В этом уроке мы поговорим о том, как взаимодействовать с API Facebook и всеми инструментами, необходимыми для его подключения. В частности, приложение, которое мы собираемся создать, сможет подключаться к учетной записи Facebook пользователя и обновлять его статус. Давайте начнем!
Шаг 1: Создание проекта Visual Studio
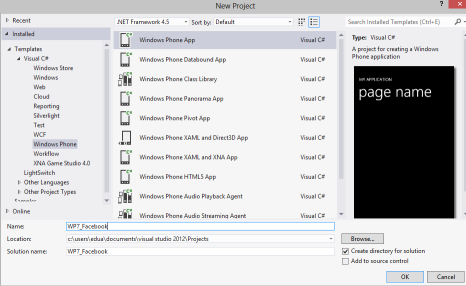
Прежде всего, нам нужно создать новый проект с Visual Studio. Мы просто создадим простое приложение, поэтому выберите опцию «Приложение для Windows Phone»:
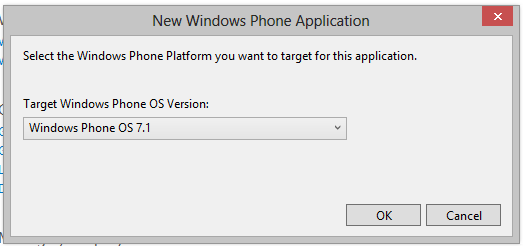
Если вы используете Visual Studio 2012 с новым WP8 SDK, вам будет задан вопрос о целевой версии ОС Windows Phone. Если это так, то просто выберите ОС 7.1.
Шаг 2. Добавление пользовательского интерфейса
Если проект уже создан, откройте файл «MainPage.xaml», если он еще не открыт, и измените текстовое поле приложения и имени страницы по умолчанию:
<StackPanel x: Name = "TitlePanel" Grid.Row = "0" Margin = "12,17,0,28"> <TextBlock x: Name = "ApplicationTitle" Text = "Учебное пособие по WP7" Style = "{StaticResource PhoneTextNormalStyle}" /> <TextBlock x: Name = "PageTitle" Text = "Facebook" Margin = "9, -7,0,0" Style = "{StaticResource PhoneTextTitle1Style}" /> </ StackPanel>
Теперь в нашей ContentPanel Grid мы добавим две строки, одну для TextBox, где пользователь будет вводить новый статус, а другую для кнопки, чтобы передать статус:
<Grid x: Name = "ContentPanel" Grid.Row = "1" Margin = "12,0,12,0"> <Grid.RowDefinitions> <RowDefinition Height = "auto" /> <RowDefinition Height = "auto" /> </Grid.RowDefinitions> </ Grid>
А затем просто добавьте TextBox в первой строке с именем «Сообщение» и кнопку во второй:
<Grid x: Name = "ContentPanel" Grid.Row = "1" Margin = "12,0,12,0"> <Grid.RowDefinitions> <RowDefinition Height = "auto" /> <RowDefinition Height = "auto" /> </Grid.RowDefinitions> <TextBox Grid.Row = "0" Высота = "150" Имя = "Сообщение" /> <Button Grid.Row = "1" Content = "Post" /> </ Grid>
В конце вы должны иметь это:
Шаг 3: Создание учетных записей разработчиков
Facebook имеет очень полный API для обеспечения взаимодействия между приложениями и сайтом. API позволяет вашему приложению подключаться и взаимодействовать с учетной записью FB пользователя.
Чтобы подключить наше приложение к Facebook, нам нужно зарегистрироваться в качестве разработчика Facebook. Чтобы создать учетную запись разработчика Facebook, перейдите на сайт разработчика Facebook ,
затем войдите в свою учетную запись Facebook или создайте ее, если у вас ее еще нет. После того, как вы уже вошли в систему, нажмите кнопку «Зарегистрироваться» и следуйте инструкциям.
Шаг 4: Регистрация нового приложения
Теперь создайте новое приложение, перейдя в меню «Приложения», а затем нажмите кнопку «Создать новое приложение».
После того, как вы создали свое приложение, вы увидите страницу настроек приложения и на ней идентификатор приложения / номер ключа API.
Скопируйте это число, вернитесь в проект, и внутри файла «MainPage.xaml.cs» создайте новую строку глобальной константы поверх вашего конструктора:
приватная константная строка FBApi = "ВАШ КЛЮЧ API БУДЕТ ЗДЕСЬ" // Конструктор public MainPage () { InitializeComponent (); }
Шаг 5: Выбор Facebook C # SDK
У Facebook есть несколько отличных SDK для iOS и Android, но, к сожалению, нет для WP7, поэтому для подключения к Facebook из приложения WP7 у нас есть два варианта: (1) создать все вызовы вручную или (2) использовать Facebook C # SDK , неофициальный SDK, созданный специально для приложений на C #.
Для этого урока мы будем использовать C # SDK. В него встроен каждый метод из API Facebook, поэтому он значительно облегчит нашу задачу!
Шаг 6: Загрузка SDK
Этот SDK доступен только через NuGet, поэтому в случае, если ваша Visual Studio не включает менеджер пакетов NugGet,
вам нужно будет скачать его с сайта NuGet .
Чтобы загрузить пакет, откройте консоль диспетчера пакетов в Visual Studio (Инструменты> Диспетчер пакетов библиотеки> Консоль диспетчера пакетов) и введите следующую команду: Install-Package Facebook . Если у вас возникли проблемы с загруженной версией, попробуйте использовать эту команду: Install-Package Facebook -version 6.0.24
Шаг 7. Добавьте FB SDK в свое приложение.
Теперь, когда у нас есть SDK, мы добавим его в наш проект. Добавьте новый импорт в файл «MainPage.xaml.cs»:
используя Facebook;
Шаг 8: Добавление браузера
Чтобы пользователь мог подключиться к Facebook, он должен сначала дать нам доступ и разрешение на свою учетную запись FB. Это делается через веб-страницу Facebook, и поэтому нам нужно добавить веб-браузер в наше приложение. Браузер должен охватывать большую часть страницы, поэтому сначала она будет свернута, а затем изменится и станет видимой именно тогда, когда пользователю потребуется войти в систему. В файле «MainPage.xaml» добавьте новый веб-браузер чуть ниже ContentPanel:
<Grid x: Name = "ContentPanel" Grid.Row = "1" Margin = "12,0,12,0"> <Grid.RowDefinitions> <RowDefinition Height = "auto" /> <RowDefinition Height = "auto" /> </Grid.RowDefinitions> <TextBox Grid.Row = "0" Высота = "150" Имя = "Сообщение" /> <Button Grid.Row = "1" Content = "Post" /> </ Grid> <phone: WebBrowser Name = "Browser" Grid.Row = "1" Background = "Aqua" Width = "450" Height = "600" Visibility = "Collapsed" />
Шаг 9: Подключение с Facebook
Теперь, когда все настроено правильно, мы можем начать кодировать наше приложение. Создайте новую переменную FacebookClient и назовите ее просто client. Это где все соединения будут сделаны. Также, инициируйте переменную внутри конструктора:
частный клиент FacebookClient; // Конструктор public MainPage () { InitializeComponent (); client = новый FacebookClient (); }
Шаг 10: Добавление события клика
Чтобы что-то опубликовать, пользователь должен нажать на кнопку «Опубликовать». Давайте пойдем и добавим событие click к этой кнопке:
<Button Grid.Row = "1" Content = "Post" Click = "PostClicked" />
На стороне кода, когда пользователь нажимает кнопку, он должен войти в систему с Facebook и авторизоваться, чтобы принять наше приложение. Для этого процесса нам нужно сделать браузер видимым и перейти по URL-адресу, который нам предоставит клиент, но перед этим нам нужно отправить некоторые начальные параметры:
private void PostClicked (отправитель объекта, RoutedEventArgs e) { // Параметры клиента var parameters = new Dictionary <строка, объект> (); параметры ["client_id"] = FBApi; параметры ["redirect_uri"] = "https://www.facebook.com/connect/login_success.html"; параметры ["response_type"] = "токен"; параметры ["дисплей"] = "сенсорный"; // Область действия - это то, что дает нам доступ к данным пользователей, в данном случае // мы просто хотим опубликовать на его стене parameters ["scope"] = "publish_stream"; Browser.Visibility = System.Windows.Visibility.Visible; Browser.Navigate (client.GetLoginUrl (параметры)); }
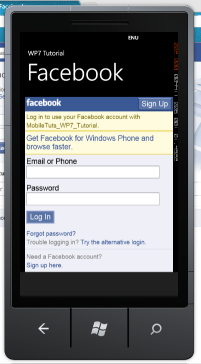
Если вы запустили свой код прямо сейчас и нажали кнопку «Опубликовать», должен появиться браузер со страницей входа в Facebook:
Шаг 11: Добавление события навигации
После того как пользователь вошел в Facebook, браузер перейдет по URL-адресу, который будет содержать наш токен доступа для вызовов API. Как только мы получим его, нам просто нужно назначить его нашему клиенту. Одна вещь, которую следует принять во внимание, это то, что есть много страниц, на которые может перейти браузер (неправильный пароль, пользователь отклонил наше приложение и т. Д.), Поэтому мы должны попытаться получить токен только тогда, когда мы уверены, что мы находимся на правильная страница
Добавьте событие навигации в веб-браузер:
<phone: WebBrowser Name = "Browser" Grid.Row = "1" Background = "Aqua" Width = "450" Height = "600" Visibility = "Collapsed" Navigated = "BrowserNavitaged" />
Затем добавьте следующие строки в обработчик событий:
private void BrowserNavitaged (отправитель объекта, System.Windows.Navigation.NavigationEventArgs e) { FacebookOAuthResult oauthResult; // Убедимся, что URL действительно имеет токен доступа if (! client.TryParseOAuthCallbackUrl (e.Uri, out oauthResult)) { возвращение; } // Проверяем, что пользователь успешно принял наше приложение, иначе просто показываем ошибку if (oauthResult.IsSuccess) { // Обработка результата client.AccessToken = oauthResult.AccessToken; // Скрыть браузер Browser.Visibility = System.Windows.Visibility.Collapsed; PostToWall (); } еще { // Ошибка процесса MessageBox.Show (oauthResult.ErrorDescription); Browser.Visibility = System.Windows.Visibility.Collapsed; } }
Шаг 12: Добавление метода публикации
Теперь, когда у нас есть доступ, мы можем перейти к записи на стене пользователя. Создайте новый приватный метод void с именем postToWall и добавьте следующие строки:
частный void PostToWall () { var parameters = new Dictionary <строка, объект> (); параметры ["сообщение"] = Message.Text; client.PostAsync («я / лента», параметры); }
Единственный параметр, который нам нужно отправить на этот вызов, — это сообщение, которое мы собираемся опубликовать на стене пользователя. Сообщение, которое мы отправим, будет текстом из нашего TextBox под названием «Сообщение». Сообщение будет отправлено асинхронно, поэтому после завершения задачи будет вызвано событие PostCompleted, поэтому нам не нужно добавлять обработчик события для него.
Шаг 13: Обработчик событий после завершения
Поскольку мы просто хотим добавить обработчик событий один раз, мы добавим его в конструктор сразу после инициализации нашего клиента. Внутри обработчика проверьте, была ли публикация успешно завершена или были ли ошибки во время операций, затем уведомите пользователя:
// Конструктор public MainPage () { InitializeComponent (); client = новый FacebookClient (); client.PostCompleted + = (o, args) => { // Проверка на ошибки if (args.Error! = null) { Dispatcher.BeginInvoke (() => MessageBox.Show (args.Error.Message)); } еще { Dispatcher.BeginInvoke (() => MessageBox.Show («Сообщение успешно отправлено»)); } }; }
Шаг 14: Тестирование кода
С этим кодом наше приложение уже сможет отправлять сообщения через учетную запись пользователя Facebook.
Запустите приложение в эмуляторе, попробуйте опубликовать любое тестовое сообщение, которое вы хотите, и в конце вы получите сообщение, в котором говорится: «Сообщение успешно отправлено».

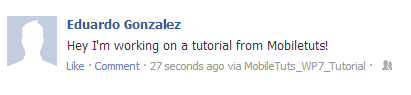
Теперь откройте учетную запись Facebook в веб-браузере, и вы должны увидеть сообщение, которое вы только что опубликовали:
Поздравляем! Теперь у вас есть приложение, которое может подключаться к Facebook, но есть кое-что, что мы могли бы улучшить. Например, мы могли бы попытаться сохранить токен доступа, чтобы пользователям не приходилось входить в систему каждый раз, когда они открывают приложение.
Шаг 15: Сохранение токена доступа
Мы собираемся сохранить токен для настроек приложения, но для этого мы должны сначала импортировать библиотеку IsolatedStorage:
использование System.IO.IsolatedStorage;
С помощью этой библиотеки теперь мы можем просто продолжить и создать метод:
приватный void SaveToken (токен строки) { // Если это первое сохранение, создайте ключ в ApplicationSettings и сохраните токен, иначе просто измените ключ if (! IsolatedStorageSettings.ApplicationSettings.Contains ("token")) IsolatedStorageSettings.ApplicationSettings.Add ("токен", токен); еще IsolatedStorageSettings.ApplicationSettings ["token"] = token; IsolatedStorageSettings.ApplicationSettings.Save (); }
Шаг 16: получение с сохраненным токеном
Теперь нам нужно получить токен из IsolatedStorage:
приватная строка GetToken () { // Если в памяти нет токена, просто вернуть ноль, иначе вернуть токен в виде строки if (! IsolatedStorageSettings.ApplicationSettings.Contains ("token")) вернуть ноль; еще вернуть IsolatedStorageSettings.ApplicationSettings ["token"] в виде строки; }
Шаг 17: Вход с сохраненным токеном
Используя эти два метода, мы можем теперь получить токен и назначить его нашему клиенту при каждом открытии приложения:
// Конструктор public MainPage () { InitializeComponent (); client = новый FacebookClient (); client.PostCompleted + = (o, args) => { // Проверка на ошибки if (args.Error! = null) { Dispatcher.BeginInvoke (() => MessageBox.Show (args.Error.Message)); } еще { Dispatcher.BeginInvoke (() => MessageBox.Show («Сообщение успешно отправлено»)); } }; // Проверка сохраненного токена if (GetToken ()! = null) client.AccessToken = GetToken (); }
Шаг 18: Проверка просроченных токенов
Еще одна вещь, которую следует принять во внимание, — это то, что пользователь может отклонить разрешения нашего приложения, поэтому мы должны обнаружить это и снова запросить разрешения. Это обнаружение должно быть сделано в нашем обработчике PostCompleted, так как именно здесь Facebook сообщит нам о проблеме с нашим сообщением. Добавьте следующие строки в наш обработчик PostCompleted:
client.PostCompleted + = (o, args) => { // Проверка на ошибки if (args.Error! = null) { // Ошибка авторизации if (args.Error is FacebookOAuthException) { Dispatcher.BeginInvoke (() => MessageBox.Show («Ошибка авторизации»)); // Удалить текущий токен, так как он больше не работает. SaveToken (нуль); client.AccessToken = null; } еще { Dispatcher.BeginInvoke (() => MessageBox.Show (args.Error.Message)); } } еще { Dispatcher.BeginInvoke (() => MessageBox.Show («Сообщение успешно отправлено»)); } };
Шаг 19: измени кнопку возврата
В качестве последнего шага, мы должны предоставить пользователю возможность закрыть браузер при желании.
Это действие должно быть передано кнопке «Назад», поэтому нам просто нужно изменить обработчик события для его достижения.
Добавьте следующий метод в ваш код:
защищенное переопределение void OnBackKeyPress (System.ComponentModel.CancelEventArgs e) { // Если браузер виден, скрываем его и отменяем событие навигации if (Browser.Visibility == System.Windows.Visibility.Visible) { Browser.Visibility = System.Windows.Visibility.Collapsed; e.Cancel = true; } base.OnBackKeyPress (е); }
Шаг 20: Конечный продукт
Протестируйте свое приложение еще раз, теперь у вас есть полностью работающее приложение Facebook!
Куда пойти отсюда
Facebook не просто обновляет ваш статус. Есть много других вещей, которые вы можете добавить в свое приложение, таких как обмен фотографиями, отправка рекомендаций приложения друзьям и т. Д. SDK Facebook C # предлагает множество возможностей для интеграции с Facebook. Чтобы узнать больше об этом, зайдите на их веб-страницу и начните работать над тем, чтобы сделать ваше приложение более социальным!