Мы не можем представить мобильное приложение без медиа-контента, такого как изображения и звук. Медиа-контент является ключевым для многих приложений. В этом уроке я покажу вам, как вставлять изображения и включать воспроизведение звука в приложении Windows Phone.
1. Работа с изображениями
Практически каждое приложение Windows Phone содержит одно или несколько изображений. Просто представьте приложение без рисунков, только текст. Это было бы не очень приятно с точки зрения пользовательского опыта. Поэтому важно, чтобы мы узнали, как добавлять, использовать и манипулировать изображениями в приложении Windows Phone.
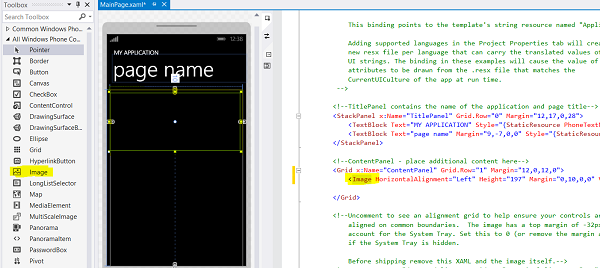
Как и в предыдущих уроках, мы начинаем с создания нового проекта Windows Phone. Чтобы добавить изображение в приложение, переключите панель инструментов в Visual Studio и добавьте элемент управления « Изображение» в представление конструктора. Вы можете изменить размер изображения в соответствии с вашими потребностями.

Следующим шагом является заполнение элемента управления изображением фактическим изображением. Мы отобразим изображение, которое является частью каждого проекта Windows Phone. Откройте папку « Ресурсы» в обозревателе решений проекта и найдите подпапку « Плитка» . Он должен содержать несколько изображений, которые мы можем использовать в нашем приложении. Изображение, которое мы будем использовать, называется FlipCycleTileLarge.png .
Нам нужно указать элементу управления Image, где он может найти изображение, указав относительный путь изображения. Для этого у элемента управления Image есть свойство Source . Следующий фрагмент кода показывает, как вы можете сделать это с помощью XAML. Это должно казаться знакомым к настоящему времени.
|
1
2
3
4
5
|
<Image Source=»Assets/Tiles/FlipCycleTileLarge.png»
HorizontalAlignment=»Left»
Height=»197″ Margin=»0,10,0,0″
VerticalAlignment=»Top»
Width=»446″/>
|
После установки свойства «Источник» элемента управления «Изображение» необходимо обновить представление дизайна, отображая заданное изображение. Существует много других способов настройки элемента управления изображением, например, присвоение ему границы. Не стесняйтесь играть с элементом управления Image, чтобы узнать, какие другие свойства вы можете настроить для его настройки.
2. Работа с аудио
Вы заметите, что проигрывать аудио тоже довольно просто. Прежде чем я покажу вам, как воспроизводить звук в вашем приложении, загрузите образец звука, который мы будем использовать, с SoundBible.com и назовите его cat.mp3 .
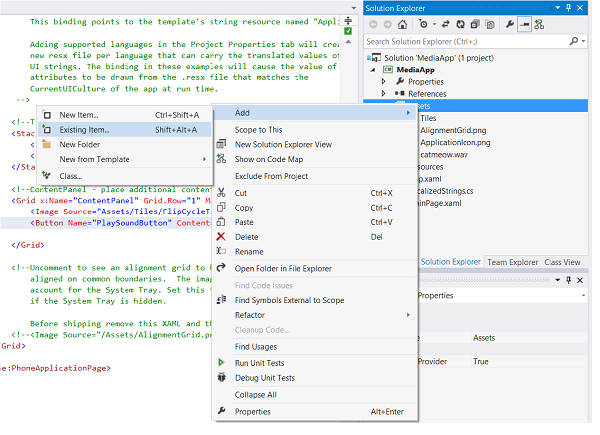
Цель — воспроизвести звук, когда пользователь нажимает кнопку на главной странице нашего приложения. Чтобы добавить звук в проект Windows Phone, щелкните правой кнопкой мыши папку « Ресурсы » и выберите « Добавить существующий элемент» в меню « Добавить» . Найдите звуковой файл и добавьте его в свой проект.

Добавьте элемент управления Button из панели инструментов в представление конструктора под изображением, которое мы создали ранее. Измените заголовок кнопки, установив для ее свойства Content значение «Play Sound», а для свойства Name кнопки — «PlaySoundButton». Свойство Name особенно важно, поскольку оно будет доступно нам в соответствующем классе C #.
Прежде чем перейти к следующему шагу, добавьте следующий фрагмент кода под элементом управления Button. Как видно из его названия, фрагмент кода описывает MediaElement . Он указывает на аудиофайл, который мы добавили в наш проект чуть ранее.
|
1
2
3
4
5
6
7
8
|
<MediaElement
AutoPlay=»False»
Name=»CatSound»
Source=»Assets/cat.mp3″
HorizontalAlignment=»Left»
Height=»100″ Margin=»187,357,0,0″
VerticalAlignment=»Top»
Width=»100″/>
|
Вы должны получить следующий результат.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
|
<Button Name=»PlaySoundButton»
Content=»Play Sound»
HorizontalAlignment=»Left»
Margin=»106,263,0,0″
VerticalAlignment=»Top»
Width=»263″
Height=»94″/>
<MediaElement
AutoPlay=»False»
Name=»CatSound»
Source=»Assets/cat.mp3″
HorizontalAlignment=»Left»
Height=»100″ Margin=»187,357,0,0″
VerticalAlignment=»Top»
Width=»100″/>
|

Пришло время реализовать обработчик событий кнопки. Дважды щелкните только что созданную кнопку, чтобы перейти к классу C # текущей страницы MainPage.cs . Вы заметите, что Visual Studio уже создала для нас обработчик событий, PlaySoundButton_Click . В методе PlaySoundButton_Click мы вызываем Play CatSound объекта CatSound .
|
1
2
3
|
private void PlaySoundButton_Click(object sender, RoutedEventArgs e) {
CatSound.Play();
}
|
Помните, что CatSound — это имя, которое мы дали MediaElement несколько минут назад. Когда мы вызываем метод Play для объекта MediaElement , последний смотрит на его свойство Source, чтобы выяснить, что ему нужно для воспроизведения.
Вот так просто воспроизводить звук в приложении Windows Phone. Запустите приложение, чтобы опробовать его.
Вывод
В этом руководстве вы узнали, как отображать изображения с помощью элемента управления «Изображение» и как воспроизводить звук с помощью элемента управления MediaElement. С помощью элемента управления MediaElement вы можете сделать гораздо больше, например, воспроизвести видео. Я рекомендую вам просмотреть документацию, чтобы узнать больше об этих функциях.