Платформа Windows Phone 8 имеет свои собственные стили макетов, которые выделяют ее на фоне любой другой мобильной платформы. Эти уникальные макеты возможны благодаря нескольким удобным встроенным элементам управления Windows Phone 8 SDK. Элементы управления, которые мы рассмотрим в этом руководстве, — это элементы управления Pivot и Panorama .
1. Панорама
Что это?
Элемент управления компоновкой Панорамы Windows Phone предлагает уникальный подход с точки зрения представления контента пользователю. Панорама состоит из нескольких панелей или элементов панорамы, каждый из которых представляет страницу. В любой момент, только один элемент панорамы виден рядом с небольшой частью предыдущего или следующего элемента панорамы. При использовании элемента управления Panorama вы выглядываете из замочной скважины, вы можете видеть часть комнаты за дверью, но не всю комнату.

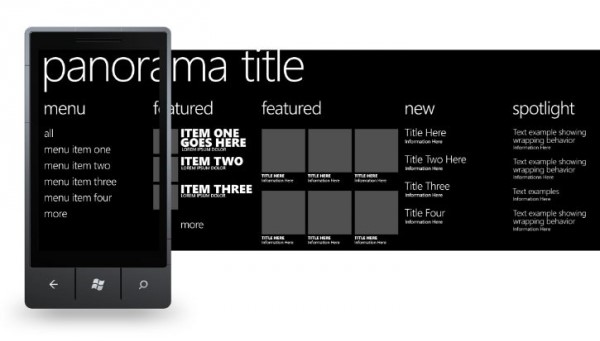
Приведенный выше снимок экрана — отличный пример для демонстрации элемента управления Panorama. Приведенный выше пример содержит пять элементов панорамы. Каждый элемент панорамы представляет страницу с содержанием.
На приведенном выше снимке экрана активная панорама имеет заголовок меню . В то же время мы можем увидеть следующий элемент панорамы под названием признакам . Элемент управления Panorama показывает пользователю, что справа находится еще один контент, ожидающий обнаружения. Давайте узнаем, как использовать элемент управления Panorama.
Создание Панорамы
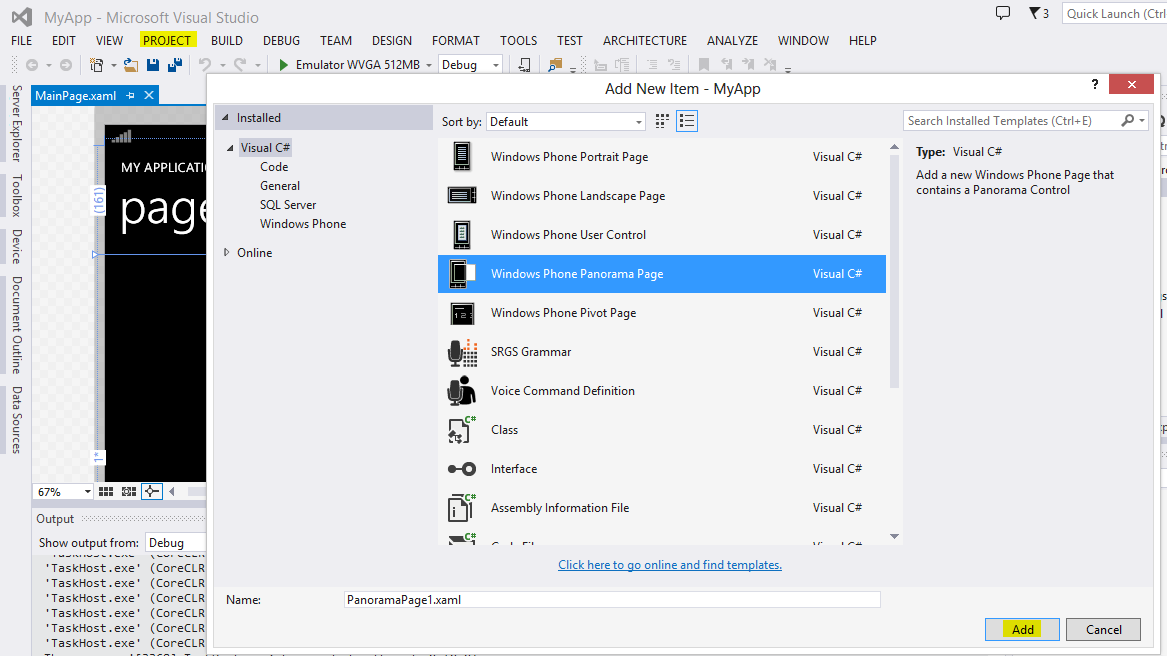
Начните с создания нового проекта Windows Phone. Чтобы добавить элемент управления Panorama в проект, выберите « Добавить новый элемент»> «Страница Windows Phone Panorama»> «Добавить» в меню « Проект» . Это должно добавить элемент управления Panorama с двумя элементами Panorama. Элемент управления Panorama должен быть виден в режиме конструктора Visual Studio.
Давайте добавим некоторый контент в элемент управления Panorama. Мы собираемся заполнить первый элемент панорамы списком цветов, а второй элемент панорамы количеством цветных прямоугольников, которые соответствуют списку цветов первого элемента панорамы. Прямо сейчас элемент управления Panorama содержит элемент управления Grid с именем LayoutRoot, как показано ниже.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
|
<Grid x:Name=»LayoutRoot»>
<phone:Panorama Title=»my application»>
<!—Panorama item one—>
<phone:PanoramaItem Header=»item1″>
<Grid/>
</phone:PanoramaItem>
<!—Panorama item two—>
<phone:PanoramaItem Header=»item2″>
<Grid/>
</phone:PanoramaItem>
</phone:Panorama>
</Grid>
|
Элемент управления Grid с именем LayoutRoot является основным контейнером текущей страницы нашего приложения, в котором содержатся все остальные элементы страницы. Помните, что в XAML элементы управления структурированы иерархически, очень похоже на XML.
Элемент управления Panorama вложен в элемент управления Grid и имеет свойство Title « мое приложение ». Элемент управления Panorama содержит элементы панорамы. Как видно из приведенного выше фрагмента XAML, элемент управления Panorama в настоящее время содержит два элемента Panorama. Свойство Header панорамы — это item1 и item2 соответственно.
Свойство « Заголовок» элемента панорамы аналогично свойству « Заголовок» элемента управления «Панорама», и вы можете изменить его на любое другое.
Добавление цветов
Давайте теперь заполним элементы панорамы некоторым содержанием, как мы уже обсуждали ранее. Обновите содержимое двух элементов панорамы, как показано ниже.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
|
<!—LayoutRoot contains the root grid where all other page content is placed—>
<Grid x:Name=»LayoutRoot»>
<phone:Panorama Title=»my application»>
<!—Panorama item one—>
<phone:PanoramaItem Header=»color names»>
<StackPanel>
<TextBlock Text=»Red» FontSize=»30″></TextBlock>
<TextBlock Text=»Yellow» FontSize=»30″></TextBlock>
<TextBlock Text=»Blue» FontSize=»30″></TextBlock>
<TextBlock Text=»Green» FontSize=»30″></TextBlock>
<TextBlock Text=»White» FontSize=»30″></TextBlock>
</StackPanel>
</phone:PanoramaItem>
<!—Panorama item two—>
<phone:PanoramaItem Header=»colors»>
<StackPanel>
<Rectangle Height=»50″ Fill=»Red» Margin=»0 0 0 10″></Rectangle>
<Rectangle Height=»50″ Fill=»Yellow» Margin=»0 0 0 10″></Rectangle>
<Rectangle Height=»50″ Fill=»Blue» Margin=»0 0 0 10″></Rectangle>
<Rectangle Height=»50″ Fill=»Green» Margin=»0 0 0 10″></Rectangle>
<Rectangle Height=»50″ Fill=»White» Margin=»0 0 0 10″></Rectangle>
</StackPanel>
</phone:PanoramaItem>
</phone:Panorama>
</Grid>
|
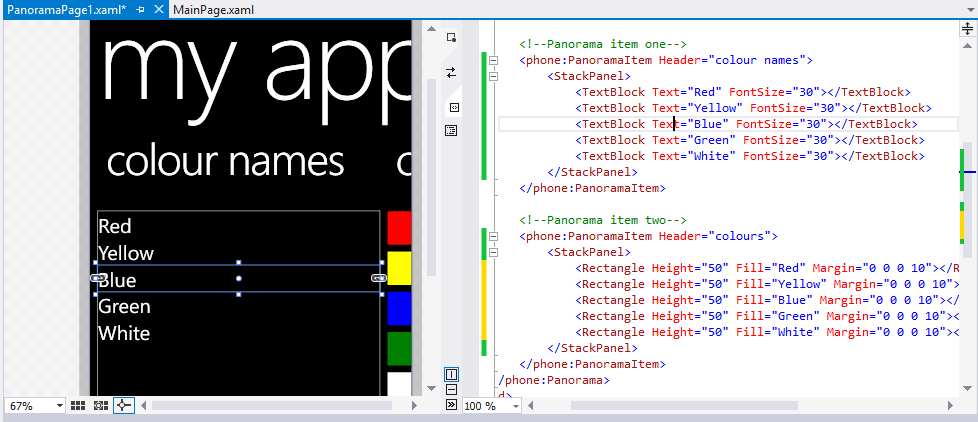
Как видите, я изменил свойство Header элементов панорамы на имена цветов и цвета соответственно. К первому элементу панорамы я добавил элемент управления StackPanel, содержащий пять элементов управления TextBlock. Каждый из элементов управления TextBlock имеет свойство Text, установленное на цвет имени. Я также установил свойство FontSize каждого элемента управления TextBlock на 30 пикселей, чтобы увеличить размер текста.
Второй элемент управления PanoramaItem также содержит элемент управления StackPanel, содержащий пять элементов управления Rectangle. Каждый элемент управления Rectangle заполнен цветом, указанным в первом элементе панорамы, с использованием его свойства Fill . Свойство Height прямоугольников установлено в 50px, а свойство Margin установлено в 0, 0, 0, 10 , что соответствует нижнему полю 10px . Вы можете увидеть результат своей работы в режиме конструктора вашей IDE, как показано ниже.

Теперь, когда мы заполнили элемент управления Panorama некоторым содержимым, пришло время сосредоточиться на втором элементе управления этого руководства, элементе управления Pivot.
2. Пивот
Что это?
Элемент управления Pivot — это еще один способ представления контента пользователю, уникальный для платформы Windows Phone. Элемент управления Pivot в некотором роде похож на элемент управления Panorama, но у него есть ряд особенностей, которые выделяют его.

Как и элемент управления Panorama, элемент управления Pivot может состоять из нескольких элементов управления PivotItem . Каждый элемент сводки может содержать другие элементы управления, такие как элементы управления Grid и StackPanel. На приведенном выше снимке экрана показан элемент управления Pivot с двумя элементами управления PivotItem: каталогом и средством .
В то время как элемент управления Panorama показывает краткую информацию о следующей странице, элемент управления Pivot делает то же самое для заголовка в верхней части элемента управления Pivot. Это наглядно показано в приведенном выше примере, в котором вы можете увидеть первые буквы слова средства , заголовок второй сводной позиции. Чтобы проиллюстрировать, что второй элемент не находится в фокусе, его заголовок закрашен серым.
Создание сводного элемента управления
Давайте создадим элемент управления Pivot, выполнив те же шаги, что и при создании элемента управления Panorama. Вместо этого выберите опцию Windows Phone Pivot Page. Как и элемент управления Panorama, заполните элемент управления Pivot списком цветов и их имен, как мы делали ранее. Полученный код XAML для элемента управления Pivot должен выглядеть примерно так, как показано ниже.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
|
<Grid x:Name=»LayoutRoot» Background=»Transparent»>
<!—Pivot Control—>
<phone:Pivot Title=»MY APPLICATION»>
<!—Pivot item one—>
<phone:PivotItem Header=»colour names»>
<StackPanel>
<TextBlock Text=»Red» FontSize=»30″></TextBlock>
<TextBlock Text=»Yellow» FontSize=»30″></TextBlock>
<TextBlock Text=»Blue» FontSize=»30″></TextBlock>
<TextBlock Text=»Green» FontSize=»30″></TextBlock>
<TextBlock Text=»White» FontSize=»30″></TextBlock>
</StackPanel>
</phone:PivotItem>
<!—Pivot item two—>
<phone:PivotItem Header=»colours»>
<StackPanel>
<Rectangle Height=»50″ Fill=»Red» Margin=»0 0 0 10″></Rectangle>
<Rectangle Height=»50″ Fill=»Yellow» Margin=»0 0 0 10″></Rectangle>
<Rectangle Height=»50″ Fill=»Blue» Margin=»0 0 0 10″></Rectangle>
<Rectangle Height=»50″ Fill=»Green» Margin=»0 0 0 10″></Rectangle>
<Rectangle Height=»50″ Fill=»White» Margin=»0 0 0 10″></Rectangle>
</StackPanel>
</phone:PivotItem>
</phone:Pivot>
</Grid>
|
Прежде чем мы сможем создать и запустить приложение, чтобы увидеть оба элемента управления в действии, нам необходимо реализовать способ навигации по страницам приложения. Это будет основной темой следующего раздела.
3. Навигация по страницам
Если вы запустите приложение в его текущей форме, вы увидите страницу MainPage.xaml , точку входа по умолчанию для каждого приложения Windows Phone. Давайте изменим это.
Добавление кнопок
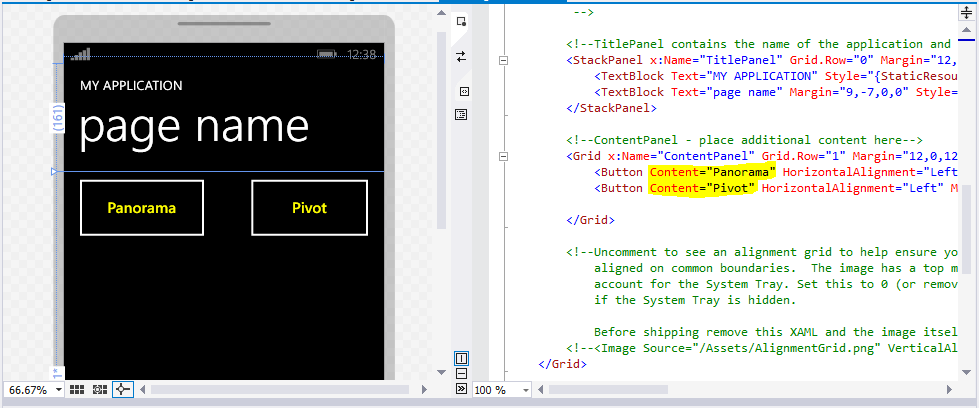
Чтобы перейти к элементу управления Panorama и Pivot, который мы реализовали ранее, нам нужно добавить два элемента управления Button на страницу MainPage.xaml . Дважды щелкните MainPage.xaml в вашей среде IDE и перетащите два элемента управления Button с панели инструментов на страницу в представлении конструирования Visual Studio.
Как вы можете видеть ниже, я также изменил свойства Content элементов управления Button, чтобы они читали Panorama и Pivot .

Реализация управления кнопками
Когда пользователь нажимает на элемент управления Button, мы хотим, чтобы приложение перемещалось к элементу управления Panorama или Pivot. Давайте начнем с левой кнопки в первую очередь.
Панорама
Начните с двойного щелчка левой кнопкой мыши в представлении конструктора. Это должно привести вас к MainPage.cs , который содержит класс, связанный с MainPage.xaml . Visual Studio уже создала для нас метод Button_Click , который вызывается, когда пользователь нажимает кнопку с надписью Panorama .
|
1
|
private void Button_Click(object sender, RoutedEventArgs e) {}
|
Когда пользователь нажимает первую кнопку, приложение должно перевести их в элемент управления Panorama. Мы достигаем этого путем обновления метода Button_Click как показано ниже.
|
1
2
3
|
private void Button_Click(object sender, RoutedEventArgs e) {
NavigationService.Navigate(new Uri(«/PanoramaPage1.xaml», UriKind.Relative));
}
|
Мы вызываем метод Navigate в NavigationService , передавая пункт назначения, экземпляр Uri и тип пункта назначения, UriKind.Relative . Обратите внимание, что имя целевой страницы должно соответствовать первой странице элемента управления Panorama, PanoramaPage1.xaml в приведенном выше примере. Не забывайте, ведущий слеш.
стержень
Навигация к элементу управления Pivot очень похожа. Откройте файл MainPage.xaml, дважды щелкните элемент управления Button с меткой Pivot и реализуйте обработчик события Button_Click_1 , как показано ниже. Единственная разница — это пункт назначения, к которому мы идем, PivotPage1.xaml .
|
1
2
3
|
private void Button_Click_1(object sender, RoutedEventArgs e) {
NavigationService.Navigate(new Uri(«/PivotPage1.xaml», UriKind.Relative));
}
|
Создайте и запустите приложение для проверки кнопок, а также элементов управления Panorama и Pivot. Используйте кнопку физического возврата вашего устройства или эмулятора, чтобы вернуться на предыдущую страницу.
Вывод
В этом руководстве мы рассмотрели два важных элемента макета платформы Windows Phone — элементы управления Panorama и Pivot. Мы также пересмотрели навигацию и использовали некоторые общие элементы управления на Windows Phone, такие как кнопки, TextBox и Rectangle. В следующей статье мы закончим эту вводную серию по Windows Phone и посмотрим, что будет дальше для вас.