Вы когда-нибудь задумывались о продаже своих услуг в обмен на биткойны? Это не так странно — сегодня многие крупные игроки на самом деле делают это. От OkCupid до KhanAcademy, даже WordPress принимает биткойны. Кроме того, некоторые страны думают об этом как о валюте . Сегодня мы увидим, как легко принимать платежи в биткойнах на вашем веб-сайте / в приложении с помощью Coinbase API (и его SDK).
Coinbase SDK
У Coinbase есть несколько интересных инструментов и SDK, доступных для всех, с некоторыми ценовыми условиями , которые удобны и доступны.
Вот что вы должны знать о ценах:
- Прием платежей с Coinbase бесплатный;
- Вам придется платить комиссию (1%) только в том случае, если вы хотите перевести деньги на свой банковский счет, но только в том случае, если объем продаж превышает 1000000 долларов США (да, один миллион долларов);
- Наименьший платеж, который вы можете сделать в сети Биткойн, составляет 0,001 BTC. Однако при использовании кошелька Coinbase этот предел снижается до 1 сатоши (0,00000001 BTC);
Еще одна важная (и интересная) вещь — вы можете активировать услугу «Instant Exchange», которая немедленно конвертирует сумму платежа в биткойнах в выбранную вами валюту без дополнительных шагов. Действительно здорово, если вы хотите избежать нестабильности валюты и перевести свои деньги как можно скорее.
Тем не менее … как мы реализуем эту интеграцию?
Типы интеграции
Как и многие другие сервисы онлайн-платежей, Coinbase предлагает два основных способа интеграции в ваше веб-приложение. Первый быстрее и проще. Второй вариант немного сложнее, но также углубляется и подходит для более крупного проекта.
Первый тип интеграции состоит из использования одного из инструментов Merchant , доступных в Coinbase. Вы можете использовать кнопки , страницы и рамки . Если вы используете CMS или электронную коммерцию (WordPress, WooCommerce, Magento …), есть много плагинов для вашего любимого.
Вторым примером, который мы увидим сегодня, является полная интеграция сервиса без перехода на веб-сайт Coinbase для генерации некоторого стандартного кода кнопки. Фактически мы будем использовать специальный PHP SDK для этого.
Что мы можем сделать с этим SDK? Специальная страница на Coinbase понятна:
- продать или купить биткойны (или обменять на свою валюту);
- отправлять или запрашивать биткойны по электронной почте или по адресу биткойнов;
- принимать платежи биткойнами в качестве продавца;
- хранить свои биткойны в одном или нескольких кошельках;
- иметь доступ к необработанным сетевым данным биткойнов (блоки, транзакции и т. д.);
- обрабатывать микроплатежи и регулярные платежи;
Немного обо всем.
На данный момент доступно три SDK: для Ruby, Java и PHP. Есть также много неофициальных библиотек для других языков (Python, .NET, Node…). Как я уже говорил, SDK, который мы будем использовать, — это PHP SDK, который вы можете найти на GitHub .
Примечание: перед тем, как перейти к следующему шагу, я предполагаю, что вы можете создать учетную запись на Coinbase или у вас уже есть.
PHP SDK
Установка
Начнем с установки пакета для нашего проекта. Если вы посмотрите на страницу GitHub SDK, вы ничего не найдете в Composer. Тем не менее, простой поиск легко даст страницу — coinbase/coinbase пакета coinbase/coinbase .
Вы можете установить его с
{ "require": { "coinbase/coinbase": "dev-master" } }
в вашем файле composer.json и
composer update
Аутентификация
Прежде чем начать с кода, давайте поговорим об аутентификации. Coinbase имеет два способа аутентифицировать вас как разработчика для доступа к методам API. Вы можете выбрать простой доступ к API-ключу с API-секретом для большей безопасности. Или, если хотите, вы можете использовать OAuth 2. Разница не только в сложности, но и в ситуации, с которой вам приходится иметь дело.
Документация Coinbase совершенно ясна: если вы хотите использовать свою учетную запись и вносить в нее изменения, вы можете использовать систему API Key. Если вы хотите разрешить пользователю использовать свою учетную запись через ваше приложение (например, клиент, который вы создаете), лучше всего использовать OAuth.
API ключ + секрет
Создать ключ API очень просто, если у вас есть аккаунт на Coinbase. Все, что вам нужно сделать, это пойти сюда и нажать «+ Новый ключ API».
В первый раз вам, вероятно, придется подтвердить свою учетную запись в Authy .
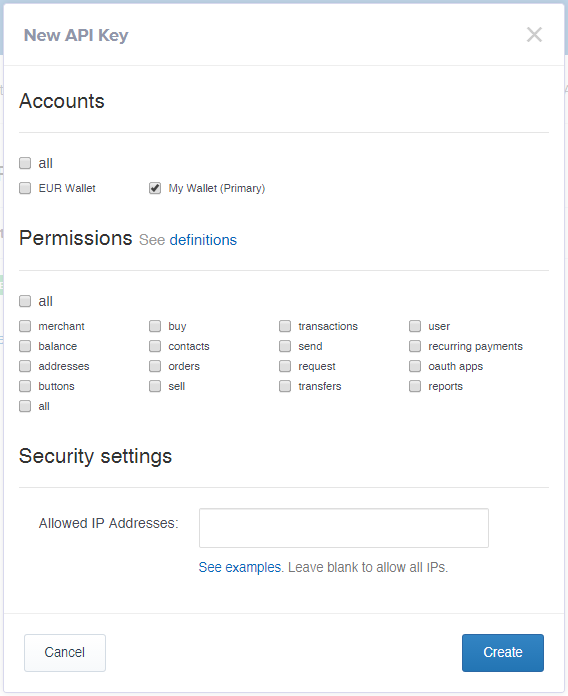
Экран, который вы увидите, будет таким:
Вам нужно будет указать учетную запись, которую вы хотите использовать, и какие разрешения вы хотите назначить для этого конкретного ключа, чтобы получить доступ. Кроме того, вы можете выбрать один или несколько IP-адресов для использования в качестве белого списка. Если вы ничего не укажете, белого списка не будет.
После этого подтвердите процедуру, нажав «Создать» и нажав «Включить», если вы хотите активировать ключ API.
OAuth 2.0
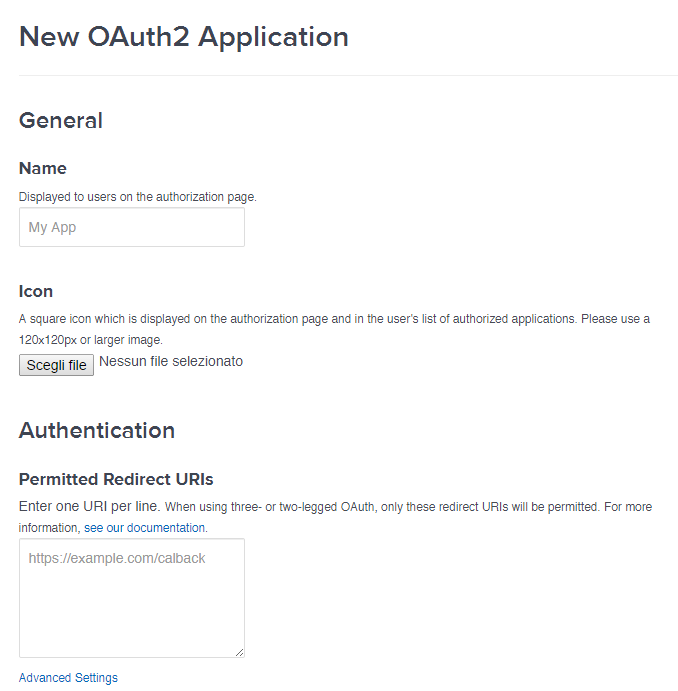
Если вы хотите использовать OAuth 2.0, вам придется выполнить аналогичную процедуру. Однако на этот раз вы создадите не ключ API, а приложение OAuth. Для этого перейдите на https://coinbase.com/oauth/applications . Оттуда, нажмите «+ Создать приложение». Вы увидите такой экран:
Введите название приложения, выберите значок, если хотите, и укажите список URL-адресов для будущих операций перенаправления.
Примечание: каждый URL, который вы собираетесь вставить, должен использовать SSL ( https://... ). Все остальное будет игнорироваться.
Дайте свое ОК, и все готово! Вы увидите подтверждающее сообщение с вашим новым ClientID и Client Secret. Однако это еще не все: вы можете прочитать другие заметки об аутентификации со специальной страницы .
права доступа
Если вы работаете с API, вам придется иметь дело с разрешениями для большей безопасности. Здесь вы можете увидеть полный список:
- все: полный доступ к вашей учетной записи;
- продавец: создавать кнопки оплаты, формы, доступ к основной информации о продавце, редактировать свою информацию и создавать новые адреса;
- баланс: доступ к вашему текущему балансу;
- кнопки: создавать кнопки оплаты;
- купить: купить биткойны;
- контакты: получить список ваших контактов;
- заказы: получить список полученных заказов;
- продать: продать биткойны;
- транзакции: получить историю ваших транзакций;
- отправить: отправить определенное количество биткойнов со своего счета;
- запрос: запросить биткойны с вашего счета;
- переводы: получить историю покупок и продаж;
- recurring_payments: получить список повторяющихся платежей;
- oauth_apps: просматривать, создавать и редактировать приложения OAuth;
- отчеты: получать и создавать новые отчеты;
Основное использование SDK
Теперь, когда наш SDK включен в наш проект, настроен доступ и мы знаем, что нам нужно, пришло время начинать.
Прежде всего, давайте посмотрим на реализацию процедуры аутентификации.
Доступ через API Key и Secret
Ничего сложного, только одна инструкция.
$coinbase = Coinbase::withApiKey($coinbaseAPIKey, $coinbaseAPISecret);
Просто используйте ключ API и секрет API в качестве параметров для withApiKey() . Получающийся объект $coinbase — тот, который мы будем использовать в будущих примерах.
Доступ через OAuth
После создания приложения OAuth необходимо создать объект $coinbaseOauth указанием идентификатора клиента и секрета клиента, которые мы получили ранее. Как в этом примере:
$coinbaseOauth = new Coinbase_OAuth($_CLIENT_ID, $_CLIENT_SECRET, $_REDIRECT_URL); header("Location: " . $coinbaseOauth->createAuthorizeUrl("all"));
После того, как пользователь завершит процесс авторизации, он будет перенаправлен на URL, указанный ранее, во время установки. Параметр code также будет добавлен, чтобы получить действительный токен.
$tokens = $coinbaseOauth->getTokens($_GET['code']);
Затем последним шагом будет создание объекта $coinbase с использованием $coinbase у нас токена.
$coinbase = Coinbase::withOauth($coinbaseOauth, $tokens);
Вы можете использовать этот объект так же, как и тот, который вы получили при аутентификации с помощью ключа API, API тот же.
Доступ к вашим данным
Доступ к вашим данным довольно прост. Все, что вам нужно сделать, это использовать установленную $coinbase переменную $coinbase .
Давайте посмотрим, как проверить свой баланс:
echo $coinbase->getBalance() . " BTC";
Здесь вы можете увидеть, как получить доступ к данным пользователя:
$user = $coinbase->getUser() echo $user->name; echo $user->email; echo $user->time_zone; echo $user->native_currency;
Используя объект $coinbase вы также можете получить доступ к некоторым свойствам торговца.
$user->merchant->company_name; $user->merchant->logo;-$user->merchant->company_name; $user->merchant->logo;
Примечание: свойство logo возвращает URL логотипа.
Также, если вы хотите, вы можете получить список ваших контактов, используя getContacts() .
$response = $coinbase->getContacts("user"); foreach($response->contacts as $contact) { echo $contact; // 'guyaddress@provider.com' }
Данные валюты
С помощью этого PHP SDK вы также можете получить доступ к некоторым данным о валютах.
$currencies = $coinbase->getCurrencies(); echo $currencies[0]->name;
Метод getCurrencies() возвращает список всех валют, фактически активных в системе, с их кодами ISO.
Вот как можно получить информацию о курсах валют:
$rates = $coinbase->getExchangeRate(); echo $rates->btc_to_usd; // is the same as... echo $coinbase->getExchangeRate('btc', 'usd');
getExchangeRate() может использоваться как с параметрами, так и без них (как вы можете видеть, с двумя разными результатами).
Вы также можете получить некоторую информацию о ценах покупки и продажи с помощью getBuyPrice() и getSellPrice() :
echo $coinbase->getBuyPrice('1'); // '125.31' echo $coinbase->getSellPrice('1'); // '122.41'
Примечание: возвращаемая цена включает 1% комиссии Coinbase и 0,15 доллара США.
Создать кнопку оплаты
Метод создания кнопки оплаты действительно полезен, если учесть сложность реализации и конечный результат. Все, что вам нужно сделать, это вызвать метод createButton() с определенным набором параметров.
Вот подпись:
createButton($name, $price, $currency, $custom=null, $options=array())
… и вот пример.
$paymentButton = $coinbase->createButton( "Order #1", "19.99", "EUR", "TRACKING_CODE_1", array( "description" => "1 item at 19.99" ) );
Довольно легко, а?
Первый параметр $name — это заголовок платежа, который вы хотите создать. Следующий, $price , — это сумма платежа, которую вы хотите. Третья — это валюта, которую вы хотите использовать, а $custom — это определенный код транзакции, который будет отправлен вам после процедуры оплаты.
Наконец, массив $options позволит вам настраивать вашу кнопку любым способом: вы сможете настроить внешний вид кнопки или обратный URL-адрес после успешного или неудачного платежа. Если вы хотите узнать больше об этом, я предлагаю вам взглянуть на специальную страницу официальной документации .
Когда у вас есть кнопка, вы легко можете получить ее код для встраивания.
echo $response->button->code; // '93865b9cae83706ae59220c013bc0afd' echo $response->embedHtml; // '<div class=\"coinbase-button\" data-code=\"93865b9cae83706ae59220c013bc0afd\"></div><script src=\"https://coinbase.com/assets/button.js\" type=\"text/javascript\"></script>'
Тогда вам нечего будет делать, кроме $response->embedHtml .
Завершение
На этом мы завершаем часть 1, в которой мы рассмотрели базовое использование и установку Coinbase API SDK. Во второй части мы рассмотрим отправку и получение денег, а также создадим образец приложения. Будьте на связи!