В этом руководстве мы будем использовать Box для упаковки PHP-приложения в Phar, чтобы его можно было легко распространять и устанавливать на глобальном уровне через Composer.
На что?
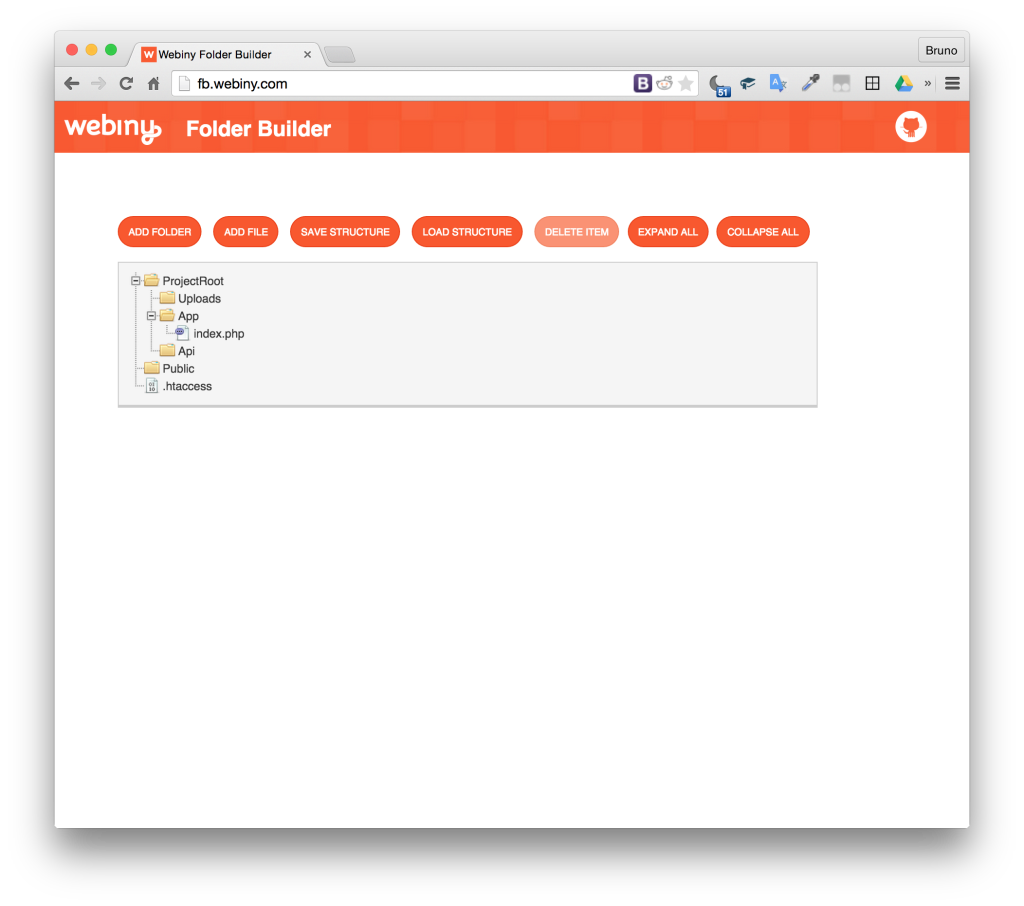
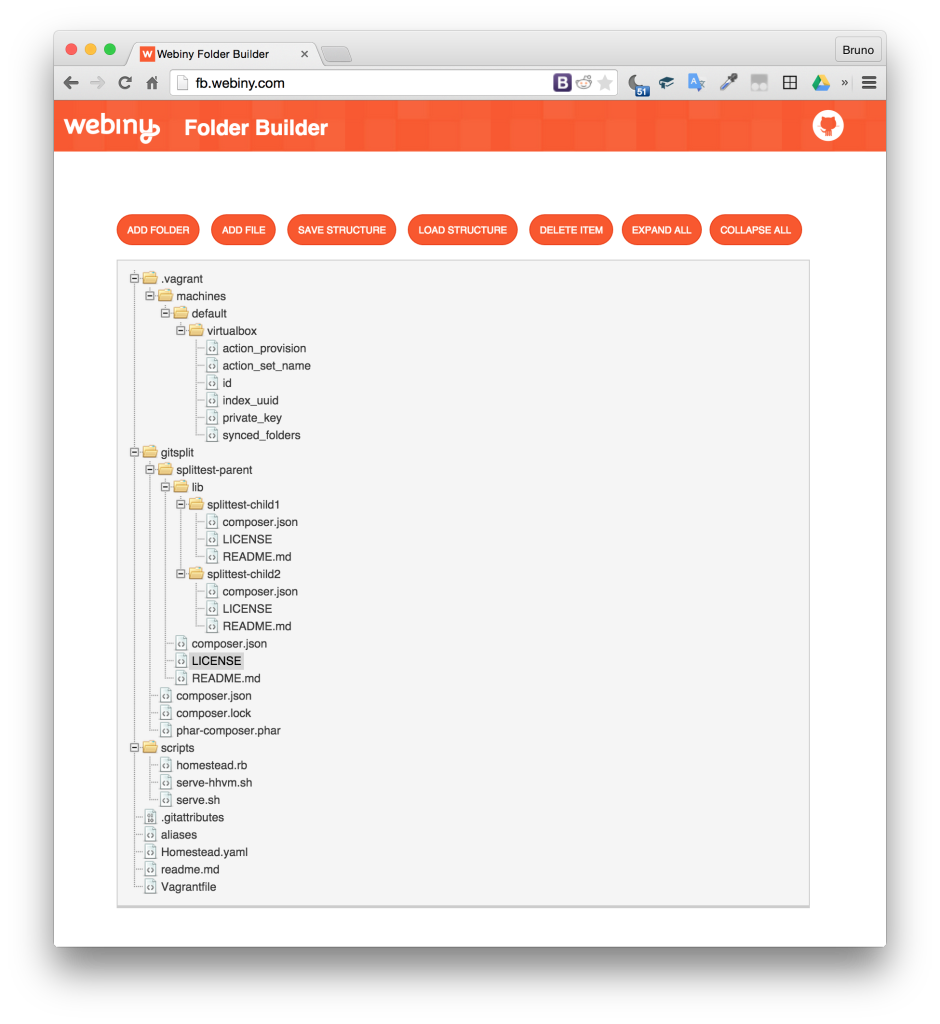
Для этого нам нужен проект, и упаковывать еще один скрипт «Hello World» было бы бессмысленно. Мы будем использовать Webiny FolderBuilder , инструмент, который вы можете использовать для планирования структуры папок для вашего проекта, интерактивного перетаскивания файлов и папок и даже экспорта и обмена этими структурами с другими.
Но это почти полностью инструмент JavaScript, зачем нам использовать Phars для него? Да, это GUI JS, но если вы посмотрите на репозиторий, вы увидите PHP-скрипт, внутри которого вы можете запустить любую папку и получить необходимый JSON-файл. Это означает, что вы также можете легко генерировать совместимые с FolderBuilder структуры из существующих проектов, что очень удобно для планирования реструктуризации проекта.
Хотя очень просто скачать и запустить скрипт из любой папки, которую вы хотите проанализировать в JSON, почему бы не сделать весь проект Phar-распространяемым и учесть что-то вроде:
composer global require webiny/folderbuilder folderbuilder . > structure.json Boxstrapping
Давайте загрузим проект Box. Во-первых, нам нужно установить Box, если его еще нет в нашей системе. Конечно, я использую Homestead Improved, как обычно, чтобы изолировать вещи от моей операционной системы.
composer global require kherge/box
Мы могли бы скачать phar of Box и использовать его, но мы здесь команда Composer , мы не используем эти устаревшие методы, специфичные для платформы;)
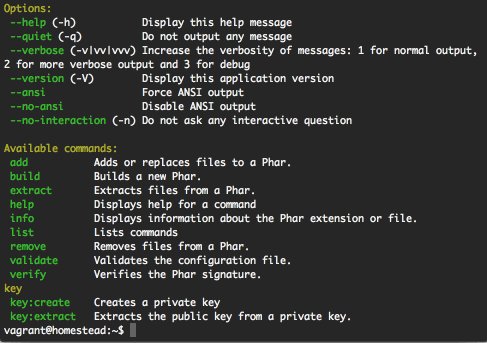
Теперь, когда все готово, команда box доступна из любого места на нашей машине:
Чтобы упаковать приложение с помощью Box, необходимо включить файл box.json в папку проекта. Простейший из них можно увидеть в примере приложения :
{ "files": ["src/Put.php"], "main": "bin/main", "output": "example.phar", "stub": true }
Проект, который мы будем упаковывать, содержит много файлов, но только один нам нужен для того, чтобы Phar был полезен, поэтому, чтобы он был легким, мы упакуем только один (и другой, но об этом позже). В этом отношении наш файл json не будет сильно отличаться (хотя, если вы хотите увидеть более сложный файл, посмотрите саму коробку здесь ). Давайте начнем!
Box.json
Примечание для пользователей Vagrant : при использовании ящиков Vagrant, таких как Homestead Improved, расширение Phar по какой-то причине не сможет записывать файлы . Решение состоит в том, чтобы либо изменить свойство «output» на папку за пределами общей, либо сделать все за пределами общей папки. В этом случае мы воспользуемся последним подходом и просто сделаем все в «домашней» папке пользователя Vagrant.
Первое, что мы делаем, конечно же, клонируем репо:
cd ~ git clone https://github.com/webiny/folderbuilder cd folderbuilder git checkout 74b234fa33bd69690a2c26df38ef7d188c4e69eb
Последняя команда необходима для того, чтобы вы оказались в состоянии проекта до того, как я применил исправления, описанные в этом посте.
Затем мы создаем файл box.json и заполняем его:
{ "files": ["structure.php"], "output": "bin/wfb.phar", "stub": true, "main": "structure.php" }
Так что это значит?
Свойство «files» содержит список всех файлов, которые мы хотим включить в Phar. «Output» — это продукт нашей сборки, а «main» обозначает файл ввода. «Заглушка» требуется при использовании приложений CLI. Файл справки гласит:
«Параметр stub (string, boolean) используется для указания местоположения файла-заглушки или его создания. Если указан путь, заглушка будет использоваться как есть внутри Phar. Если задано значение true, будет создана новая заглушка. Если задано значение false (или ничего), будет использоваться заглушка по умолчанию, используемая классом Phar ». Более подробное объяснение можно найти здесь .
Мы создаем папку bin, потому что это обычное место для размещения встроенных / скомпилированных ресурсов.
Затем мы запускаем:
box build -v
Box автоматически обнаружит файл box.json в папке и box.json вывод, похожий на этот:
? Output path: /home/vagrant/folderbuilder/bin/wfb.phar ? Adding files... + /home/vagrant/folderbuilder/structure.php ? Adding main file: /home/vagrant/folderbuilder/structure.php ? Generating new stub... * Done.
Если мы сейчас выполним команду:
php bin/wfb.phar
Структура текущего каталога будет напечатана на экране в формате JSON, так же, как если бы мы запустили php structure.php напрямую.
исполнимый
Но как мы можем заставить его работать без указания php или .phar ? Если вы загляните внутрь содержимого wfb.phar , первые две строки будут читать:
#!/usr/bin/env php <?php
Это означает, что «когда этот файл выполняется, используйте среду PHP, чтобы просмотреть его». Однако, чтобы сделать это, нам нужно сделать исполняемый файл, и мы делаем это, добавляя флаг «chmod» в наш файл box.json . Пока мы работаем над этим, мы также можем убедиться, что файлы, которые мы включаем в phar, сжимаются, используя два компрессора по умолчанию, включенных в Box:
{ "files": ["structure.php", "bin/stub.php"], "output": "bin/wfb.phar", "stub": true, "main": "bin/stub.php", "chmod": "0755", "compactors": [ "Herrera\\Box\\Compactor\\Json", "Herrera\\Box\\Compactor\\Php" ] }
Теперь, перезапустите box build и после того, как это сделано, попробуйте запустить:
bin/wfb.phar
Он должен работать. Нам все еще нужно указать расширение, и простое удаление его из box.json приведет к тому, что Box box.json нам ошибки. Что если мы просто удалили .phar из имени файла и надеялись на лучшее?
mv bin/wfb.phar bin/wfb bin/wfb
И вот, это работает! Хорошо, теперь, как мы будем распространять это?
распределение
Если в вашем проекте уже есть файл composer.json , то все, что вам нужно сделать, это добавить поле bin для двоичных файлов поставщиков :
"bin": ["bin/wfb"]
В случае с FolderBuilder файл composer.json вообще отсутствовал, поэтому я создал его с нуля с помощью composer init . Финальная версия здесь .
Проект также нужно было поместить на Packagist. Следуя инструкциям в этом посте , это 5-минутное усилие.
Пробовать
Когда все сделано, давайте попробуем. Я собираюсь запустить новый экземпляр Homestead Improved для этого, просто для того, чтобы быть на 100% уверенным, что я начинаю с новой среды, и поэтому мне не нужно ничего удалять из среды, которую мы создали этот урок на.
Запуск нового экземпляра HI для тестирования — это буквально 5 строк команд оболочки:
git clone https://github.com/swader/homestead_improved hi_fbtest cd hi_fbtest sed -i '' "s@map\: \.@map\: $PWD@g” Homestead.yaml vagrant up vagrant ssh
Теперь внутри моей новой виртуальной машины я запускаю:
composer global require webiny/folderbuilder
Этого должно быть достаточно. Посмотрим, работает ли это. Я хочу отобразить папку «Код» (т. Е. Корень проекта Homestead Improved, должен создать папку сценариев, Homestead.yaml и другие файлы и папки).
wfb ~/Code > out.json
И действительно, файл там! Вставив его содержимое в FolderBuilder , мы получаем именно то, что просили.
Вывод
В этом уроке мы рассмотрели объединение PHP-кода в Phars с помощью проекта Box. Мы обсудили вопрос о том, как сделать их исполняемыми, и объяснили, как распространять эти файлы Phar во время установки Composer, чтобы они сразу стали доступны из любой точки мира, когда это потребуется во всем мире. Мы могли бы поговорить о подписании Phars или создании сценариев автообновления, но это уже было сделано кем-то другим — зацените этот пост, если хотите узнать более сложные аспекты.
Что касается конструктора папок Webiny, то это открытый исходный код и приветственный вклад. Есть идеи о том, как улучшить его дальше? Может быть, добавить создание дерева в микс, читая файл JSON и создавая то, что было разработано в GUI? Перейти на это, представить пиар!
Вы видели какие-то ошибки в нашем процессе? Вы придерживаетесь одного и того же рабочего процесса или по-разному упаковываете Phars? Дайте нам знать об этом в комментариях!