В предыдущих статьях этой серии мы настраивали Jenkins и наш проект и анализировали первые несколько сборок. До сих пор мы видели интересные результаты, касающиеся качества нашего проекта. В этой статье мы рассмотрим еще несколько инструментов и плагинов, которые мы можем использовать для проверки внешних ресурсов.
CSSLint
До сих пор мы анализировали только наш PHP-код. Есть большая вероятность, что вы также включили в свой проект несколько веб-интерфейсов, использующих CSS. Мы можем проанализировать наш CSS с помощью CSS Lint .
Сначала нам нужно установить CSS Lint на наш сервер Jenkins. Поскольку у нас уже установлен NPM, нам просто нужно выполнить команду ниже, чтобы установить CSSLint.
sudo npm install -g csslint После установки нам нужно обновить наш файл build.xml Вы можете определить, какие части должны быть проверены, и должно ли это быть предупреждением или ошибкой. Полный обзор возможных правил можно найти здесь .
<target name="csslint" description="Run the CSSLint tool on CSS files">
<fileset dir="${basedir}/src" id="cssfiles.raw">
<include name="**/*.css" />
</fileset>
<pathconvert pathsep=" " property="cssfiles.clean" refid="cssfiles.raw" />
<exec executable="csslint" output="${basedir}/build/logs/csslint.xml">
<arg line="--warnings=box-model,floats --errors=ids,important --format=lint-xml ${cssfiles.clean}" />
</exec>
</target>
Не забудьте добавить цель в качестве зависимости в цель «build». Вы можете увидеть мой полный коммит здесь .
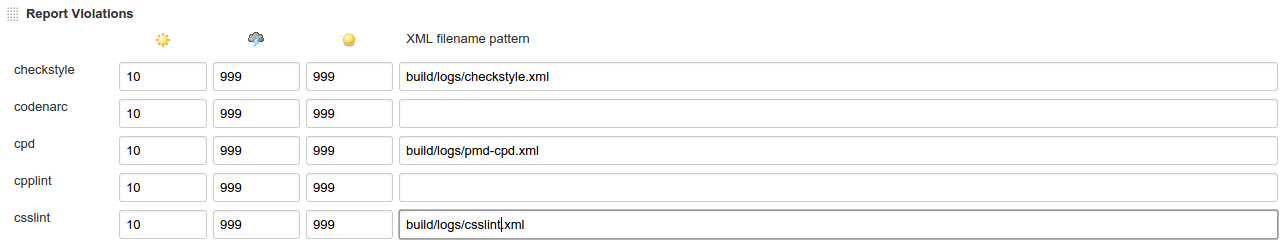
Нам также необходимо внести изменения в конфигурацию нашего проекта на Jenkins. Обязательно перейдите на страницу просмотра проекта и нажмите «Настроить» в меню слева. Если вы прокрутите весь путь вниз, в какой-то момент вы увидите блок с именем «сообщить о нарушениях». В этой таблице вы увидите запись «csslint». Все, что нам нужно сделать, это добавить файл отчета в последнее поле ввода.
Вы также можете настроить первые 3 поля ввода. Эти поля ввода сообщают Jenkins, как он должен пометить ваш проект для данной проверки. Например, 10 под солнцем означает, что если у вас есть от 0 до 10 проблем, отчет будет содержать солнце. Если у вас есть 11 или более проблем, это будет облачно. Через это Дженкинс пытается сказать вам, каков статус вашего проекта. Конечно, лучше всего иметь значок солнца. Бурная иконка отмечает самое низкое значение, чтобы указать, что проект в плохой форме. Желтый шар даже указывает на нестабильную сборку. Это не значит, что сборка не удалась, но вы должны внимательно посмотреть на свой проект.
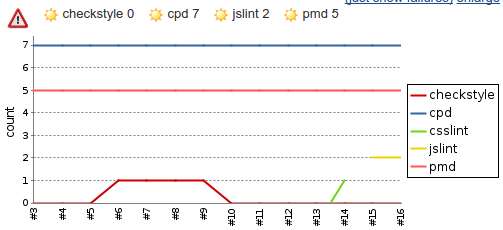
После того, как вы соберете свой проект снова, график нарушений покажет количество обнаруженных проблем CSS Lint.
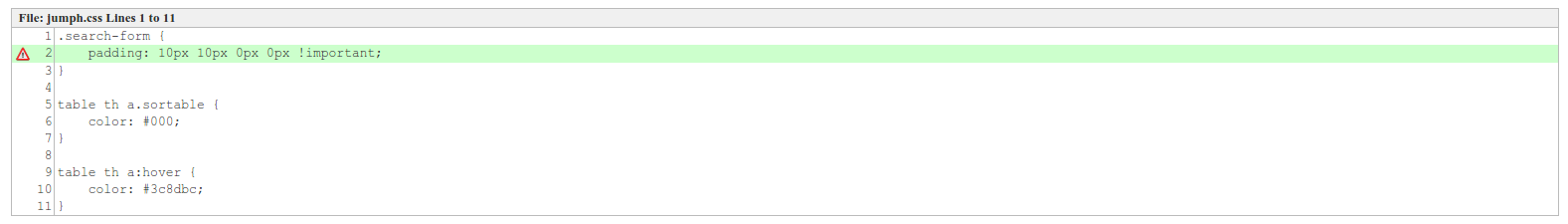
Если вы хотите точно знать, где находятся проблемы и каковы проблемы, вы можете нажать «нарушения» в левом меню и перейти к CSS Lint. Здесь вы можете увидеть список файлов и, нажав на файл, вы можете увидеть точную строку, которая имеет проблему.
JavaScript
Помимо CSS, вы также можете проверить свой JavaScript. Для этого мы можем использовать JSHint, поскольку он может возвращать файлы Jenkins, которые могут быть прочитаны несколькими плагинами.
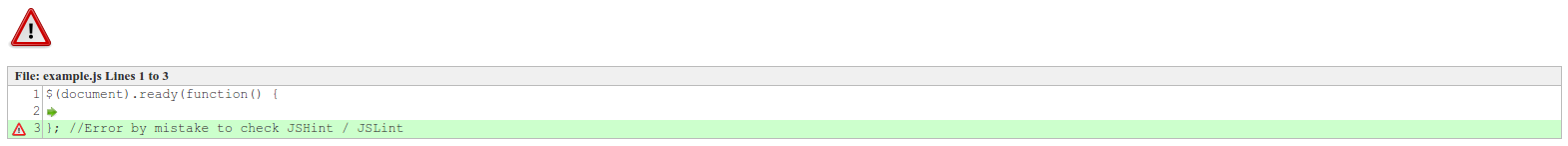
JSHint — это форк JSLint. Оба могут проверить ваши файлы JavaScript, но я предпочитаю JSHint, а не JSLint, потому что он более активно поддерживается и более гибок
Мы начнем с установки JSHint на наш сервер Jenkins.
sudo npm install -g jshint
Еще раз мы собираемся изменить наш файл build.xml Не забудьте также изменить цель сборки. Вы можете увидеть мой полный коммит здесь .
<target name="jshint" description="Run the JSHint tool on JavaScript files">
<fileset dir="${basedir}/src" id="jsfiles.raw">
<include name="**/*.js" />
</fileset>
<pathconvert pathsep=" " property="jsfiles.clean" refid="jsfiles.raw" />
<exec executable="jshint" output="${basedir}/build/logs/jshint.xml">
<arg line="--reporter=jslint ${jsfiles.clean}" />
</exec>
</target>
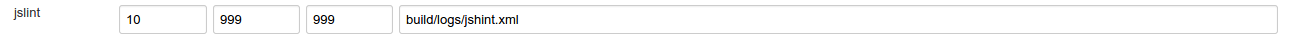
Еще раз мы меняем конфигурацию нашего проекта, как мы это делали с CSSLint. Обратите внимание, что мы установили выходной репортер в цели в jslintbuild.xml Это означает, что он выведет формат, совместимый с JSLint. Наш плагин нарушений способен читать этот формат, заполняя файл отчета в поле ввода за JSlint.
Как и CSSLint, вы увидите результаты JSHint на графике нарушений. На странице нарушений вы можете увидеть точную линию проблемы и ее детали.
Открытые задания
Всегда есть случаи, когда вы не можете завершить конкретную функцию прямо сейчас или она нуждается в некоторых дополнительных улучшениях. Возможно, вы добавите в свой код @todo, чтобы указать, что он все еще находится в списке задач. С помощью плагина, который мы собираемся установить, вы можете собрать эти теги и получить быстрый обзор того, что еще открыто.
Для этого вам нужно установить «плагин сканера задач». Вернитесь в самую первую статью, если вы не уверены, как установить этот плагин. После установки вернитесь к виду вашего проекта и нажмите «настроить» в боковом меню слева.
Если вы прокрутите весь путь вниз, вы увидите окно выбора с надписью «добавить действие после сборки». Нажмите на нее и выберите «проверять рабочее пространство на наличие открытых задач».
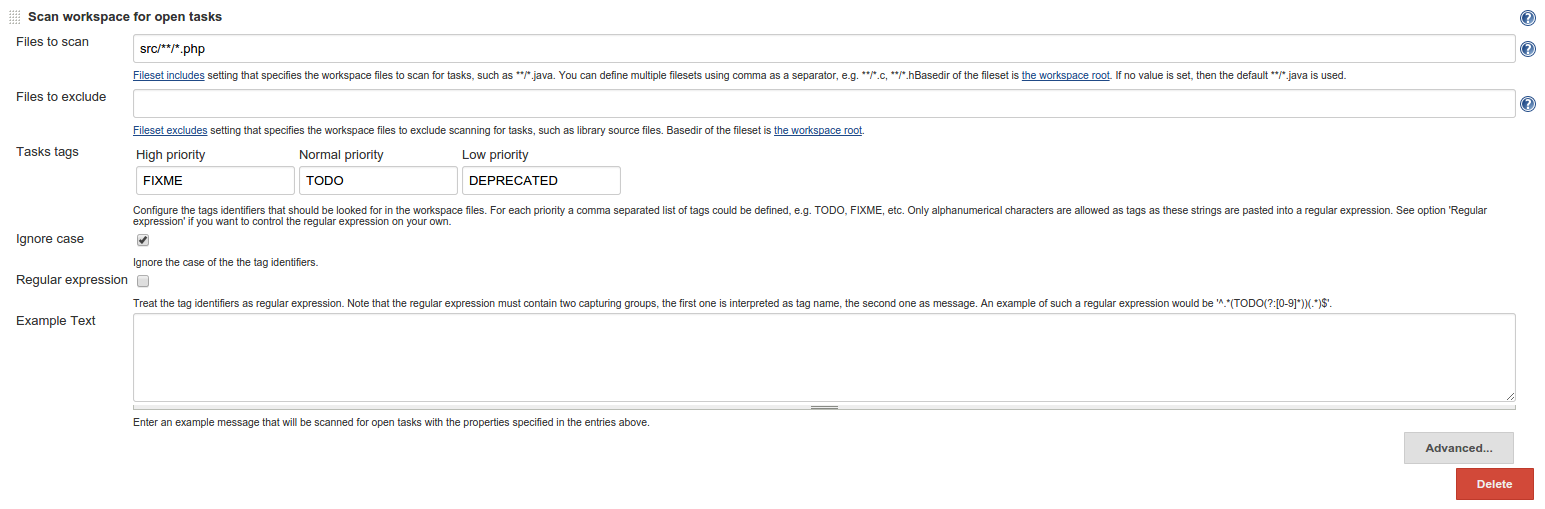
Между всеми остальными блоками конфигурации появляется новый блок для настройки сканера задач. Сначала мы должны указать, какие каталоги и файлы мы хотим сканировать. Пока я хочу сканировать только файлы PHP в каталоге src, поэтому я заполняю src/**/*.php Далее я собираюсь выбрать, какие слова имеют высокий, средний и низкий приоритет. Я считаю, что «FIXME» — это высокий приоритет, «TODO» — это средний приоритет, а «DEPRECATED» — это низкий приоритет. Наконец, я настраиваю, что хочу игнорировать регистр букв, поэтому я могу быть уверен, что все слова подобраны. Моя конфигурация теперь выглядит следующим образом.
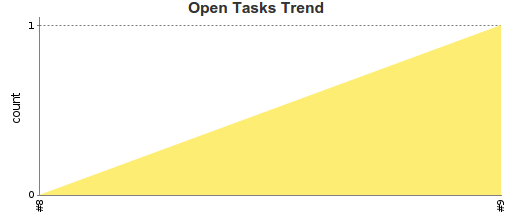
После нажатия кнопки «Сохранить» внизу, мы можем нажать «построить сейчас» в боковом меню слева, чтобы начать анализ. Если у нас есть пара сборок, на странице просмотра проекта появится график, показывающий общее количество открытых задач.
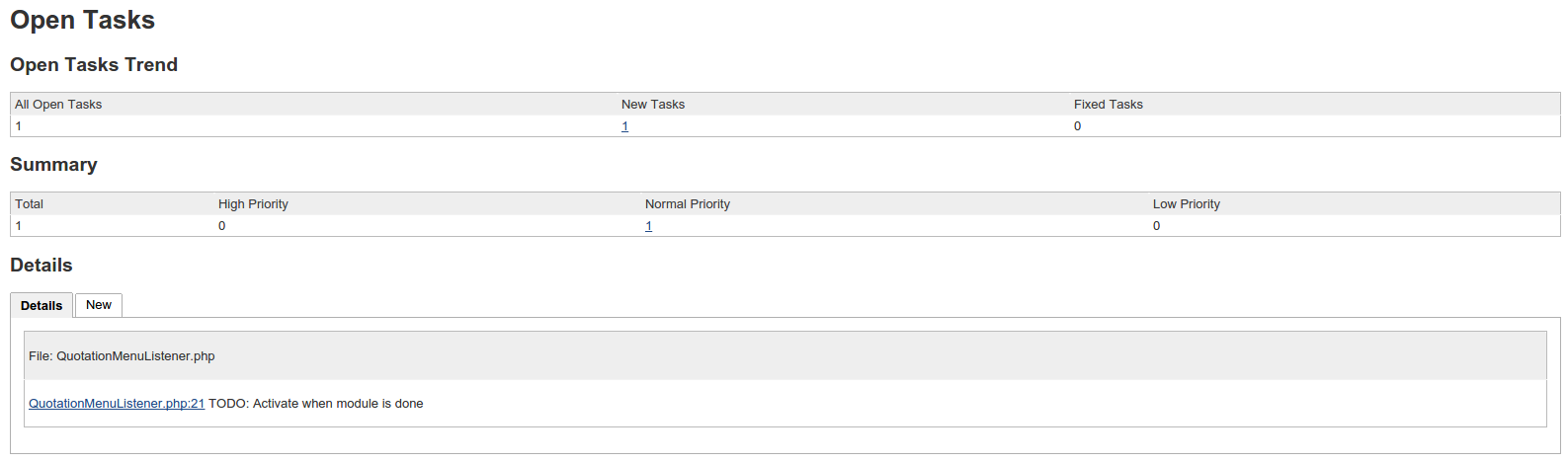
Мы можем щелкнуть в левой части меню «Открытые задачи», чтобы получить больше информации обо всех задачах, которые в данный момент открыты. Представление выглядит очень похоже на результаты, полученные от таких инструментов, как PHP CodeSniffer и PHP MD.
Вывод
То, что вы можете сделать с Дженкинсом, бесчисленное множество. Обратите внимание, однако, что различные инструменты делают тяжелую работу, Дженкинс просто объединяет информацию и создает хорошие отчеты и визуализации.
Если вы думаете, что мы прошли через все возможные инструменты, вы ошибаетесь. Список плагинов бесконечен, а список инструментов тем более. Возможно, вы заинтересованы в PhpDocumentor вместо PhpDox. Возможно, вы работаете с SASS и хотите скопировать файлы SCSS. К счастью для вас, инструмент доступен. Дженкинс также может помочь вам с вашим приложением для Android и iOS .
Собираетесь ли вы использовать Дженкинс самостоятельно? Вы уже используете это? Вам не хватает статьи, о которой вы хотели бы прочитать, или у вас есть замечания? Я хотел бы услышать от вас в комментариях ниже.