
AWS Amplify — это библиотека с открытым исходным кодом, которая позволяет разработчикам, а в нашем случае разработчикам мобильных приложений, добавлять в приложения множество ценных функций, включая аналитику, push-уведомления, хранилище и аутентификацию.
Amplify работает не только с React Native, но также с Vue, Angular, Ionic, React web и действительно с любым фреймворком JavaScript. В этом руководстве мы продемонстрируем некоторые из его основных функций в приложении React Native.
Самое замечательное в этой библиотеке состоит в том, что она абстрагирует то, что раньше было сложной настройкой и настройкой для всех этих функций, в простой в использовании модуль, который мы можем добавить в наш проект с помощью NPM.
Мы рассмотрим AWS Amplify в трех частях: аутентификация, хранение и аналитика.
Реактивная собственная установка и настройка
Если вы хотите продолжить, создайте новый проект React Native, используя либо Expo (Create React Native App), либо React Native CLI:
|
1
|
react-native init RNAmplify
|
или
|
1
|
create-react-native-app RNAmplify
|
Далее давайте установим библиотеку aws-amplify используя aws-amplify или npm:
|
1
|
yarn add aws-amplify
|
Если вы используете Expo, вы можете пропустить следующий шаг (связывание), так как Expo уже поставляет нативные зависимости для поддержки Amazon Cognito.
Если вы не используете Expo, нам нужно связать библиотеку Cognito (Amazon Cognito обрабатывает аутентификацию), которая была установлена при добавлении aws-amplify :
|
1
|
react-native link amazon-cognito-identity-js
|
Настройка AWS
Теперь, когда проект React Native создан и настроен, нам нужно настроить службы Amazon, с которыми мы будем взаимодействовать.
Внутри каталога нового проекта мы создадим новый проект Mobile Hub для этого урока. Для создания этого проекта мы будем использовать интерфейс командной строки AWSMobile, но не стесняйтесь использовать консоль, если вы более опытный пользователь. Я разместил видео на YouTube с кратким обзором интерфейса командной строки AWSMobile, если вы хотите узнать о нем больше.
Теперь давайте создадим новый проект Mobile Hub в корневом каталоге нашего нового проекта:
|
1
|
awsmobile init
|
После того, как вы создали свой проект и получили файл aws-export (он автоматически создается для вас при запуске awsmobile init ), нам нужно настроить наш проект React Native с нашим проектом AWS с использованием AWS Amplify.
Для этого мы перейдем в App.js ниже последнего импорта и добавим следующие три строки кода:
|
1
2
3
|
import Amplify, { Auth } from ‘aws-amplify’
import config from ‘./aws-exports’
Amplify.configure(config)
|
Аутентификация
Аутентификация с помощью Amplify осуществляется с помощью сервиса Amazon Cognito . Мы будем использовать эту услугу, чтобы пользователи могли войти и зарегистрироваться в нашем приложении!
Добавление аутентификации с помощью AWSMobile CLI
Давайте добавим имя пользователя и Amazon Cognito в наш проект Mobile Hub. В корневом каталоге выполните следующие команды:
|
1
2
3
|
awsmobile user-signin enable
awsmobile push
|
Теперь у нас будет новый пул пользователей Amazon Cognito, настроенный и готовый к работе. (Если вы хотите просмотреть подробную информацию об этой новой услуге, перейдите на консоль AWS, нажмите Cognito и выберите имя созданного вами проекта AWSMobile.)
Далее давайте интегрируем аутентификацию с Amazon Cognito и AWS Amplify.
Auth Class
Давайте начнем с рассмотрения основного класса, который вы будете использовать для полного доступа к сервисам Amazon Cognito, класса Auth .
В классе Auth есть много методов , которые позволят вам сделать все: от регистрации и входа в систему до изменения их пароля и всего, что между ними.
Также легко работать с двухфакторной аутентификацией с AWS Amplify с использованием класса Auth , как мы увидим в следующем примере.
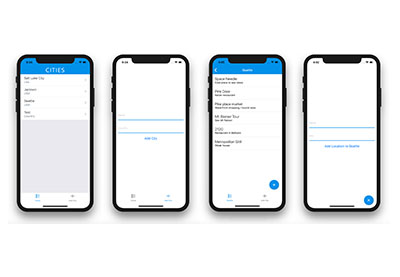
пример
Давайте посмотрим, как можно зарегистрироваться и войти в систему с помощью Amazon Cognito и класса Auth .
Мы можем выполнить последовательную процедуру регистрации и входа при относительно небольшой работе! Мы будем использовать signUp , confirmSignUp , signIn и confirmSignIn методы класса Auth .
В App.js давайте создадим несколько методов, которые будут обрабатывать регистрацию пользователя с двухфакторной аутентификацией, а также некоторое состояние для хранения ввода пользователя:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
|
state = {
username: »,
email: »,
phone_number: »,
password: »,
authCode: »,
user: {}
}
onChangeText = (key, value) => {
this.setState({
[key]: value
})
}
signUp() {
const { username, password, email, phone_number } = this.state
Auth.signUp({
username,
password,
attributes: {
phone_number,
email
}
})
.then(() => console.log(‘user sign up success!!’))
.catch(err => console.log(‘error signing up user: ‘, err))
}
confirmSignUp() {
Auth.confirmSignUp(this.state.username, this.state.authCode)
.then(() => console.log(‘confirm user sign up success!!’))
.catch(err => console.log(‘error confirming signing up user: ‘, err))
}
|
signUp создает первоначальный запрос на регистрацию, который отправит SMS новому пользователю, чтобы подтвердить его номер. confirmSignUp принимает код SMS и имя пользователя и подтверждает нового пользователя в Amazon Cognito.
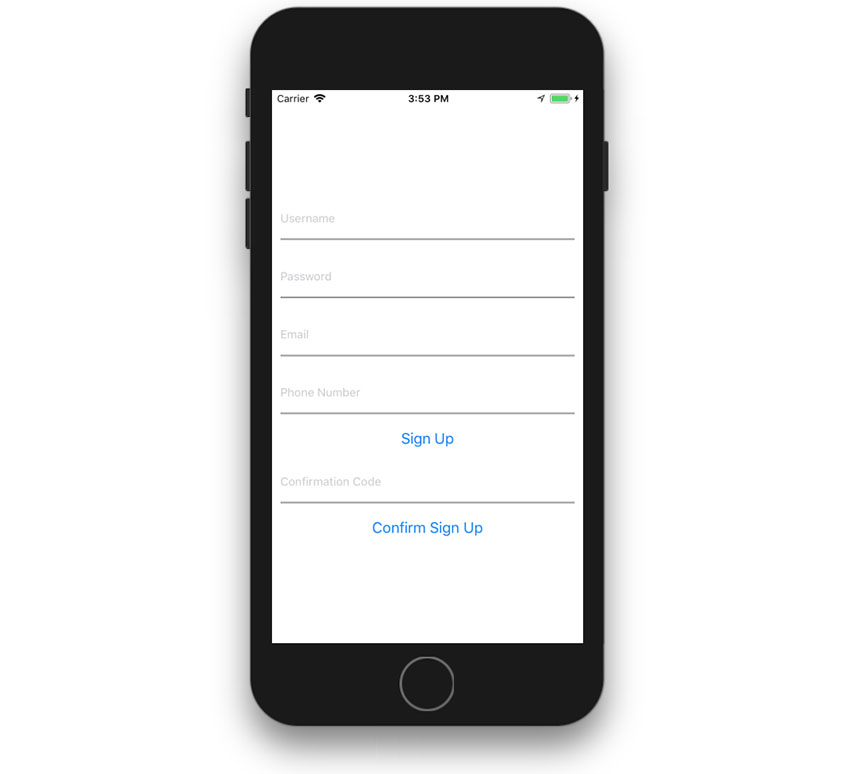
Мы также создадим пользовательский интерфейс для ввода формы и кнопку и свяжем методы класса с этими элементами пользовательского интерфейса. Обновите метод render следующим образом:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
|
render() {
return (
<View style={styles.container}>
<TextInput
style={styles.input}
placeholder=’Username’
onChangeText={val => this.onChangeText(‘username’, val)}
/>
<TextInput
style={styles.input}
placeholder=’Password’
secureTextEntry={true}
onChangeText={val => this.onChangeText(‘password’, val)}
/>
<TextInput
style={styles.input}
placeholder=’Email’
onChangeText={val => this.onChangeText(’email’, val)}
/>
<TextInput
style={styles.input}
placeholder=’Phone Number’
onChangeText={val => this.onChangeText(‘phone_number’, val)}
/>
<Button
title=’Sign Up’
onPress={this.signUp.bind(this)}
/>
<TextInput
style={styles.input}
placeholder=’Confirmation Code’
onChangeText={val => this.onChangeText(‘authCode’, val)}
/>
<Button
title=’Confirm Sign Up’
onPress={this.confirmSignUp.bind(this)}
/>
</View>
);
}
|
Наконец, мы обновим нашу декларацию styles чтобы у нас был более приятный интерфейс:
|
01
02
03
04
05
06
07
08
09
10
11
12
|
const styles = StyleSheet.create({
container: {
flex: 1,
justifyContent: ‘center’,
},
input: {
height: 50,
borderBottomWidth: 2,
borderBottomColor: ‘#9E9E9E’,
margin: 10
}
});
|

Чтобы просмотреть окончательную версию этого файла, нажмите здесь .
Теперь мы сможем зарегистрироваться, получить код подтверждения, отправленный на наш номер телефона, и подтвердить ввод, введя код подтверждения.
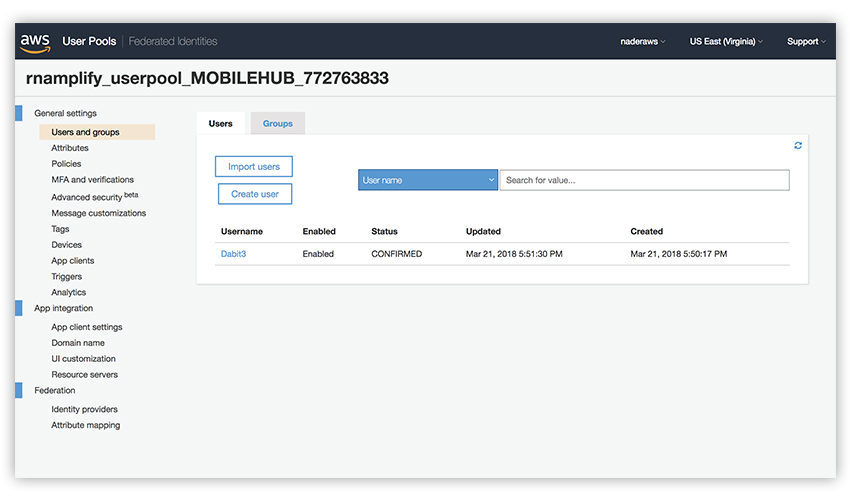
Если вы хотите просмотреть сведения об этом вновь созданном пользователе, вернитесь в консоль AWS, нажмите Cognito , выберите имя созданного вами имени проекта AWSMobile и нажмите « Пользователи и группы» в меню « Общие настройки» слева. ,

Вы можете сделать это дальше, выполнив вход и подтвердив вход. Давайте посмотрим на методы для signIn и confirmSignIn :
|
01
02
03
04
05
06
07
08
09
10
11
12
13
|
signIn() {
Auth.signIn(this.state.username, this.state.password)
.then(user => {
this.setState({ user })
console.log(‘user sign in success!!’)
})
.catch(err => console.log(‘error signing in user: ‘, err))
}
confirmSignIn() {
Auth.confirmSignIn(this.state.user, this.state.authCode)
.then(() => console.log(‘confirm user sign in success!!’))
.catch(err => console.log(‘error confirming signing in user: ‘, err))
}
|
Доступ к данным и сеансу пользователя
Как только пользователь вошел в систему, мы можем использовать Auth для доступа к пользовательской информации!
Мы можем вызвать Auth.currentUserInfo() чтобы получить информацию о профиле пользователя (имя пользователя, адрес электронной почты и т. Д.) Или Auth.currentAuthenticatedUser() чтобы получить idToken , JWT и много другой полезной информации о текущем вошедшем в систему пользователе. сессия.
аналитика
AWS Amplify использует Amazon Pinpoint для обработки метрик. Когда вы создаете новый проект Mobile Hub с помощью интерфейса командной строки или Mobile Hub, Amazon Pinpoint автоматически включается, настраивается и готов к работе.
Если вы еще не знакомы, Amazon Pinpoint — это служба, которая не только позволяет разработчикам добавлять Google Analytics в свои мобильные приложения, но и позволяет отправлять push-уведомления, SMS-сообщения и электронные письма своим пользователям.
С помощью AWS Amplify мы можем отправлять информацию о сеансе пользователя в виде метрик в Amazon Pinpoint с помощью нескольких строк кода.
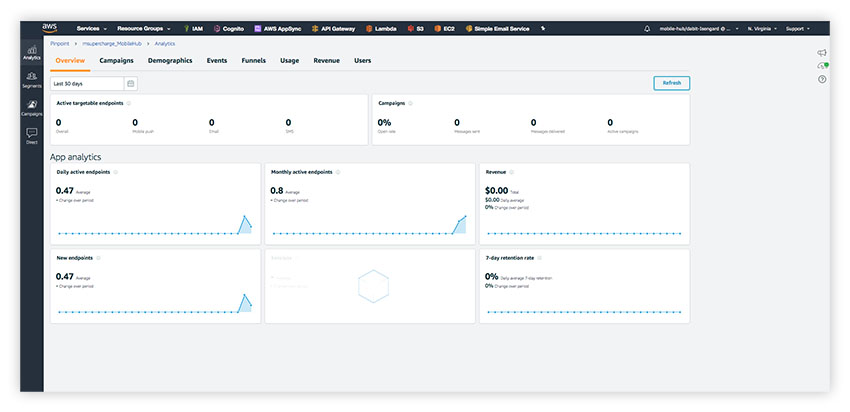
Давайте откроем панель инструментов Amazon Pinpoint, чтобы мы могли просматривать события, которые мы собираемся создать. Если вы откроете свой проект Mobile Hub в консоли AWS, выберите « Аналитика» в верхнем правом углу или перейдите непосредственно в Amazon Pinpoint из консоли и откройте текущий проект.
На темно-синей панели навигации слева есть четыре параметра: Аналитика , Сегменты , Кампании и Прямой . Выберите Аналитика .

Как только мы начнем создавать события отправки, мы сможем увидеть их в этом виде консоли.
Теперь мы готовы начать отслеживание! В App.js удалите весь код из последнего примера, оставив нам в основном только метод рендеринга, содержащий контейнерное представление с текстовым приветствием, без состояния, без методов класса и только стиль контейнера.
Мы также импортируем Analytics из aws-amplify :
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
|
import React, { Component } from ‘react’;
import {
StyleSheet,
Text,
Button,
View
} from ‘react-native’;
import Amplify, { Analytics } from ‘aws-amplify’
import config from ‘./aws-exports’
Amplify.configure(config)
export default class App extends Component {
render() {
return (
<View style={styles.container}>
<Text>Analytics</Text>
</View>
);
}
}
const styles = StyleSheet.create({
container: {
flex: 1,
justifyContent: ‘center’,
alignItems: ‘center’
}
});
|
Отслеживание основных событий
Одна из распространенных метрик, которую вы можете отслеживать, — это количество раз, когда пользователь открывает приложение. Давайте начнем с создания события, которое будет отслеживать это.
В React Native у нас есть API-интерфейс AppState , который сообщит нам текущее состояние приложения: активное , фоновое или неактивное . Если состояние активно , это означает, что пользователь открыл приложение. Если состояние фоновое , это означает, что приложение работает в фоновом режиме, а пользователь находится либо на главном экране, либо в другом приложении, а неактивное означает, что пользователь переключается между активным и передним планом, многозадачностью или выполняет телефонный звонок.
Когда приложение станет активным, давайте отправим в нашу аналитику событие, в котором говорится, что приложение было открыто.
Для этого мы будем вызывать следующее событие:
|
1
|
Analytics.record(‘App opened!’)
|
Вы можете посмотреть API для этого метода в официальных документах . Метод record принимает три аргумента: имя (строка), атрибуты (объект, необязательно) и метрики (объект, необязательно):
|
1
|
record(name: string, attributes?: EventAttributes, metrics?: EventMetrics): Promise<any>
|
Давайте обновим класс, добавив прослушиватель событий при монтировании компонента, и удалим его при уничтожении компонента. Этот слушатель будет вызывать _handleAppStateChange всякий раз, когда изменяется состояние приложения:
|
1
2
3
4
5
6
7
|
componentDidMount() {
AppState.addEventListener(‘change’, this._handleAppStateChange);
}
componentWillUnmount() {
AppState.removeEventListener(‘change’, this._handleAppStateChange);
}
|
Теперь давайте создадим метод _handleAppStateChange :
|
1
2
3
4
5
|
_handleAppStateChange(appState) {
if (appState === ‘active’) {
Analytics.record(‘App opened!’)
}
}
|
Теперь мы можем переместить приложение в фоновый режим, снова открыть его, и это должно отправить событие на нашу аналитическую панель. Примечание. Чтобы создать фоновое изображение приложения на симуляторе iOS или эмуляторе Android, нажмите Command-Shift-H .
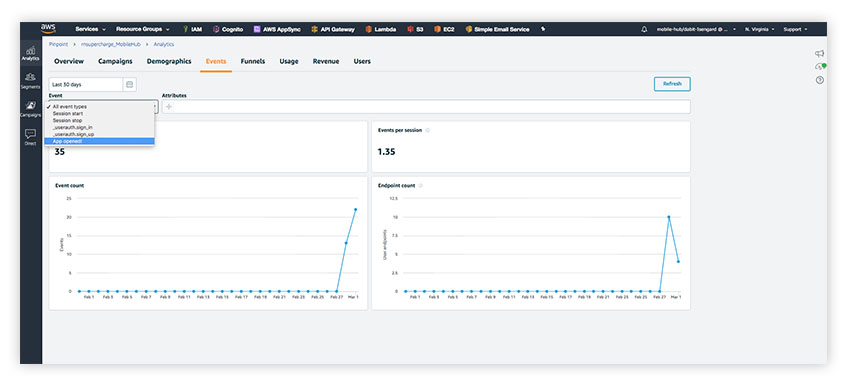
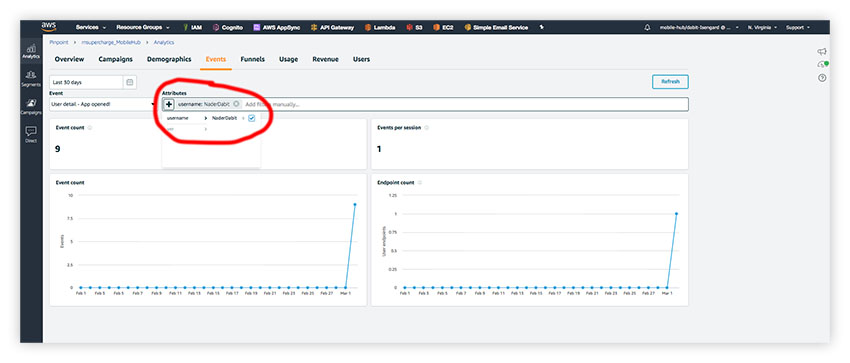
Чтобы увидеть эти данные на панели инструментов, нажмите « События» и выберите « Приложение открыто»! из выпадающего списка событий:

Вы также, вероятно, заметите, что у вас есть другие данные, доступные вам автоматически из Mobile Hub, в том числе данные сеанса , регистрация пользователя , и пользователь войти в систему . Я подумал, что это здорово, что вся эта информация автоматически записывается.
Отслеживание подробных событий
Теперь давайте перейдем на следующий уровень. Что, если мы хотим отслеживать не только пользователя, открывающего приложение, но и того, кто из них открыл приложение, и сколько раз они открывали приложение?
Мы можем легко сделать это, добавив атрибут ко второй метрике!
Давайте действовать так, как будто у нас есть пользователь, вошедший в систему, и отследить новое событие, которое мы назовем «Сведения о пользователе: приложение открыто» .
Для этого обновите запись события следующим образом:
Analytics.record('User detail - App opened!', { username: 'NaderDabit' })
Затем закройте и откройте приложение пару раз. Теперь мы должны увидеть больше информации о событии на нашей панели.
Для этого посмотрите справа от выпадающего списка событий ; есть раздел Атрибуты . Здесь мы можем углубиться в атрибуты события. В нашем случае у нас есть имя пользователя, поэтому мы можем отфильтровать это событие по имени пользователя!

Метрики использования
Последний элемент, который мы будем отслеживать, — это показатели использования. Это третий аргумент для записи .
Давайте добавим метрику, которая записывает накопленное время, которое пользователь провел в приложении. Мы можем сделать это довольно легко, установив значение времени в классе, увеличивая его каждую секунду, а затем отправляя эту информацию вместе с Amazon Pinpoint, когда пользователь открывает приложение:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
|
// below class definition
time = 0
componentDidMount() {
this.startTimer()
AppState.addEventListener(‘change’, this._handleAppStateChange);
}
componentWillUnmount() {
AppState.removeEventListener(‘change’, this._handleAppStateChange);
}
_handleAppStateChange(appState) {
if (appState === ‘active’) {
Analytics.record(‘User detail — App opened!’, { username: ‘NaderDabit’ }, { timeInApp: this.time })
}
}
startTimer() {
setInterval(() => {
this.time += 1
}, 1000)
}
// render method
|
Здесь мы создали значение времени и установили его на 0 . Мы также добавили новый метод startTimer который будет добавлять 1 к значению времени каждую секунду. В componentDidMount мы вызываем startTimer который будет увеличивать значение времени на 1 каждую секунду.
Теперь мы можем добавить третий аргумент в Analytics.record() который будет записывать это значение в качестве метрики!
Место хранения
Давайте посмотрим, как мы можем использовать Amplify с Amazon S3 для добавления хранилища в наше приложение.
Чтобы добавить S3 в свой проект Mobile Hub, выполните следующие команды:
|
1
2
3
|
awsmobile user-files enable
awsmobile push
|
Пример использования
AWS Amplify имеет API хранилища, который мы можем импортировать так же, как и другие API:
import { Storage } from 'aws-amplify ‘
Затем мы можем вызывать методы в Storage такие как get , put , list и remove чтобы взаимодействовать с элементами в нашей корзине.
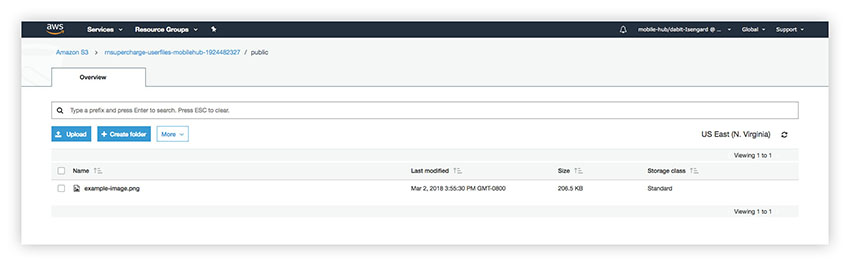
При создании корзины S3 у нас автоматически будет изображение по умолчанию в нашей корзине в общей папке; мой называется example-image.png . Давайте посмотрим, сможем ли мы использовать AWS Amplify для чтения и просмотра этого изображения с S3.

Как я упоминал выше, в Storage есть метод get который мы будем вызывать для получения элементов, а метод для получения этого изображения будет выглядеть примерно так:
|
1
|
Storage.get(‘example-image.png’)
|
Чтобы продемонстрировать эту функциональность в нашем приложении React Native, давайте создадим некоторые функции, которые извлекают это изображение из S3 и показывают его нашему пользователю.
Нам нужно будет импортировать Image от React Native, а также от Storage от aws-amplify .
|
1
2
3
4
5
6
7
8
|
import React, { Component } from ‘React’
import {
// previous imports
Image
} from ‘react-native’;
import Amplify, { Storage } from ‘aws-amplify’
// rest of code
|
Теперь нам нужно иметь некоторое состояние для хранения этого изображения, а также метод для извлечения изображения и удержания его в этом состоянии. Давайте добавим следующее к нашему классу выше метода рендеринга:
|
01
02
03
04
05
06
07
08
09
10
|
state = {
url: »
}
async getFile() {
let name = ‘example-image.png’;
let fileUrl = await Storage.get(name);
this.setState({
url: fileUrl
})
}
|
Наконец, давайте добавим некоторые элементы пользовательского интерфейса, чтобы получить изображение и отобразить его в пользовательском интерфейсе:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
|
render() {
return (
<View style={styles.container}>
<Text>Storage</Text>
<Button
title=»Get Image»
onPress={this.getFile.bind(this)}
/>
{
this.state.url !== » && (
<Image
source={{ uri: this.state.url }}
style={{ width: 300, height: 300 }}
/>
)
}
</View>
);
}
|

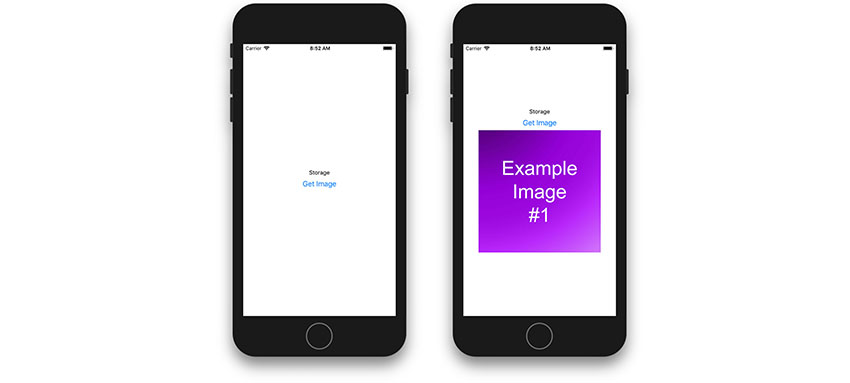
Теперь мы должны нажать на кнопку и посмотреть изображение с S3!
Чтобы просмотреть окончательную версию этого файла, нажмите здесь .
Вывод
В целом, AWS Amplify предоставляет действительно простой способ выполнить сложную функциональность с небольшим объемом кода, легко интегрируясь со многими сервисами AWS.
Мы не рассмотрели push-уведомления, которые также недавно были добавлены в AWS Amplify, но они будут рассмотрены в следующем посте!
AWS Amplify активно поддерживается, поэтому, если у вас есть какие-либо пожелания или идеи, не стесняйтесь комментировать, отправлять проблемы или выдвигать запросы , или просто отмечать или смотреть проект, если вы хотите быть в курсе будущих функций!
А пока, посмотрите другие наши посты о кодировании приложений React Native.