Если вы разработчик Drupal, который занимался тематикой старых версий Drupal (5, 6, 7), вы понимаете, почему разочарование является надежным спутником любого Drupal-поклонника. К счастью, Drupal 8 обещает так много улучшений, что даже Angry Themer рад переменам. Вполне естественно, что мы прыгаем и начинаем смотреть, каковы эти улучшения.
В этой статье мы рассмотрим некоторые из наиболее важных изменений в тематике в Drupal 8. Несмотря на то, что мы будем просты и начнем с основ, я предполагаю, что у вас есть хотя бы небольшой опыт работы с тематикой в Drupal 7. И Тематика — это большая тема, и это всего лишь введение, вы найдете всевозможные ссылки на дополнительную информацию, которая может вам помочь.
Начиная
Как и в случае с пользовательскими модулями, новая тема всегда начинается с папки и обязательного файла .info.yml внутри (в отличие от старого файла .info ). Они находятся в корневой папке тем базы кода Drupal (в отличие от старого каталога sites/all/themes ), и оба должны иметь одинаковые имена (например, my_theme.info.yml в папке my_theme ).
Внутри файла .info.yml мы предоставляем несколько необходимых ключей:
name : Theme name description : Theme description type : theme core : 8.x
Все остальные являются необязательными и приходят по мере необходимости. Имея это в admin/appearance , вы уже можете перейти к admin/appearance и включить новую тему или установить ее по умолчанию. Вы заметите, что от хорошего Бартика у вас теперь есть действительно голая тема. Но большое отличие от Drupal 7 заключается в том, что вы можете легко начать работу над каждым аспектом вашего сайта.
Главное улучшение заключается в том, что теперь у нас есть промежуточная базовая тема под названием Classy, которая устраняет разрыв между данными, выводимыми бэкэндом Drupal (обычно system модулем), и актуальными темами. Итак, что все остальные доступные основные темы делают (и то, что вы тоже можете), это используйте Classy в качестве базовой темы и переопределите ее шаблоны:
base theme : classy
Кроме того, вы также можете не делать этого, но скопировать все файлы шаблонов в вашу тему, и вы окажетесь в том же месте. Но вам, вероятно, не понадобятся все эти файлы (некоторые могут не нуждаться в изменении), поэтому, на мой взгляд, лучше использовать Classy в качестве базовой темы и просто переопределить то, что вам нужно.
Хотя я не буду вдаваться в подробности, определение региона также является довольно важным аспектом файла info.yml темы:
regions : header : 'Header' content : 'Content' footer : 'Footer'
Имея это в своем page.html.twig , внутри вашего page.html.twig шаблона page.html.twig вы можете распечатать эти регионы следующим образом:
{{ page . header }}
Это синтаксис Twig, с которым вы должны начать знакомство, если вы этого еще не сделали.
прут
Сейчас я думаю, что все знают, что Twig — это язык шаблонов, используемый в Drupal 8. Я не буду вдаваться в подробности, потому что есть много ресурсов с большим количеством информации о том, как синтаксис Twig может заставить забыть всех о PHPTemplate. время.
Но важно помнить, что в Drupal 8 больше нет функций тем. Это означает, что весь выводимый html.twig выводится через файл html.twig . Мы все еще можем использовать hook_theme () для определения многократно используемых реализаций тем, но теперь все они будут использовать файлы Twig. И самое интересное, что эти шаблоны Twig расширяемы. Это означает, что они могут определять только необходимые биты, связанные с ними, и наследовать остальное от своего родителя. Проверьте Twig расширяет документацию для получения дополнительной информации о том, что я имею в виду.
Шаблоны
Ранее я упоминал, что в Drupal 8 мы полностью контролируем разметку нашего сайта благодаря тому, что все аккуратно организовано в файлах шаблонов в рамках темы Classy . Поэтому одним из следующих шагов при создании вашей темы будет переопределение html.html.twig и / или page.html.twig для предоставления разметки для ваших страниц. При этом вы можете поиграть с семантической разметкой HTML5, потому что именно это Drupal 8 выводит по умолчанию.
Все эти файлы шаблонов имеют документацию вверху с информацией о доступных переменных. Кроме того, вы можете использовать различные фильтры и функции Twig для манипулирования этими данными прямо из файлов шаблонов. Фактически, рекомендуется , например, создавать прямо в них переводимые строки или URL-адреса, а не препроцессор, чтобы избежать ненужных вызовов функций (если они на самом деле не будут напечатаны).
И если говорить о функциях предварительной обработки, они все еще существуют. Однако уже нет файла template.php для их размещения, а есть .theme PHP my_theme.theme ( my_theme.theme ) внутри корневой папки темы.
Интересное замечание о препроцессорах заключается в том, что в Drupal 8 мы должны стараться всегда подготавливать массивы рендеринга для переменных файла шаблона, а не окончательную разметку, как мы часто делаем в Drupal 7. Конечно, это только в том случае, если данные необходимо рендерить и это уже не просто строка или что-то такое примитивное. drupal_render() том, чтобы больше не вызывать drupal_render() в наших функциях препроцессора, но позволить магии Twig справиться с этим за нас.
Отладка
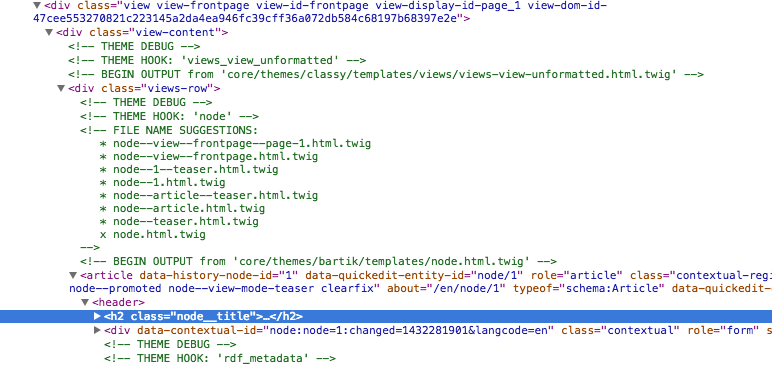
В отладку информации о темах внесено много улучшений. Включив отладку Twig ( debug: true ) в файле sites/defaults/services.yml , вы получите кучу полезных комментариев HTML, напечатанных в исходном коде страницы.
Они позволяют увидеть, какой файл шаблона отвечает за конкретный фрагмент разметки, где он расположен и какие предложения по темам можно использовать для его переопределения. Нет больше тратить часы, пытаясь выяснить, что переопределить. Это отличная победа!
Кроме того, Twig поставляется с функцией dump (), которая позволяет вам распечатать определенную переменную на странице из Twig. Однако, если этого вам недостаточно, модуль kint() поставляется с kint() которая обеспечивает лучший (отслеживаемый) инструмент проверки переменных. Это новый Крумо.
Активы и библиотеки
Последнее, что мы рассмотрим здесь, это тема ресурсов (файлы CSS и JavaScript). Заметным изменением является то, что Drupal 8 поставляется с jQuery 2.x вместе с другими современными интерфейсными библиотеками, такими как Modernizr, Backbone.js и Underscore.js. И если вам когда-либо приходилось работать с jQuery в Drupal 7, вы поймете, почему это немалый выигрыш. Плюс это означает, что IE8 и ниже больше не поддерживаются!
Кроме того, в Drupal 8 была принята организация файлов CSS на основе SMACSS, и у нас также есть кое-что [хорошая архитектура и лучшие практики] ( https://www.drupal.org/node/1887918#best-practices ). Больше никаких оправданий для грязного CSS в нашей теме!
Одна вещь, которая вводит людей в заблуждение в начале, заключается в том, что по соображениям производительности ресурсы больше не добавляются без разбора на каждую страницу. Так что, если та функциональность Ajax, которую вы пробуете, не работает, убедитесь, что Drupal загрузил необходимые для этого скрипты. Вы можете сделать это, объявив их как свои собственные зависимости .
Замечательно, что теперь у нас есть единый способ сделать все это по всему спектру разработок. Мы используем библиотеки, которые содержат файлы javascript и css, которые могут зависеть от других ресурсов и которые #attached для рендеринга массивов. Если вы хотите, чтобы они загружались на всех страницах, вы также можете добавить их в файл info.yml вашей темы или реализовать hook_page_attachments () и добавить их вот так. Тем не менее, рекомендуется всегда подключать библиотеки для рендеринга массивов, чтобы убедиться, что ваши ресурсы не загружаются, если они действительно не нужны и что они правильно кэшируются вместе с данными, которые они обслуживают.
Вывод
В этой статье мы рассмотрели некоторые наиболее заметные изменения в тематике в Drupal 8. Мы сделали это, взглянув на отправную точку, с которой мы создаем новые темы, и перебрав некоторые основные темы, связанные с этим. процесс. Однако это ни в коем случае не было полным изложением всех изменений. Я рекомендую идти в ногу с документацией на Drupal.org (которая также постоянно обновляется) и самостоятельно переходить к коду. Это должно быть весело!