *.php и исключит каталоги build и test нашего исходного пути.
Переменная $options не требует пояснений. theme установлена по умолчанию, но позже мы поговорим о создании собственной темы. build_dir содержит наши выходные файлы, а cache_dir используется для кэша Twig, а title — это заголовок сгенерированной документации.
Теперь откройте командную строку и выполните предыдущую команду обновления.
php vendor/sami/sami/sami.php update config/config.php
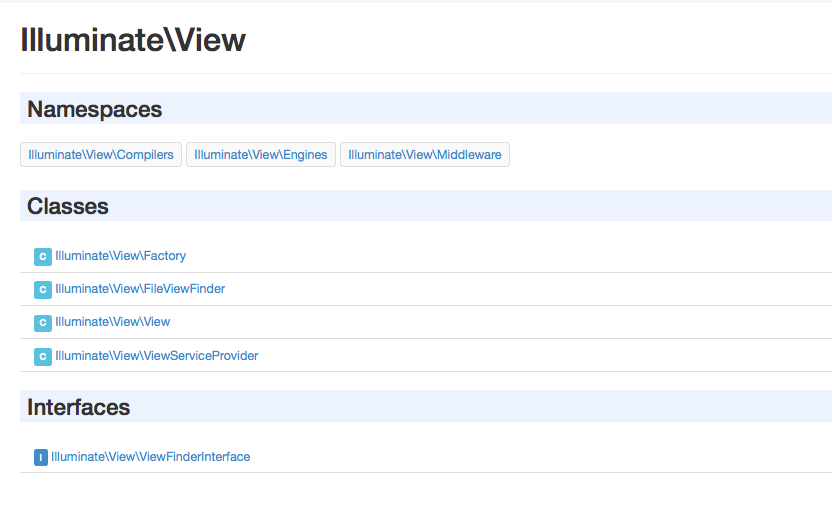
После выполнения команды вы можете запустить встроенный PHP-сервер, чтобы увидеть, как работает ваша документация. Запустите php -S localhost:8000 -t build/ и посетите http://localhost:8000/laravel/ чтобы увидеть результат.
Использование Git Versioning
Я упоминал ранее, что одна из главных причин, по которой мне нравится Сами, это интеграция с Git-версиями. Параметр options['versions'] Sami\Version\GitVersionCollection options['versions'] принимает Sami\Version\GitVersionCollection которая содержит конфигурацию вашего репозитория Git. В качестве примера давайте создадим документацию для веток 5.0 и 4.2 .
$dir = __DIR__ . '/../docs/src'; $iterator = Symfony\Component\Finder\Finder::create() ->files() ->name('*.php') ->in($dir); $versions = Sami\Version\GitVersionCollection::create($dir) ->add('5.0', 'Master') ->add('4.2', '4.2'); $options = [ 'theme' => 'default', 'versions' => $versions, 'title' => 'Laravel API Documentation', 'build_dir' => __DIR__ . '/../build/laravel/%version%', 'cache_dir' => __DIR__ . '/../cache/laravel/%version%', ]; $sami = new Sami\Sami($iterator, $options); return $sami;
При использовании версий ваши build_dir и cache_dir должны содержать тег %version% . Вторым параметром для метода add является метка, отображаемая внутри опции выбора. Вы также можете использовать методы addFromTags , addFromTags для фильтрации версий.
php vendor/sami/sami/sami.php update config/config.php
Теперь ваш каталог сборки будет содержать папку для каждой версии, и у пользователя будет возможность выбрать, какую из них он хочет прочитать.
Создание тем
До сих пор мы использовали только тему по default , но Сами достаточно гибок, чтобы дать нам возможность создавать свои собственные темы.
В папке vendor/sami/sami/Sami/Resources/themes находится тема по умолчанию. Однако вы не должны размещать там свои собственные темы. Сами предоставляет способ добавить свой собственный путь темы к пути поиска.
// config/config.php $templates = $sami['template_dirs']; $templates[] = __DIR__ . '/../themes/'; $sami['template_dirs'] = $templates;
Теперь мы можем иметь нашу папку themes в корне нашего приложения. Чтобы создать новую тему, вам нужно создать папку и поместить в нее файл manifest.yml .
// themes/laravel/manifest.yml name: laravel parent: default
Наша новая тема называется laravel и она расширит свойства темы по default . В качестве примера мы попытаемся добавить некоторые ресурсы на страницу и переопределить поведение шаблона.
Добавление активов
Давайте создадим папку css внутри нашей папки темы и создадим внутри нее файл laravel.css .
// themes/laravel/css/laravel.css #api-tree a { color: #F4645F; }
// themes/laravel/manifest.yml … static: 'css/laravel.css': 'css/laravel.css'
Раздел статической конфигурации говорит Сами копировать файлы, как они находятся внутри указанного места назначения. Папка сборки будет содержать новый файл внутри build/laravel/%version%/css/laravel.css .
// themes/laravel/manifest.yml … global: 'layout/base.twig': 'layout/base.twig'
// themes/laravel/layout/base.twig {% extends 'default/layout/base.twig' %} {% block head %} {{ parent() }} <link rel="stylesheet" href="css/laravel.css" /> {% endblock %}
Каждый раз, когда Сами хочет загрузить base макет, он будет использовать определенный файл внутри вашей темы. Мы расширяем базовый макет по умолчанию, чтобы сохранить внешний вид по умолчанию, и вставляем нашу ссылку на таблицу стилей в head блок. Вызов Функция parent() заставит Twig сохранить существующий контент в блоке head и вывести его перед тегом link .
// config/config.php $options = [ 'theme' => 'laravel', //... ];
php vendor/sami/sami/sami.php render config/config.php --force
По умолчанию Сами не будет перезагружать документацию, если ничего не изменилось. Однако использование флага --force заставит его обновить файлы. Посетите страницу документации в своем браузере, чтобы увидеть, что цвет левых навигационных ссылок изменился.
Изменение разметки
// themes/laravel/manifest.yml global: 'namespaces.twig': 'namespaces.twig'
Как следует из названия, файл namespaces определяет способ отображения содержимого нашего пространства имен.
// themes/laravel/namespaces.twig
{% extends 'default/namespaces.twig' %}
{% from "macros.twig" %}
Если вы откроете страницу default/namespaces.twig , вы увидите, что Сами использует макросы для упрощения процесса расширения шаблонов. Мы создадим наш собственный файл macros.twig чтобы переопределить разметку по умолчанию.
Поскольку Twig не поддерживает наследование и переопределение функции внутри макроса, я собираюсь скопировать и вставить макросы темы по умолчанию и начать их редактирование.
// themes/laravel/macros.twig {% macro render_classes(classes) -%} <div class="container-fluid underlined"> {% for class in classes %} <div class="row"> <div class="col-md-6"> {% if class.isInterface %} <span class="label label-primary">I</span> {% else %} <span class="label label-info">C</span> {% endif %} {{ _self.class_link(class, true) }} </div> <div class="col-md-6"> {{ class.shortdesc|desc(class) }} </div> </div> {% endfor %} </div> {%- endmacro %}
Единственное, что мы изменили в этом макросе, — это то, как мы отличаем класс от интерфейса. Сами обычно подчеркивали интерфейс, но мы собираемся вставить цветную метку перед каждым элементом в зависимости от его типа.
Мы не сильно изменились на странице, но вы можете попробовать использовать стили начальной загрузки на своих страницах, сделать меню более отзывчивым и так далее.
Теперь, после регенерации документации вы можете видеть, что при перечислении пространства имен классам и интерфейсам предшествуют метки.
Вывод
В этой статье мы представили новый инструмент Symfony, который поможет вам управлять документацией вашего пакета. Вы также можете создать уникальную тему для ваших документов пакета. Вы можете найти окончательный результат нашего примера на Github . Если у вас есть какие-либо вопросы или комментарии, вы можете опубликовать их ниже.