Есть много способов сжать файлы CSS или автоматически генерировать специфичные для браузера префиксы CSS3, но обычно используются дополнительные инструменты, что очень раздражает. Я хотел бы показать вам, как такие задачи могут быть выполнены с использованием только PHP. В этой статье мы увидим, как:
- Создайте свойства CSS3 с браузерными префиксами, чтобы у нас их не было
- Объедините все файлы CSS и удалите комментарии и лишние пробелы, чтобы уменьшить количество запросов к серверу и уменьшить время загрузки страницы.
- Выполняйте процесс на лету, когда запрашивается веб-страница
Вот пример, который показывает, насколько простым будет конечный результат.
В CSS префикс, специфичный для браузера, заменяется следующим подчеркиванием:
_border-radius: 10px; Код сгенерирует полный список свойств, таких как это:
-o-border-radius: 10px; -moz-border-radius: 10px; -webkit-border-radius: 10px; border-radius: 10px;
Затем в HTML ссылка записывается так, чтобы импортировать стили:
<link rel="stylesheet" href="css/css.php?f=css_file1|css_file2|css_file3">
С одним элементом link три файла CSS будут загружены как один. Сценарий css.php будет считывать перечисленные файлы ( css_file1.css , css_file2.css и css_file3.css ), объединять их и возвращать как один файл.
Это выглядит довольно просто в использовании, верно? Так что без дальнейших церемоний, давайте начнем писать код!
Написание кода
Создайте файл css.php со следующим кодом:
<?php $files = explode("|", $_GET["f"]); $contents = ""; foreach ($files as $file) { $contents .= file_get_contents($file . ".css"); } preg_match_all('/_[a-zA-Z-]+:s.+;|[a-zA-Z-]+:s_[a-zA-Z].+;/', $contents, $matches, PREG_PATTERN_ORDER); $prefixes = array("-o-", "-moz-", "-webkit-", ""); foreach ($matches[0] as $property) { $result = ""; foreach ($prefixes as $prefix) { $result .= str_replace("_", $prefix, $property); } $contents = str_replace($property, $result, $contents); } $contents = preg_replace('/(/*).*?(*/)/s', '', $contents); $contents = preg_replace(array('/s+([^w'"]+)s+/', '/([^w'"])s+/'), '\1', $contents); header("Content-Type: text/css"); header("Expires: " . gmdate('D, d MYH:i:s GMT', time() + 3600)); echo $contents;
Сначала код получает список CSS-файлов, которые будут обработаны в виде строки из параметра URL (доступен в PHP как $_GET["f"] ). Каждый файл отделяется символом канала. Функция explode() разбивает строку по каналам, возвращая массив имен файлов.
Функция file_get_contents() получает содержимое каждого файла, который добавляется один за другим к переменной $contents .
После извлечения содержимого файлов CSS следующим шагом является поиск любых свойств CSS, которые начинаются с подчеркивания, и замена их префиксными свойствами, специфичными для браузера. Функция preg_match_all() находит все части в тексте, которые соответствуют регулярному выражению, и помещает совпадения в $matches[0] match $matches[0] в виде массива.
Я не буду объяснять, почему $matches имеет индекс массива 0, потому что вы можете прочитать четкое объяснение функции в руководстве по PHP. Скорее я хотел бы сосредоточиться на объяснении потока нашей программы.
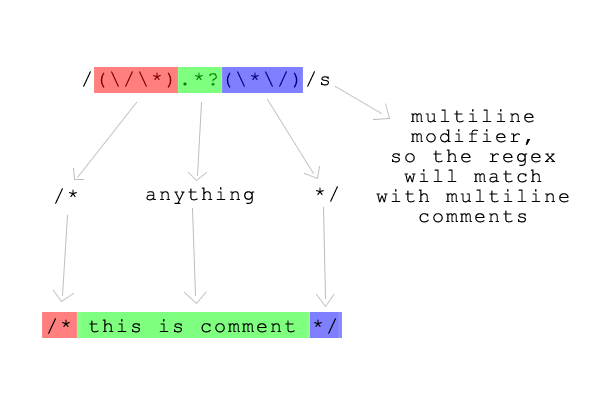
Это изображение объясняет шаблон регулярного выражения:
Массив $prefixes содержит массив специфичных для браузера префиксов; Вы можете добавить больше префиксов или даже удалить некоторые, в зависимости от ваших потребностей. Каждое определение свойства в $matches[0] будет преобразовано в набор свойств CSS3 с браузерными префиксами. Код выполняет итерацию каждого свойства и создает буфер результатов, заменяет подчеркивание в свойстве префиксом, специфичным для браузера, и помещает результат в буфер, а затем заменяет исходное свойство в тексте содержимым буфера.
После того, как префиксы, специфичные для браузера, сделаны и они снова объединены в $contents content, скрипт удаляет все комментарии в контенте, чтобы уменьшить его размер. Это изображение объясняет соответствующее регулярное выражение:
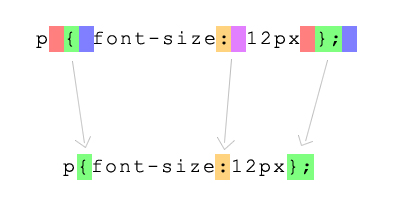
Затем другое регулярное выражение удаляет ненужные пробелы и новые строки, чтобы еще больше уменьшить размер содержимого.
Части, которые соответствуют регулярному выражению, будут заменены символами внутри скобки, например:
Наконец, CSS, хранящийся в $contents , готов к отправке. Первый вызов header() информирует браузер о том, что вывод должен обрабатываться как файл CSS. Второй вызов header() сообщает браузеру, что срок действия этого файла истекает через один час, поэтому браузер будет кэшировать его в течение часа и использовать кэшированную копию вместо повторного запроса с сервера.
Использование скрипта
Я хотел бы дать вам простой пример использования скрипта, который мы только что сделали. Поместите css.php в каталог css вместе с этими тремя файлами CSS.
Первый файл это header.css :
#header { width: 800px; height: 100px; padding: 20px; _border-radius: 10px; _box-shadow: 0px 0px 10px #000000; background: _linear-gradient(#D30000, #3D0000); }
Второй файл center.css :
#center { width: 800px; height: 400px; padding: 20px; margin: 20px 0px; _border-radius: 10px; _box-shadow: 0px 0px 10px #000000; background: _linear-gradient(#8ED300, #213D00); }
Третий файл — footer.css :
#footer { width: 800px; height: 100px; padding: 20px; _border-radius: 10px; _box-shadow: 0px 0px 10px #000000; background: _linear-gradient(#006ED3, #00203D); }
Посмотрите, как были написаны свойства CSS3; те, которые будут иметь специфичный для браузера префикс, даются только один раз и имеют подчеркивание перед ними.
Затем создайте файл index.html который будет использовать стили.
<!doctype html> <html lang="en"> <head> <meta charset="utf-8"> <title>example</title> <link rel="stylesheet" href="css/css.php?f=header|center|footer"> </head> <body> <div id="header">header</div> <div id="center">center</div> <div id="footer">footer</div> </body> </html>
Посмотрите на атрибут href в теге ссылки. Каждое имя файла CSS разделено каналом.
Вывод
В этой статье я показал вам, как автоматизировать некоторые распространенные манипуляции с CSS с помощью PHP. Скрипт в значительной степени опирается на регулярные выражения, очень мощный язык, который позволяет нам манипулировать строками так, как мы считаем нужным. В целом, скрипт очень прост, но он предлагает много преимуществ. Попробуйте использовать его в своем следующем проекте.
Изображение через 1xpert / Shutterstock