Результаты Jenkins получены из разных инструментов и будут размещены в разных местах в графическом интерфейсе Jenkins. Мы будем перемещаться по двум разным страницам. Сначала у нас есть страница просмотра проекта, которую можно узнать по названию проекта вверху. На этой странице вы получите общий обзор проекта и можете легко сравнить несколько сборок. Вы можете перейти на эту страницу, нажав на проект на обзорной странице по умолчанию. Рядом со страницей просмотра проекта у нас также есть страница просмотра сборки. Вы можете перейти на эту страницу, нажав на номер сборки на боковой панели. Здесь вы сможете просмотреть все виды деталей, касающихся этой конкретной сборки.
В этой статье мы рассмотрим каждый инструмент и посмотрим, что он нам сообщает. В конце мы также рассмотрим некоторые дополнительные детали, которые Дженкинс собирает для нас. Поскольку мы строим один и тот же проект несколько раз, мы получим прямые линии на наших графиках. В реальном проекте график будет колебаться.
PHP CodeSniffer
CodeSniffer — это инструмент, который проверяет, соответствует ли ваш код общему набору правил или вашему собственному набору правил. В нашем случае мы настроили тестирование нашего инструмента на PSR2. Мы определили это в файле build.xml
<arg value="--standard=PSR2" />
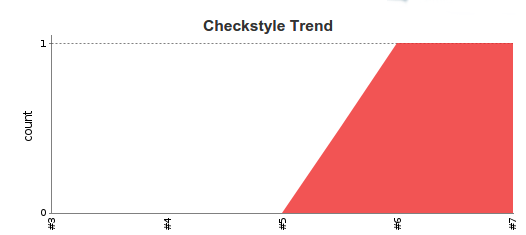
На странице обзора вы увидите график с названием «Checkstyle Trend». Этот график представляет количество проблем PRS2 в каждой сборке. В нашем коде мы почти полностью выполнили стандарт PSR2, поэтому наш график показывает только один.
На странице ниже приведен дополнительный график, объединяющий данные трех инструментов. CodeSniffer является одним из них.
Чтобы увидеть, где находится проблема, вы можете либо щелкнуть «предупреждения о стиле проверки» в боковом меню для последней сборки, либо щелкнуть по определенной сборке, а затем нажать «предупреждения о стиле проверки» для этой конкретной сборки.
На этой странице вы можете четко увидеть описание проблемы. Обратите внимание, что у вас есть несколько доступных фильтров. На верхней панели вы можете четко увидеть, сколько проблем является новым и сколько исправлено. Вы можете нажать на номер, чтобы получить четкое представление об изменениях. В сводке вы можете быстро увидеть проблемы, классифицированные по приоритету.
PHP MD
MD расшифровывается как Mess Detector. Этот инструмент пытается указать несколько проблем в вашем коде. Это могут быть потенциальные ошибки, неиспользуемый код или сложные методы. Полный список доступных проверок вы можете посмотреть на этой странице . Обратите внимание, что мы не проверяем каждое правило. Вы можете определить, какие правила вы хотите проверить в файле phpmd.xml .
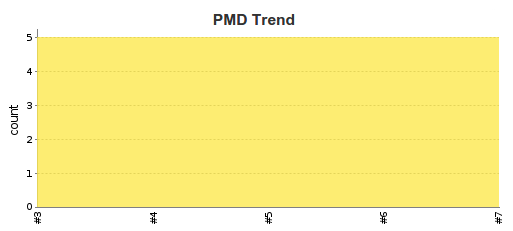
Как и в случае PHP CodeSniffer, мы видим график на странице просмотра проекта, который показывает, как со временем происходит обнаружение ошибок.
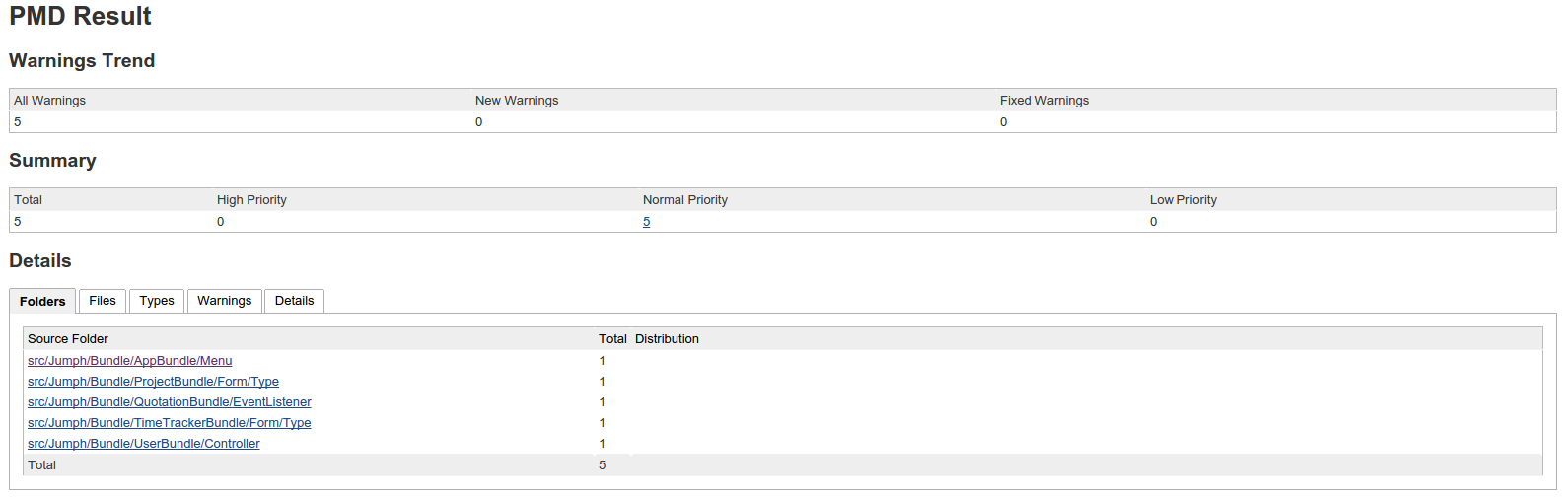
Чтобы выяснить, что идет не так, вы можете нажать «Предупреждения pmd» в левом боковом меню, чтобы перейти к последней сборке. Если вы предпочитаете просматривать другую сборку, нажмите на сборку и выберите «pmd warnings». Вы окажетесь на странице, которая похожа на страницу PHP CodeSniffer.
Вверху вы снова можете увидеть, сколько проблем являются новыми и сколько исправлено. Рядом с этим вы также видите приоритет каждого вопроса.
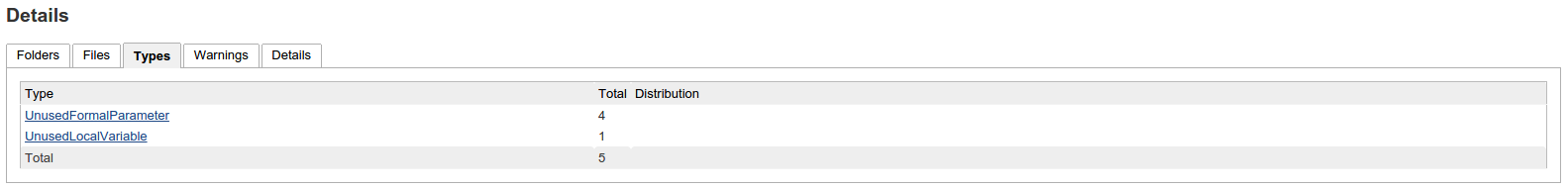
На странице сведений вы получите дополнительную информацию о том, где можно найти проблему. Доступно множество вкладок, позволяющих по-разному отображать одну и ту же информацию. Например, вы можете нажать на «типы», чтобы узнать больше о каждом типе.
Как видите, «UnusedFormalParameter» — наша самая большая проблема. Нажав на нее, мы еще раз увидим, какие файлы получили неиспользуемый параметр.
PHP CPD
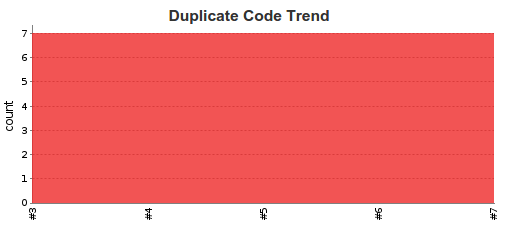
CPD расшифровывается как Copy Paste Detector. Этот инструмент будет анализировать весь ваш код и искать несколько повторяющихся строк. Если у вас много повторяющихся строк, это может означать, что вам следует переписать некоторые части, чтобы логика распределялась между несколькими классами. Еще раз на странице просмотра проекта, мы увидим общий прогресс во всех сборках.
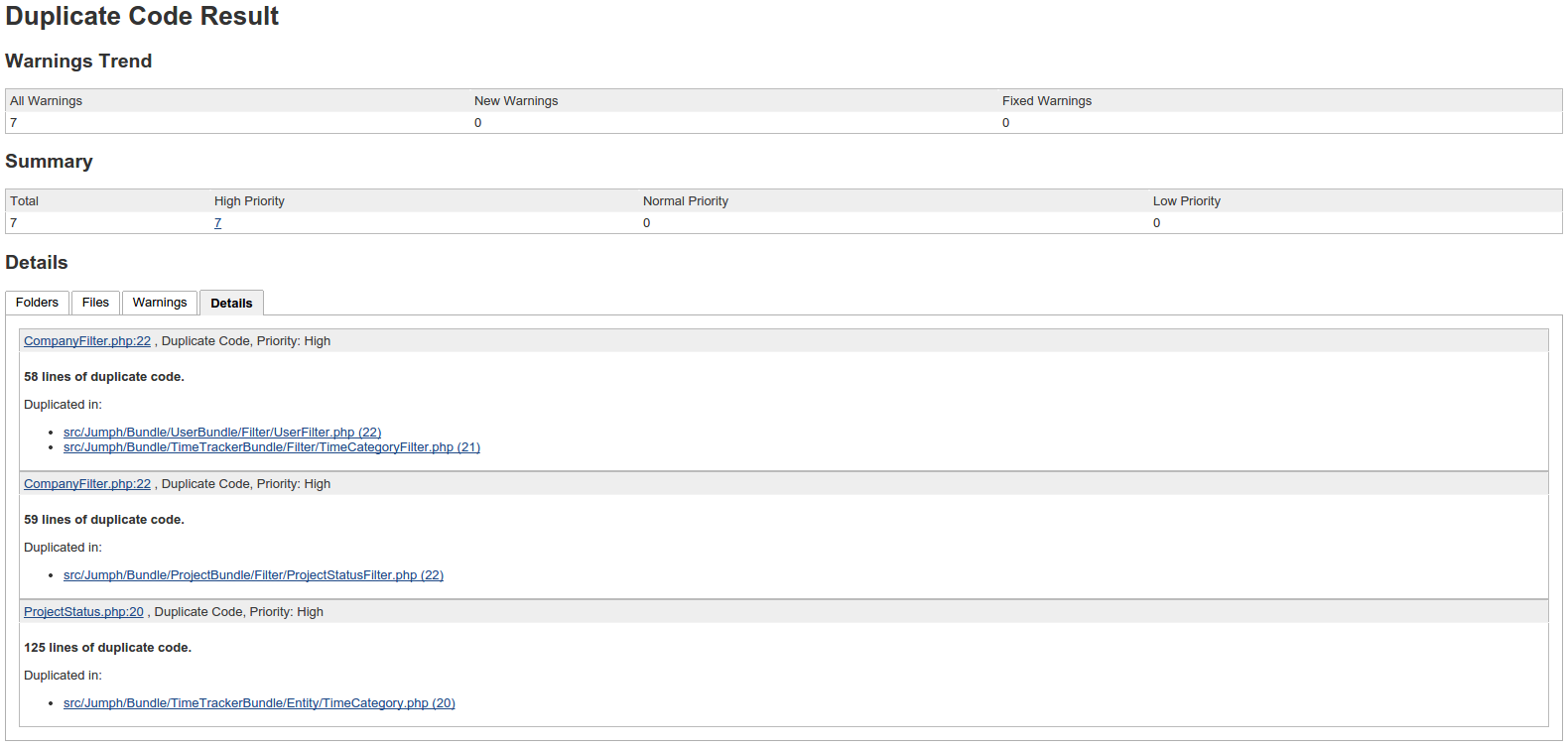
В левом боковом меню мы можем нажать «дублировать код», чтобы получить обзор найденных проблем. Как и прежде, нажмите на сборку, чтобы получить больше информации об этой сборке. Вы заметите, что обзор выглядит так же, как и на предыдущих страницах. Давайте перейдем на вкладку details
Как видите, в классе CompanyFilter есть 58 строк, которые также находятся в классах UserFilter и TimeCategoryFilter. Основываясь на этих данных, вы можете решить, что вам нужен некий BaseFilter, который обрабатывает большинство частей для всех 3 классов или реализует сервис. Решение зависит от вашего случая, PHP CPD просто скажет вам, где он нашел проблему.
PHP зависит
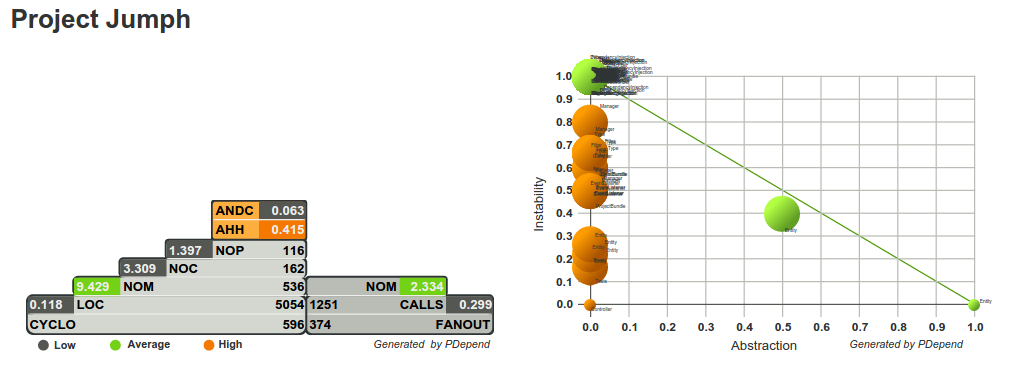
PHP Depend — это, пожалуй, самая сложная для понимания метрика. PHP Depend выполняет статический анализ кода на вашей базе кода. Это приводит к 2 изображениям и странице обзора. Возможно, вы заметили, что в верхней части страницы просмотра проекта есть некоторый HTML, который должен отображать изображение.
Тот факт, что изображения не отображаются, означает, что вам нужно переключить переключатель в конфигурации Jenkins. Перейдите к пункту «Управление Дженкинсом» и перейдите к «Настройка глобальной безопасности». Существует поле выбора, с помощью которого вы можете настроить «форматировщик разметки». Установите «Безопасный HTML» и сохраните настройки. Если вы сейчас вернетесь на страницу просмотра проекта, вы заметите, что HTML преобразуется в два изображения.
Я предлагаю вам прочитать официальную документацию этого инструмента, чтобы полностью понять оба графика. Для получения дополнительной информации о пирамиде, вы можете проверить эту ссылку. Для диаграммы нестабильности абстракции вы можете проверить эту ссылку.
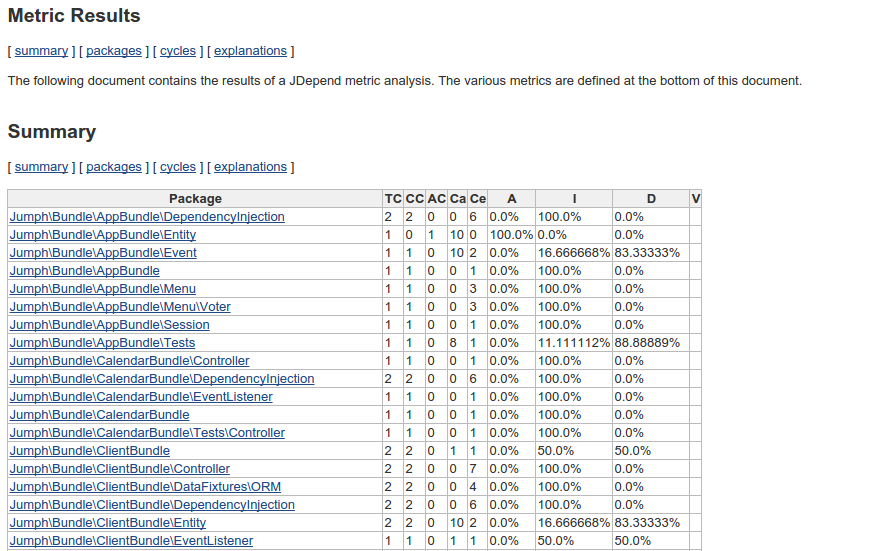
Вы можете получить более подробную информацию, нажав на конкретную сборку и выбрав «JDepend» в меню слева. Вы получите обзор, как это.
Объяснение этой страницы также довольно большое и сложное, поэтому я отсылаю вас к официальной документации, в которой все объясняется.
PHPLOC
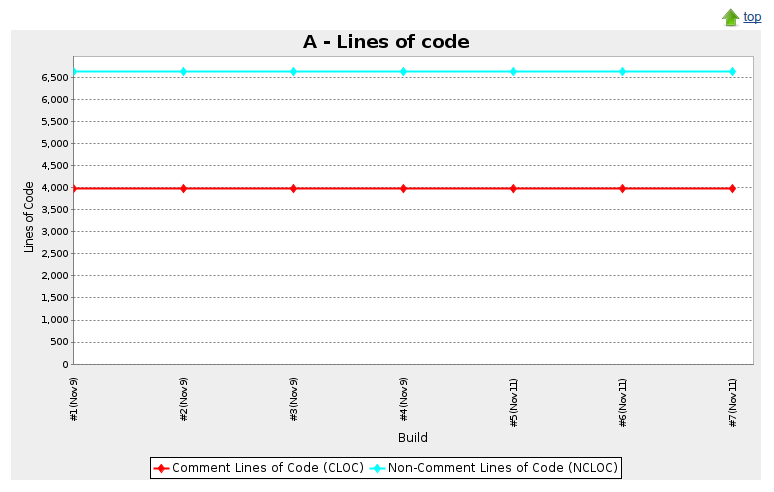
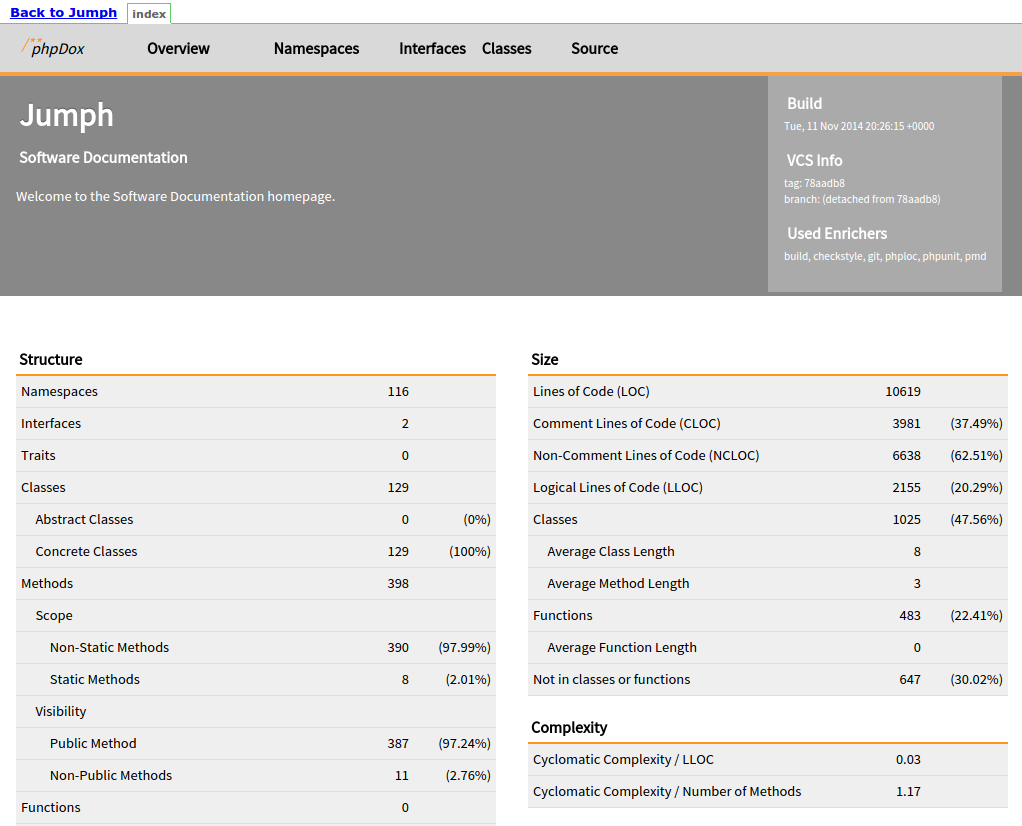
PHPLOC — это инструмент для быстрого измерения размера вашего проекта. Он показывает вам общее количество строк кода, общее количество статических методов и т. Д. В левом боковом меню вы можете нажать «графики», чтобы получить результаты этого инструмента. В вашем распоряжении 11 участков, в которых вы можете найти эту информацию. Ниже вы увидите скриншот графика, который показывает общее количество строк кода и комментариев, а также общее количество методов, классов, признаков и функций.
PHPUnit
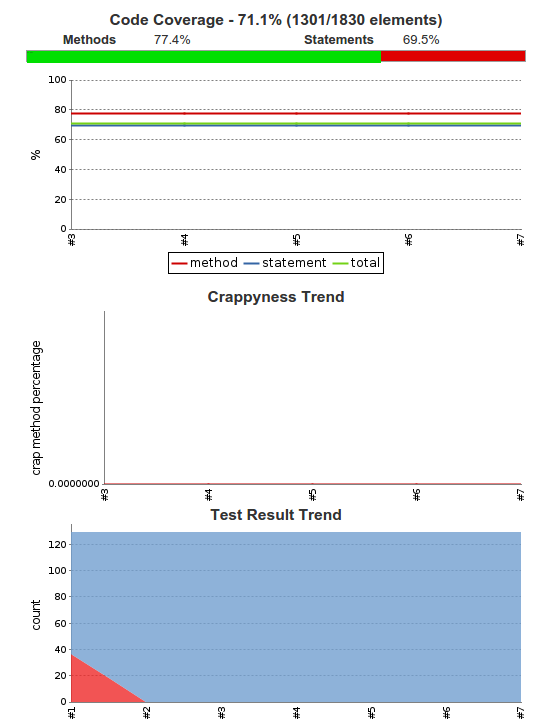
PHPUnit генерирует большое количество статистики в Jenkins. В одном только обзоре вы увидите 3 графика, сгенерированных данными, поступающими из PHPUnit.
Первый график показывает, сколько кода покрыто тестами. В нашем случае 71,1%. Чтобы создать это покрытие, xdebug используется в фоновом режиме.
Второй график показывает ваш уровень CRAP. CRAP расшифровывается как анализ рисков и прогнозы. CRAP рассчитывается путем проверки сложности вашего кода в сочетании с количеством тестов, выполненных над кодом. Если вы просмотрели правила PHP MD, вы могли заметить, что PHP MD также способен проверять сложность вашего кода, но не учитывает модульные тесты. Читайте здесь, чтобы увидеть, как PHP MD рассчитывает вашу сложность.
На последнем графике показано, сколько тестов прошло успешно, а сколько — нет. В нашем случае все у них получилось.
В меню левой боковой панели у нас есть 2 элемента, сгенерированных PHPUnit. Первый это Crap На этой странице вы можете увидеть обзор нескольких графиков, которые показывают, насколько высок ваш текущий уровень CRAP. Внизу вы увидите, какие методы помечены как CRAP. Вы заметите столбец с указанием охвата и сложности.
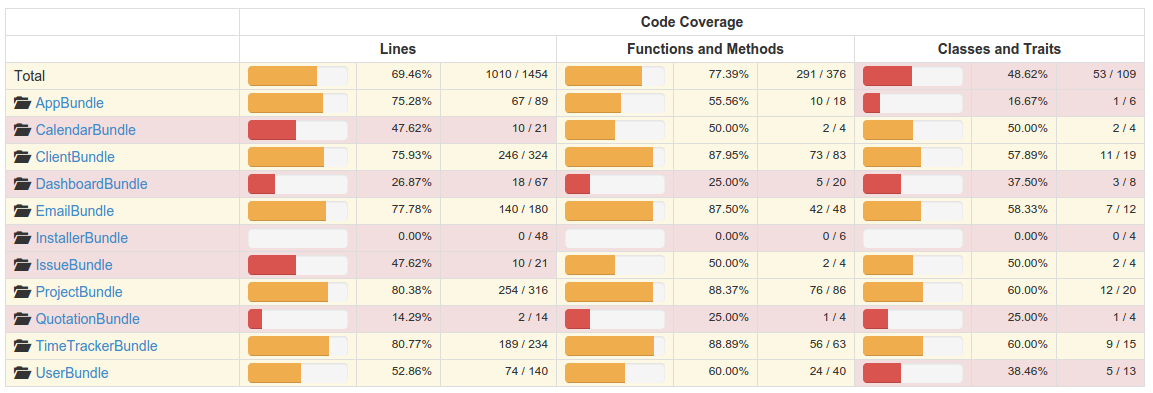
Второй пункт меню — «HTML-отчет клевера». На этой странице вы можете получить обзор по каждому каталогу, насколько покрыты ваши юнит-тесты.
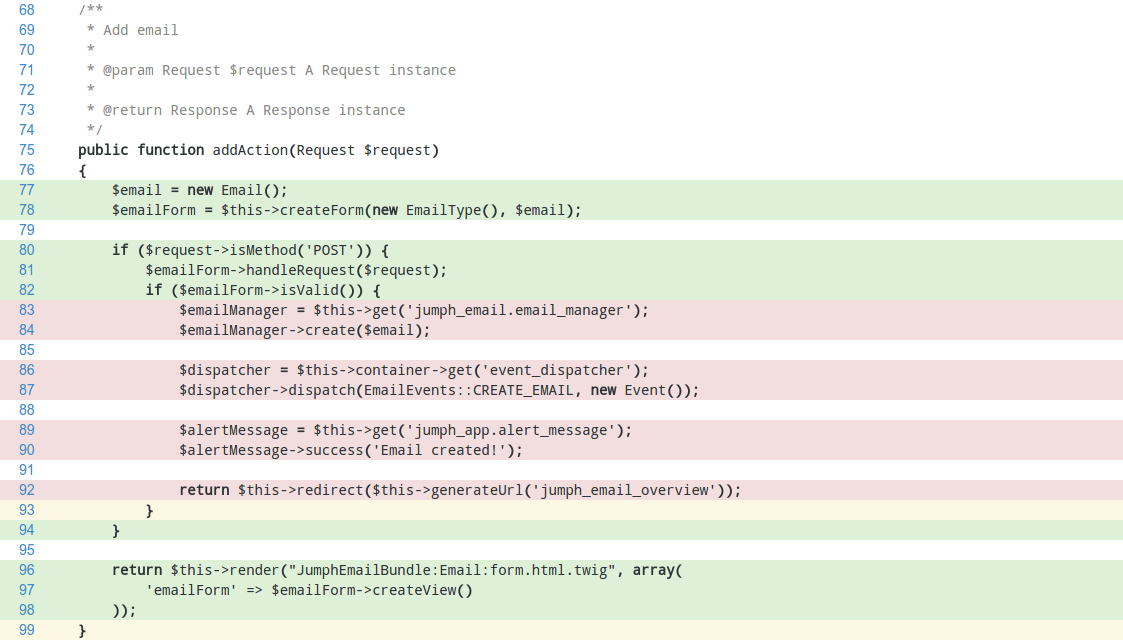
Вы можете нажать на каталог, чтобы глубже погрузиться в ваш источник. Если вы дойдете до файла, вы можете открыть этот файл и посмотреть в каждой строке, сколько покрыто. Цветами указывается, какие части тестируются, а какие нет. Наведение курсора на строку указывает, сколько раз эта строка была вызвана вашими модульными тестами.
В нашем случае мы можем ясно видеть, что часть внутри оператора if не вызывается модульным тестом. Это правильно в нашем случае. Для этого метода выполняется только запрос GET, а не запрос POST. Если мы реализуем запрос POST в нашем модульном тесте, оператор if будет отмечен зеленым. Таким образом, вы можете легко обнаружить любые недостающие части в ваших модульных тестах.
PHPDox
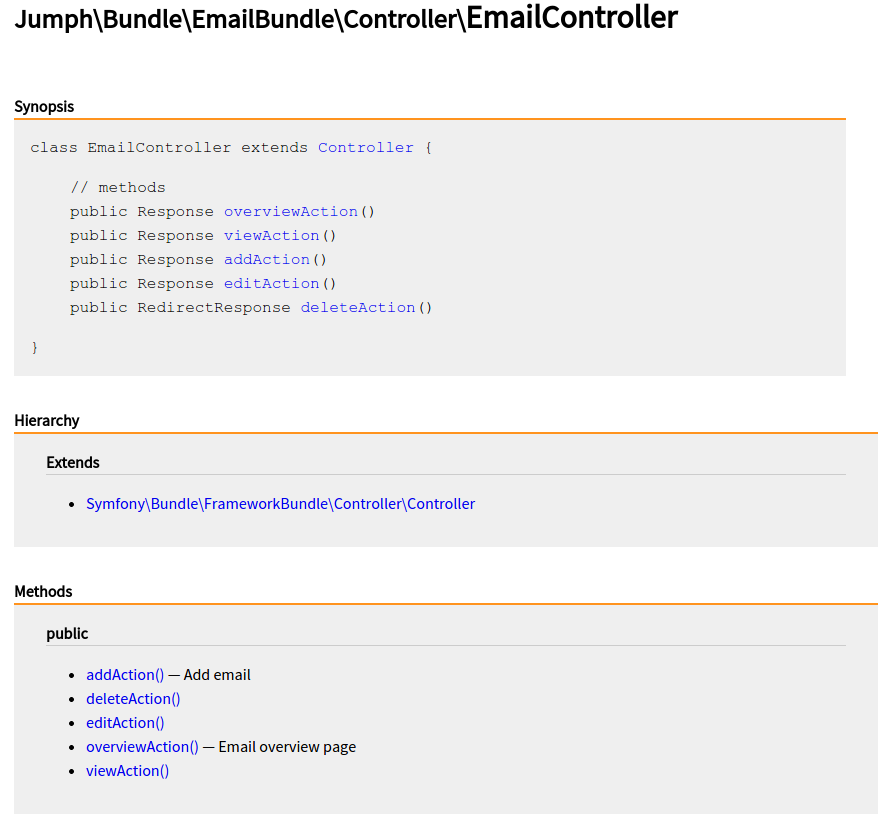
Есть много инструментов, которые генерируют документацию на основе вашего кода и комментариев. PHPDox это просто еще один инструмент, который может выполнить эту задачу для вас. В левом меню вы можете нажать «Документация API», чтобы перейти к вашей документации. Приятной особенностью PHPDox является то, что он также включает в себя результаты всех других инструментов.
С помощью навигации вверху вы можете получить обзор всех классов, но вы также можете глубже погрузиться в класс и получить обзор всех методов и описаний. Вы также можете просмотреть историю и источник файла.
Другие страницы
Помимо инструментов, которые мы установили в предыдущих статьях, Jenkins также собирает для вас другую информацию. Установленный нами плагин нарушений создает дополнительную страницу, которая показывает обзор PHP CodeSniffer, PHP MD и PHP CPD.
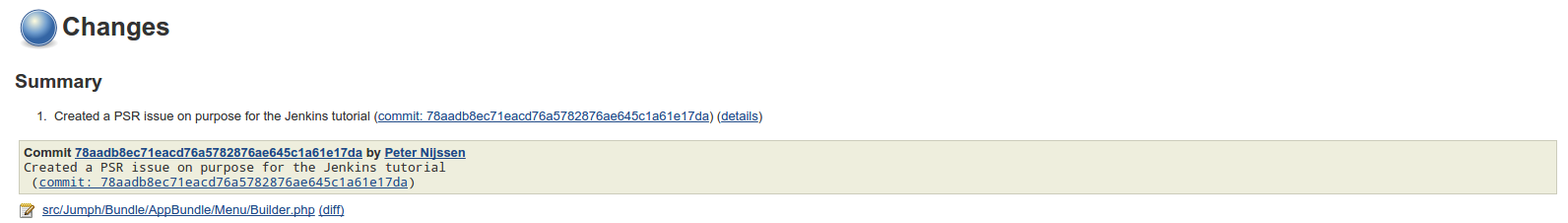
Вы также можете нажать на конкретную сборку и найти пункт меню под названием «изменения» в меню слева. Если вы перейдете на эту страницу, вы увидите обзор всех коммитов, сделанных между предыдущей сборкой и этой сборкой. Если, конечно, не было сделано никаких изменений, страница будет просто пустой.
Вывод
В этой статье мы подробно рассмотрели тип метрик, которые мы получаем от всех инструментов. Вся информация, которую вы получили, также может быть получена из командной строки. Сила Jenkins заключается в том, что вы можете создавать графики и обзоры, которые лучше представляют проблемы.
В заключительной части мы поменяем некоторые инструменты и добавим дополнительные метрики. Мы также рассмотрим, как мы можем анализировать наш CSS, JavaScript и HTML-код.